
Tableau WP備忘録 〜最適なチャート/グラフ を選択する方法〜
どうも、ユータです。
読んだよっていう実績と、心に留めておきたい内容をメモしたものです。
今回読んだ記事はこちらです
みなさん
データを視覚化する時、どのような方法が最適なのか意識していますか?
データを効果的なビジュアライゼーションやダッシュボードに変換することが、データを活用して インパクトを与えるための最初のステップです。
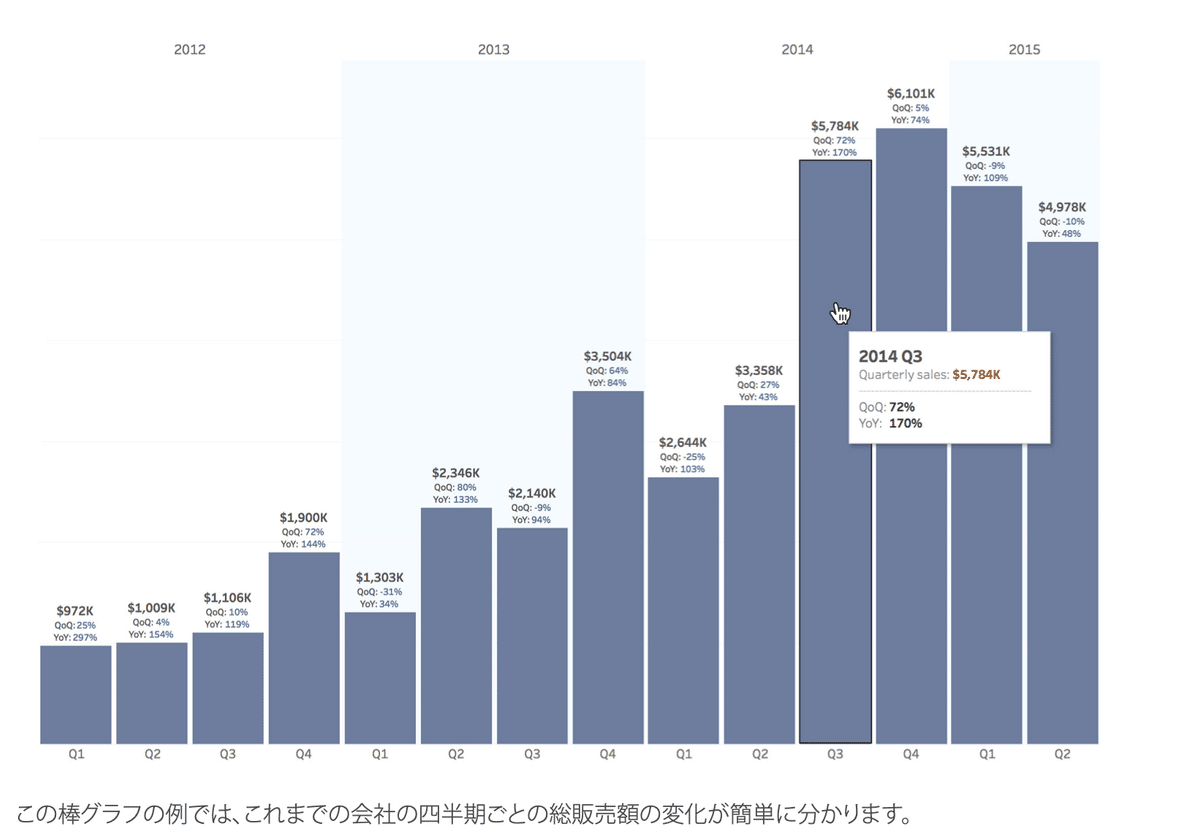
棒グラフ
最もよく使用されるデータビジュアライゼーションの一つ。

得意技
比較、相違点の強調、傾向、外れ値の表示、経時的な高低の確認
こんな時に使おう!
複数のカテゴリーに分割できる場合
上手に使うには?
