
Picrewでアイコンフレームを作って、SNSアイコンを飾ろう!
当方のpicrewのメーカーでアイコンフレームを作成された方向け。
フレーム作成後の加工手順についてまとめています。
boothからDLできる使い方とほぼ似たような話なので、boothデータを見て知ってる人は真新しい話はないです。
加工にはWindows10に入っているペイント3Dを使います。(Macの純正加工ソフトでも似たようなことはできると思います)
お絵描きソフトなどで加工を施せる人はこの手順でなく、自分で思うように加工した方が速いかも。
そもそもアイコンフレームってなに作ったの?

分散型SNS(でなくてもいいんですが)で、複数アカウントを持つようになって「いま私がログインしているのはどこの姿だ……?」となりそうだったので、アイコン差分を作れるといいかなーということでpicrewにアイコンフレームメーカーを公開しました。
以前からboothには同じようなものを出していたんですが、一旦DLしてからひとつひとつ確認しないといけないため、触りやすいようにしたいなぁ……というのも含め。
Twitter等、円形アイコンがデフォルトのSNS、増えましたよね。……大分前というか大昔からって位前ですけど。
ただ、アイコン画像は折角四角で作ったのにそこ、円枠で切り取られるんかーい!……な事もしばしば。
じゃあ、逆にこの円形アイコン利用して何かできないのかなぁというか、ただの円形じゃ満足できん!……となって行き着いたのが、この円形表示枠内で透過アイコンをあげて、円形じゃないアイコンあげてやる!……というものになります。
