
【用途別】イラレで作るパールの作り方〜3パターン〜
イラレでパールを作っていると「ブラシ適用できない問題」にぶつかることがあるので、用途別に作り方をまとめてみました。
またの名を試行錯誤の備忘録。
(分割・拡張を施せば適用できるけど見た目変わるのめんどくさい(´・ω・)人向け)
※オブジェクトの位置関係等を説明する都合上、数値を指定しています。
用途に応じて数値は調整してください。
今回はアートボード:500×500px、カラーモード:RGB、土台は楕円ツール:幅300×高さ300pxで作成します。
特に指定がない場合、不透明度は100%です。
1.ガウス+グラデーション+ブレンドを使って描く
[1-1]グラデーションパネルを使用し、左上から右下にかけて
a:#fbfcfc、b:#e6e6e6、グラデーションの角度を137°、中間点を70%に設定。
グラデーションの種類は線形グラデーションを使用する。
土台となる円を描く。
※グラデーションスライダー(◎のやつ)をダブルクリックするとダイアログが表示される。

[1-2]1-1で描いた円を(Mac:command/Win:control)+Cでコピーし、(Mac:command/Win:control)+Fで真上に配置する。
プロパティパネルで幅280×高さ280px、カラーパネルで塗り#f7f7f7に設定する。
メニューバーから効果→ぼかし→ぼかし(ガウス)を選択し、ダイアログを表示させ、半径を20pxと入力してOKをクリックする。

[1-3]再び円(幅300×高さ300px)を真上に配置する。
※クリップボードを上書きしていなければ(Mac:command/Win:control)+Fで円を呼び出せる。
幅182×高さ182px、塗り#c3c3c3、ぼかし(ガウス)半径を52pxと入力してOKをクリックする。

[1-4]再び円(幅300×高さ300px)を真上に配置する。
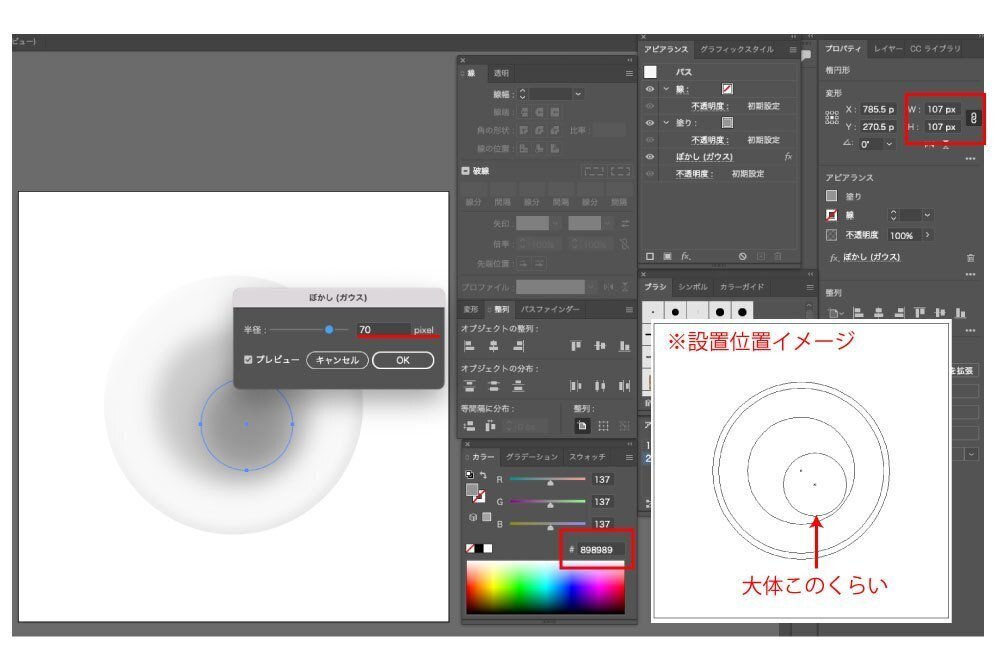
幅107×高さ107px、塗り#898989、ぼかし(ガウス)半径を70pxと入力してOKをクリックする。
1-3で描いた円の右下あたりに設置する。

[1-5]再び円(幅300×高さ300px)を真上に配置する。
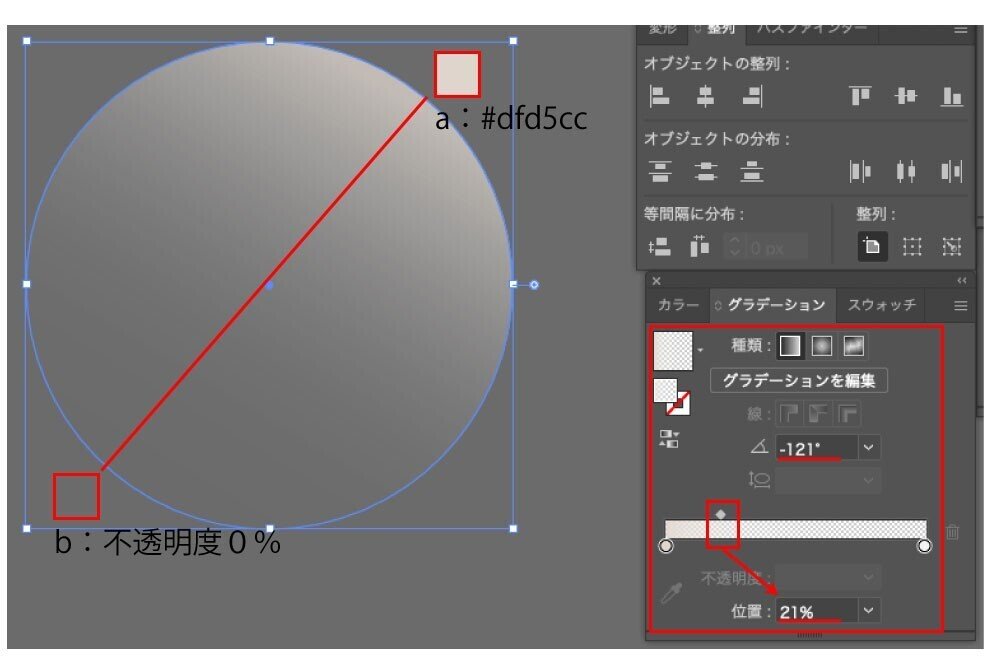
グラデーションパネルを使用し、右上から左下にかけて
a:#dfd5cc、b:不透明度0%、グラデーションの角度を-121°、中間点を21%、不透明度を70%に設定。