色でインパクトをつける。
積み上げや並列棒グラフを使って分析に深みを加える。
直感的に触れるマップと組み合わせる。
両軸を使って傾向と外れ値を際立たせる。
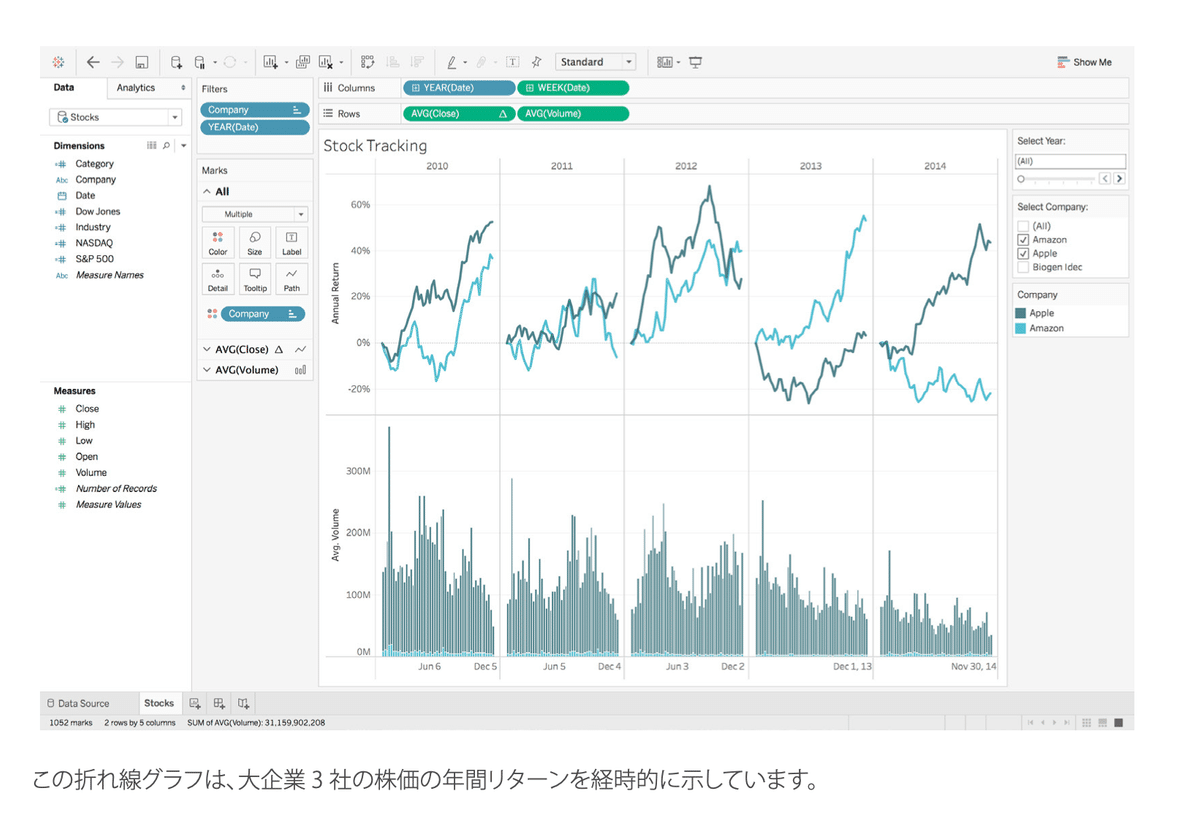
折れ線グラフ
経時的なデータの傾向を確認するのに使用されます。

得意技
日付型、時間間隔、その他の順序データ等の様々なディメン ションを横軸として使用することができる
こんな時に使おう!
ある値から別の値への変化を視覚化したい時。
上手に使うには?
相性がいい棒グラフと組み合わせる。
折れ線の下のエリアに影をつけて、数量をすぐ理解できるようにする。
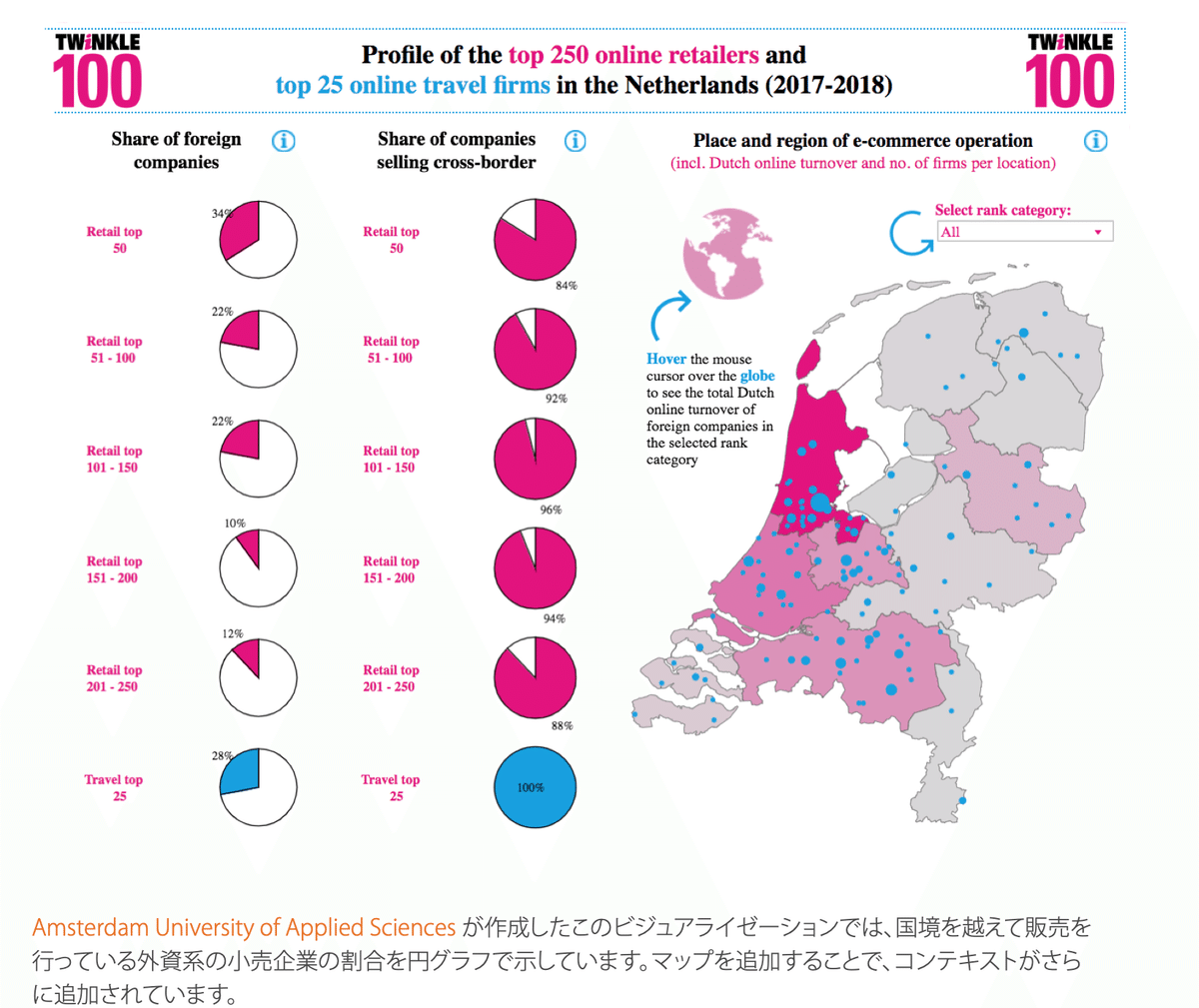
円グラフ
他のビジュアライゼーションに詳細情報を追加する場合に役立ちます。

得意技
シンプル。ドリルダウンで使える。
こんな時に使おう!