型抜きタイプの加工方法

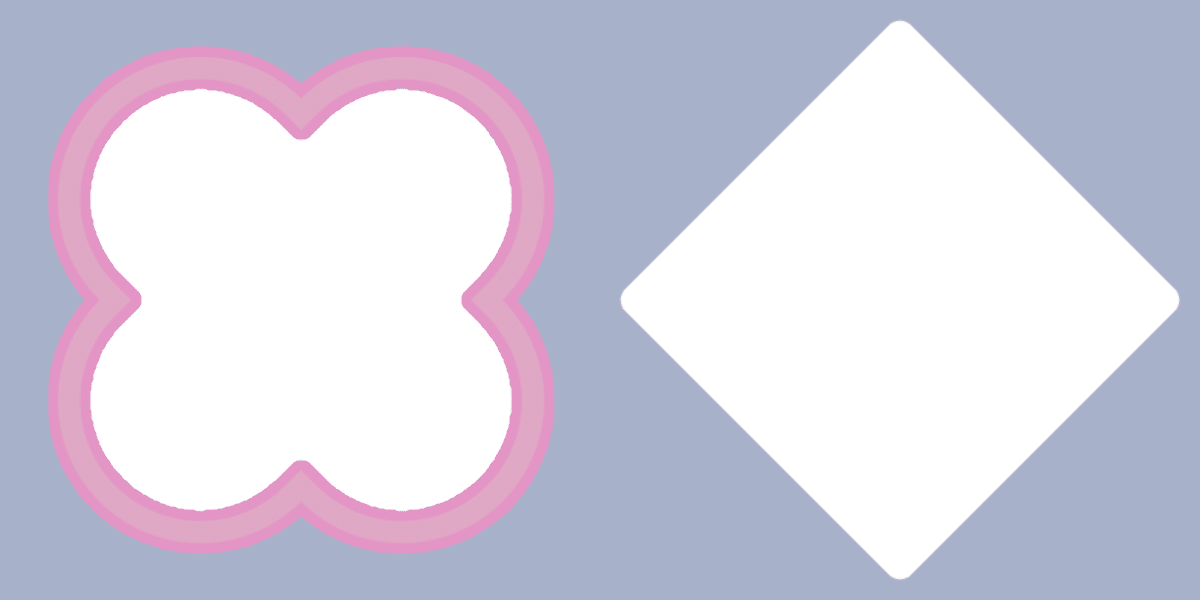
図形の形のアイコンを作りたい場合はこちらの手順を参考にしてください。
上記画像のように、フレーム内にイラストをはめこみたい場合や、フレームの形に画像をくり抜きたい場合はこちらです。
0.picrewでフレームを作る

A+D、もしくは、Dのみのフレームを作って、DLしておきます。
フレーム内にイラストを嵌め込みたい場合、AとD、いずれのパーツも同じ図形を選択してください。
画像を図形の形に加工したい場合はDのみです。
また、画像を円形の中に綺麗に収めたい人はZのパーツにある位置調整用の青丸も別途DLしておいてください。

