
Adobe Fireflyの挑戦 - 漫画風キャラクター生成までの道のり1<リサーチ編>
こんにちは、imです。
これまでAdobe Fireflyを使って漫画風キャラクターを作れないか挑戦していきました。
今回は生成までの手法等をご紹介できればと思います!
Adobe Fireflyを選定した理由
皆さま、お勤めの会社でのAIツール活用への規定・ルールはいかがでしょうか?おそらくどこでも同じような課題を抱えているかと思います。
そんな中、Adobe Fireflyは著作権侵害の恐れがないコンテンツだけをAI学習に用いております。そのため、オリジナリティあふれるコンテンツの生成に適しており、著作権に怯える心理面でも負担を軽減できます。
また、Adobeツールを普段から活用している方にとっても、Adobeアプリとの連携もスムーズで、生成した画像をすぐに編集可能という面を持ってます。

とりあえず生成してみよう!
まずは、文章を入力して何かしらのキャラクターを生成してみます。

プロンプトには、端的な単語を羅列してみました。
結果としては、
指示したキャラクターを生成してくれる
背景は指示していないが補われている
目的としている”漫画風”ではない
3D質感のイラストとペーパークラフト感あるイラストを初期生成してくれている
詳細な指示がない場合だとこんな感じでした。
ここまでで、長ったらしいプロンプトを書くのがめんどくさいよりも思いつかない。そんな悩みから、特に条件つけずにキャラクター生成をしてみたくなりました。
AIに定義を与える材料をリサーチ
上記で、プロンプトを与えたましたが、端的な単語では理解してくれません。そこで、AIに定義を渡すため理解してくれなかった単語をリサーチします。
「漫画風」とは
今回イメージする“漫画風”とは、日本で馴染みのある漫画の画風を指す
漫画を描く工程
絵コンテ(ネーム)を描く
下描きを描く
ペン入れ
仕上げ ★目標はココ


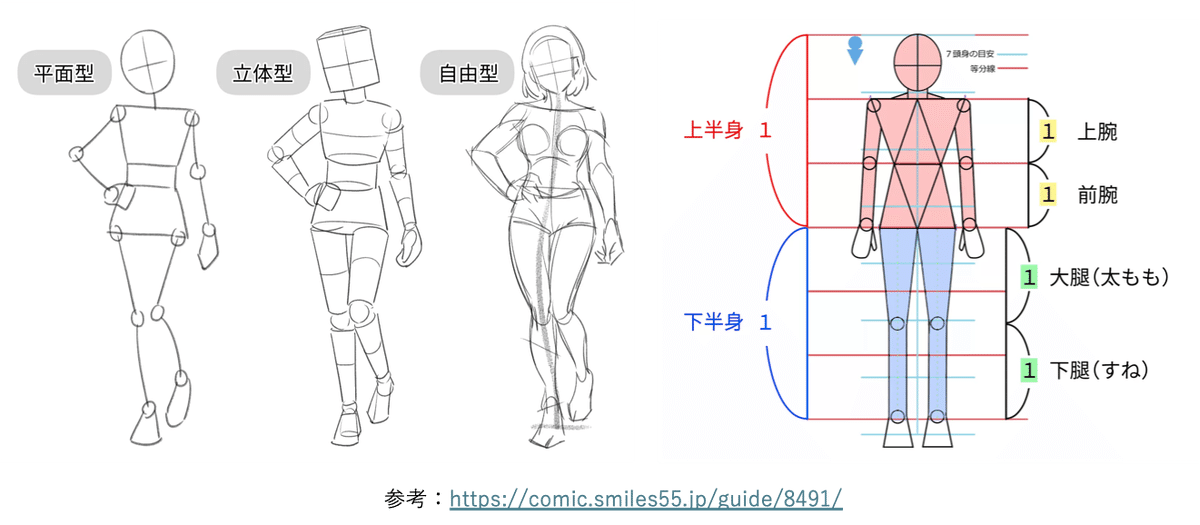
漫画に出てくるキャラクターを描くコツ
手書きで人型のキャラクターを描く時は”アタリ”というのを描いて上達していく。らしいです。専門家でなくても、関節を点にして線で繋いでいくのは効率的に描ける手法だとわかります。今回はこの"アタリ"からインスピレーションを受けました!