円グラフだけでは正確に比較できません。
補助的な役割で使いましょう。
上手に使うには?
円グラフの分割数は制限する。
マップの内訳として一緒に使う。
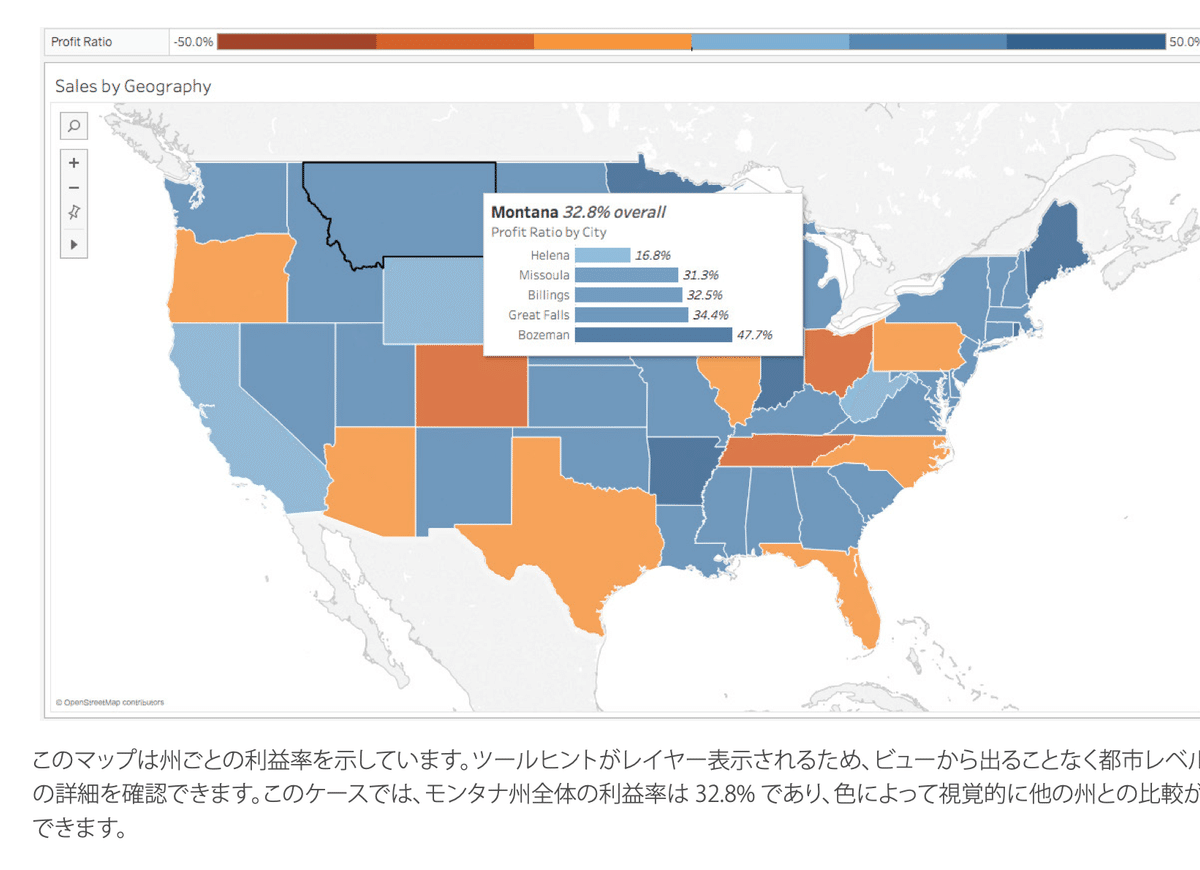
マップ
あらゆる種類の位置情報を簡 単に視覚化できます。

得意技
データの傾向と場所の相関性を示すシンプルで説得力のある手段
こんな時に使おう!
郵便番号や州名の略称、国名やカスタムジオコーディングがある場合。
上手に使うには?