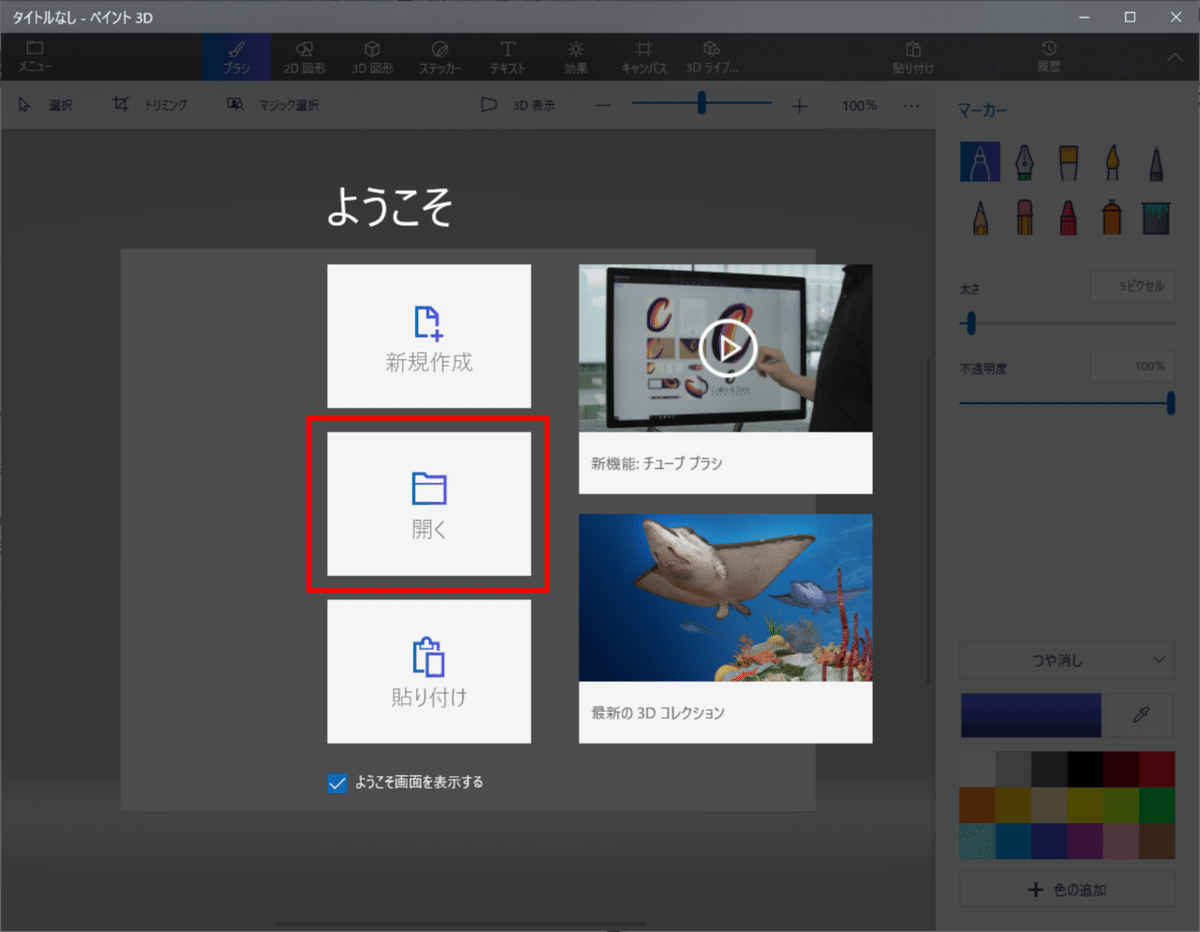
1.ウィンドウズメニューから「ペイント3D」を開く
2.【開く】からアイコンにしたい画像を開く

picrewで作ったフレームより先に、フレーム内にはめ込みたいイラストやフレームで切り抜きたい画像等を開きます。
3.【メニュー】 > 【挿入】 からフレームを開く
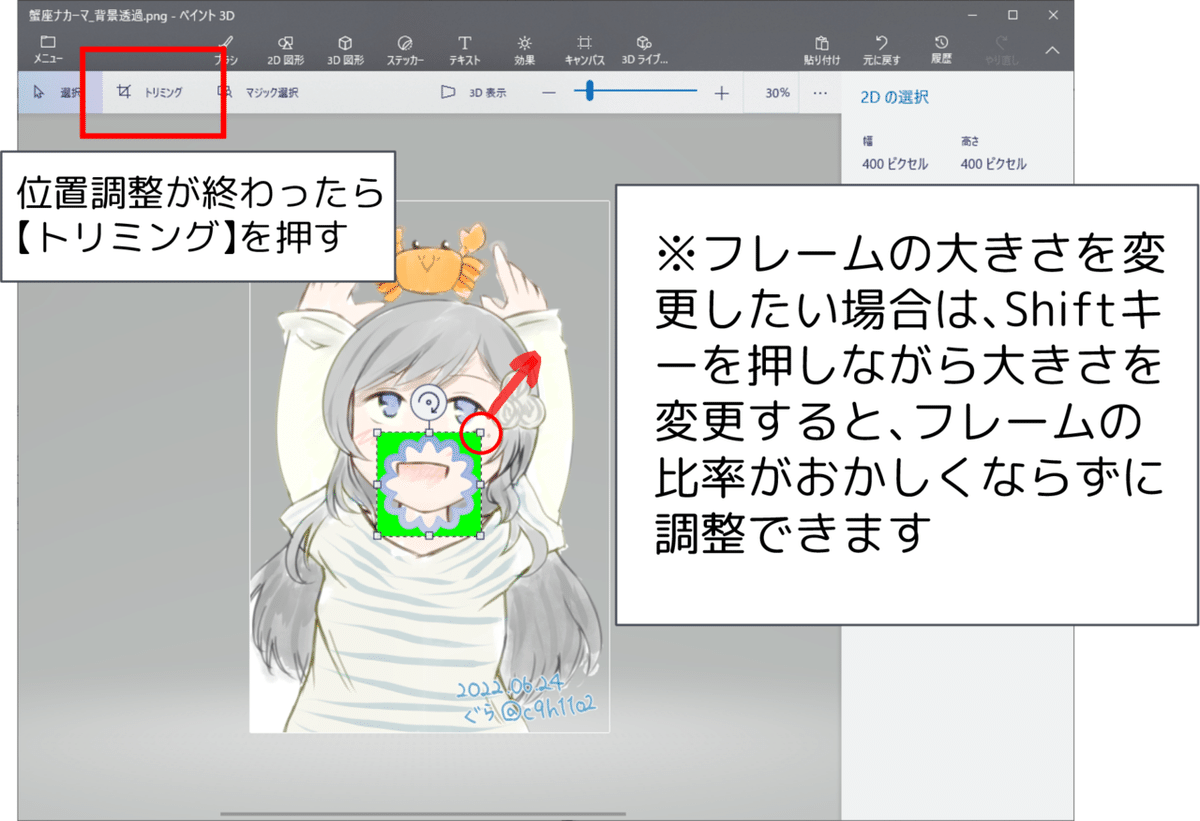
4.アイコンにしたい部分が枠内に収まるように、フレームを調整し、【トリミング】を押す

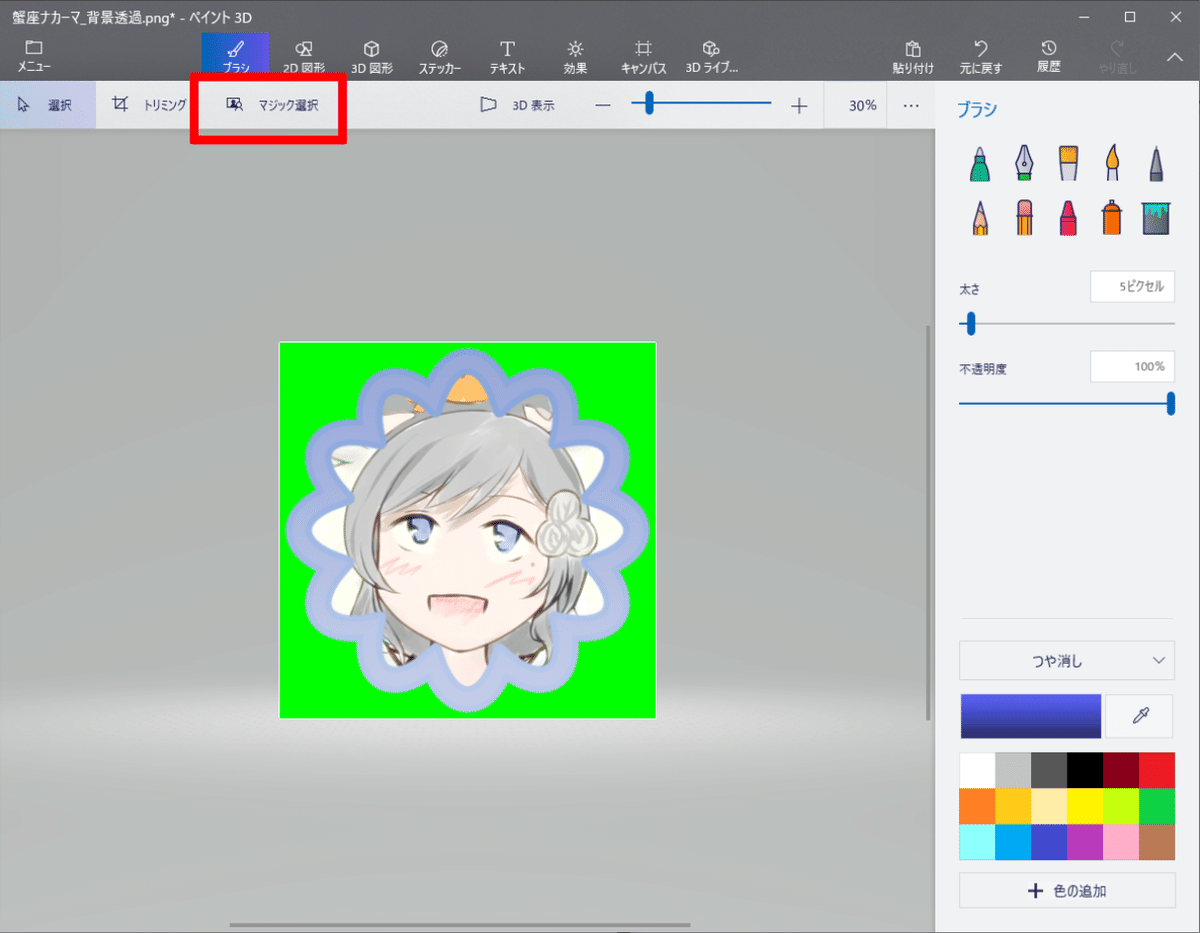
5.トリミングを押してサイズが正方形になったら、【マジック選択】を押す

