
Figmaでサイトのデザインをいじったら、どんな感じになるのかやってみた。(figma.to.websiteの話)
※先に書いておきますが、昨日の記事で書いたブラウザ上での表示がおかしいのは「翻訳」が有効になっていたからでした。他のサイトは大丈夫だったのに「ガラス玉のサイト」だけ翻訳がオンになっていて、勝手に翻訳されていました。
※他のサイトは時間と共にちゃんと表示されていたのですが、パソコンが優秀すぎて親切に翻訳してくれていたようです。

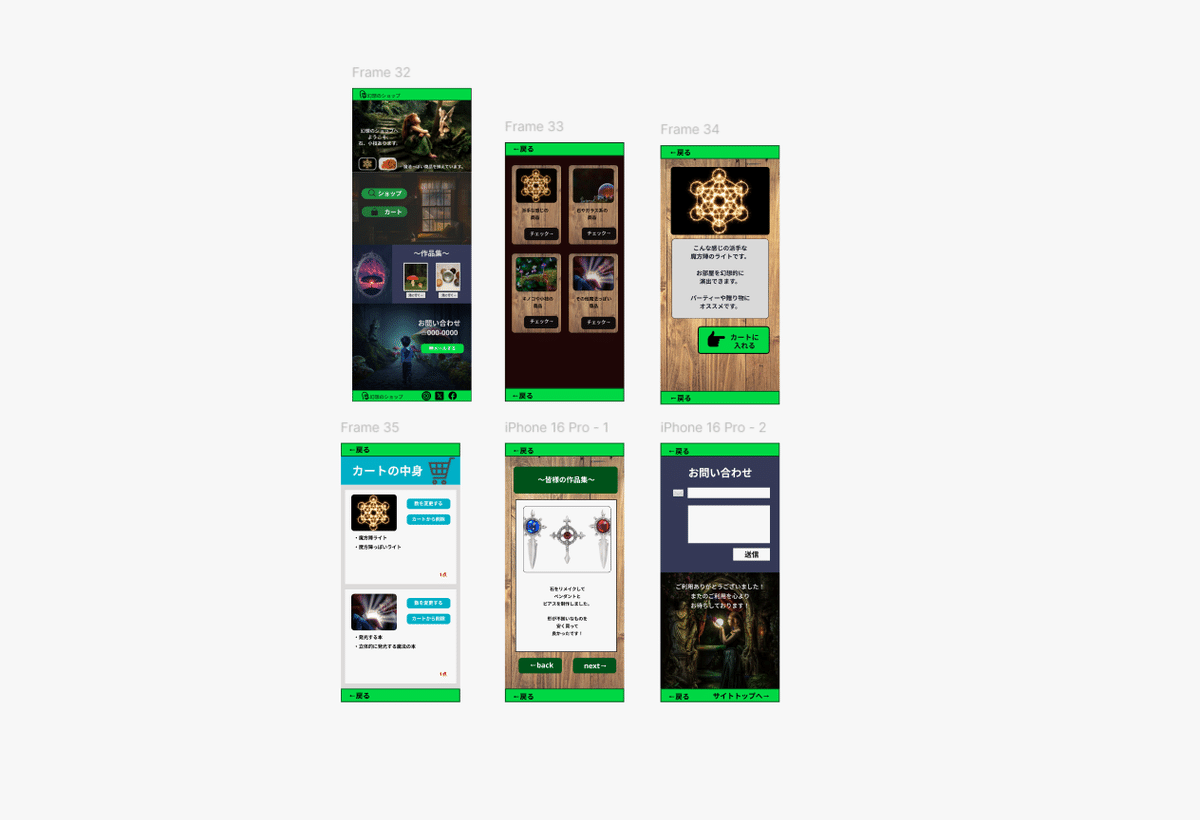
最初の頃に作ったサイトのデザインをFigma上でいじってみました。
↓このサイト


