
Tableau Data Saberへの道〜Ord1編(前編)〜
自己紹介
初めましてSeitaroと申します。
<経験>
・Webサイトのアクセス解析業務を約1年ほど実務で経験
・Tableauを触ったことはほぼなし
そのためTableau知識が乏しいと考えて備忘録的にNoteを書いています。
今後はTableau Data Saberを通して学んでいることをTipsとして残していければと思います。
< Tableau Data Saberとは >
データを通して世界を理解し、それを人に正しく伝える努力を怠らず、人の心を動かし、行動を促す。これがDATA Saberである。
公式サイトから引用した上記の人材になるための試練です。
特徴
・期間が3ヶ月
・認定されるにはData Saberの師匠に教えを乞う必要あり
・技術試練10問とコミュニティ活動50pt以上で最終試練へ挑戦可能
・最終試練突破でData Saberに
< Ord1 HandsOn - FundamentalのTips >
本Noteでは、Data SaberのOrd1を受けた上で学んだことをTipsとして残しておきます。(基礎かつ今後のOrd内でもかなり活用するTips多いため)
前提
※公式サイトを一読し、Ord1を取り組んでからNoteをみていただくことを推奨しています。
本NoteではOrd1の解説に当たるKTさんの下記動画から学んだことを記載しています。
Q1
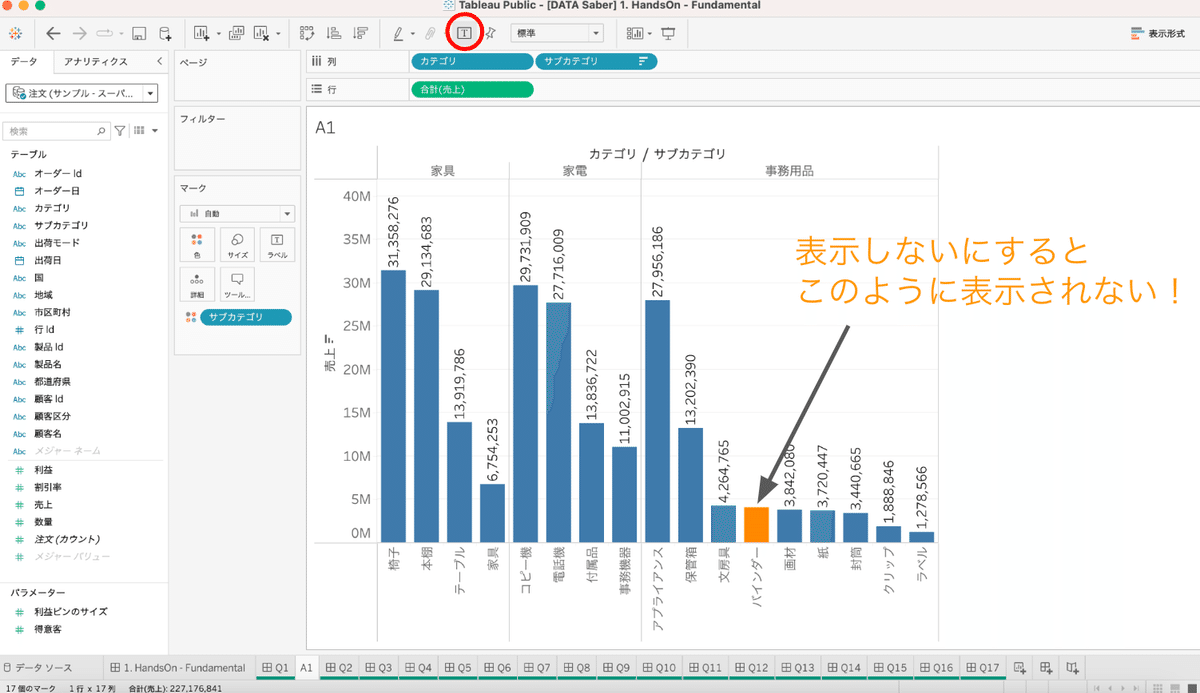
・マークラベルを使用して、目立たせるだけで本問はOK
└数が少ないため
Tips1:マークラベルを表示しない
└これは「どんな時にも」マークラベルを表示しないということ

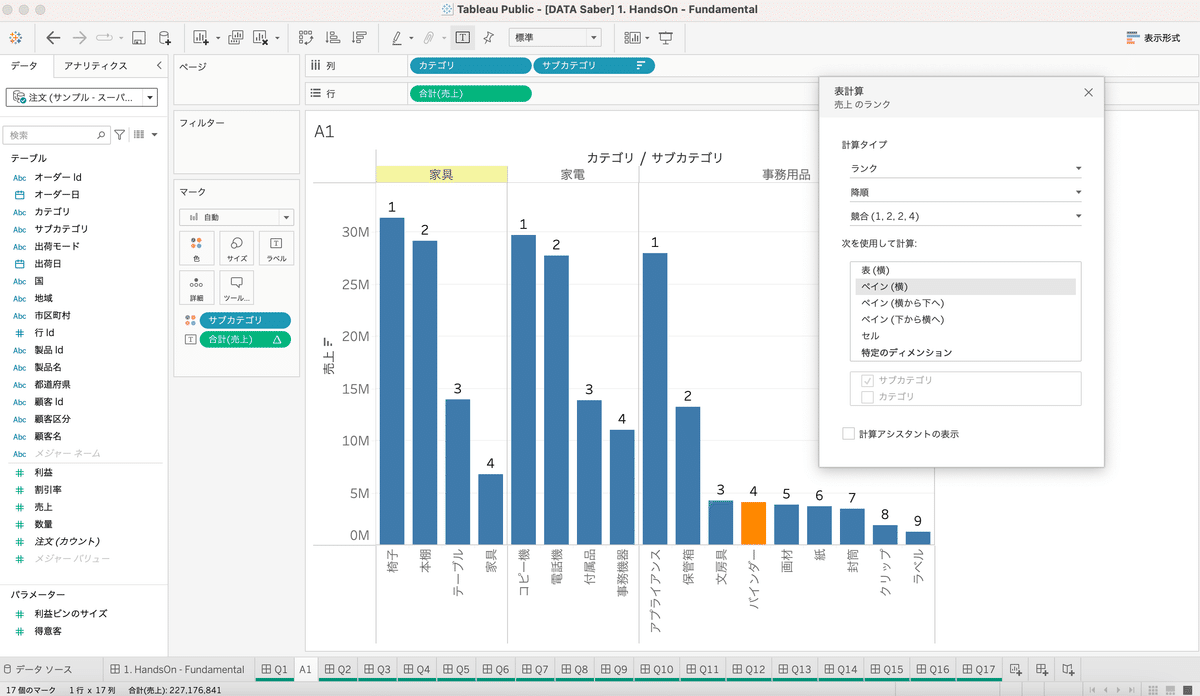
Tips2:ペインごとのランキング
事務用品内のバインダーの順位を知りたい場合はペインごとの売上のランクを使用します。
ペイン:下の画像で言うとカテゴリごとの順位→ラベル「4」
表:全体の順位→ラベル「12」