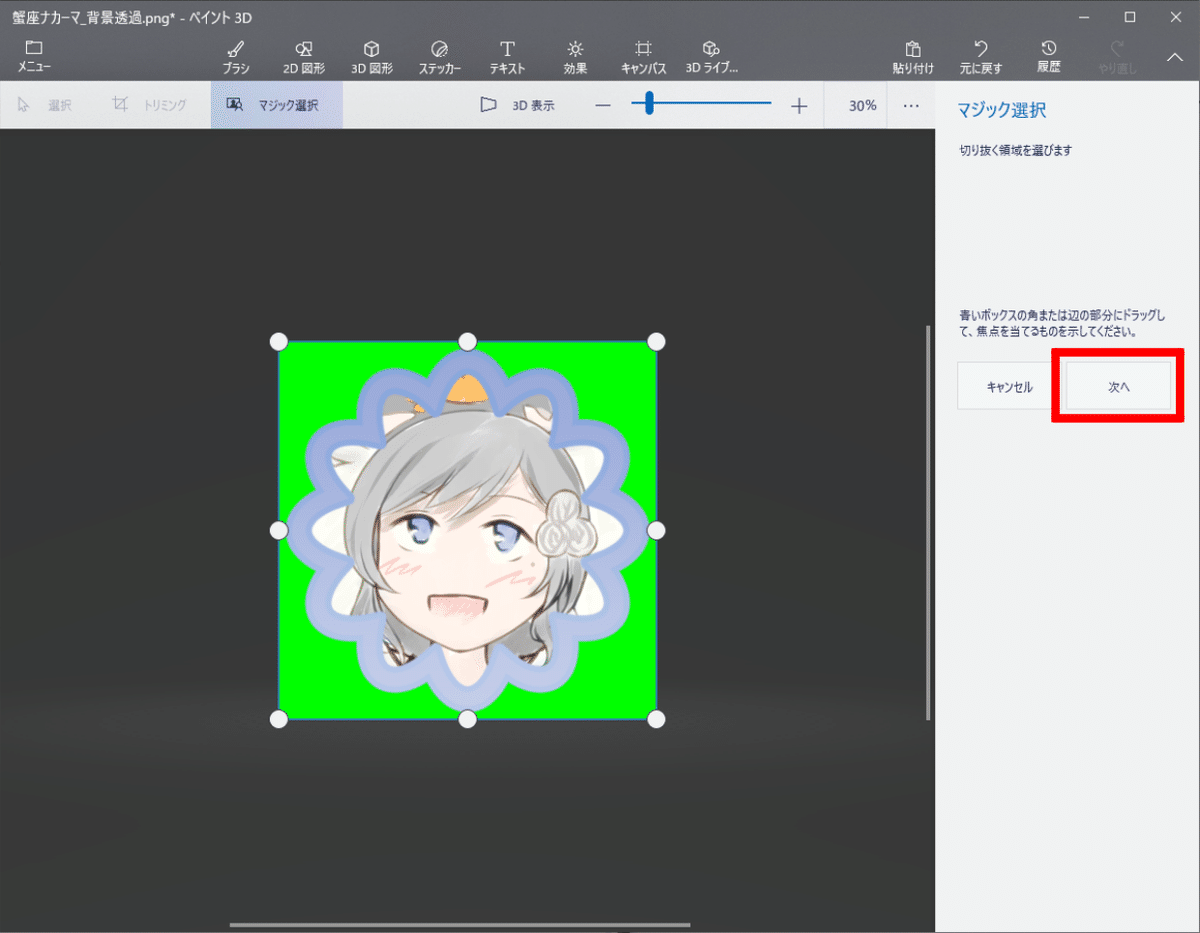
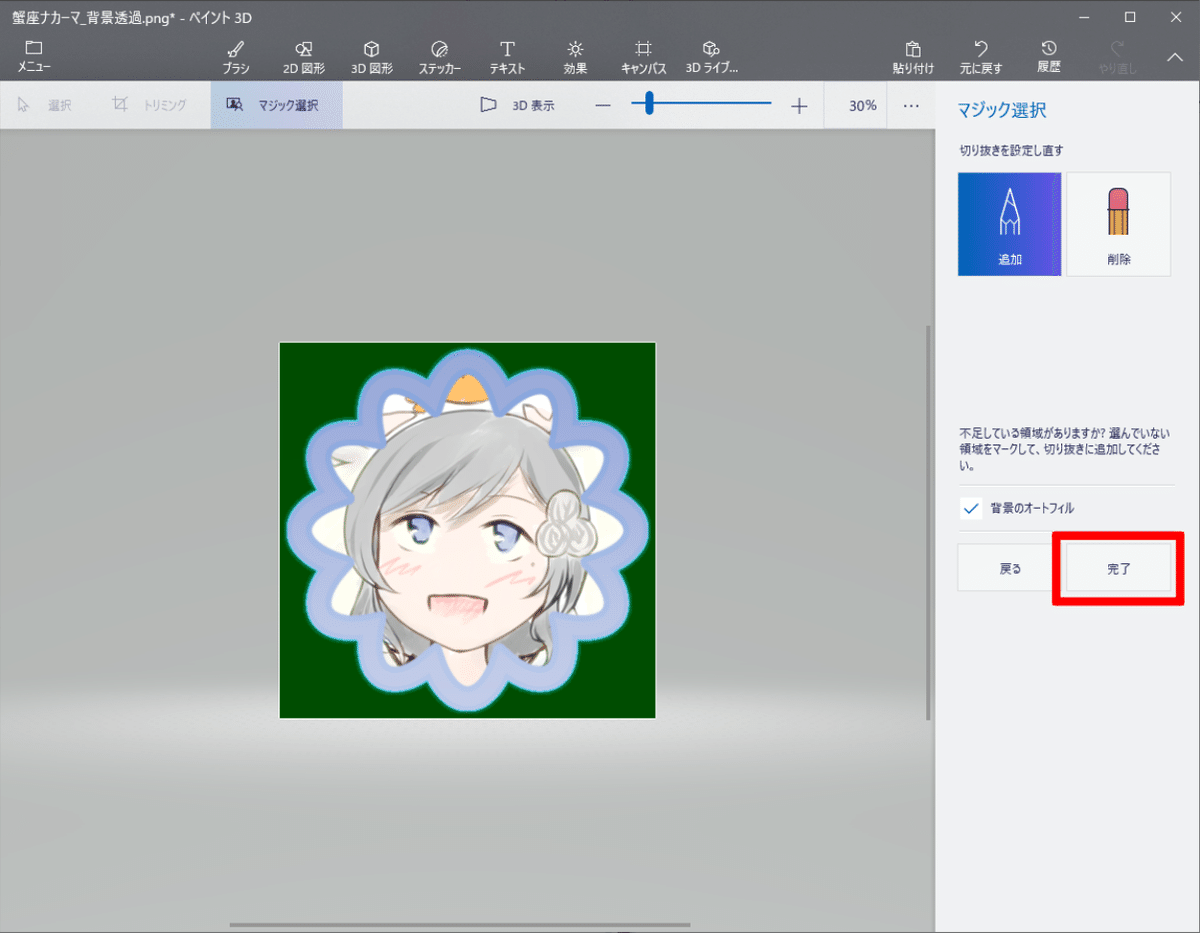
6.特に何も変更せず、【次へ】 → 【完了】 と押していく


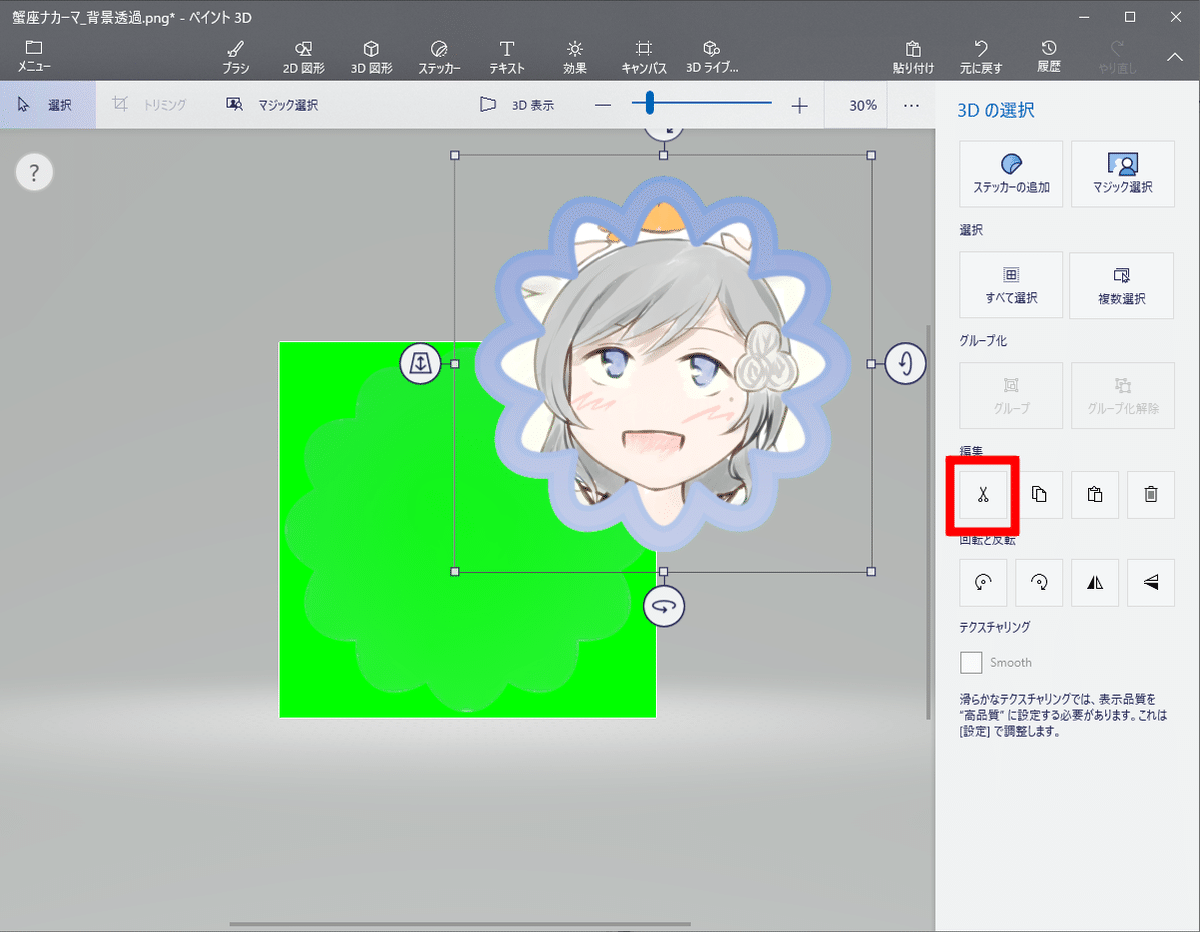
7.アイコンフレーム内のみ透過できた! → 右メニューか右クリックして【切り取り】を押す

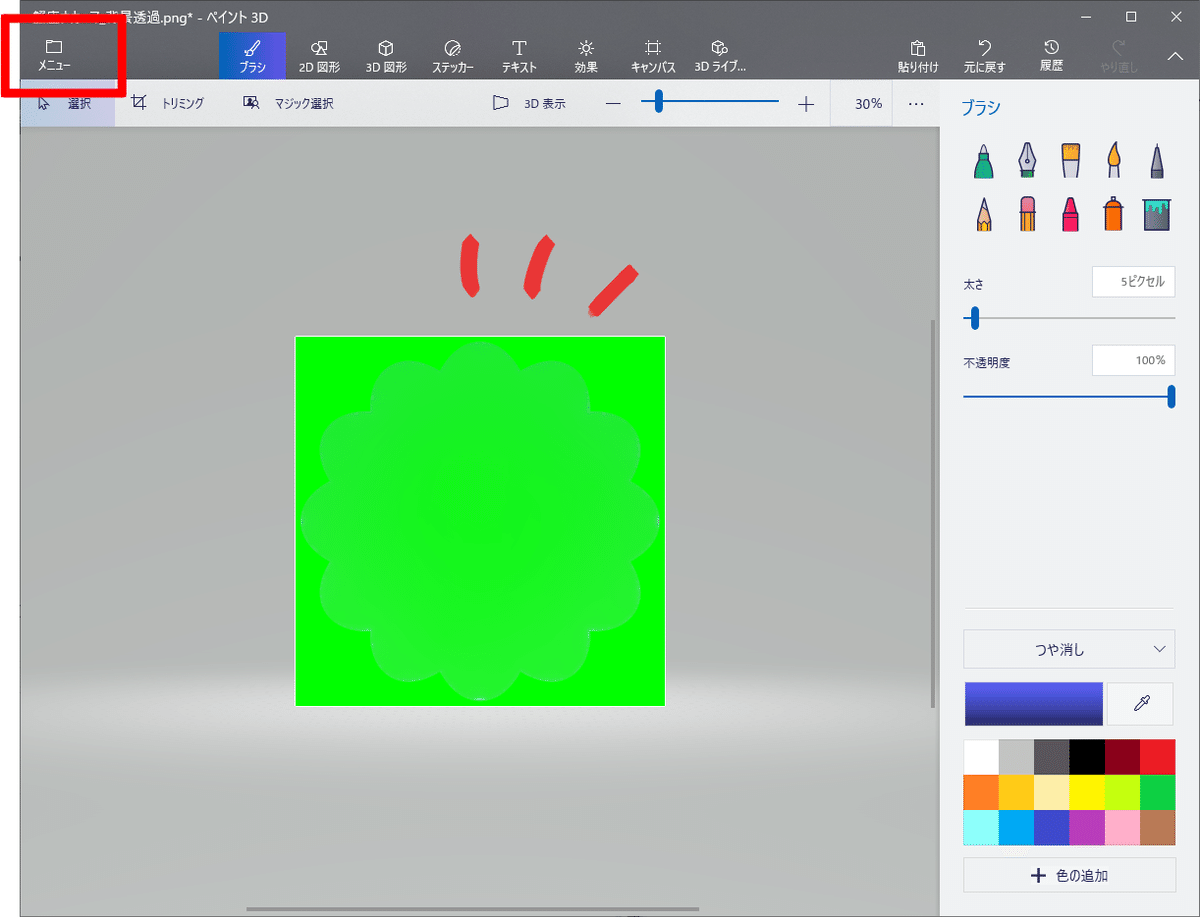
8.【メニュー】 > 【開く】 (保存しない) を選んで位置調整用の青丸を開く

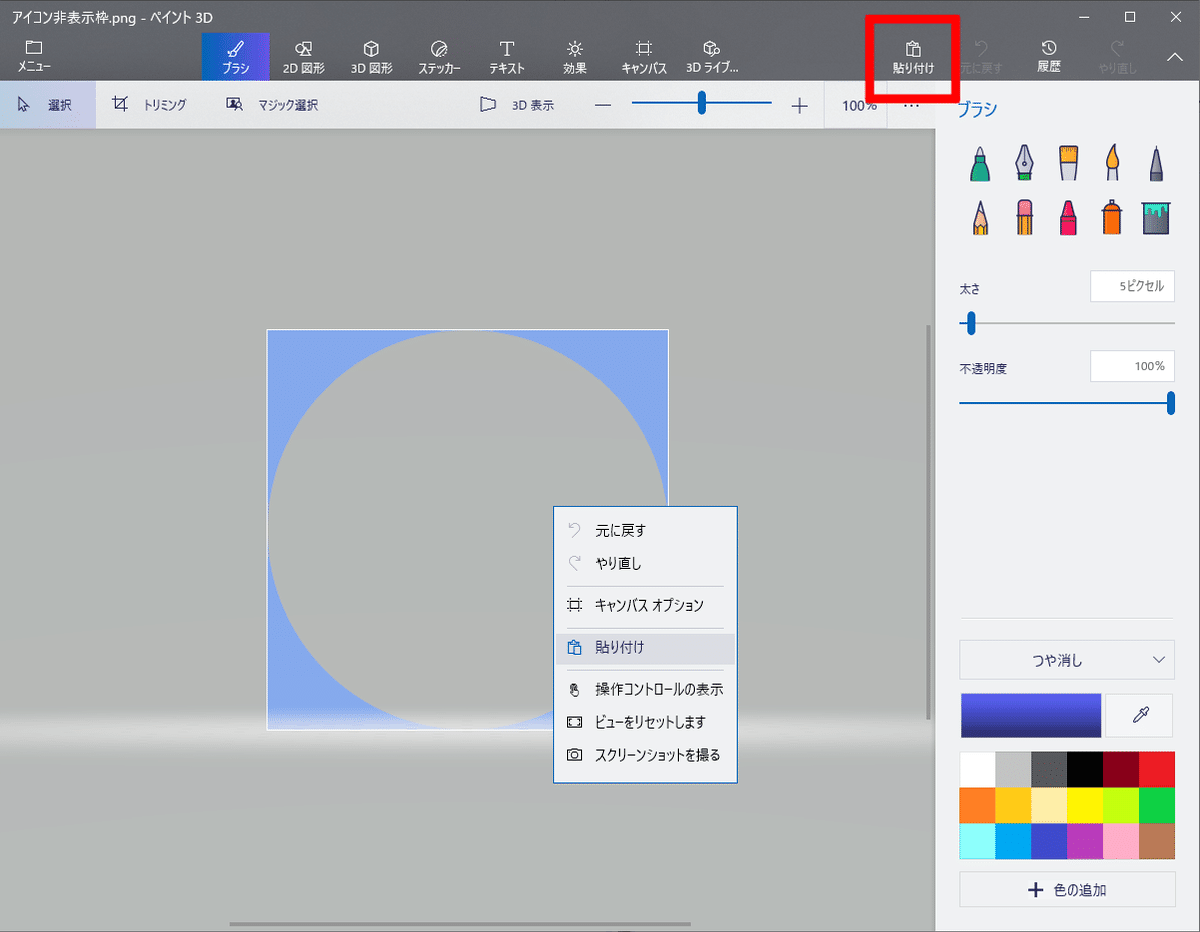