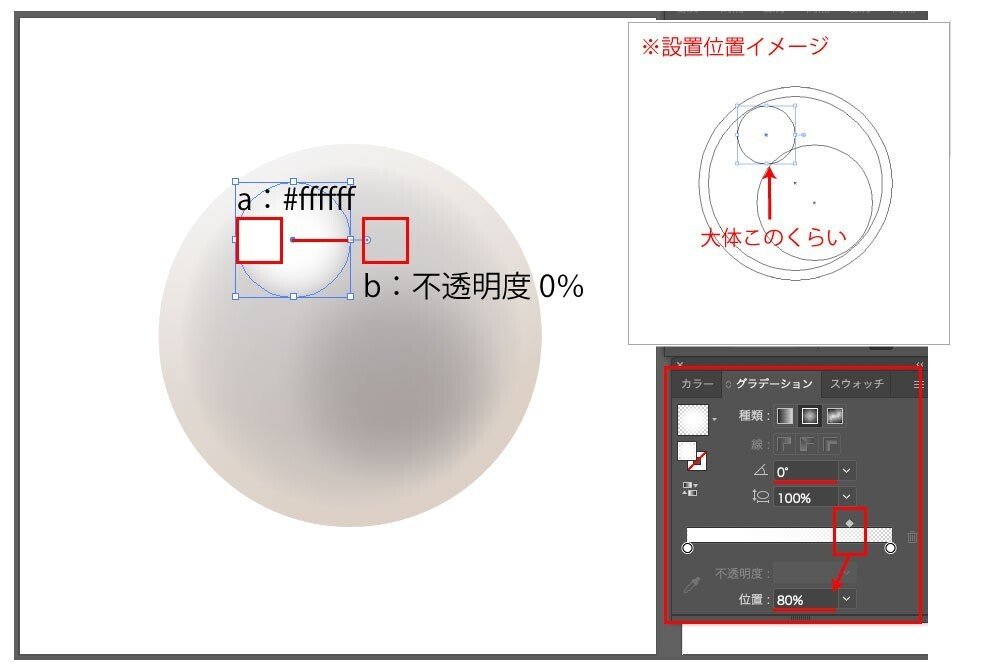
[1-6]再び円(幅300×高さ300px)を真上に配置する。
その上に幅68×高さ68px、塗り#ffffffの円を左上に配置する。
この68×68pxの円を(Mac:command/Win:control)+Cでコピーしておく。
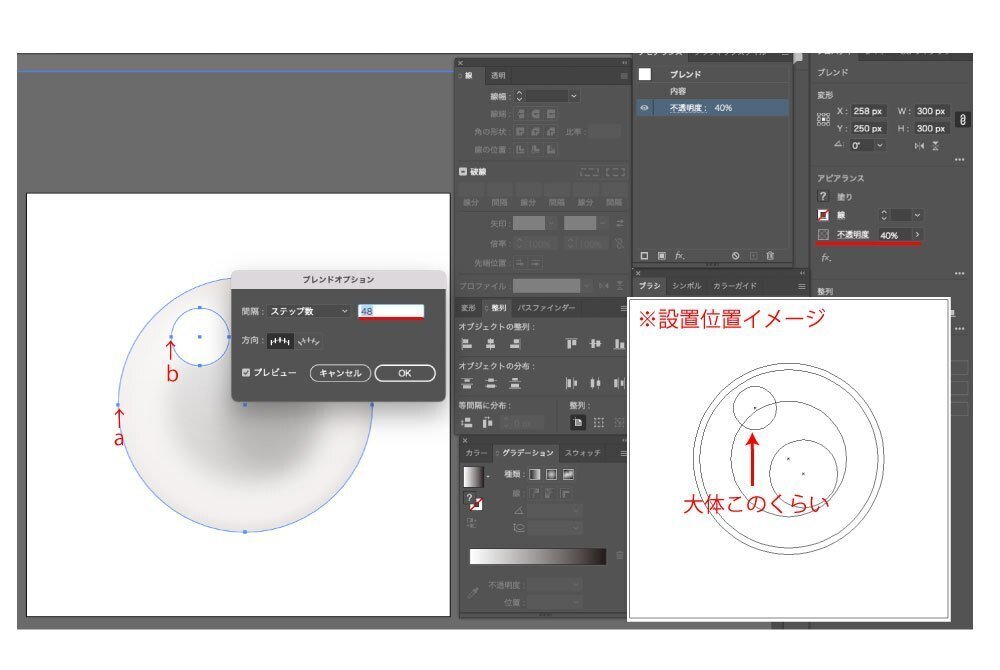
ブレンドツールを使用し、ダイアログでステップ数を48に指定する。
不透明度を40%に設定。
※ブレンドツールのアイコンをダブルクリック、もしくはaをクリックした後、(Mac:option/Win:alt)を押した状態でbをクリックしてもダイアログが表示できる。

