
zoomバーチャル背景デザインの制作Tips #ちょっとGraffity
Zoomのバーチャル背景、フォーマルな現場だと迷いませんか?
つい先日、AWE Nite Tokyoにて「イチから学ぶ、AR×5Gが描く未来」というイベントがZoomを利用してオンライン開催されました!Graffityのメンバーの二人がAWE Nite TokyoのOrganizerを勤めており、いくつかかんたんなお手伝いもさせていただきました!
そのうちの1つに、Zoomの「バーチャル背景」づくりというタスクがありました。そのバーチャル背景作成が面白かったので、小物ですが制作裏話まとめを書いてみます。
(macOS向けに) かんたんにZoom背景が作れるKeynoteファイルも最下部にあるので、よかったら使ってみてください!
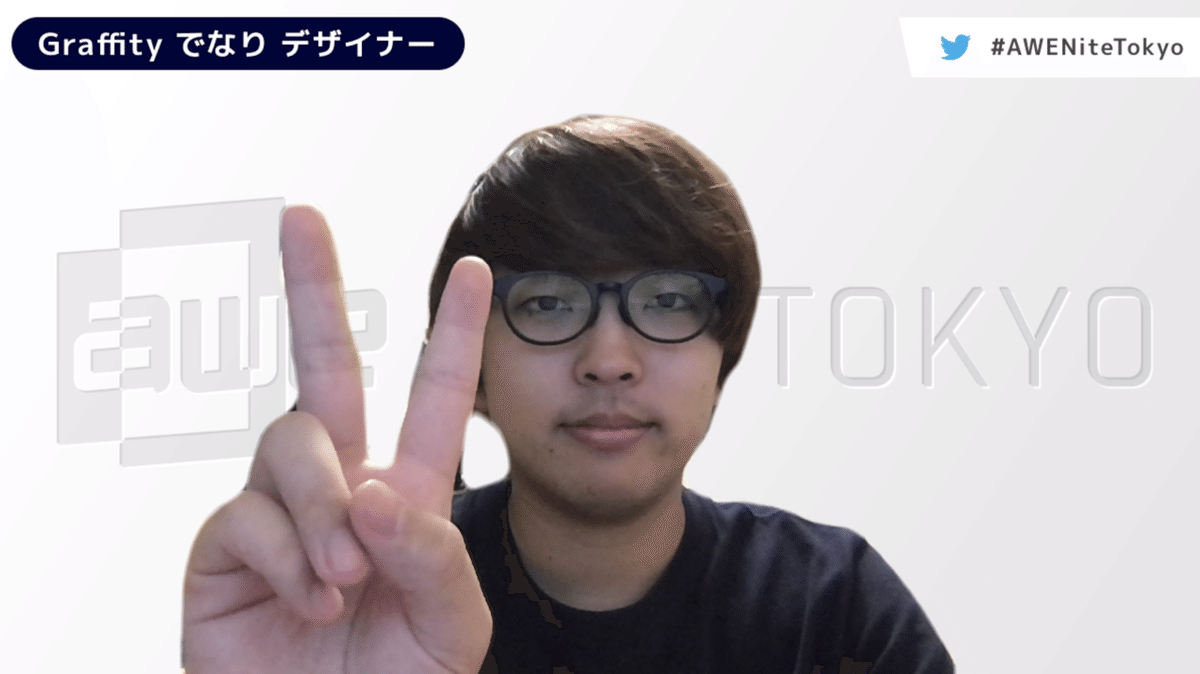
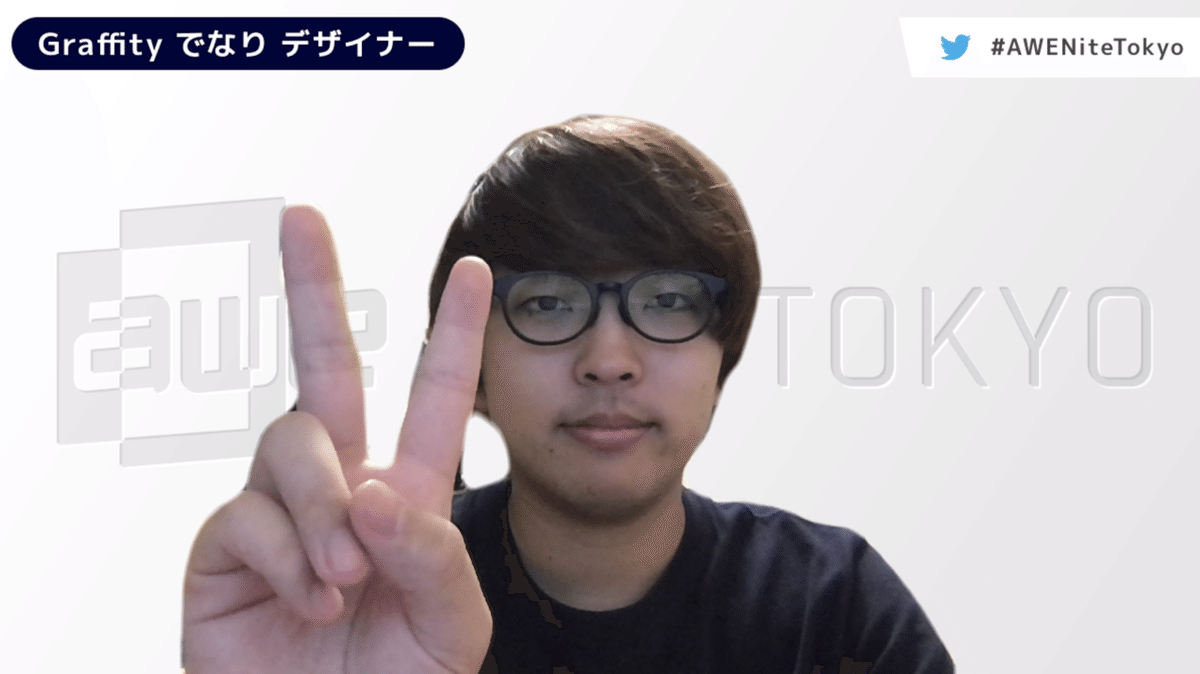
はじめに: 実際に制作したバーチャル背景