"アタリ"から手法を生み出す
インパクトは小さいかもしれませんが、“アタリ”からヒントを得て”ワイヤーフレーム”という手法を発想しました。
これを作成した時期(2024年5月)では同じようにやっている記事を見かけなかったので、真新しいと思って記事を書いてます。

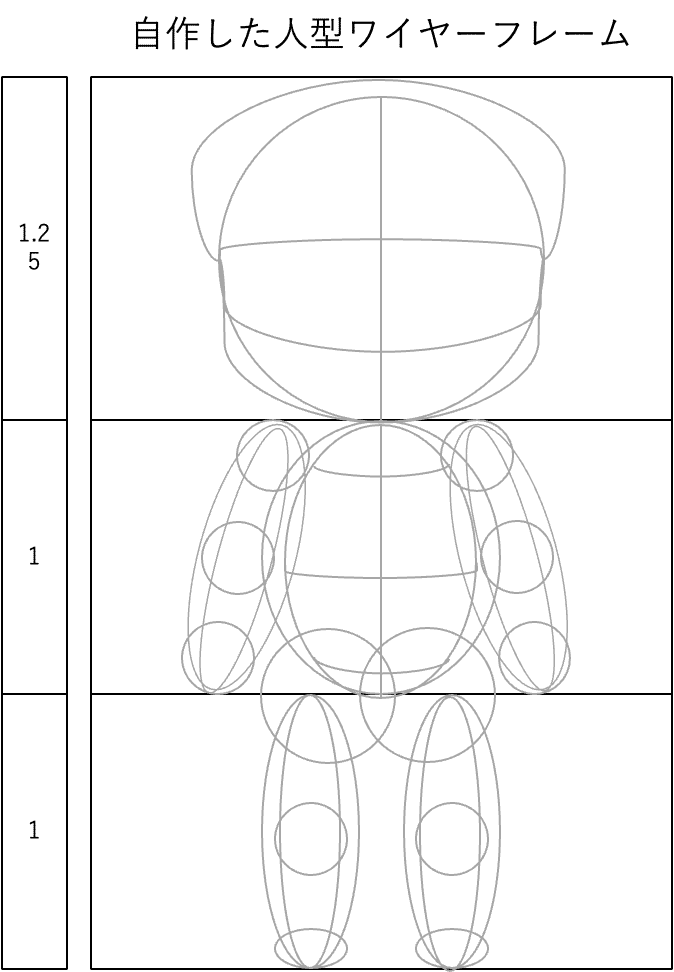
人型ワイヤーフレームの構成
当初考えていたのはミニキャラだったため、3頭身のフレームを描いた
描ければどんなツールでも可(PowerPointでもいいです)
保存形式はPNG
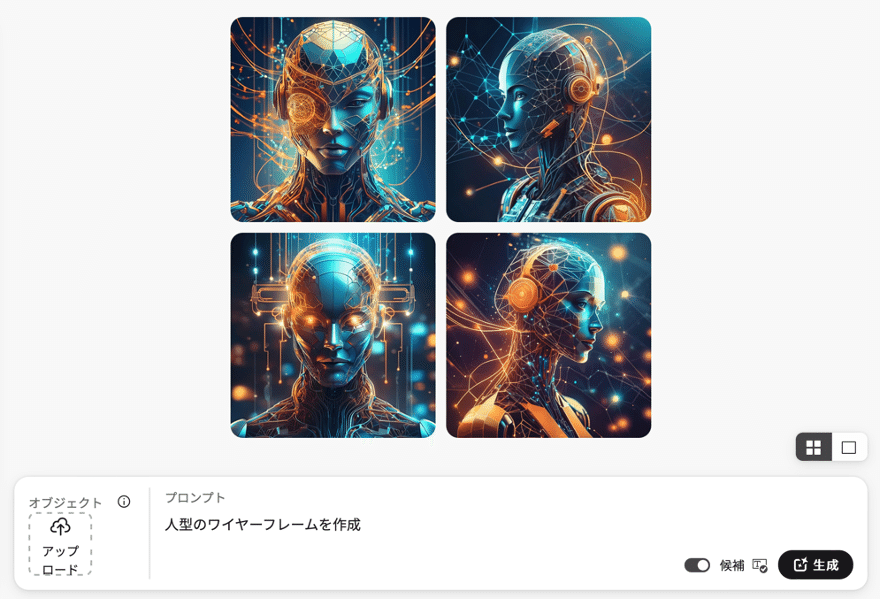
蛇足:Adobe Fireflyは”ワイヤーフレーム”を作ってくれるか
答えは"NO"でした。
端的なプロンプトでも、”ワイヤーフレーム”が何なのか定義が必要でした。

次回予告
今回はここまでとします。
次回は、実際に作成したワイヤーフレームを使って実験していきます。
また次回の記事もご覧ください!