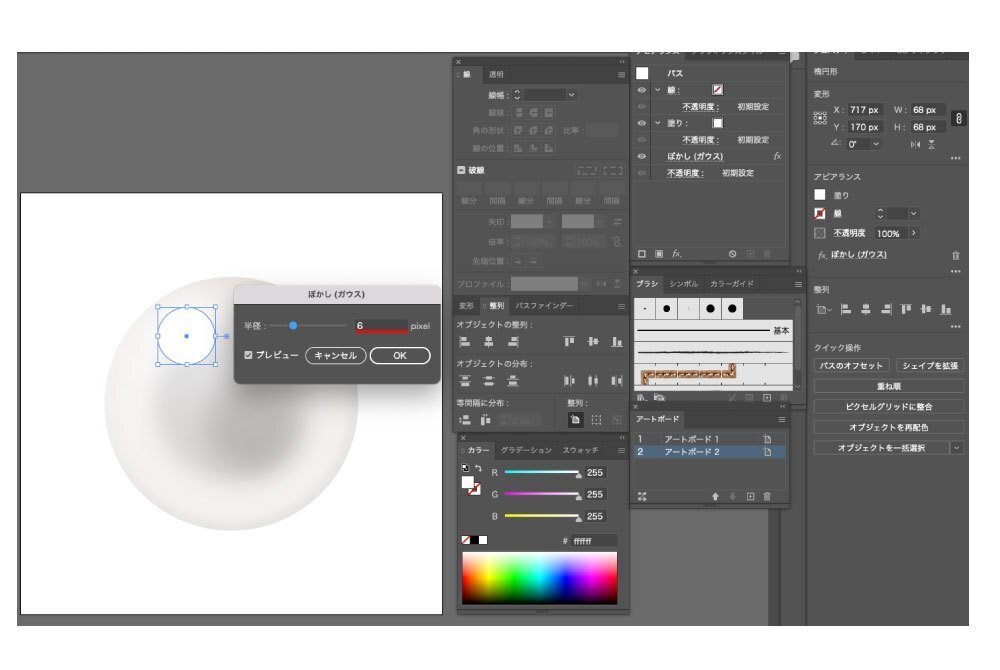
[1-7](Mac:command/Win:control)+Fで円を真上に貼り付ける。
ぼかし(ガウス)半径を6pxで指定する。

[1-8]オブジェクトの右下あたりに、ペンツール等で塗り#f2f2f2の三日月型のオブジェクトを描き、ぼかし(ガウス)半径を10px、不透明度を80%に指定する。
もしフリーハンドで描くのが難しい場合は、
・楕円ツールで円を描き、不要なアンカーポイントを削除する。
・曲線ツールやスパイラルツールを使う。
→これらの線を、線パネルのプロファイルで形を調整する。
・円を2つ重ねてパスファインダーでくり抜く。
等々…
取り敢えず「右下に白っぽい三日月型のオブジェクト」があれば、どんな作り方をしてもOK。
これで完成。

2.グラデーションを使って描く
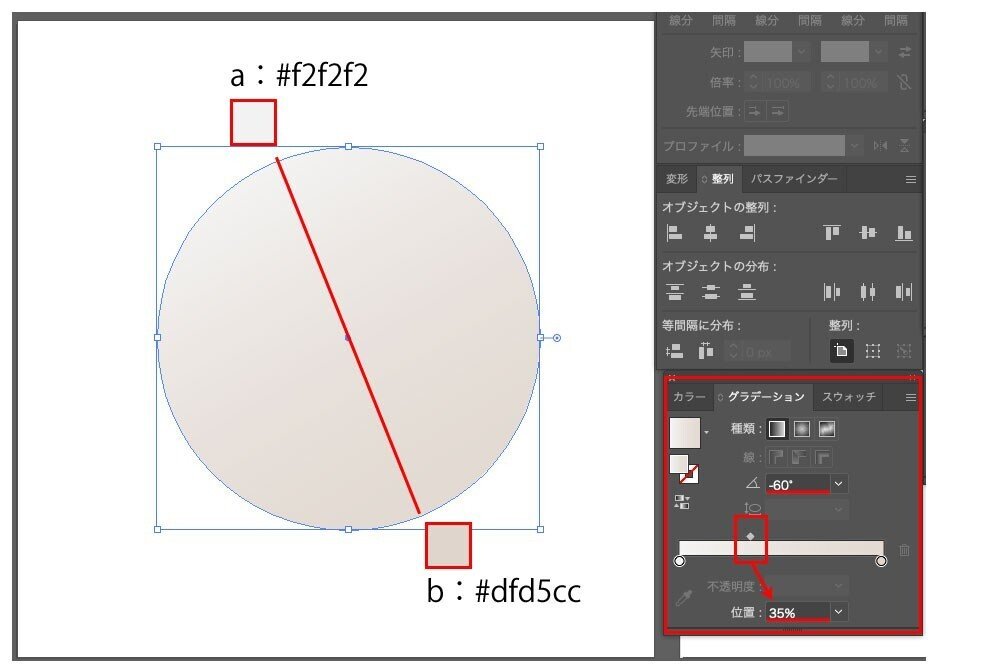
[2-1]グラデーションパネルを使用し、左上から右下にかけて
a:#f2f2f2、b:#dfd5cc、グラデーションの角度を-60°、中間点を35%に設定。
グラデーションの種類は線形グラデーションを使用する。
土台となる円を描く。
※グラデーションスライダー(◎のやつ)をダブルクリックするとダイアログが表示される。