詳細はS.Hayashiさんが作成された下記のVizを参考にしてみるとわかりやすいと思います。
https://public.tableau.com/app/profile/s.hayashi/viz/_3280/sheet1_1
Q2
Tips2のようなことをしなくても「ラベル→最大値のみ表示」で今回は可能!
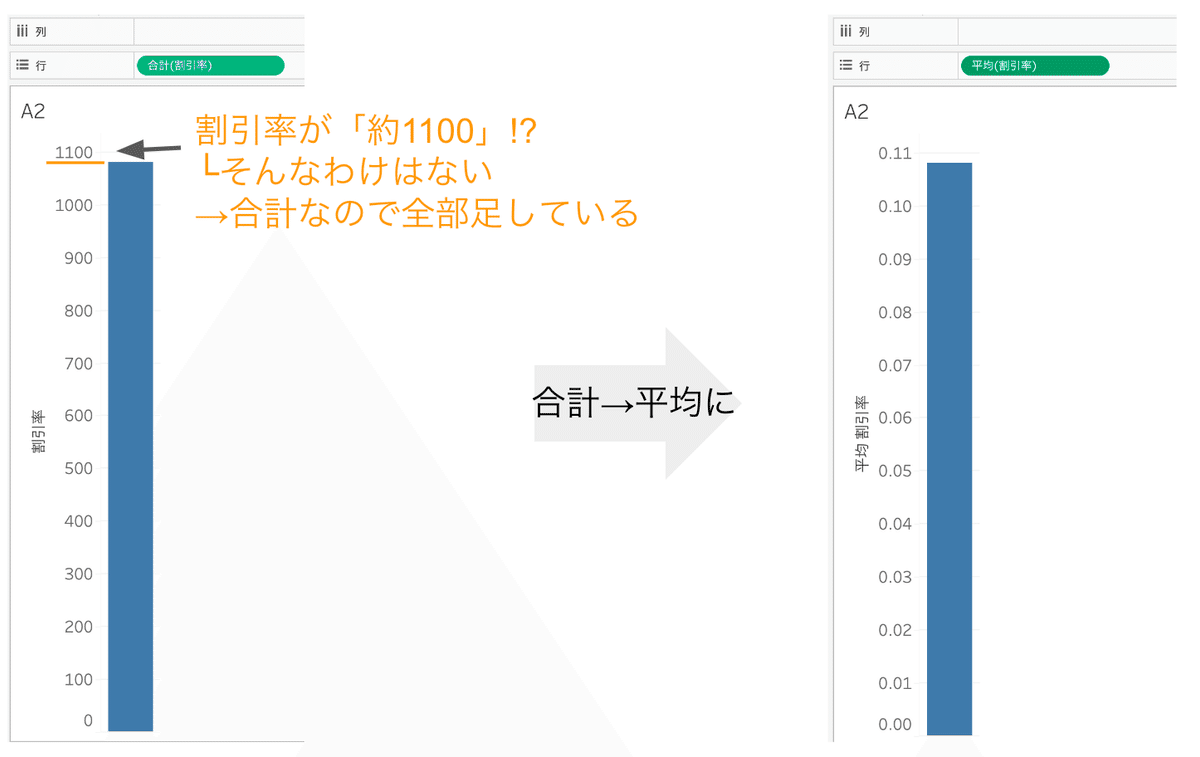
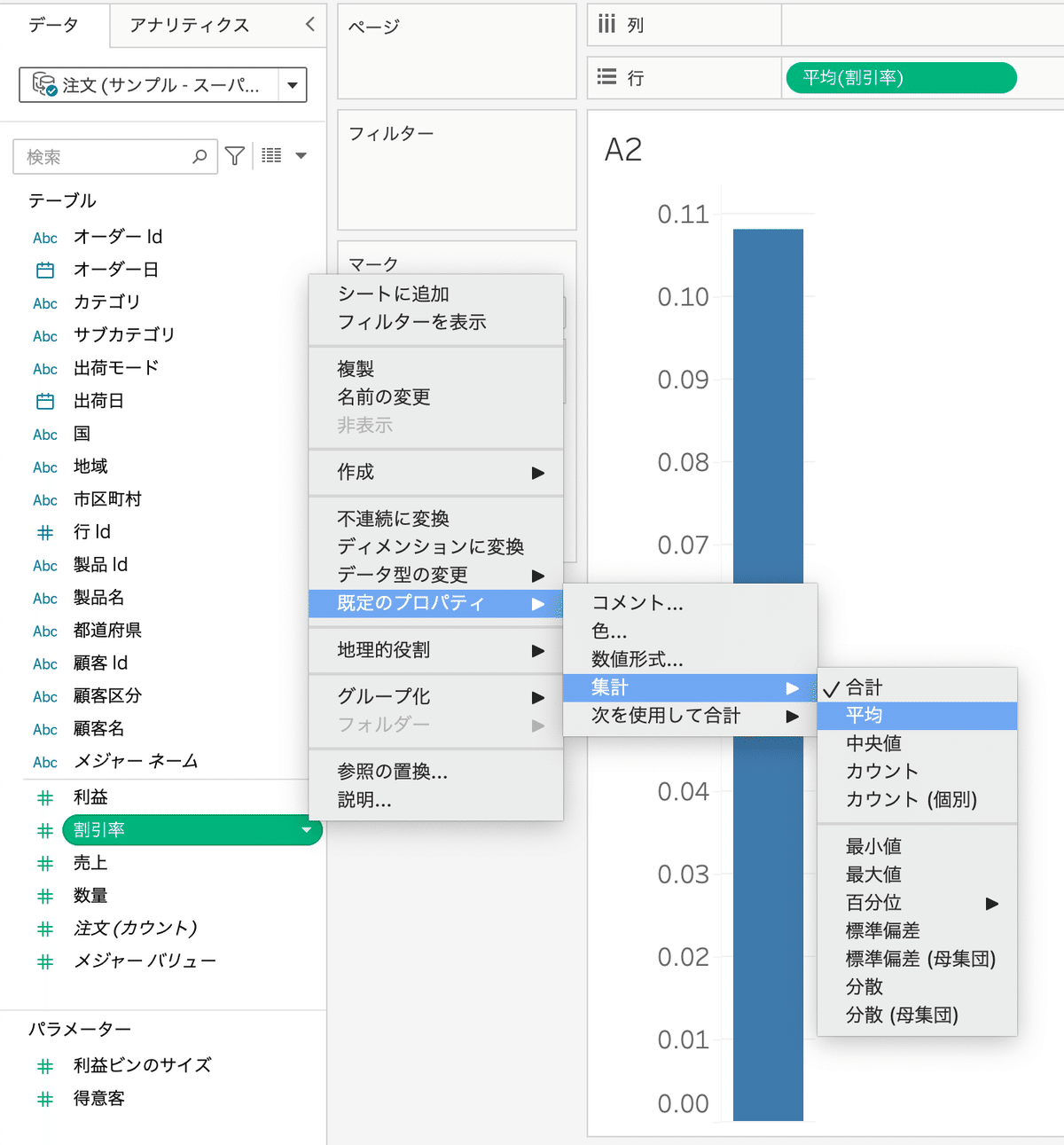
Tips3:率の小技(規定のプロパティ)
割引率はそのままだと合計になってしまう!