マップにフィルターをセットし、他のチャート詳細を見る。
マップにマークを重ねる。
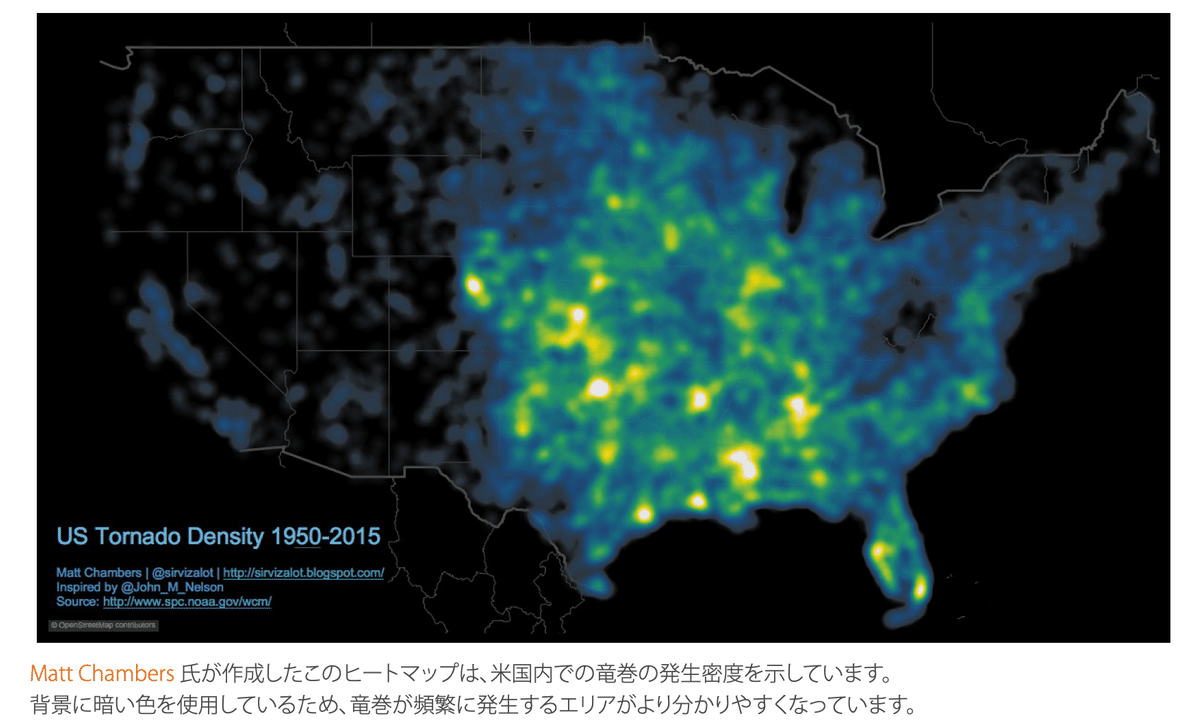
ヒートマップ
他のマップではマークが重なって隠れてしまうようなパターン、
または相対的な集中を明らかにします。

得意技
データポイントのより多い場所または少ない場所の特定。
こんな時に使おう!
狭い地理的エリア内に多くの データポイントがあるデータセットを扱う場合
上手に使うには?
ページを使って経時的に変化をみる。
データの内容によってはイメージしやすいように背景イメージを使用する。
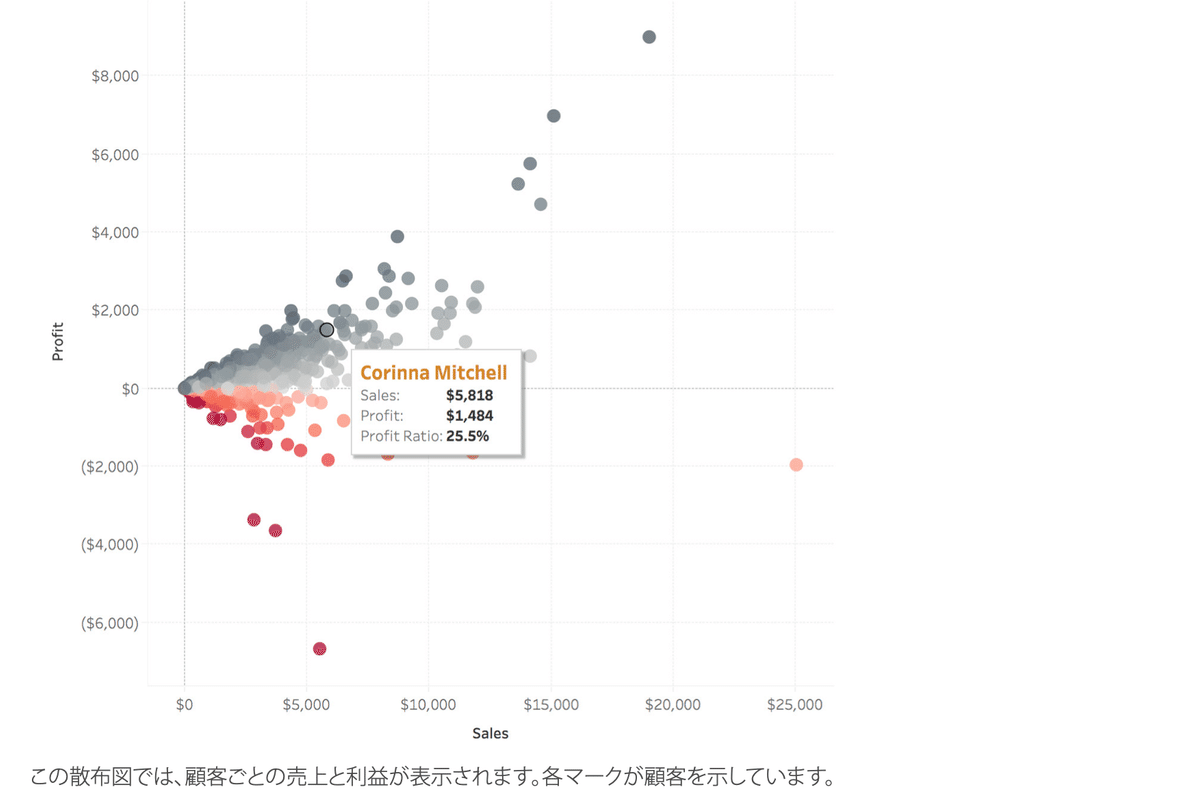
散布図
異なる変数間の関係を調査する効果的な方法です。

得意技
1 つの変数が他の変数の予測因子となるか、お互いに独立して変化するかわかる。 クラスター分析や傾向線のような分析によって強化することができる。
こんな時に使おう!
