
脱初心者!!GithubDesktopを使いこなそうpart1
はじめまして、「かん」です。
YUIDEAにwebディレクターとして入社して早くも1年を迎えようとしております。
YUIDEA入社前は主にゲームなどのデバッグ業務を行っておりました。
そこから心機一転はじめてのweb業界…
まだまだ知らないこと、勉強したいことなど山ほどありますが、
業務を通して先輩方々から教わったこともたくさんあり、とても充実した日々を過ごしています。
そんな業務の中で今私が一番使用しているツールといっても過言ではない、Git…
はじめてGitを聞いたときは、率直に「よく分からんし、難しそう…」というのが感想でした。
そんな私がここ1年程で、学んだことを少しですが紹介して参ります。
題して『脱初心者!!GithubDesktopを使いこなそうpart1』
それでは張り切ってやっていきましょう!!
GitHubとは?

そもそも「Github」ってなに?
そこを調べるところからのスタートです。。
そんな中でいつもお世話になっているgoogle先生で調べてみると…!
こんな記事を見つけました!
GitHubとは、ファイルやディレクトリの変更履歴(バージョン)を管理する
分散型バージョン管理システムです。
複数の開発者が同じプロジェクトで作業できるツールです。
なるほど!分からん…
その後もいろいろ調べてみると、とりあえず以下の認識で私は理解しました。
・ファイルの変更や追加、削除などの操作を記録し、異なるバージョン間での比較や復元が容易に行えます。
・複数の開発者が同じプロジェクトに協力するためのプラットフォームとして機能します。
・開発者はローカル環境からリモートのGitHubリポジトリにアクセスして、変更をプッシュしたり、最新の変更をプルしたりできます。
複数の専門用語が出ておりますが、一旦そこは無視します!笑
これは初心者あるあるかと思うのですが、分からないことを調べ、完璧に理解できるまで突き詰めることはすごく大切なのですが、要件の半分ほど理解したら、一旦次に進み、実践を通して理解を深めることが個人的には重要だと思っています。
私もはじめは理解するまで先に進まずにいたため、全く作業が進まず不安が拭えるまでインプットを繰り返していたので、この記事を読んでくださる皆さんにはその不安を払拭し、次に進んでもらえたら嬉しいです!
「インプットする最大の方法はアウトプットを行うこと」という言葉をある記事で見つけ、それに強く共感しました。私はこの言葉が深い理解への鍵であると思っています。
GitHub Desktopとは?

ここからこの記事の本題「GitHub Desktop」について紹介します。
まずYUIDEAでは「GitHub Desktop」というツールを使用しております。
理由としては以下になります。
・GitHubはそのままでは、「コマンドライン」で操作する必要があるため
・「GitHub Desktop」を導入することにより、「GUI」上でGitHubを操作できる。
・初心者でも直感的に作業ができる。
他にも理由はいくつかありますが、大まかな理由としてはこんなところです!
そしてまた様々な専門用語が出てきましたが、こちらも割愛!
簡潔に説明すると、通常の「Github」を利用するより少し簡単に「GitHub」というツールを使用できるといったものです。
コマンドラインとは?
ここで先ほど出てきた専門用語について一部解説します。
コマンドラインとはキーボードだけで操作する画面のこと(ちょっと嘘)。
本来の意味は
キーボードだけで操作する画面上の入力行のこと
です。
簡単に説明すると以下のような画面を使用して「GitHub」の操作を行います。

ああ、なるほど!ハッカーが使うやつか!

↑一旦このくらいの理解で良いかと思います!笑
これを使うのは初心者には壁が高い…
ということで「GitHub Desktop」を使用がオススメということです。
GUI?CUI?
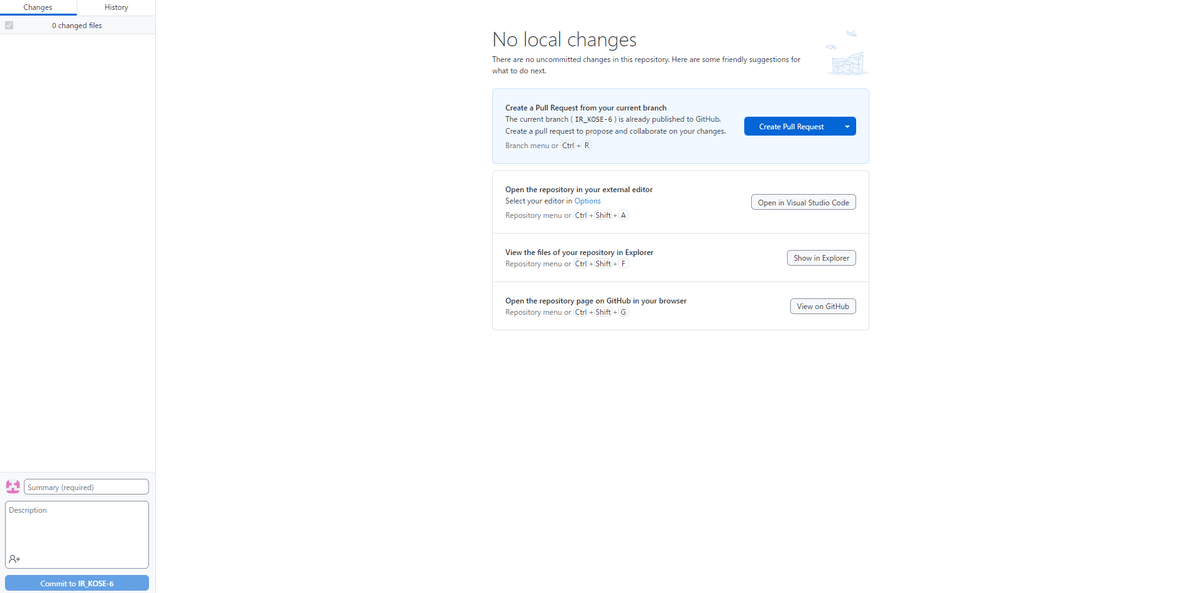
続いて「GUI」について!
こちらも調べると、、!
GUIとは、グラフィカルユーザインターフェース(Graphical User Interface)の略語。コンピュータへ出す命令や指示等を、ユーザが画面上で視覚的に捉えて行動を指定できるもので、それまで主流であった命令文を入力して実行する方式(CUI)に比べ、直感的に操作できるのが特長となります。
要約すると、その決定的な違いは、その操作感(UI)にあります!
上記の説明の通り、CUIとGUIでは、使い心地がまったく異なります。
CUIでは、キーボードを入力して何かしらのコマンドを入力して動作をコンピューターに指示するという感じです。一方、GUIでは、表示されているボタンや、アイコンをマウスでクリックするだけで、あらかじめセットされたプログラムが作動するようなイメージです。

これはこれで現状英語での対応になっているので、とっつきにくいのが難点です。。
part1まとめ
ここまでpart1として「GitHub Desktop」「GUI」「コマンドライン」について説明しましたが、これはまだほんの一部のご紹介です。
ポケモンで例えるならマサラタウンでオーキド博士からヒトカゲをもらった段階に過ぎません。(レッドバージョンで、私はヒトカゲを選択していました。)
part2では実際にGithubを使用する上で出てくる重要な用語とその意味について解説していきます。
もし私と同じ初心者で躓いている方がいましたら、参考にしていただけたら大変嬉しいです!!
それでは次回「脱初心者!!GithubDesktopを使いこなそうpart2」を楽しみにお待ちください!