ただこれをいちいちしていては面倒なのでデータペインから規定のプロパティで集計方法を変更するのが便利!
(率なら同じく数値形式を%にするのがおすすめです)

Q3
・左下のマーク数等を見る癖をつける!
・optionキーを押しながらドラックは便利!(Mac)
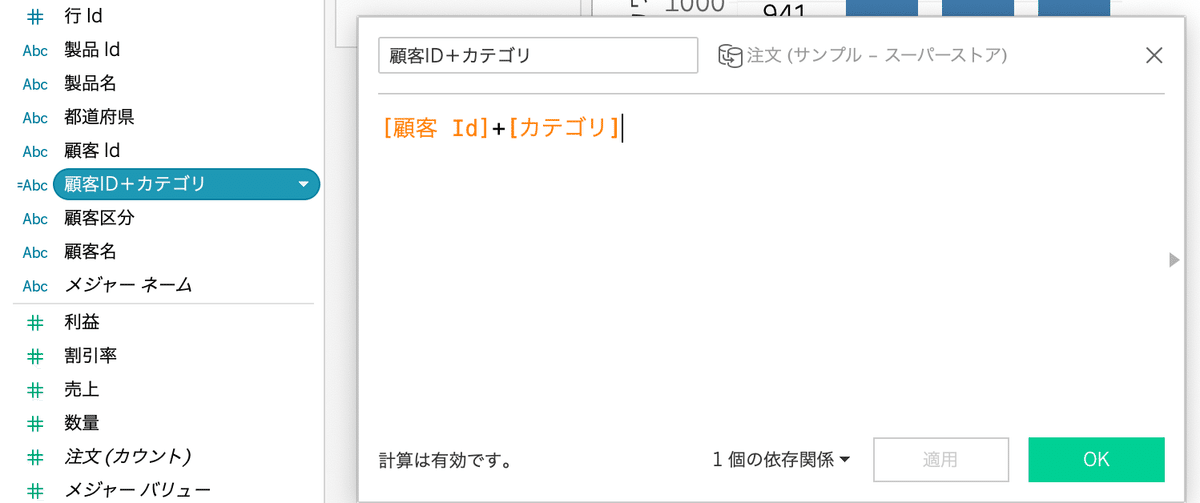
Tips4:計算フィールドと結合済みフィールド
・計算フィールド
計算フィールドで同じデータ型同士のものを足す

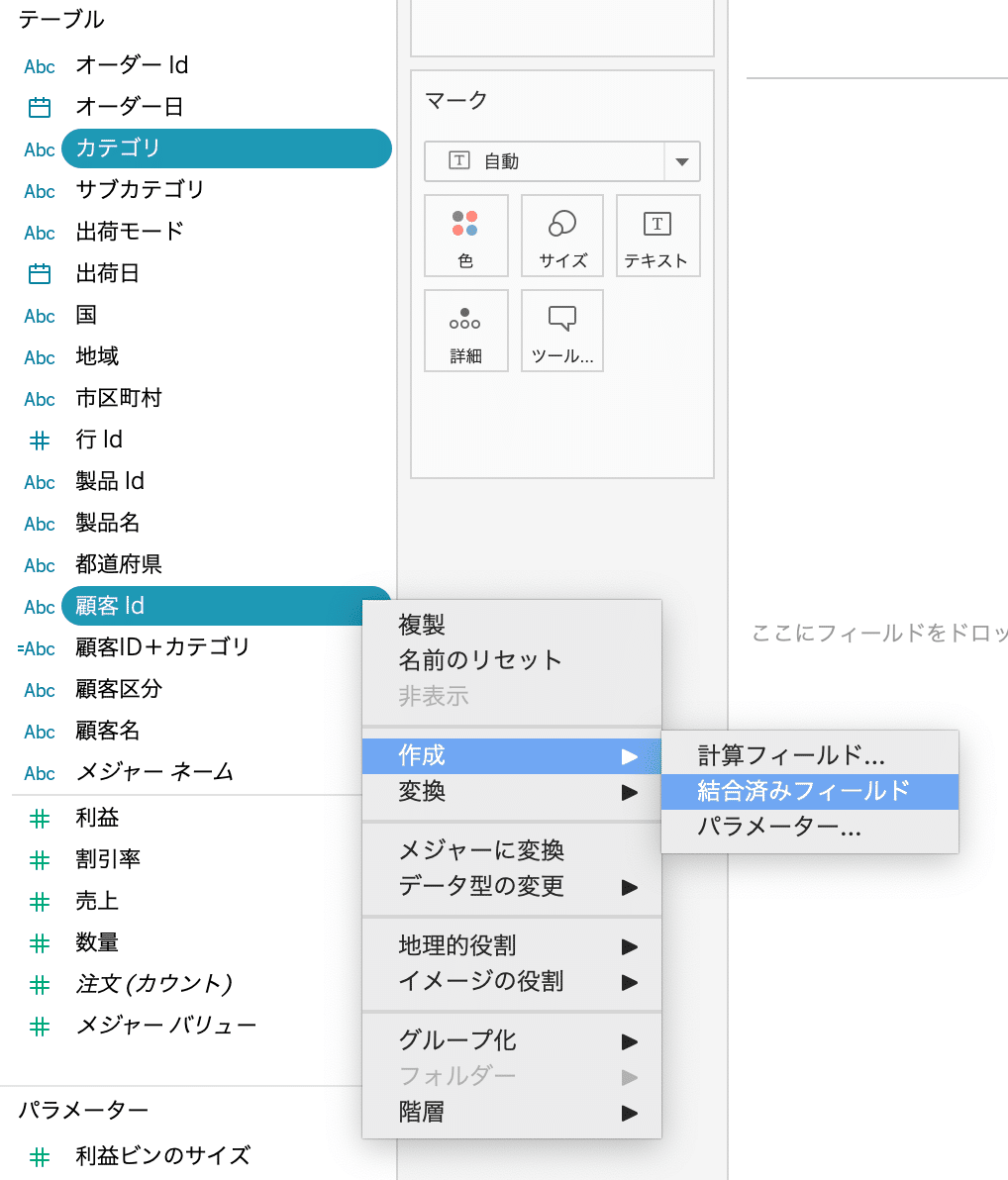
・結合済みフィールド
選択して作成→結合済みフィールド
└ただこれはカウントできないためビジュアルよくするにはパターン1