テクノロジーを早期に導入する人とそうでない人の購入パターン。
製品カテゴリー別の各地域への配送費。
上手に使うには?
クラスター分析でグループ化する。
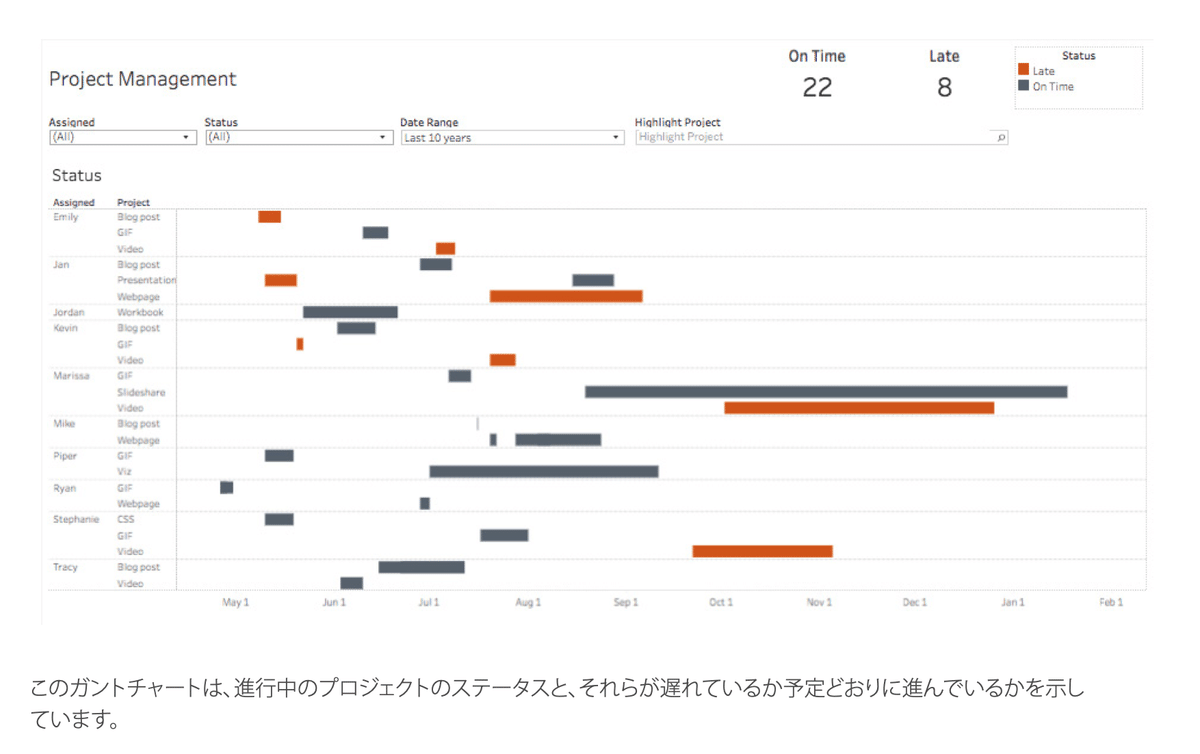
ガントチャート
アクティビティの経時的な変化を表示します。

得意技
時系列に関連するどのようなデータも表現することができる。
こんな時に使おう!
プロジェクトのスケジュール。
機械の稼働期間。
チーム内の選手の参加可否。
上手に使うには?
