
【Webデザイン】オブジェクトの左上座標をピクセルフィットする #スクリプト #Illustrator #はやさはちから


※ このスクリプトは、macOS High Sierra + Illustrator 2020(24.3)にて検証済みです。
※ 返金申請に対応しています。詳細は以下を参照ください。返金について – noteヘルプセンター
https://help.note.com/hc/ja/articles/360000670602
■ ピクセルフィットは面倒
Illustrator での Web デザインでは、オブジェクトの座標をピクセルにフィットさせるのが「もんのすごく」面倒ですよね?
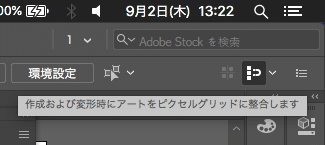
もちろん、「作成および変形時にアートをピクセルグリッドに整合します」アイコンをオンにすれば、ある程度は防げます。

しかし、無造作な貼り付けや、整列を行うとどうしても左上の座標に端数が出てしまう。この端数を気にしておかないと、スライスがめちゃめちゃになります。まぁそのための「Adobe XD」なわけですが、これだけIllustrator でスクリプト作っちゃうと、もう覚えるのが面倒で(笑)
■ シンプルなスクリプトを
座標をピクセルフィットさせるスクリプトはいくつかご提案してきました。
自分でもさんざん試した結果、オブジェクト個別に、10の単位や100の単位でもフィットできると便利なことがわかりました。

今回、オブジェクトの左上座標の端数を丸める(ピクセルフィットさせる)スクリプトを作成しましたので、ご利用ください。
さらに、10の単位、100の単位でも丸めることができます。
これは気持ちの問題ですが「いやいやいや、ここの座標、1408 px とか端数じゃなくて、1400でいいでしょ?」みたいなこと、ありますよね?(たぶん(^_^;)僕はあるので、そういうときに使います。そのために、X座標、Y座標の個別指定ができます(縦の位置だけ直したいなどの需要)。
■ 今回のスクリプト情報
【スクリプトファイル名】
G932_pixelFit2.jsx
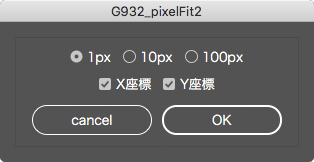
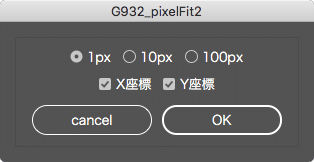
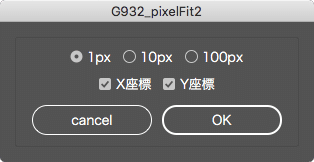
【使い方】
- 対象のオブジェクトを選択します。
- このスクリプトを起動します。
- 丸める単位を指定します(1px、10px、100px)
- 動かす方向(X座標、Y座標)を指定します。

【仕様】
- オブジェクト未選択の場合は反応しません。
- 画面の値は Illustrator を閉じるまで保存されます。
- 単位は px(ピクセル)固定です。
- バウンディングボックスの左上の座標を使います。
- プレビュー境界には対応していません。
- 四捨五入で丸めます。
- 1px の場合:1488.4 → 1488
- 10px の場合:1488.4 → 148.84 → 149 → 1490
- 100px の場合:1488.4 px → 14.884 → 15 → 1500
【注意】
- アクティブアートボードの原点を参照しますので、アートボードごとに起動したほうが良いです。
- マルチアートボードでいっぺんにやると、四捨五入がひっくり返る可能性があるからです。
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/0fn3tyrq4bjprre/20210902_130919.zip?dl=1
■ スクリプトのダウンロードはこちら
ここから先は
¥ 500
Amazonギフトカード5,000円分が当たる
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