9.右上メニューの【貼り付け】を押し、先ほど作った透過アイコンを丸枠内に収まるように調整

余談ですが、位置調整用の円は600pxに対して直径600pxピッタリではなく、少しだけ大きめに作っています。
なので、あまりギリギリにならないようにアイコンを配置してください。
その代わり、円形で表示された際に青ラインは出ない位の余裕があります。
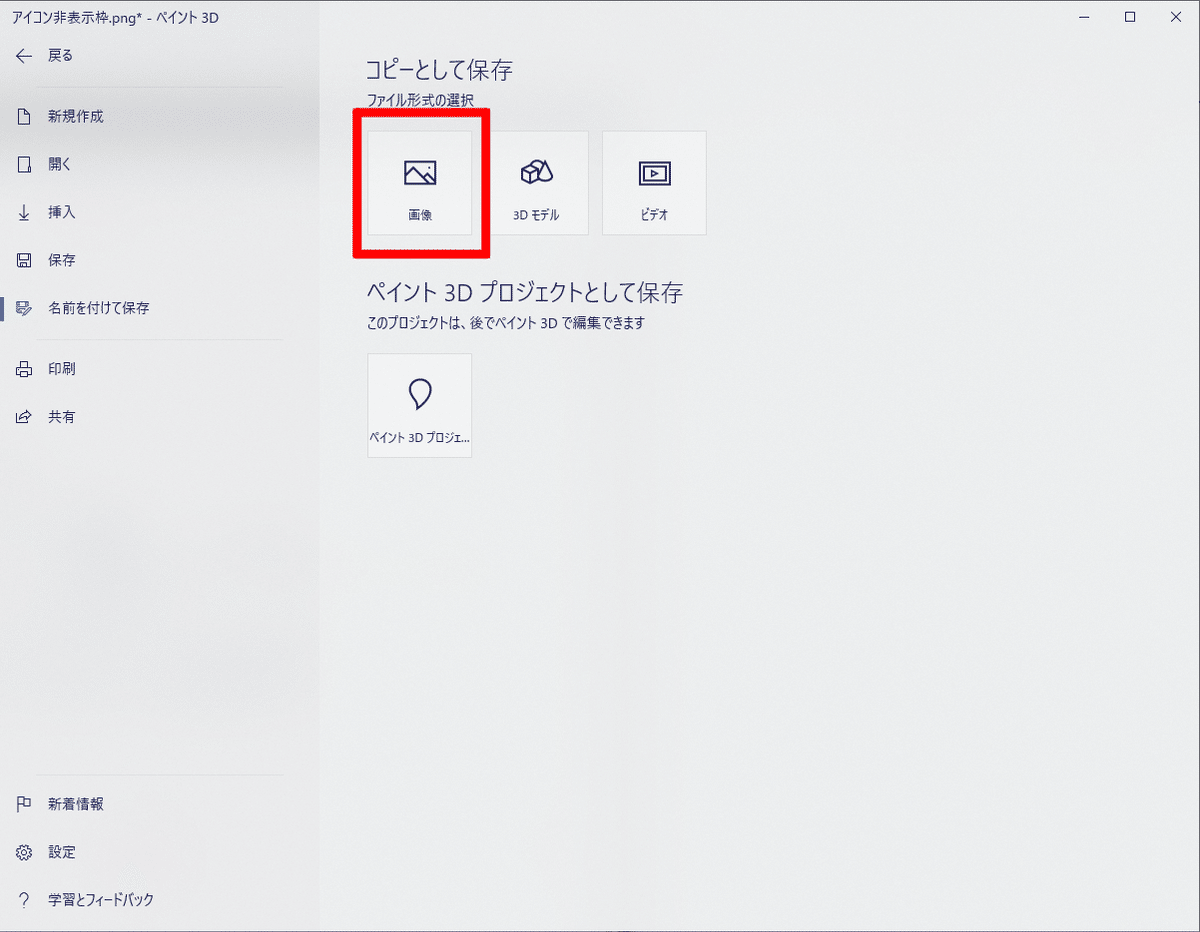
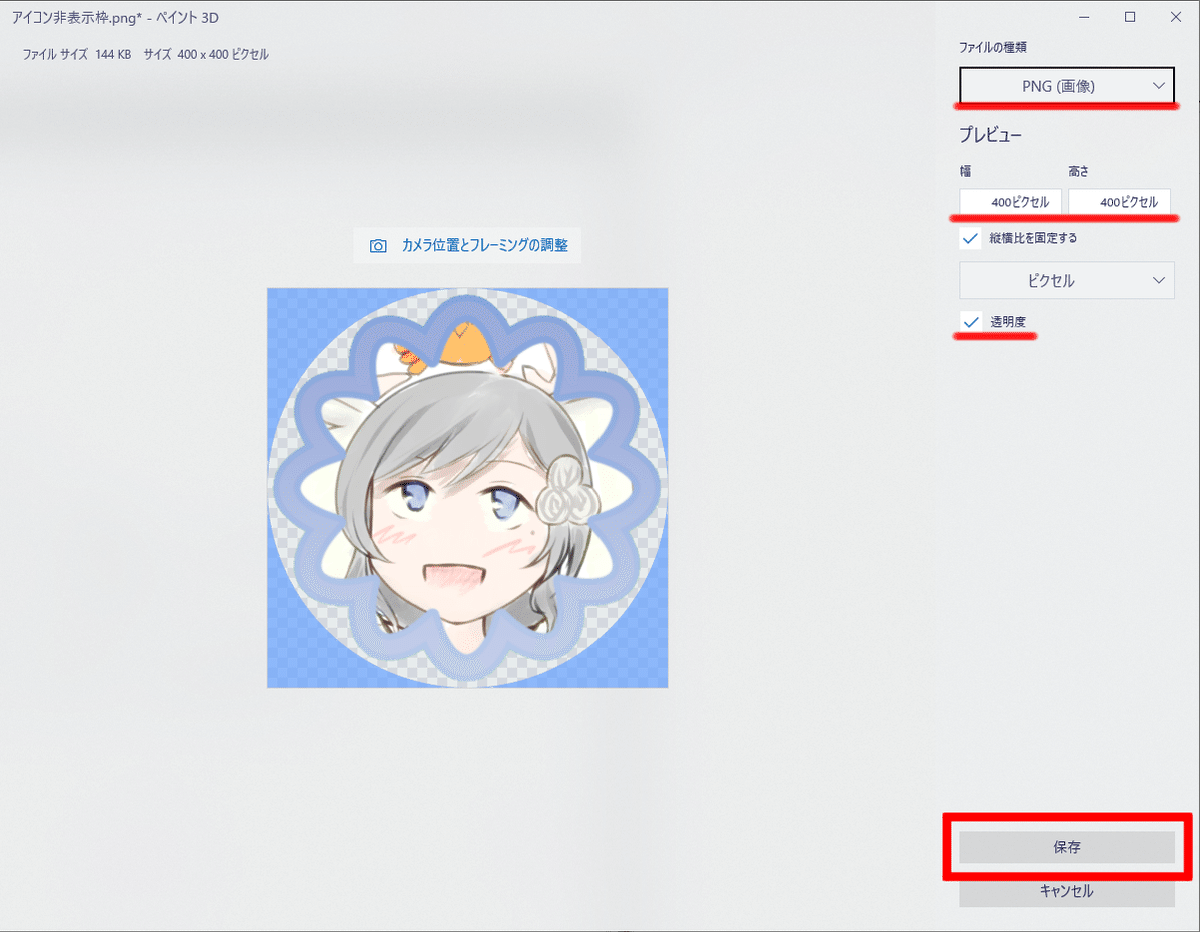
10.正方形の透過画像として保存


「PNGで保存」「幅=高さの正方形」「透明度にチェック」されてればOKです。
サイズは400〜600位だとちょうどいいんじゃないかと思います。