Q4
フィルタは動的な表示!
逆に静的表示にしたいならマーク付けなどもできる
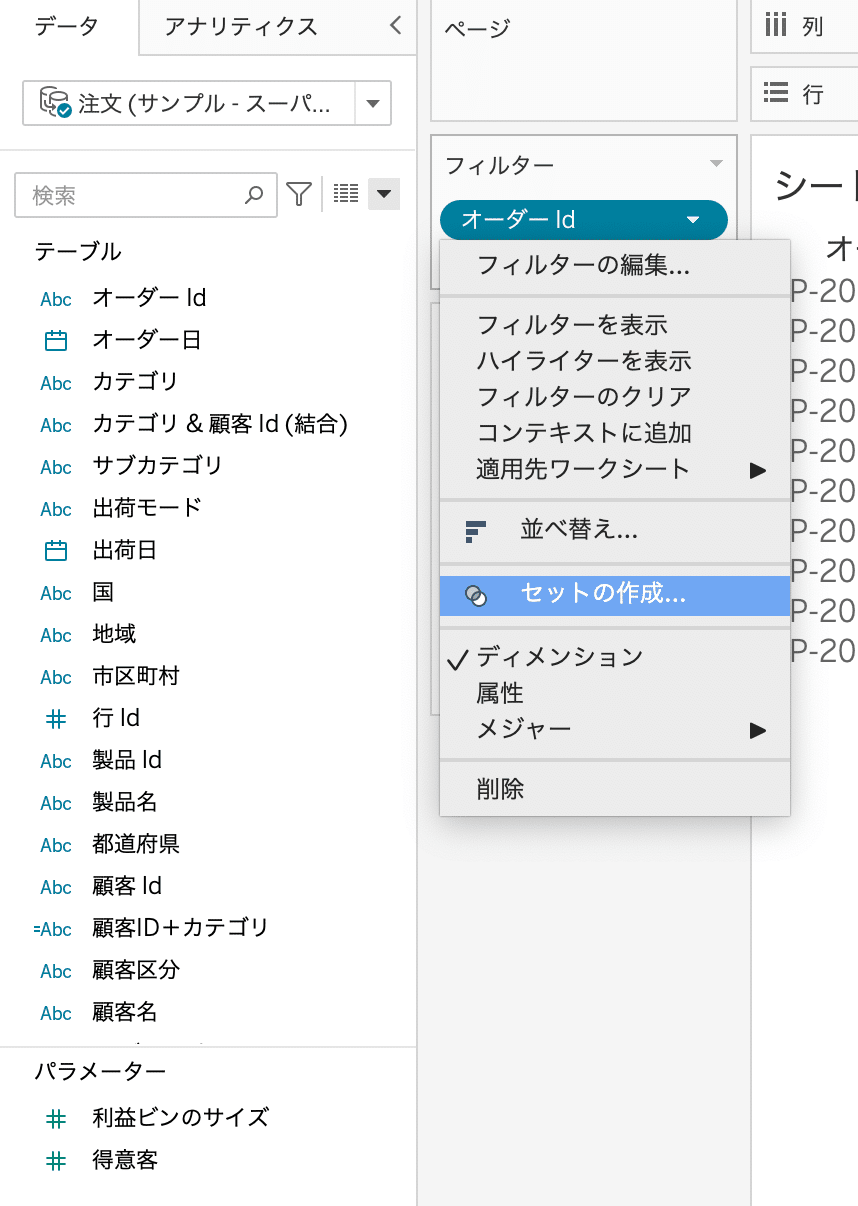
Tips5:セットの作成
たとえば本問で⚪︎月⚪︎日のTop10を保存した場合は下記のようにセット作成することでそれをディメンションとして今後使用可能

また、件数が多い場合はフィルタで工夫
今日時点のTop300を知りたい場合:
フィルタでTop300に設定→そこからセット作成すると300件選択された状態になっている!
Q5
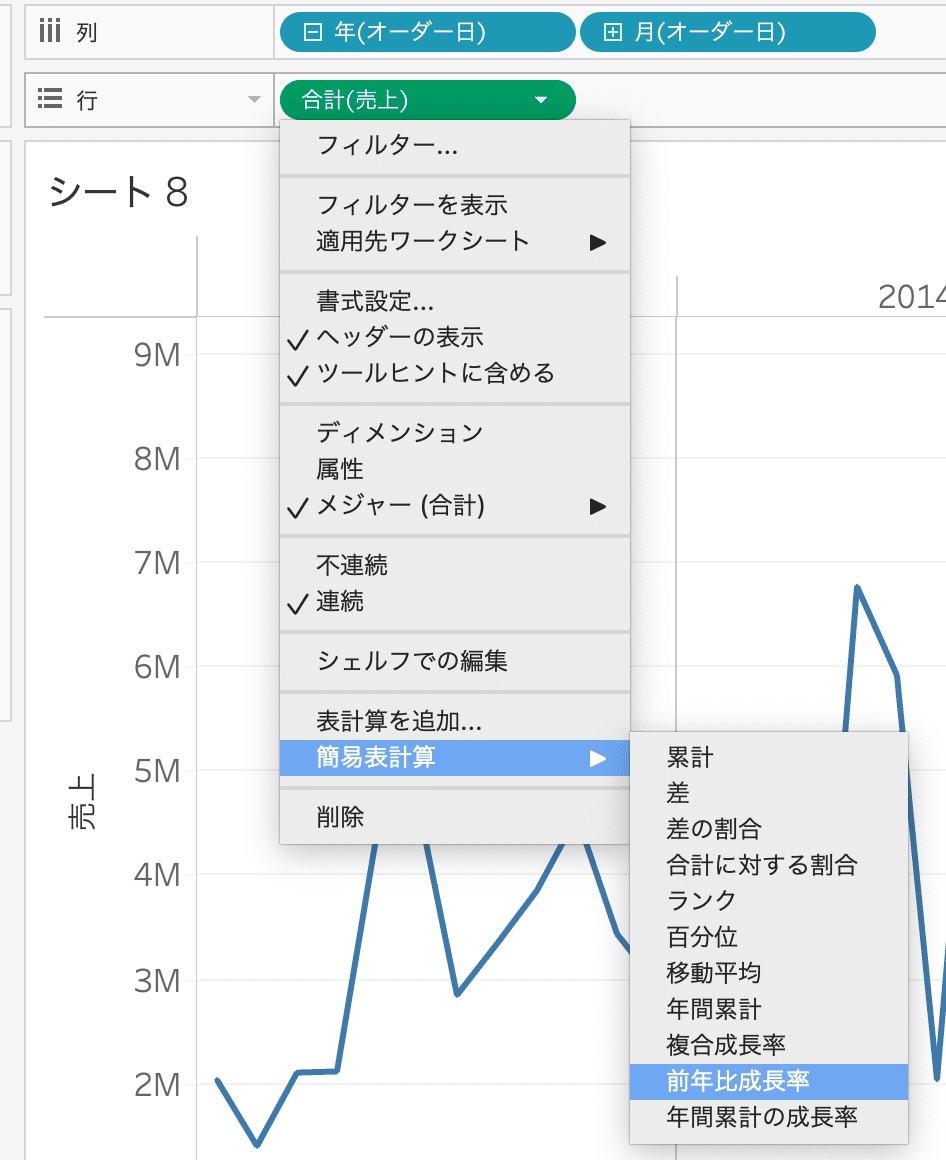
簡易表計算で前年比成長率を出すだけ!
※日付型の時のみ使用可能