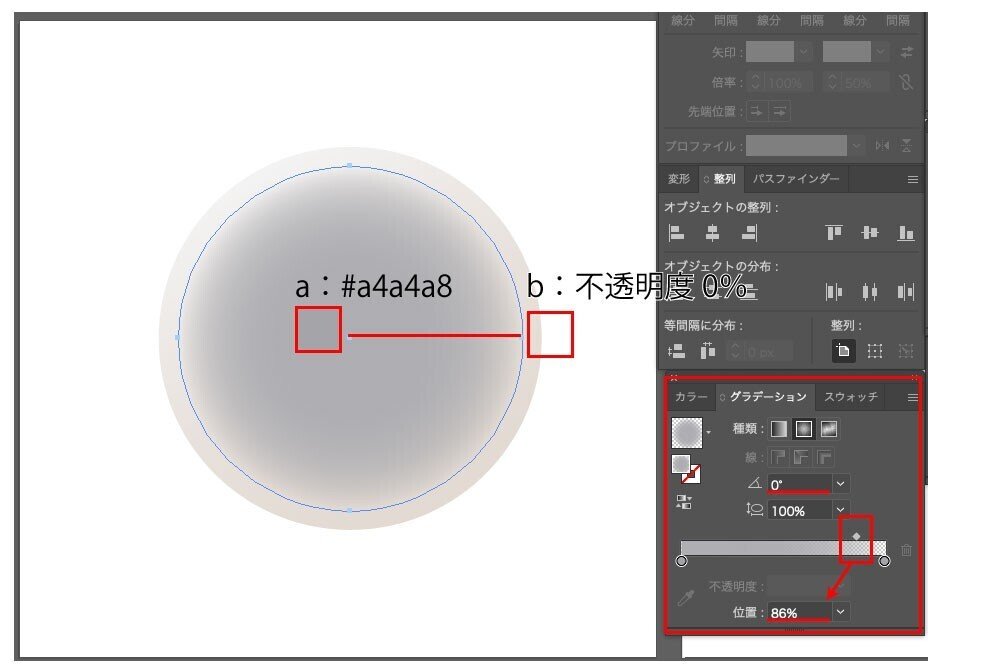
[2-2]2-1で描いた円を(Mac:command/Win:control)+Cでコピーし、(Mac:command/Win:control)+Fで真上に配置する。
プロパティパネルで幅270×高さ270pxに設定する。
グラデーションパネルを使用し、中央から外側にかけて
a:#a4a4a8、b:不透明度0%、グラデーションの角度を0°、中間点を86%に設定。
グラデーションの種類は円形グラデーションを反転させて使用する。

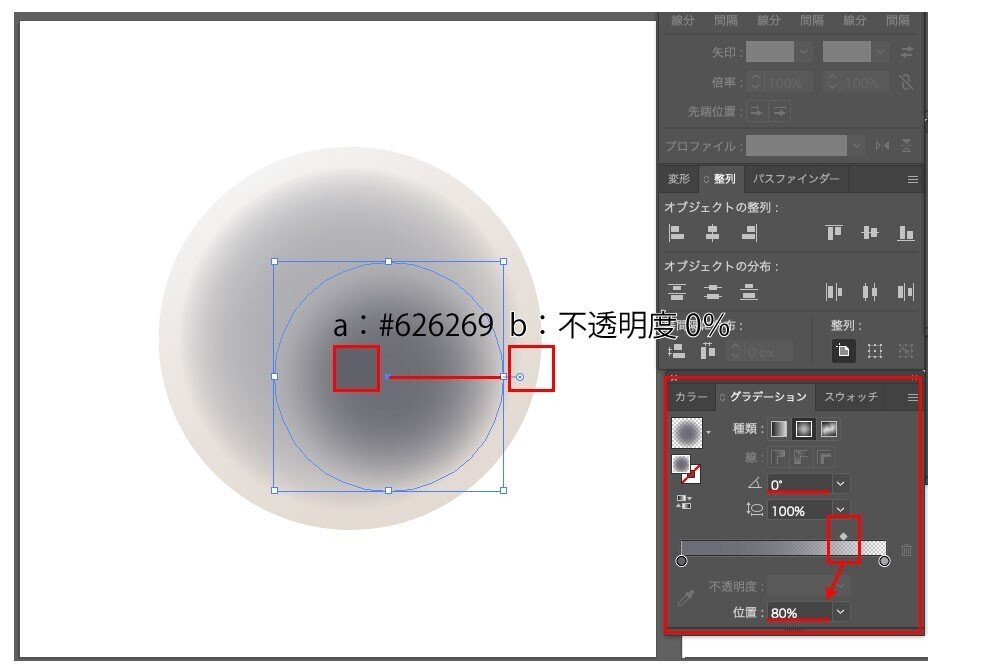
[2-3]再び円(幅300×高さ300px)を真上に配置する。
※クリップボードを上書きしていなければ(Mac:command/Win:control)+Fで円を呼び出せる。
幅180×高さ180pxに設定、2-2で描いた円の右下あたりに移動させる。
グラデーションパネルを使用し、中央から外側にかけて
a:#626269、b:不透明度0%、グラデーションの角度を0°、中間点を80%に設定。
グラデーションの種類は円形グラデーションを反転させて使用する。