こちらは、実際にイベント内で利用した、ロゴマーク入りのバーチャル背景です。白を基調とし、また背景にゆるくグラデーションが入っています。ロゴマークの周囲には実は陰影が入っていて、すこしスキューモーフィズムらしさを取り入れています。
短い時間で作った割には、いくつかのこだわるべきポイントが見つかったので、順を追って制作裏話やこだわりポイントを紹介します!
1. 相談が来た
イベント開催2日前、着々と準備をすすめるPRメンバーたち。そんな中、メインで担当してくれていたトシさんからこんなメッセージが届きました。

PRチーム内で、統一のバーチャル背景を配ることを検討している途中でのメッセージでした。
どうやら彼は AWE Nite Tokyo のテーマカラーであるこの「ピンク→オレンジのグラデーション」を採用してみて、違和感を覚えたようです。実際このバーチャル背景もきれいに仕上がってますが、「ちょい違う」という彼の感想もわかる気がします…。
違和感の正体は、「背景色の明度・彩度が人物に対して高く、視線が人物に集まらないこと」です。
この画像だと、トシさんが背景色に負けちゃってます。もちろん彼の顔にしっかりと照明を当てることで顔が勝つようになるかと思いますが、この画像はイベント内の登壇者さん全員が利用するもので、全員に「照明を強くしてください!」とお伝えするのはさすがに難しいでしょう。
登壇者さんのために、「どんな環境でもしっかり顔が見えるようなバーチャル背景がほしい!」となり、デザインを開始するのでした。
2. 方針の決定

今回のバーチャル背景の要件は下記です
・どんな照明環境でも使える
・真ん中にいる人が目立つ
・背景は脇役に収まる
まずは、最も違和感の大きい「背景の目立ち」を解消するため、施策をいくつか考えます。基本的な路線としては「実際に社会に存在する色」に近づけることで違和感はなくなるのではないかと仮説を立て、以下を思いつきました。
・オレンジ→ピンクのグラデーションの彩度をさげる
・無彩色の背景を取り入れる
・室内の写真を取り入れる
あまり時間もとれなかったので、今回は実施するものを更に絞ります。「グラデーションの彩度を下げる」のは、かなり色をくすませないと成り立たないので試すとしても後回し。室内の写真を取り入れるのも、登壇者さんが複数人横並びに並んだ場合に同じ部屋の画像がならぶのがクドいのでここでは「無彩色」を軸に試しました。
3. 大雑把な試作
まずは真っ白と黒 (すこし真っ黒より明度を上げたもの) を試します。

