
figma.to.websiteでiPhone16proの架空のサイトを作ってみた
※2025年1月21日 サイトのデザインを変更しました。
先ほどの記事をもし、読まれた方がいらっしゃいましたら申し訳ございません。
figma.to.websiteのソースコードをVScodeにコピぺしてみたらどうなるんだろう?と思っていじくり回し、結局出来なかったという記事ですので、消しました。ローカルに落としたらダメなんですね。
↓今日はこれを作ってみました。
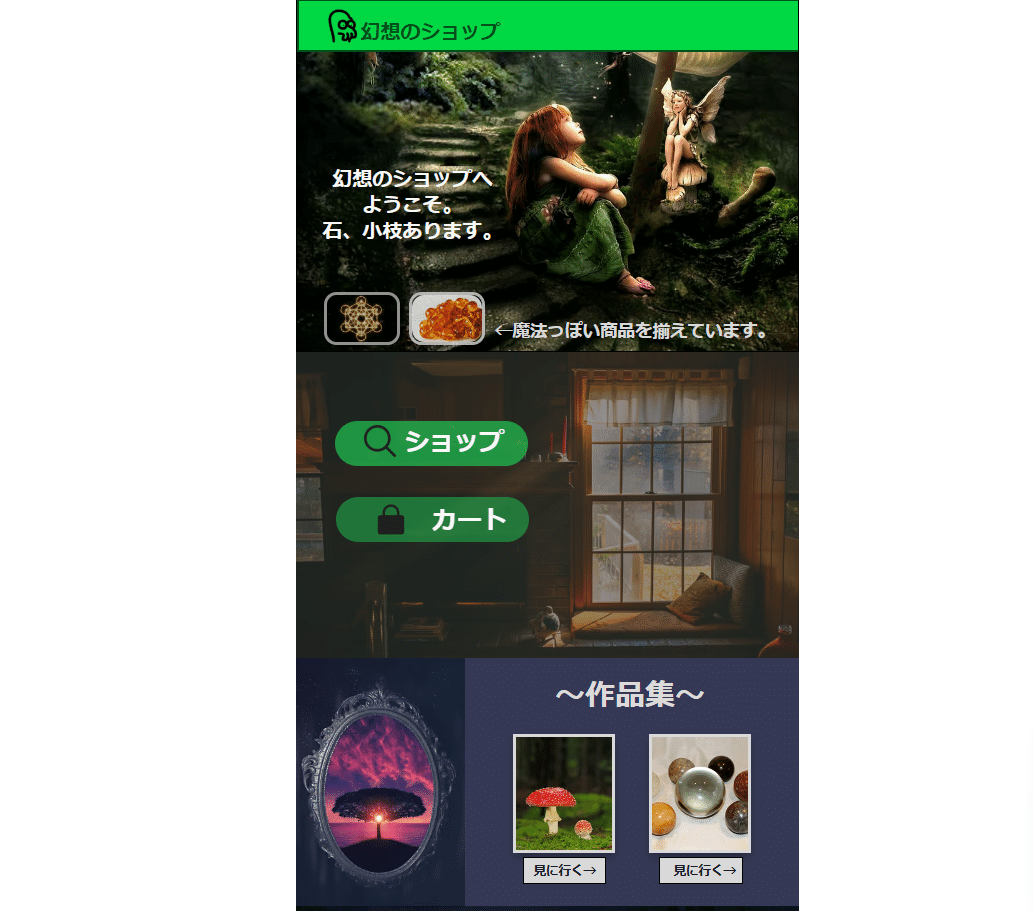
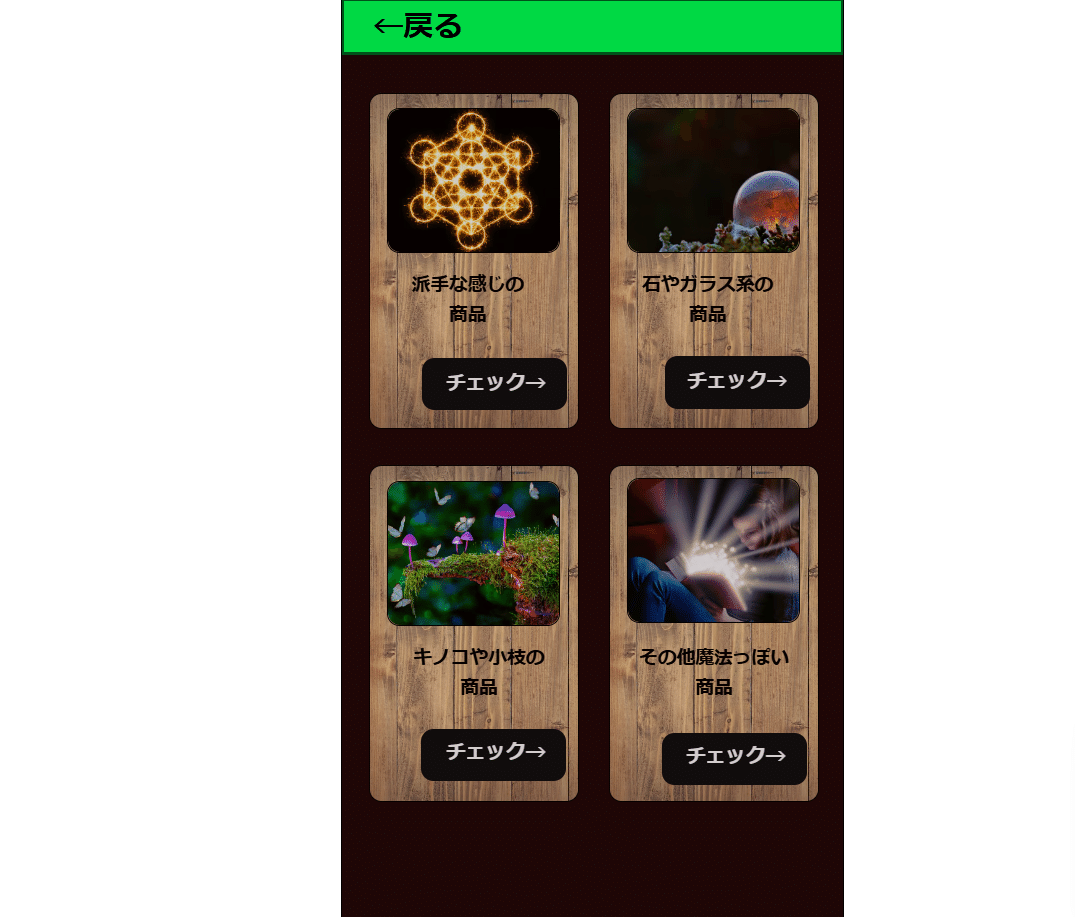
架空のサイトなので、実際に購入やお問い合わせは出来かねますが、昨日よりページを増やしてみました。


