
【Webデザイン】選択オブジェクトの高さだけアートボードが伸び縮みする #スクリプト #Illustrator #はやさはちから


※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
http://gorolib.blog.jp/archives/72080343.html
※ この製品は、macOS High Sierra + Illustrator 2020にて検証済みです。
※ note 移行前のスクリプトはこちらから(ライブドアブログ)
http://gorolib.blog.jp/archives/cat_1073989.html
※ このスクリプトは返金申請に対応しています。詳細は以下を参照ください。返金について – noteヘルプセンター
https://help.note.com/hc/ja/articles/360000670602
■ 数値ではなく選択オブジェクトの「高さ」
Webデザインとは、コーディング前に素材とレイアウトを作り込む作業です。Webデザインに、Illustrator をご利用されている方は、少なくないと思います。
WebデザインとDTPとの大きな違いは、判型(サイズ)がどんどん変わることです。ランディングページ(LP)が顕著です。情報を詰め込むと、アートボードが長くなるのです。

そこで、オブジェクトを下げた分だけアートボードが伸びるスクリプトを開発したのですが、これは移動数値を指定するものでした。
参考:【Webデザイン】オブジェクトを下げた分だけアートボードが伸びるスクリプト
https://note.com/gorolib/n/n34ad9456e4c3
しかし、もっと突き詰めていくと「移動数値は選択オブジェクトから取得すべきでは?」と思い始めました。
そこで、選択オブジェクトの高さだけアートボードが伸び縮みするスクリプトを開発しましたので、ご利用ください。
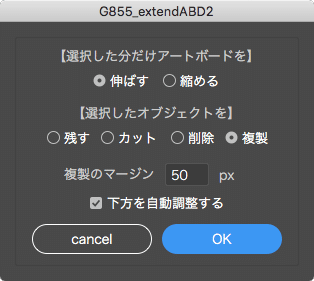
■ 伸ばすときに複製もできます
このスクリプト、アートボードを伸ばす場合に「複製」が選べます。

似たようなオブジェクトが連続する場合は、良くあります。このとき、複製したいオブジェクトを選ぶと、その高さだけアートボードが伸びて、さらに複製もされます。

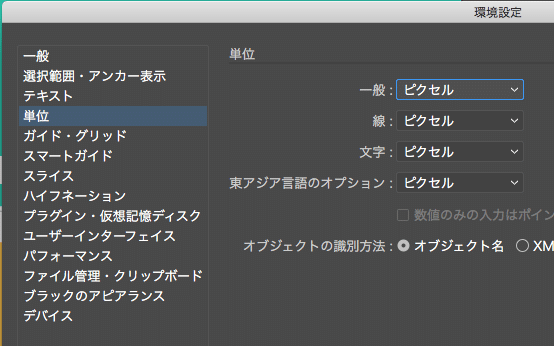
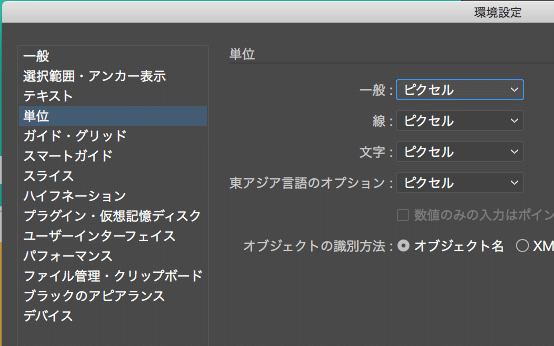
ただし、スキマがなく複製されても困るので、マージンが指定できます(初期値は20)。単位は、環境設定>単位>一般 を使っています。Webデザインの時は、ピクセルにしているかと思います。


■ 自動調整について
自動調整とは、選択範囲より下にあるオブジェクトを移動させるかどうかという項目です。
自動調整をチェックすると、アートボードが伸びた分だけ、オブジェクトが下方に移動します。アートボードを伸ばす場合は下がり、縮める場合は上がります。
■ 今回のスクリプト情報
【スクリプトファイル名】
G855_extendABD2.jsx
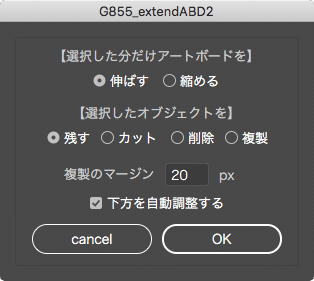
【使い方】
・対象となるオブジェクトを選択します。
・このスクリプトを起動します。
以下を選択、指定します。
・アートボードを伸ばすか縮めるか。
・選択したオブジェクトをどうするか(残す・カット・削除・複製)。
・複製したときのマージン(複製の場合のみ)。
・選択オブジェクトから下のオブジェクトを移動するか(自動調整)。
【仕様】
・オブジェクト未選択の場合は反応しません。
・入力値は Illustrator を閉じるまで保存されます。
・マージンの単位は、環境設定>単位>一般 を使っています。

お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/xyp1c1hxrz4bv0w/20200912_130306.ai?dl=1
■ スクリプトのダウンロードはこちら
ここから先は
¥ 500
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