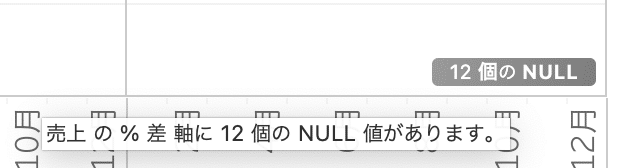
右下のインジケーターは無視せず処理する

処理はインジケータークリック!
(フィルタ→特別→NULL除外でも可能)
Q6
やり方としては
・LEFT
・"-"をFINDする
方法などがある
しかし、これはかなり面倒…
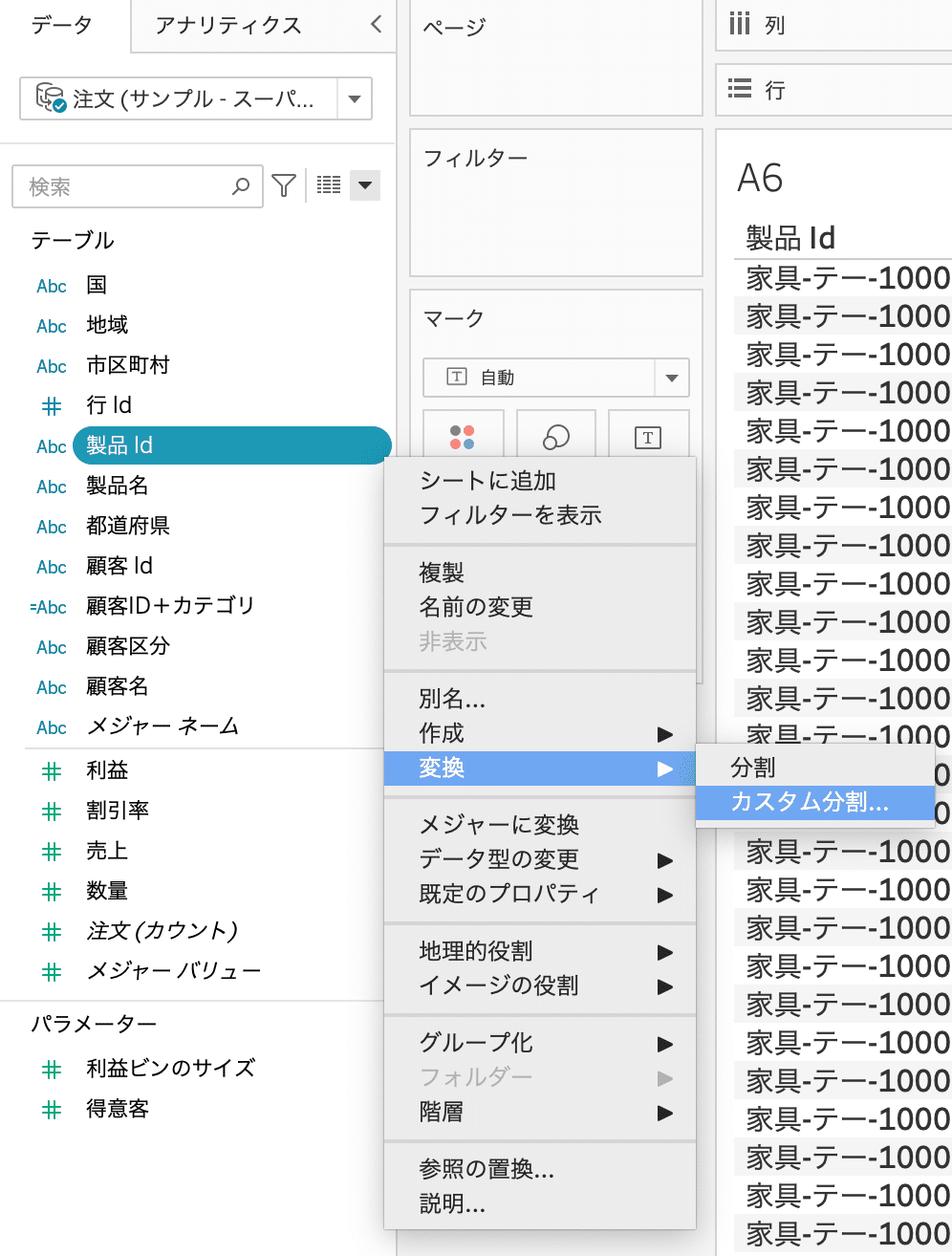
→Tableau既存の機能を使う
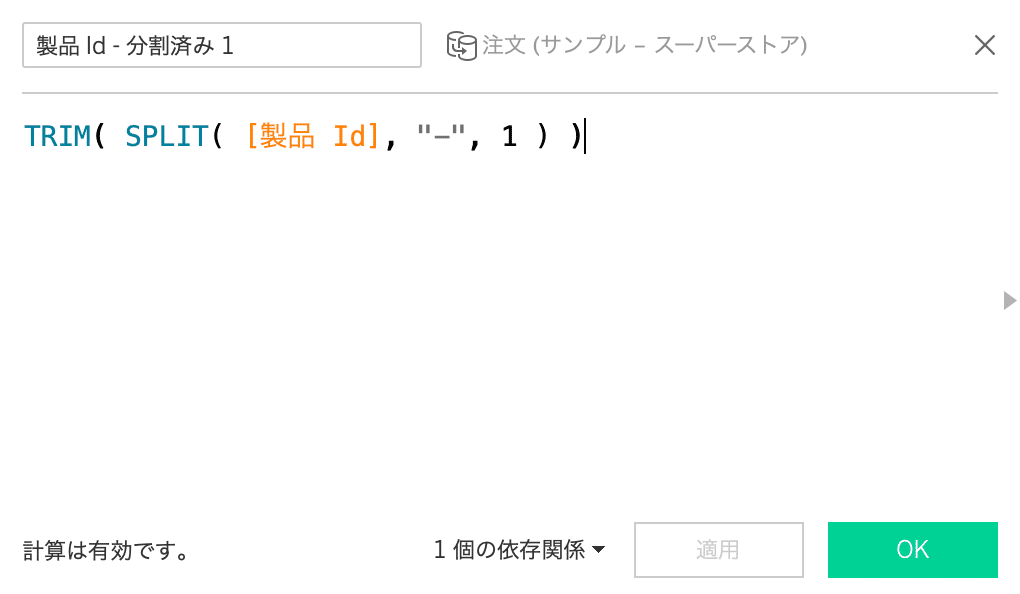
Tips6:カスタム分割
計算フィールドを書かずに使用できる方法(性能面で良い)