色を追加する。
マップやその他のチャートと共に相関性を示す。
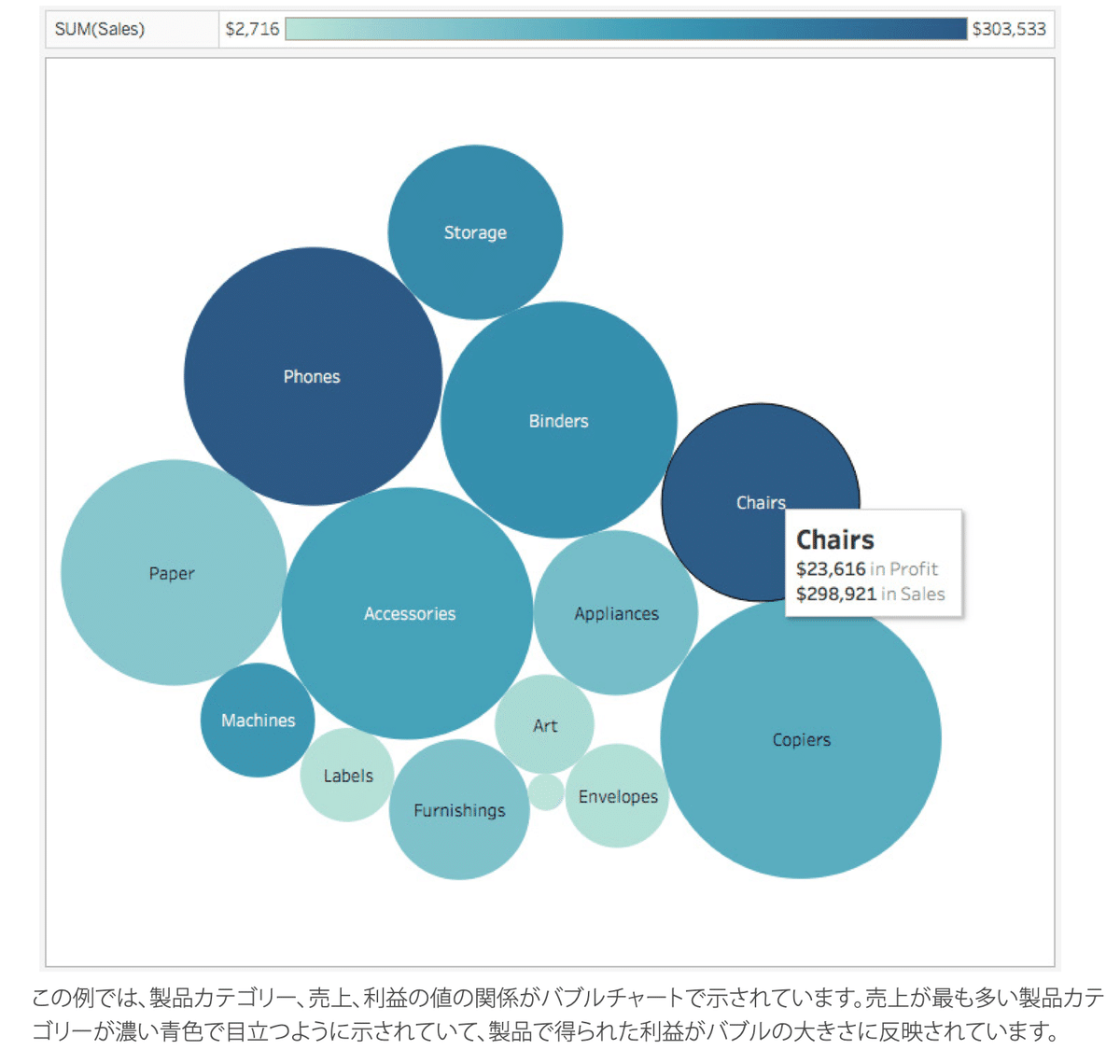
バブルチャート
厳密にはビジュアライゼーションの一種ではありません。

得意技
円の大きさや色に変化をつけることで、大量のデータを一度に表示できます。
こんな時に使おう!
テクニックとして使用。
散布図やマップに詳細情報を追加し、3つの以上のメジャー間の関係を示す。
上手に使うには?
色を追加する。
マップに重ねてデータの集中度合いを相対的に伝える。
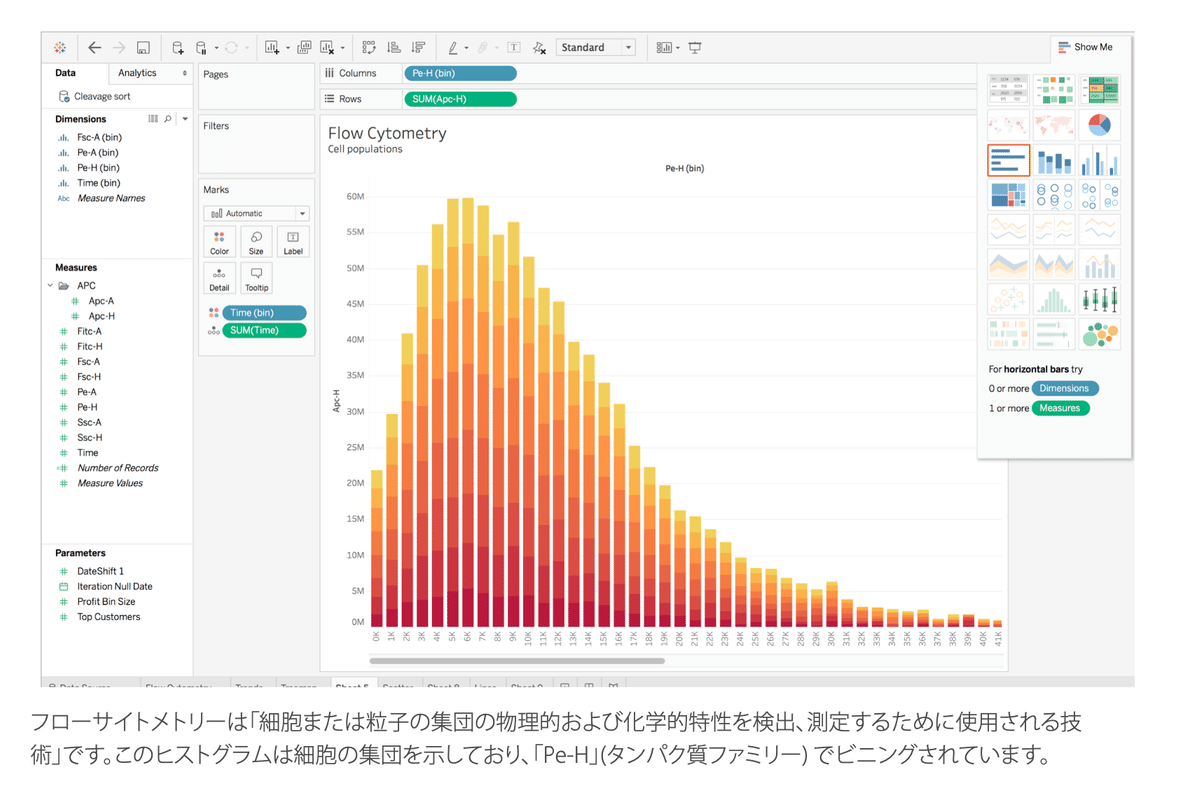
ヒストグラム
異なるグループのデータがどのように分布しているかを示します。

得意技
データを特定のカテゴリー「( ビン」 とも呼ばれます) にグループ化し、各カテゴリーのレコード数に比例するバーが割り当てられます。
こんな時に使おう!