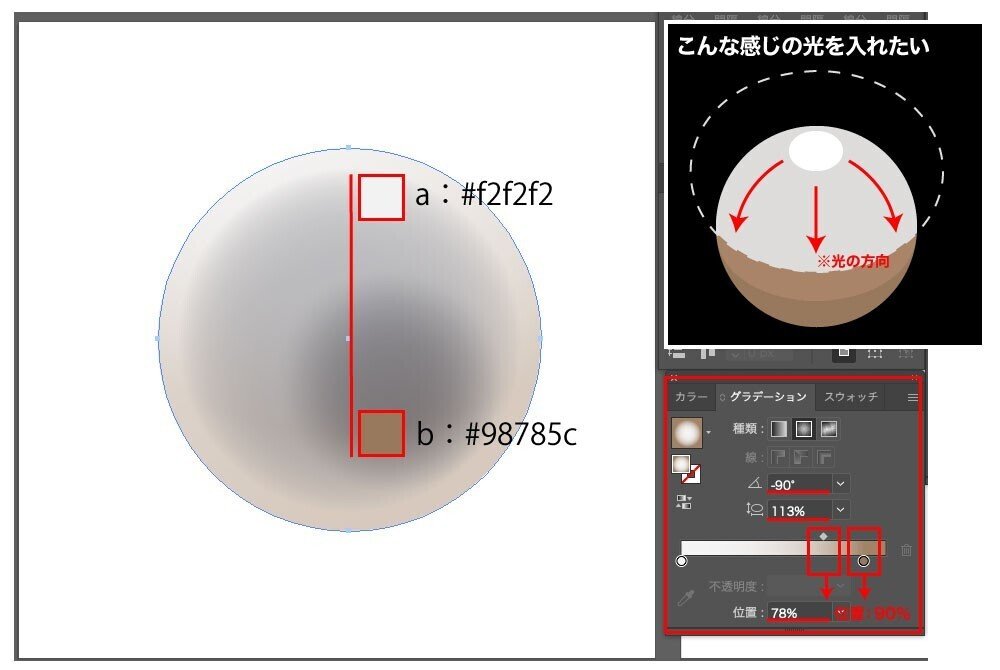
[2-4]再び円(幅300×高さ300px)を真上に配置する。
グラデーションパネルを使用し、上から下にかけて
a:#f2f2f2、b:#98785c(位置:90%)、グラデーションの角度を-90°、縦横比を113%、中間点を78%、不透明度を20%に設定。
グラデーションの種類は円形グラデーションを使用する。
※数値は指定したが、この操作については手動の方がやりやすいと思う。

[2-5]再び円(幅300×高さ300px)を真上に配置する。
グラデーションの設定は2-1と同じなので、コピペが望ましい。
不透明度を40%に設定。

[2-6]左上に楕円ツールで幅90×高さ90pxの円を描く。
グラデーションパネルを使用し、中央から外側にかけて
a:#ffffff、b:不透明度0%、グラデーションの角度を0°、中間点を80%に設定。
グラデーションの種類は円形グラデーションを反転させて使用する。
これで完成。

3.ブレンドを使って描く
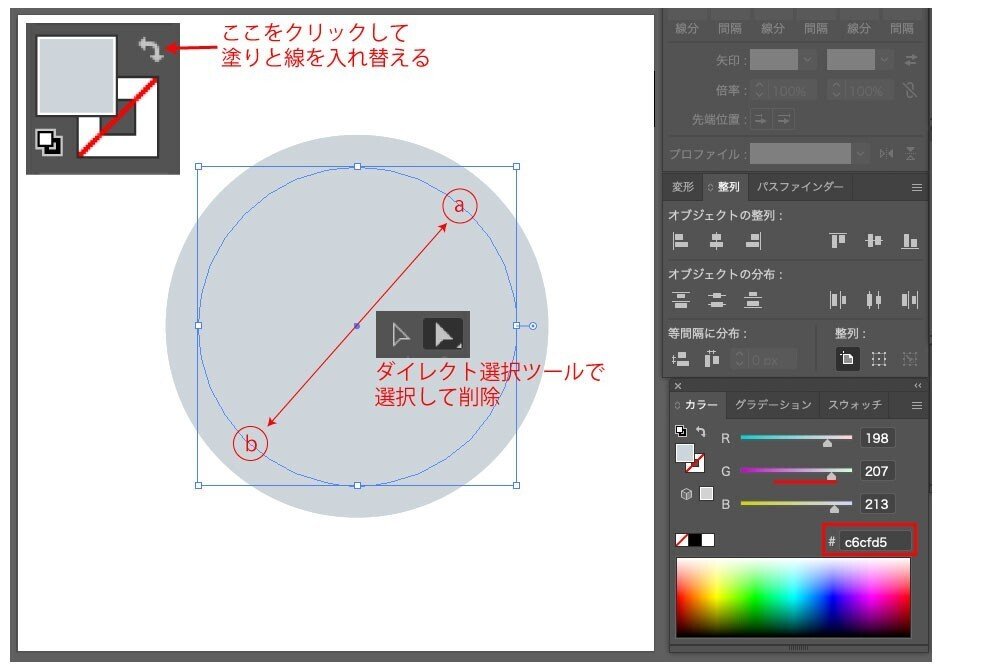
[3-1]楕円ツールを使用し、塗り#c6cfd5、幅300×高さ300pxの円を描く。
(Mac:command/Win:control)+Cでコピーし、(Mac:command/Win:control)+Fで真上に配置する。
プロパティパネルで幅250×高さ250pxに設定し、塗りと線を入れ替える。
ダイレクト選択ツールで図のaとbを削除する。