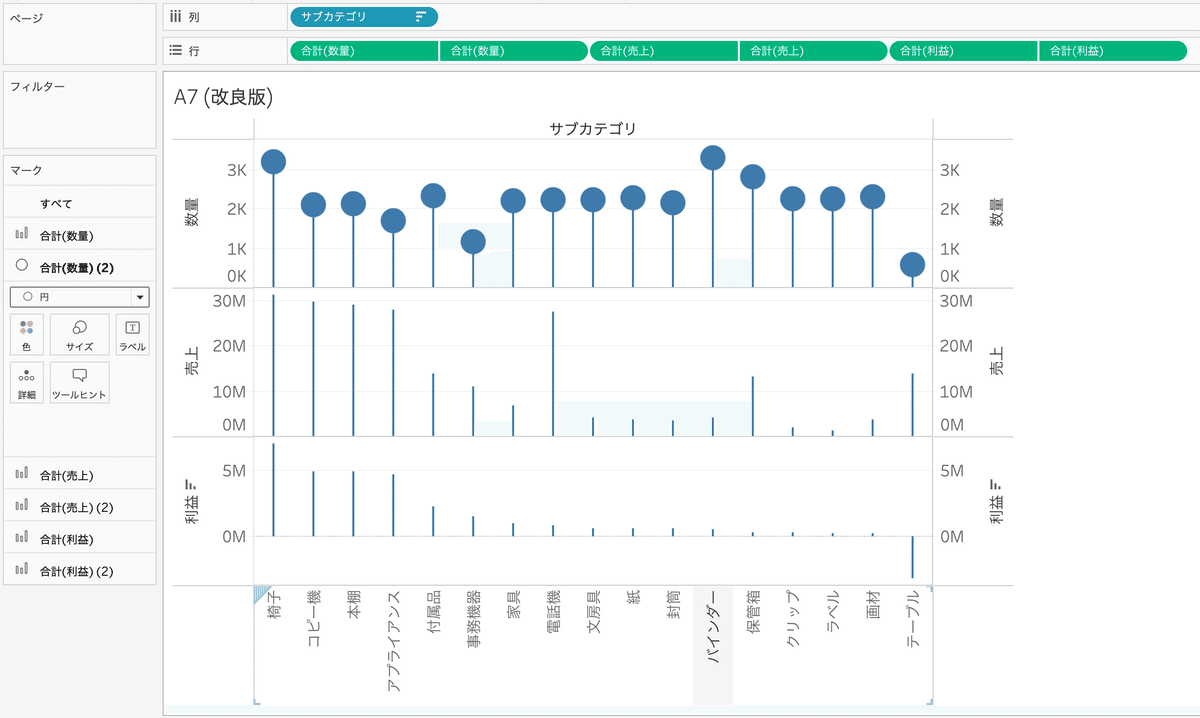
Q7
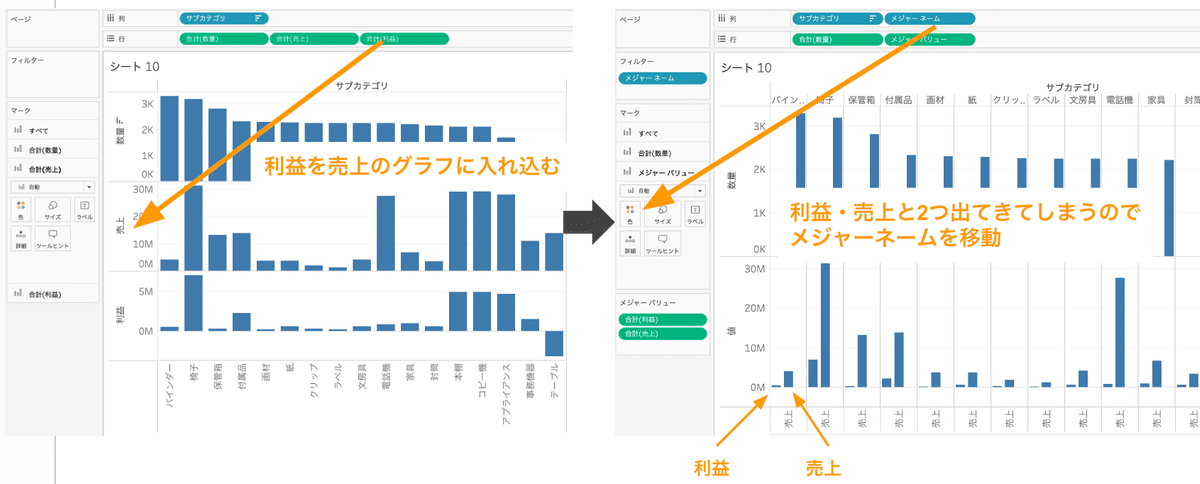
3重のメジャーにできない…

その後、利益・売上は線グラフへ変更し、二重軸にすると完成!
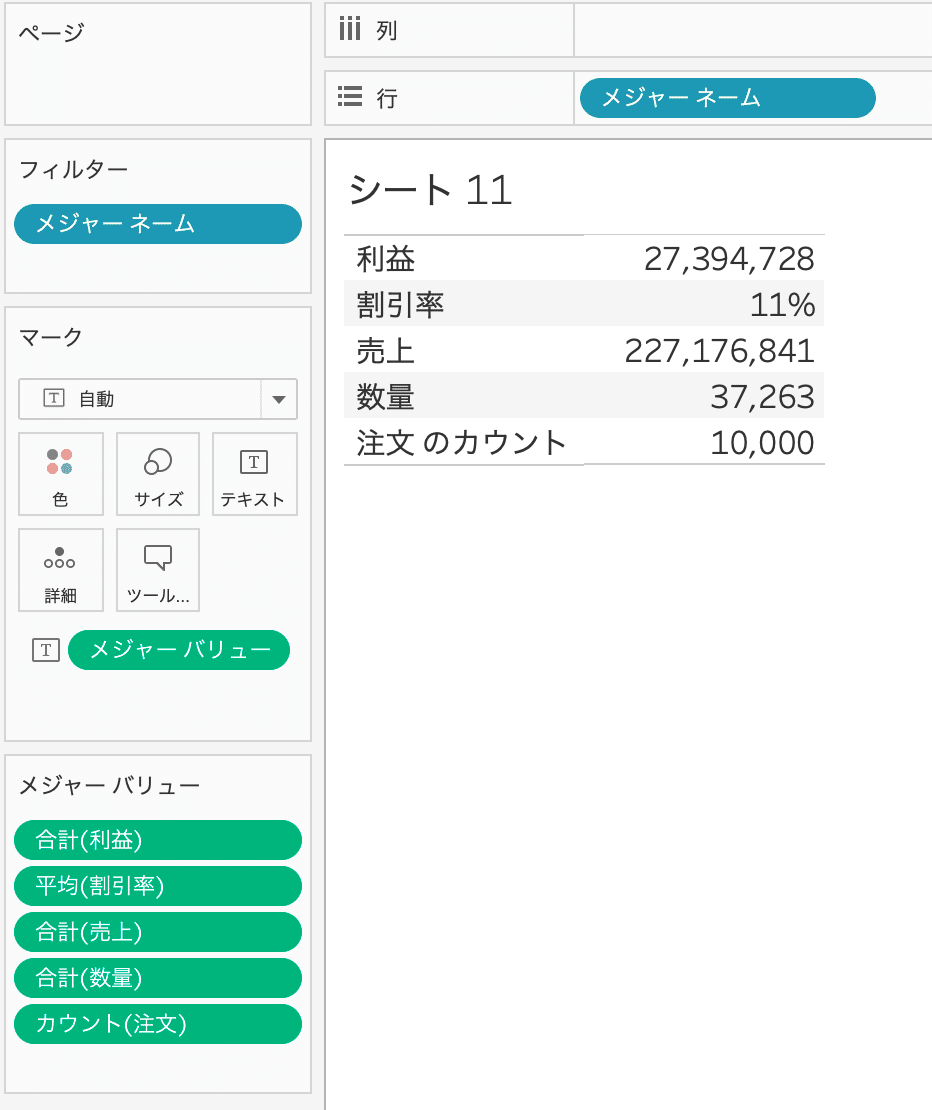
Tips7:メジャーネーム・メジャーバリュー
・メジャーネーム:メジャーの項目名
・メジャーバリュー:メジャーの値のこと
これらはTableauが自動で作成するもの