企業規模別の顧客数、学生の試験の成績、製品の不具合発生率。
上手に使うには?
データごとに様々なグループ化を行い、どのグループが適しているかテストする。
色を追加してビンの内訳を示す。
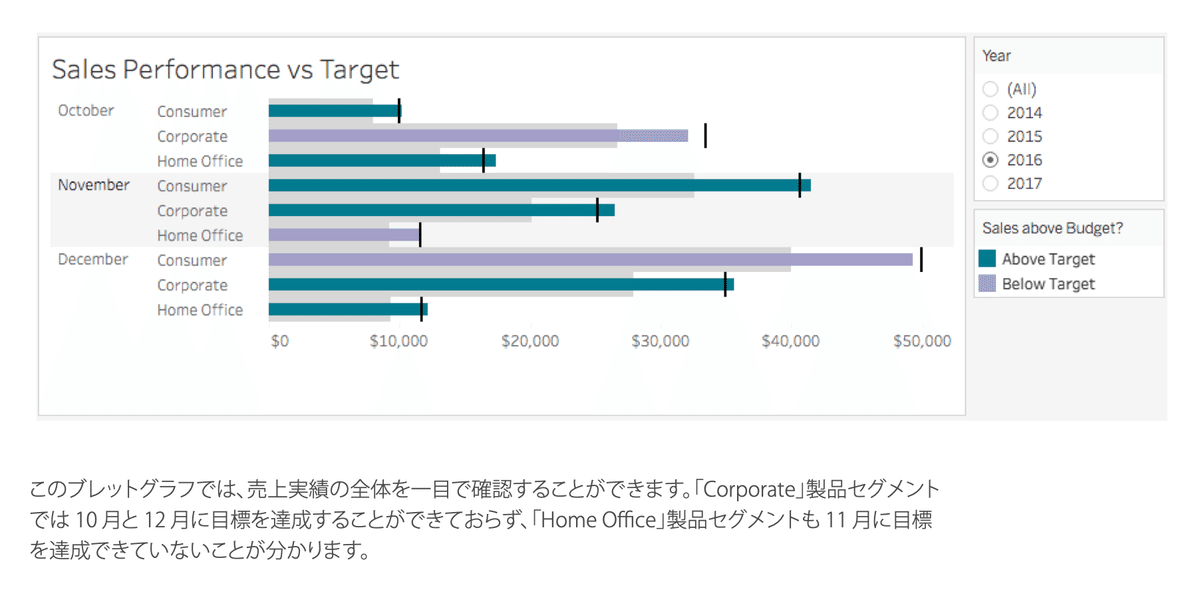
ブレットグラフ
ブレットグラフは棒グラフの一種です。
使用スペースを節約しながら、より多くの情報と比較ポイントを提供します。

得意技
目標に向けた進捗を簡単に比較できます。
こんな時に使おう!
「現在どのような状況にあるか」をすばやく確認するためのダッシュボードに最適です。
上手に使うには?