[3-2]左上の線の色を#d152b0、右下を#173684に設定。
両方とも線パネルで線幅20pt、プロファイルの線幅プロファイル1を設定。
メニューバー→オブジェクト→パス→パスのアウトラインでアウトラインを作成する

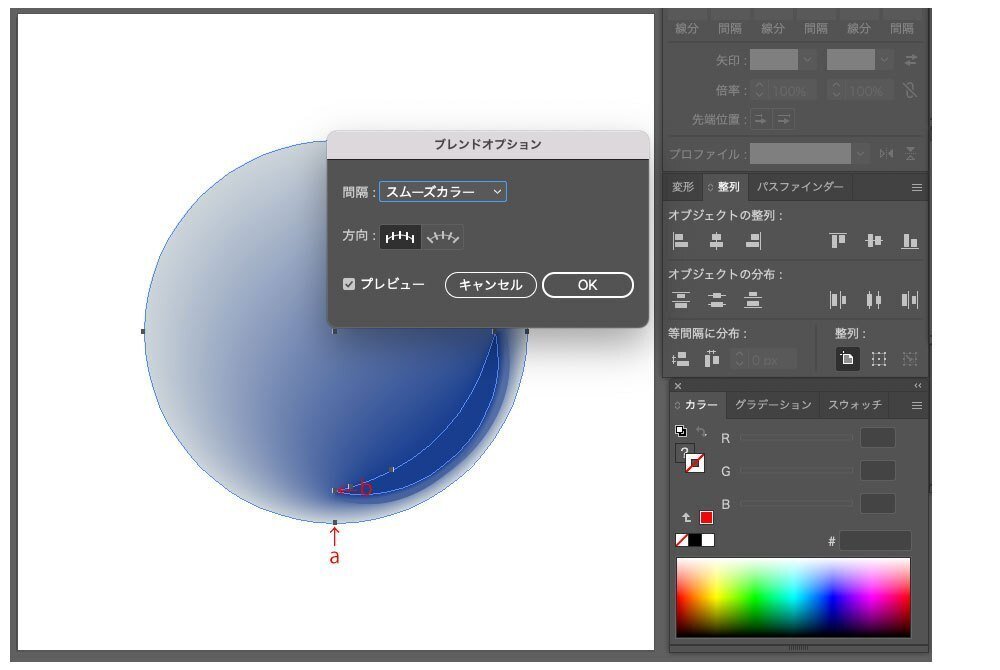
[3-3]3-1で描いた円を(Mac:command/Win:control)+Cでコピーしておく。
右下(青)のオブジェクトと土台をブレンドツールを使用し、ダイアログで間隔をスムーズカラーに指定する。
※ブレンドツールのアイコンをダブルクリック、もしくはaをクリックした後、(Mac:option/Win:alt)を押した状態でbをクリックしてもダイアログが表示できる。

コピーしておいた土台を(Mac:command/Win:control)+Fで真上に配置する。
左上(ピンク)のオブジェクトを選択するために(Mac:command/Win:control)+Yでアウトラインを表示し、選択ツールで該当するオブジェクトを選択、メニューバー→オブジェクト→配置→最前面に配置で1番前に持ってくる。
再び(Mac:command/Win:control)+Yでアウトライン表示を解除。
図:3-3-1を参考に、こちらもブレンドツールを使用する。
こちらのオブジェクトは透明パネル、もしくはアピアランスパネルにて描画モードを乗算に変更する。