増やしたりいじったりしてみましたが、大丈夫でした。サイトのURLも変わらずでした。ただ、フレームをコピペしたりするときに透明なフレームが隠れていたり、消し忘れた何かの要素が後ろに隠れていたら「+Add」のときにエラーになりました。
テキストの枠がちょっとはみ出ていたりすると表示がずれたりしましたが、直すと問題なく表示されました。
画像に線をつけて角を丸くしすぎると、隙間が空くのは一緒でした。なるべく隙間が空かないようにしてみました。
Figma上で詰めすぎないようにしないといけないみたいですね。
・要素の隙間を大きめにする。
・フォントサイズはFigma上での表示より大きくなるので、1つ小さいサイズにしてみる。
など、Figma上での表示とfigma.to.websiteでの表示の差をだんだん理解してきました。
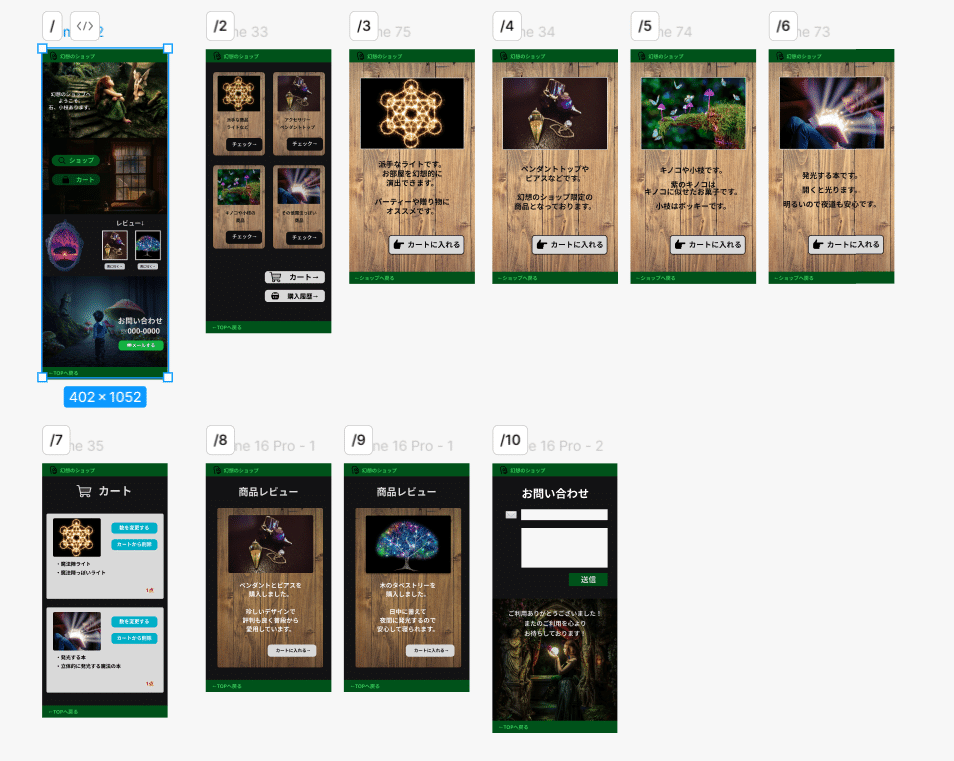
↓これも少しいじってみました。
フォントのサイズ表示が思っているのと違ったり、改行されていたりするので直してみました。あと、草を足しました。
私の作り方が悪いのだと思うのですが。公開してみないと分からない部分があったので、すぐ直せて反映出来るのは嬉しいです。
↓昨日公開したやつも。
ガラス玉1


しばらくこんな画面が出ますが、問題なく反映されていました。
何度も手直し出来るのはありがたいです。

・Figma上でフレームを作り
・塗りに画像を選択
・巨大化させてスクリーンショット
・画像の塗りにスクリーンショットを使う
というやり方で行いました。適当ですみません。Figma上での調整が難しくて、プラグイン機能でいじるよりこれのほうが速かったもので。

パソコンが優秀すぎて、親切すぎて私が追いつけずでしたね。まさか翻訳してくれていたなんて。なんか変なのかと思っていた自分が恥ずかしいですね。ダメな人間なんで。
ホラーゲームの冒頭部分、Figmaで作って動画編集でエフェクト入れたらいけそうな気がします。Figma上でのプレビュー機能を使って、ページ遷移でクリックしたら次に進むようなものを作って、編集でエフェクトを入れてBGMを足せば良さそう。
そんなこんなもやってみようと思います。Adobeの有料版をまだ購入しておらず、無料範囲でいろいろやっているもので。いろいろ試してみようと思います。
ここまで読んでくださってありがとうございました!