こう見ると、白い服には黒背景も合う気がしますね!個人利用であれば黒背景も視野に入ることでしょう。しかし今回は多くの方に参加していただくイベント、なるべく暗く沈む色は避けたいので、この時点では黒背景はサブ案として置いておきました。

一方白案ですが、かえって背景が目立ちすぎているように見えます。やはり真っ白は明るすぎる。自分の今いる少し暗い環境だと顔が負けてしまいます。少し明度をおとすとこうなります。

どうでしょう、過度に背景が目立たず、背景負けの違和感がかなり解消されたように見えます。軸となる色はこのあたりで良さそうです。
ただこの画像、まだもうもう少し手の入れようはありそうです。この背景では、#DDDDDD のグレー1色のみを再現していますが、どうしてものっぺりとした、作り物感のある印象に落ち着いてしまっています。
4. 人物に合わせ、背景に少しリアル感を足す
AR文脈のデザインにおいても同じことを意識することがあるのですが、zoomのバーチャル背景は、人物との相性が大事です。あまり背景をフラットにしすぎるとどうしても「人物」「背景」の差が目立つようになります。
ここで生きてくるのは昔、iOS 7やWindows 8のMetro UIなどによる「Flat UI」が流行る前に現れていた「Skeuomorphism (スキューモーフィズム)」という見せ方です。
Skeuomorphismとは、簡単に言うとUIのパーツや背景などを実際に実在するボタンなどの見た目を忠実に再現したものにするという手法です。下記の一番左にある懐かしい画像などは、各所にSkeuomorphismの考えが取り入れられています。

Flatな見せ方とSkeuomorphismの間には多くの違いがもちろんありますが、やはり一番大きいのは、「明度の差が大きいグラデーションを用いている点」かなと思います。
そこで、人物という現実世界にあるモチーフに背景を近づけるため、すこしだけ背景にグラデーションを入れてみます。

かなりうすいグラデーションですが、元あった白い背景の良さを守りながら、少しのっぺりした印象を軽減することができました。
5. 細かい調整
かなり方針が見えてきた段階で調整を行います。
一度元の要件に戻ると (再掲)
・どんな照明環境でも使える
・真ん中にいる人が目立つ
・背景は脇役に収まる
このうち、下の2つは解消したので、いろんな照明環境でこの背景を試すことをこの段階でしました。
部屋を「暗く」するのは結構かんたんで電気を消すのみでしたが、「明るくする」のがなかなか至難の業でした。ちなみに自分はこうやって乗り切りました。笑

・・・どうやらいろんな光源でテストしてみて、とんでもない逆光でもない限り成立しそうだなと思ったので一旦色はこれで良さそうでした。
6. せっかくだからイベントのロゴ入れよう!!!!
ここで少しの遊び心が欲しくなります。
やはり登壇者さんには今回のイベントで特別感を味わってほしいなと。そこで背景に上手くロゴを取り入れるアイディアを模索することにしました。
シンプルにロゴを入れる場合、背景はこのようになりました。

ロゴ部分がすこしフラットに見えすぎている感覚があります。これでも良いのですが、先程のグラデーション同様、人物モチーフを意識したリアル感が追求できそうです。
ここでは最近デザイン界隈で流行りの「Neumorphism (ニューモーフィズム)」を活かし、色のイメージを大きく変えず、また変にフラットなイメージを与えずにロゴを入れることとしました!

