
ひとつ選んだだけでその場所で瞬時にクリッピングマスクをかける #スクリプト #Illustrator #はやさはちから

※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
http://gorolib.blog.jp/archives/72080343.html
※ macOS High Sierra + Illustrator 2020(24.2.1)にて検証済みです。
※ 返金申請に対応しています。詳細は以下を参照ください。返金について – noteヘルプセンター
https://help.note.com/hc/ja/articles/360000670602
■ クリッピングマスクの大きさがそこにあるのに…
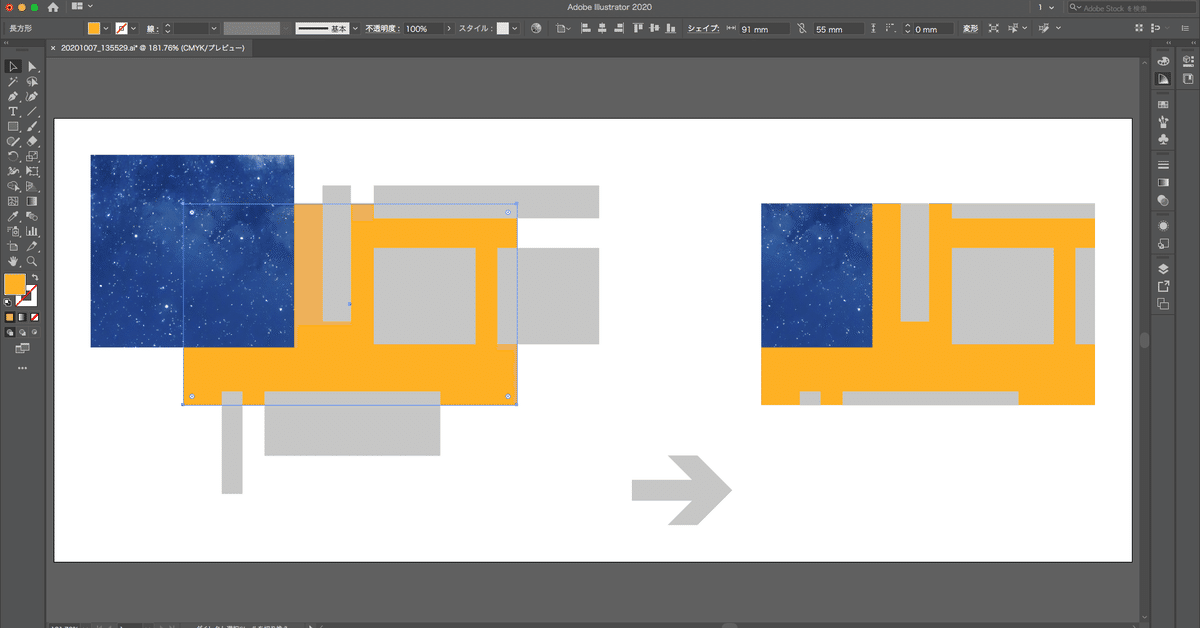
写真素材など、クリッピングマスク大のオブジェクトがすでにそこにあるのに、あらためてクリップ枠を作るのは面倒です。
そのため、クリップサイズとなるオブジェクトをひとつ選んだだけで、その場で瞬時にクリッピングマスクをかけるスクリプトを作りましたので、ご利用ください。
矩形(バウンディングボックス)内に含まれる、重なっているオブジェクトに対して、まとめてクリッピングマスクをかけます。
なお、このスクリプトは長方形が前提です。
■ クリップ枠を残さず解除するスクリプト(無料)あります
クリッピングマスクを解除したときに残る「クリップ枠」の扱いは面倒です。知らぬまに「いらない枠」が無限にできてしまいます…orz。
クリッピングマスクを解除するときは、クリップ枠を残さないスクリプトがありますので、ご利用ください。
以下のサイトの(追記160707)「G122_RemoveClip.jsx」をダウンロードしてください(こちらは無料です)。
参考:一瞬でクリッピングマスクの枠だけ残して中身を消す方法(Illustrator) : GOROLIB DESIGN #はやさはちから
http://gorolib.blog.jp/archives/60633838.html
■ 今回のスクリプト情報
【スクリプトファイル名】
G868_autoClip.jsx
【使い方】
- 対象のオブジェクトをひとつ選択します。
- このスクリプトを起動します。
- 選択オブジェクトと重なるオブジェクトにまとめてクリッピングマスクをかけます。
【仕様】
- オブジェクト未選択の場合は反応しません。
- 選択オブジェクトサイズの長方形を最前面に描いてクリップします。
- 選択オブジェクトが長方形でない場合は、長方形型(バウンディングボックスサイズ)にクリッピングマスクをかけます。
【注意】
- 長方形型にクリッピングマスクをかけるため「型抜き」ではありません
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/ud67lcgdq98jkt8/20201007_112520.zip?dl=1
■ スクリプトのダウンロードはこちら
ここから先は
¥ 300
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