余談:ロリポップチャート
同じメジャー同士を二重軸にし、軸を同期し二重軸の片方を細い棒グラフにもう片方を円グラフにするとロリポップチャートを作れる。

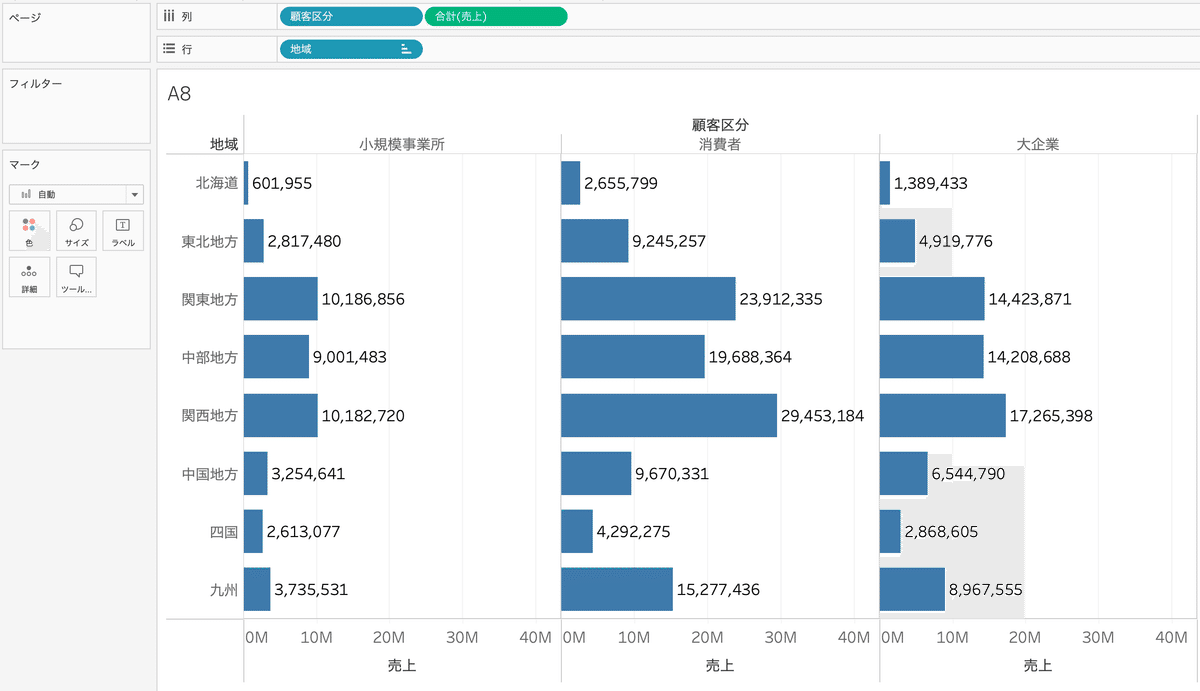
Q8

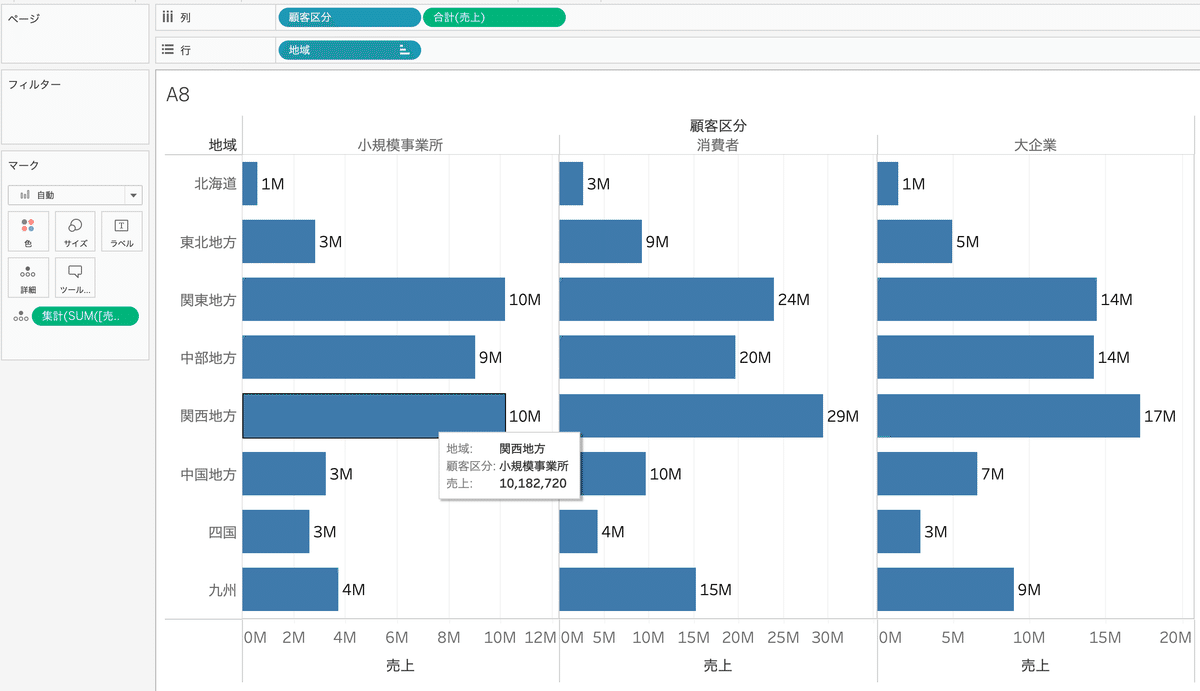
Tips8:軸から考える見やすさ
上記の図は下記のように直すと綺麗に!!!
1.売上の書式設定→ペインで桁数を丸める
└数値(カスタム)→小数点なし, 100万単位
2.ツールヒントでは元の値を表示
(マーク→ツールヒント→メジャーを合計[売上]*1等で作成し書式を戻す)
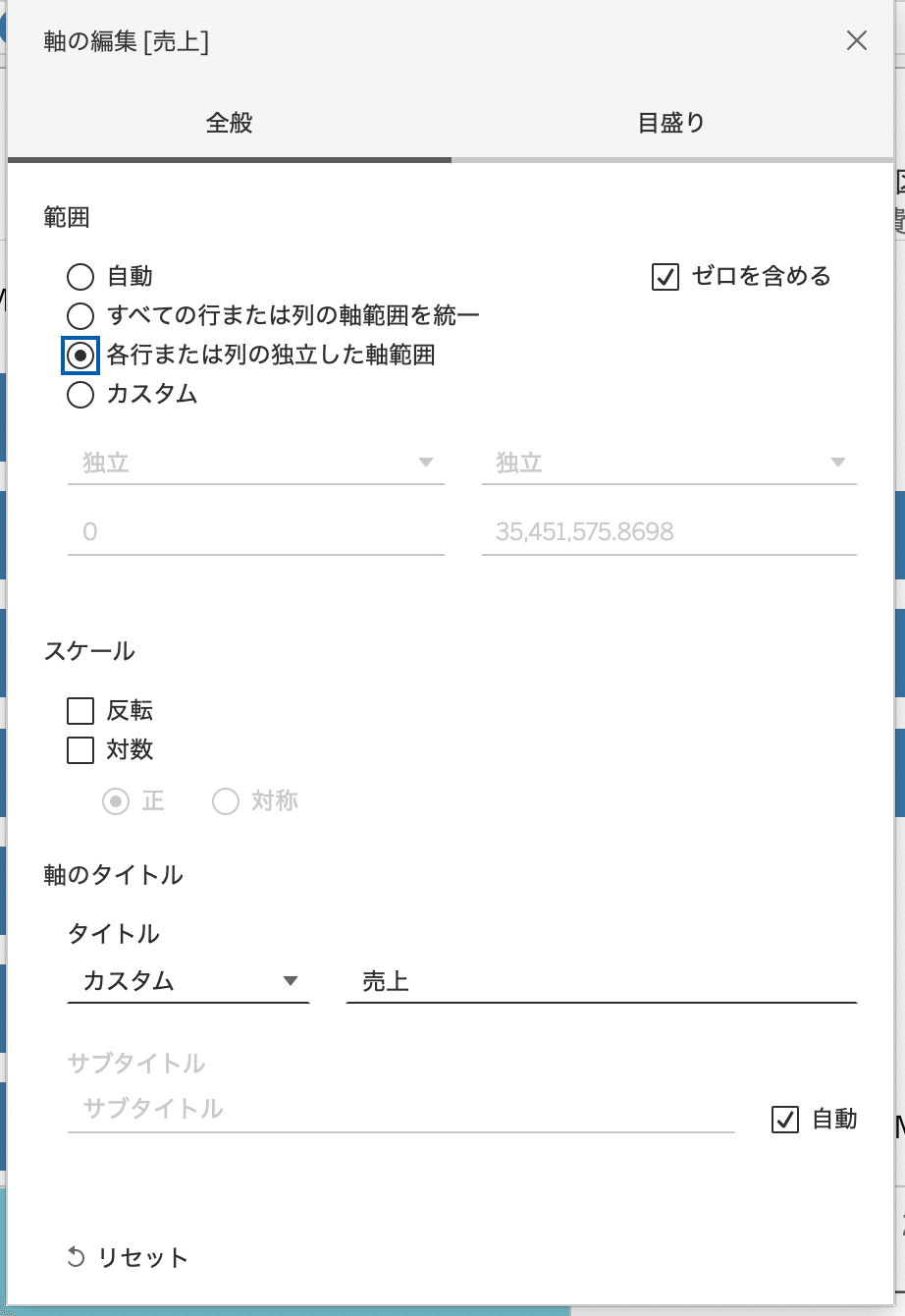
3.軸の編集→各行または列の独立した軸範囲を選択
(Tableau側で自動で区分毎に適切な軸を設定してくれる)
(売上→表計算で合計に対する割合にする別解もあり)