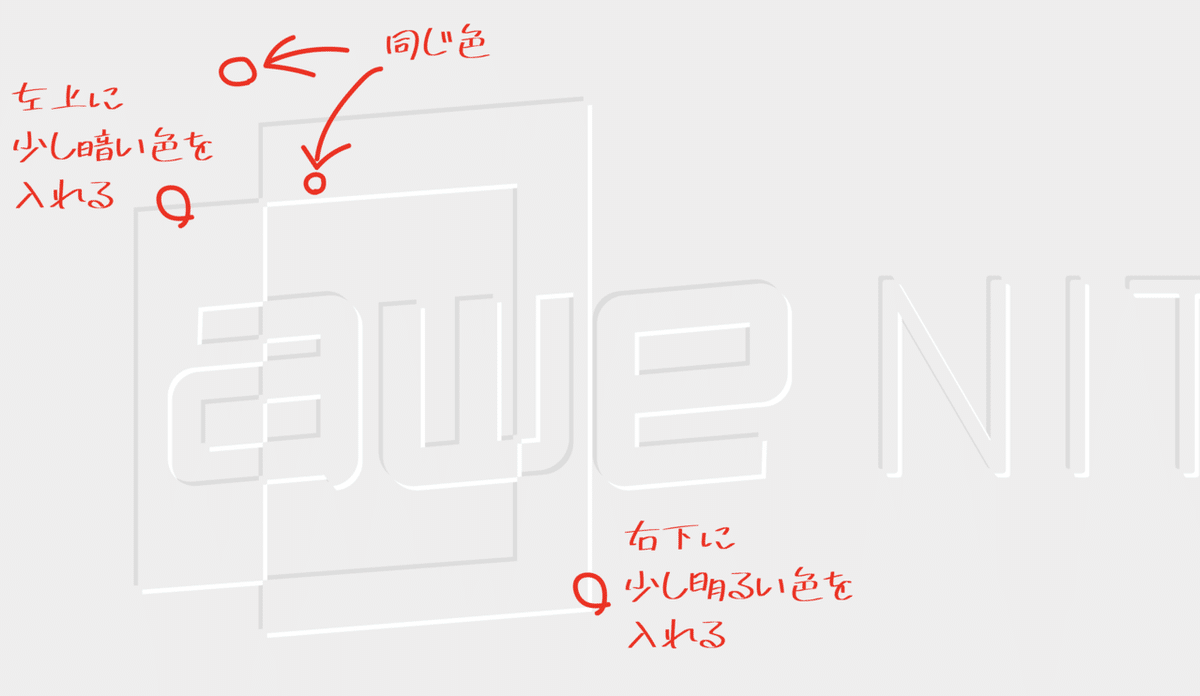
細かくやっていることを説明すると下記の画像のような形です。ロゴを少しずらして重ね、左上に暗い色・右下に明るい色をいれることでまるで凹みがあるように見せています。

最終的には、各種メディア媒体で拡散される可能性を意識し、ロゴ部分の色が目立つように明度を落とし、冒頭でも紹介した背景になりました。


補足. もしブランドカラーを入れたかったとしたら
今回は要件の中に「AWE Nite Tokyoのブランドカラーを入れる」を含めませんでした。もしそれが要件に入っていたとしたらどういったデザインになっていたでしょう。軽く1案試してみました。

やはり「色の入る面積を減らす」「あくまで白基調」というのが方針かなと思います。その上でアクセントカラーとしてブランドカラーを入れるのが吉です。
※ この例だと、ブランドカラーがグラデーションだったので背景の白もグラデーションをかけていますが、もし単色を入れる場合はグラデーションをかけないのをおすすめします。実際は見ながら調整してみてください!
あとは、今回の場合は「登壇者さんのお顔が見えるようにしたい!」が要件に入っていたのでこのアイディアをやめましたが、たとえばとあるプロダクトチームの代表としての登壇など、自分の顔よりも見せたいものがある場合はいっそこのように諦めるのもいいのではないでしょうか。笑

まとめ
今回は、どんな照明環境でもある程度まで耐えうるバーチャル背景の製作工程を順に追いかけました。
・無彩色、明るめのグレーを基調にする
・グラデーションを取り入れて人物の持つリアルな印象に近づける
・ロゴはNeumorphism的に、凹凸をつけてあげると吉※
(※ ブランドガイドラインが許すならば)
いかがだったでしょうか?
Zoomの背景はかなりARのデザインに共通する部分もあり (特に、現実世界のものとデジタルなもののトーンセットを揃える部分) 取り組みがいがありました。
今後も全社を上げて「AWE Nite Tokyo」を、ひいてはAR業界全体を盛り上げるお手伝いができればいいなと思ってます!
・・・
AR業界の盛り上げに余念がない会社、Graffityについて
僕たちと一緒に業界をリードしてくれる仲間も随時募集中!
おまけ: 今回の背景を再現できる Keynoteファイル!
Keynoteで画像を編集する方法に関してはこちらの記事などが参考になります。特にイベントを主催される皆様にとってこれが助けになれば嬉しいなと思っています!(macOS専用でめっちゃすみません笑)