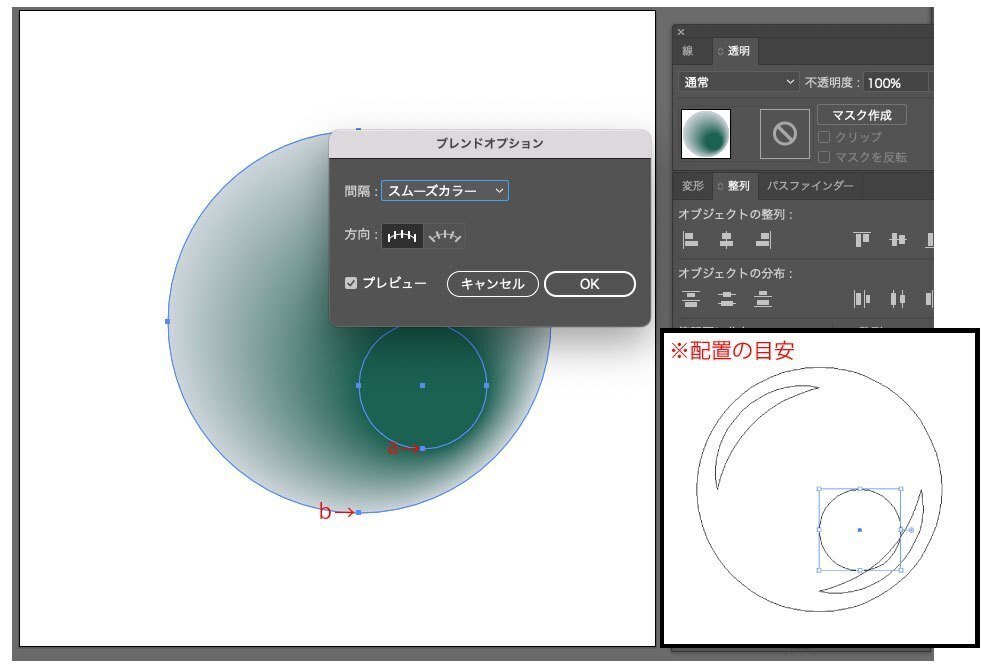
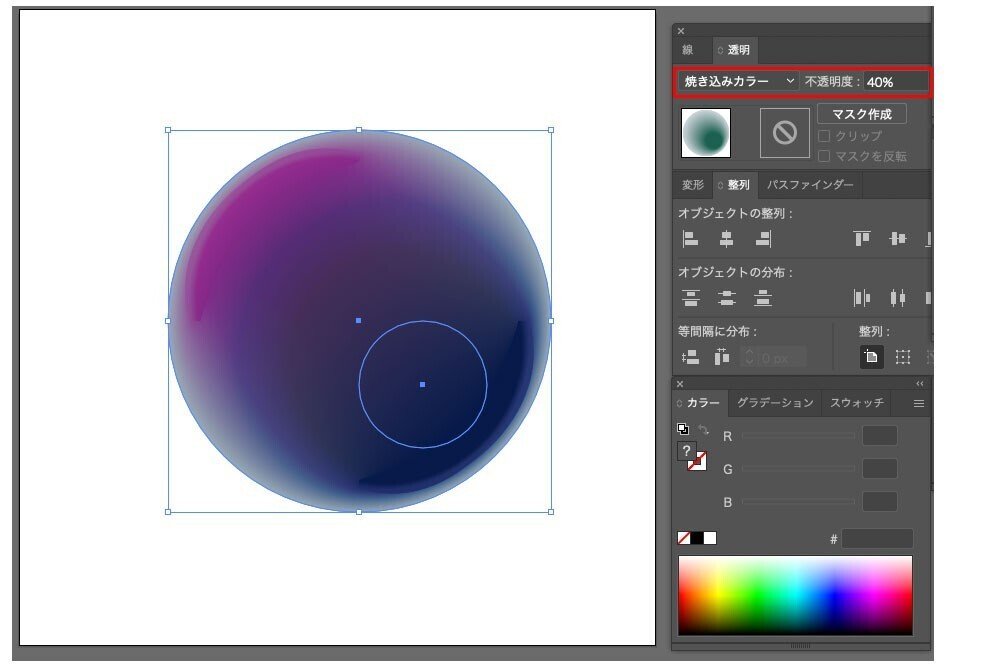
[3-4]コピーしておいた土台を(Mac:command/Win:control)+Fで真上に配置する。
その上に幅100×高さ100px、塗り#1a5647の円を描き右下に配置する。
※もし円の配置に困ったら、バウンディングボックスを表示させ、左上のハンドルと土台の中心が重なるように配置すると良い。
図:3-3-1を参考に、こちらもブレンドツールを使用する。
ダイアログで間隔をスムーズカラーに指定する。

透明パネル、もしくはアピアランスパネルにて描画モードを焼き込みカラー、不透明度を40%に設定する。

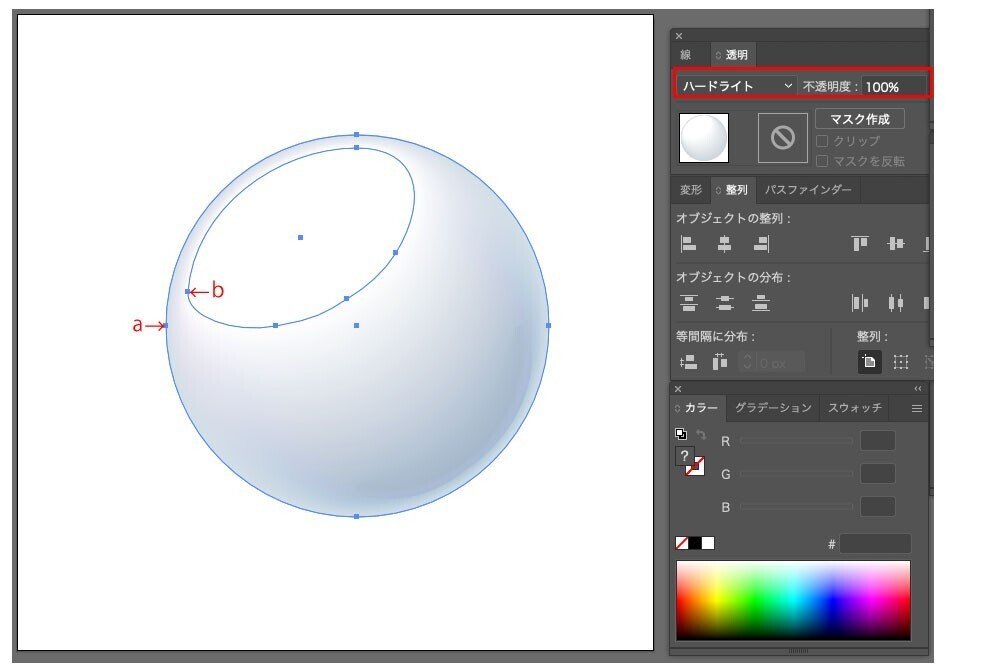
[3-5]コピーしておいた土台を(Mac:command/Win:control)+Fで真上に配置する。
その上にパスツールで塗り#ffffffのラグビーボール状のオブジェクトを描く。
※土台に対して1/4くらいの面積を目安にするとやりやすい。
図:3-3-1を参考に、こちらもブレンドツールを使用する。
ダイアログで間隔をスムーズカラーに指定する。
透明パネル、もしくはアピアランスパネルにて描画モードをハードライトに設定する。
これで完成。