色合いが変わったり、テキストのフォントが変わったりは無かったです。
何を売っているのかよくわからんサイトになってしまいましたが、ポートフォリオとして使えるかなと思って作ってみました。

こういう焦げ茶みたいな色ってどうなるのかな?と思っていたのですが、けっこう良い感じじゃないですか?

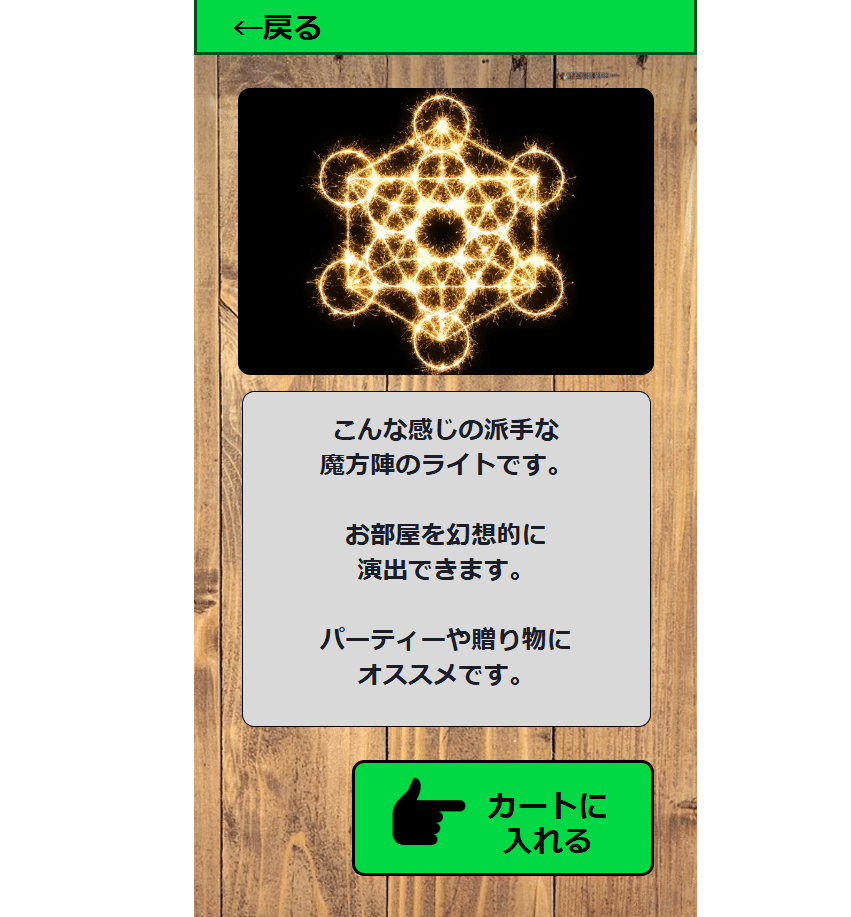
画像も綺麗だし、良い感じだと思います。

この画像のように、背景がない画像も良い感じです。


アイコンのプラグイン機能にいた可愛い何かを使いました。
何かは分かりませんが、良い味を出しています。

以前、画像の彩度をいじったら上手くいかなかったのですが、今回は大丈夫でした!
次はもっとダークな感じの架空のサイトを作ってみようかな。
Figmaで作ったものがそのまま反映されるのは嬉しいですね!
コーディングも勉強しないといけませんし、覚えることが多すぎて頭が痛いですが、楽しくやっています。
ここまで読んでくださってありがとうございました!