11.SNSへアップロード!
Twitterの場合はPCからか、スマホの場合はブラウザアプリからあげると透過アイコンでアップできます。
Misskeyなどはスマホからでも透過で上がった……はず……。
上書きタイプの加工方法

0.picrewでフレームを作る

picrewメーカーのCパーツを使って、好きな色・図形のものを作ります。
また、型抜きタイプと違ってZパーツの位置調整用はDLしなくて大丈夫です。
1.ウィンドウズメニューから「ペイント3D」を開く
2.【メニュー】 > 【挿入】 からフレームにしたい画像を開く
型抜きタイプと違い、picrewで作った画像を先に開きます。
ペイント3Dは器用にレイヤ管理をするソフトではないため、開いた順番に画像が重なっていくためです。
3.【開く】からアイコンにしたい画像を開く
フレームの上に載せたい画像を開きます。
4.アイコンにしたい部分がフレームに収まるように、画像を調整し、保存する。
大きさの変更は、Shiftキーを押しながら大きさを変更すると、画像の縦横比率を変えずに調整できます。
5.SNSへアップロード!
型抜きタイプと違い、保存したものをそのままアップロードすれば円形内に収まります。
ところで、あんただれ?
TRPGとか定期ゲとか気ままに創作するひと。
気になった人はプロフにでも飛んでリンク色々見てもらえれば。
ここまで読んでくださってありがとうございました。
みなさまの素敵なSNSライフに当メーカーが役立てましたら嬉しいです。