上記を行うと下記に!

その他
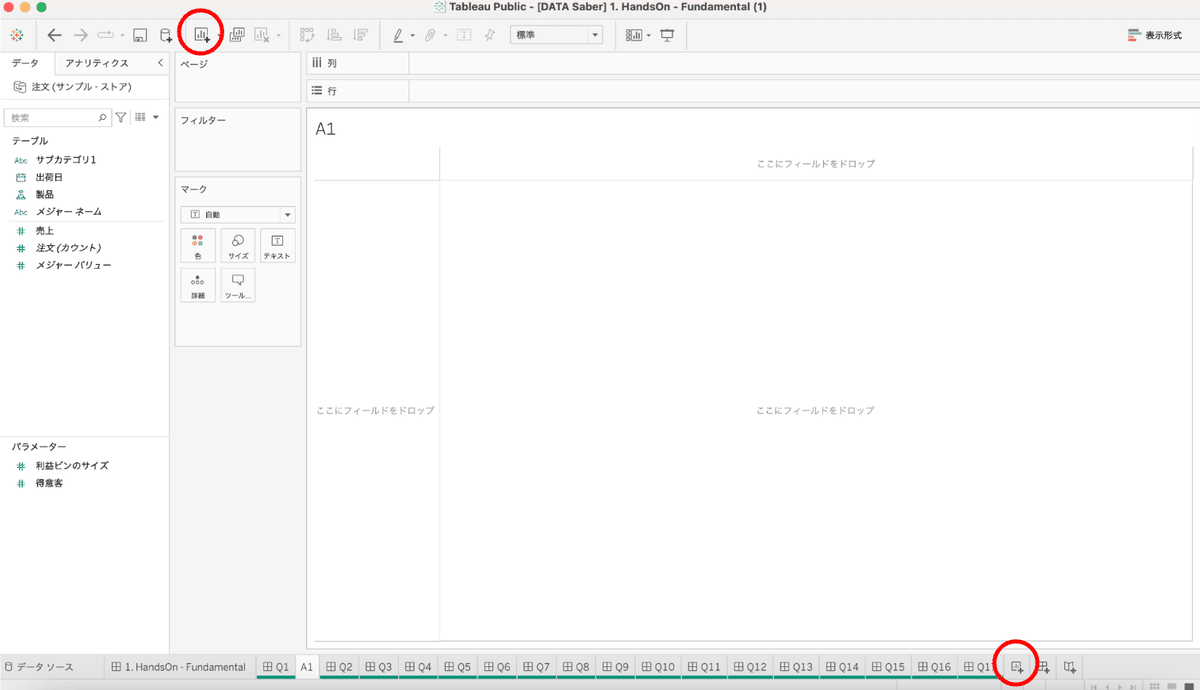
シートの追加
シートの追加方法は画面左上のボタンもしくは右下のボタンから追加可能だがそれぞれ追加される位置が違います!
・画面左上:アクティブシートの右隣
・画面右下:作成済みシートの最後尾

< 最後に >
本記事を最後までご覧いただきありがとうございます!!!
人生初NoteかつTableauまだまだ初心者のため拙い文章かと思いますが
ご容赦くださいmm
Ord1は
「初心者的にはかなり内容が濃い」&「Ord7まではほぼこの知識でいける」
と個人的に考えているので題材として選びました。
本来Ord1で1記事にしようと考えていたのですがボリューミーになってしまいました。
後編も読んでいただけると励みになりますmm
余談ですが、Note上記の画像は生成AIを用いて作成しました。思いの外簡単に作れてびっくりしました!