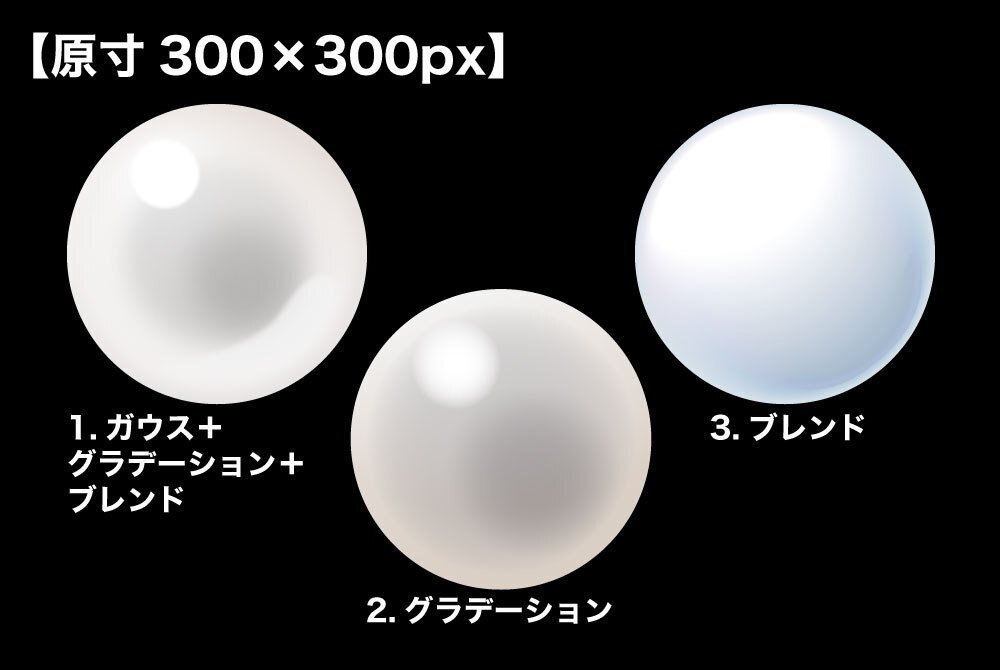
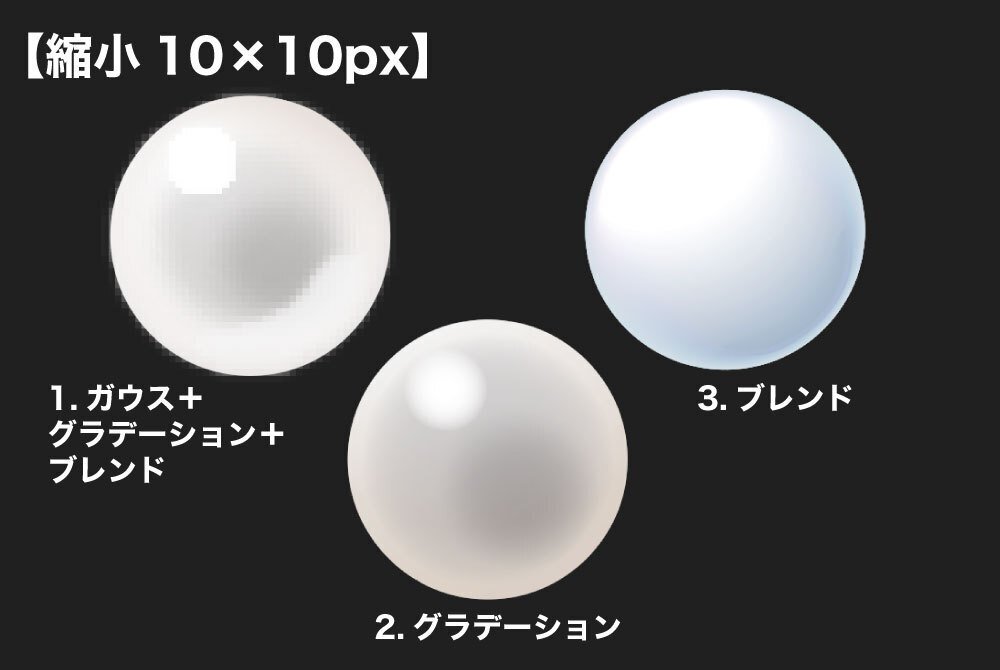
4.比較
それぞれを同じ大きさで比較した。
原寸では表示に問題は無いが、直径10pxにした時にガウスをかけたオブジェクトが若干はみ出しているのが分かる。


5.一通りやってみた所感
※私見を多分に含みます。
1.ガウス+グラデーション+ブレンド
影の形を細かく設定できるので、イラスト向き。
回転ツールを使用した力技でフレームを作ることもできる。
(但しデータはとても重くなる)
工程が多い、でも作っていて楽しい。
2.グラデーション
基本的に影の形が円しか設定できないと思って作業した方が良い。
工程はシンプルなので、ちょっとしたあしらいに便利。
回転ツールを使用した力技でフレームを作ることもできる。
3.ブレンド
複雑な形の影を設定しようとすると大体失敗する。
失敗のほとんどはブレンドツールで変なところに影ができること。
工程が多い、でも作っていて楽しい。
ブラシツールに設定できるのが便利。

ここまで細かく数値を指定してきたが、あくまであしらいや飾りなのでそこまで神経質にならなくて良いと思う。
メインとなる画像がシンプルな色合いであれば、今回の作り方では合わなかったりもする。
色々な工程を試せて楽しかったです。

これはパスファインダーで対応できるケース
6.参考資料
以下のサイトを参考にしました。
Illustrator でのグラデーションの作成
【Illustrator】バレンタインに手作りカード3!リアルなパールの作り方
【Illustrator】バレンタインに手作りカード4!リアルなパールチェーンの作り方