背景に色をつけ、達成度合いにしきい値を示す。
他のチャートとともにダッシュボードへ追加し、生産性の高いディスカッションへ導く。
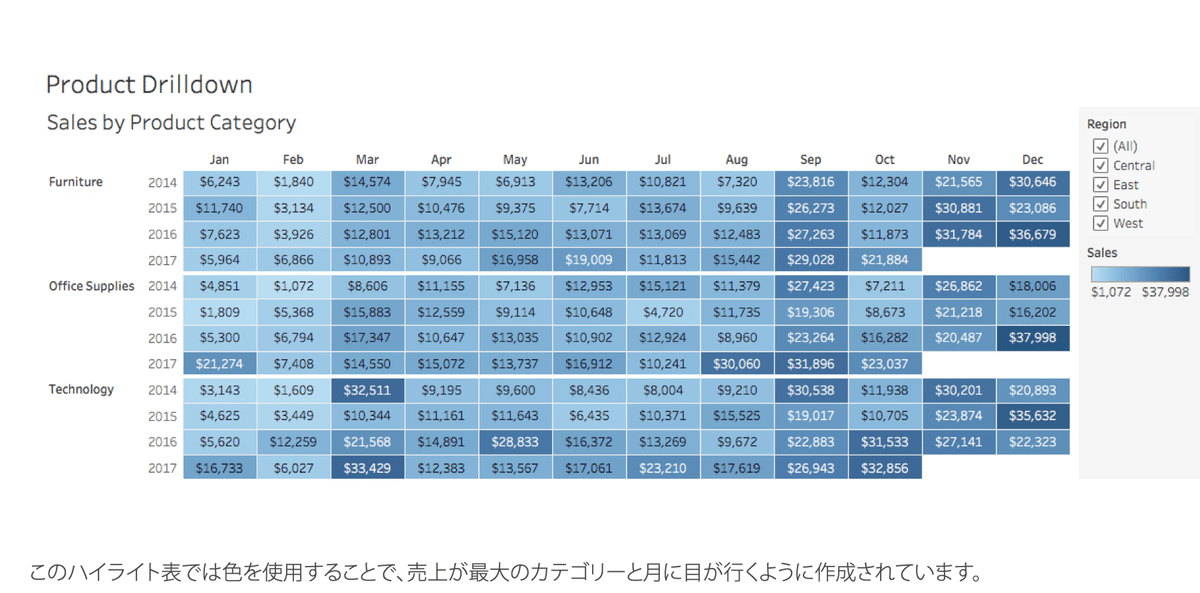
ハイライト表
ヒートマップをさらに進化させたものです。

得意技
正確な数字を表示しながら、色を使用して見る側の注意を引くことができます。
こんな時に使おう!
ターゲット市場におけるセグメンテーション分析。
地域全体の製品導入状況。
各営業担当者が持つセールスリード。
上手に使うには?
他の種類のチャートと組み合わせることで、特定の断面をドリルダウンできる。
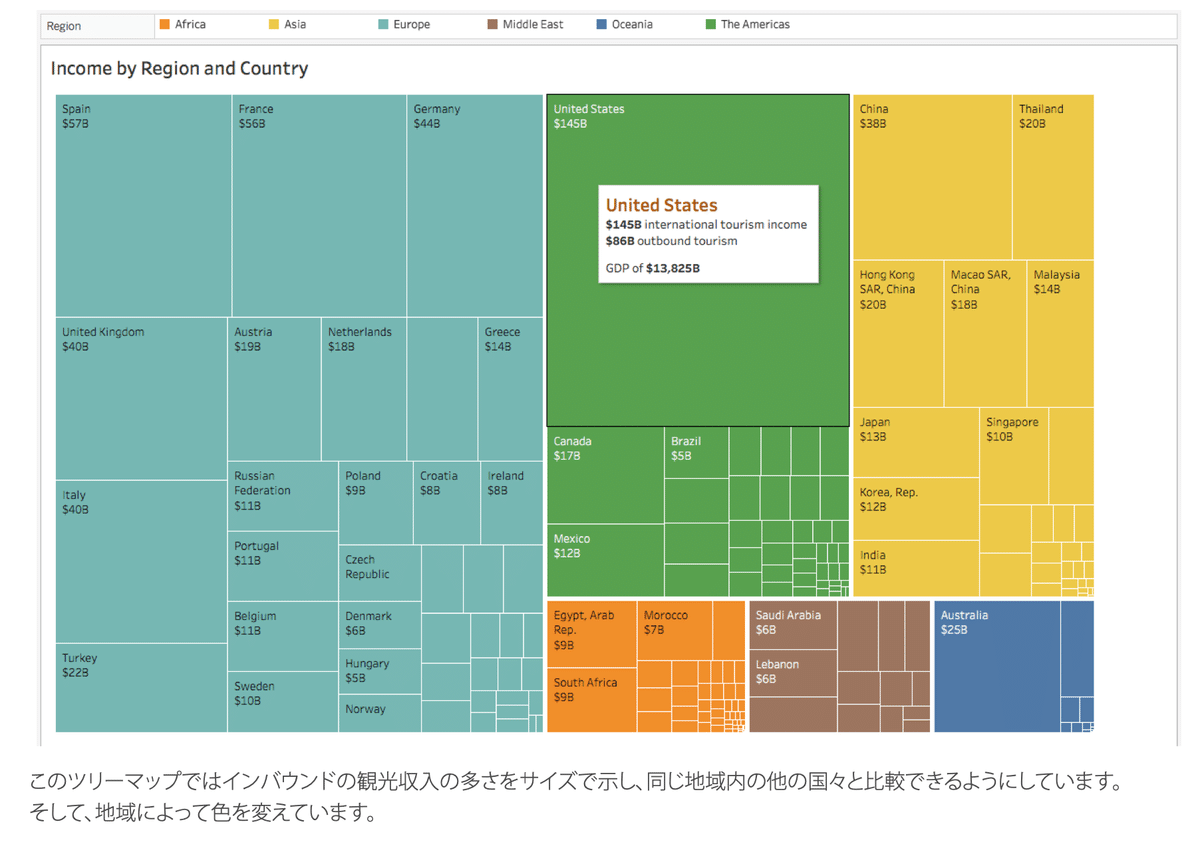
ツリーマップ
異なるセグメントに分かれたデータと全体とを関連付けるものです。

得意技
スペースを効率的に使用できる。
こんな時に使おう!
各カテゴリーの全体を比率で示す。
上手に使うには?
カテゴリ別に色をつける。
棒グラフの内訳として組み合わせる。
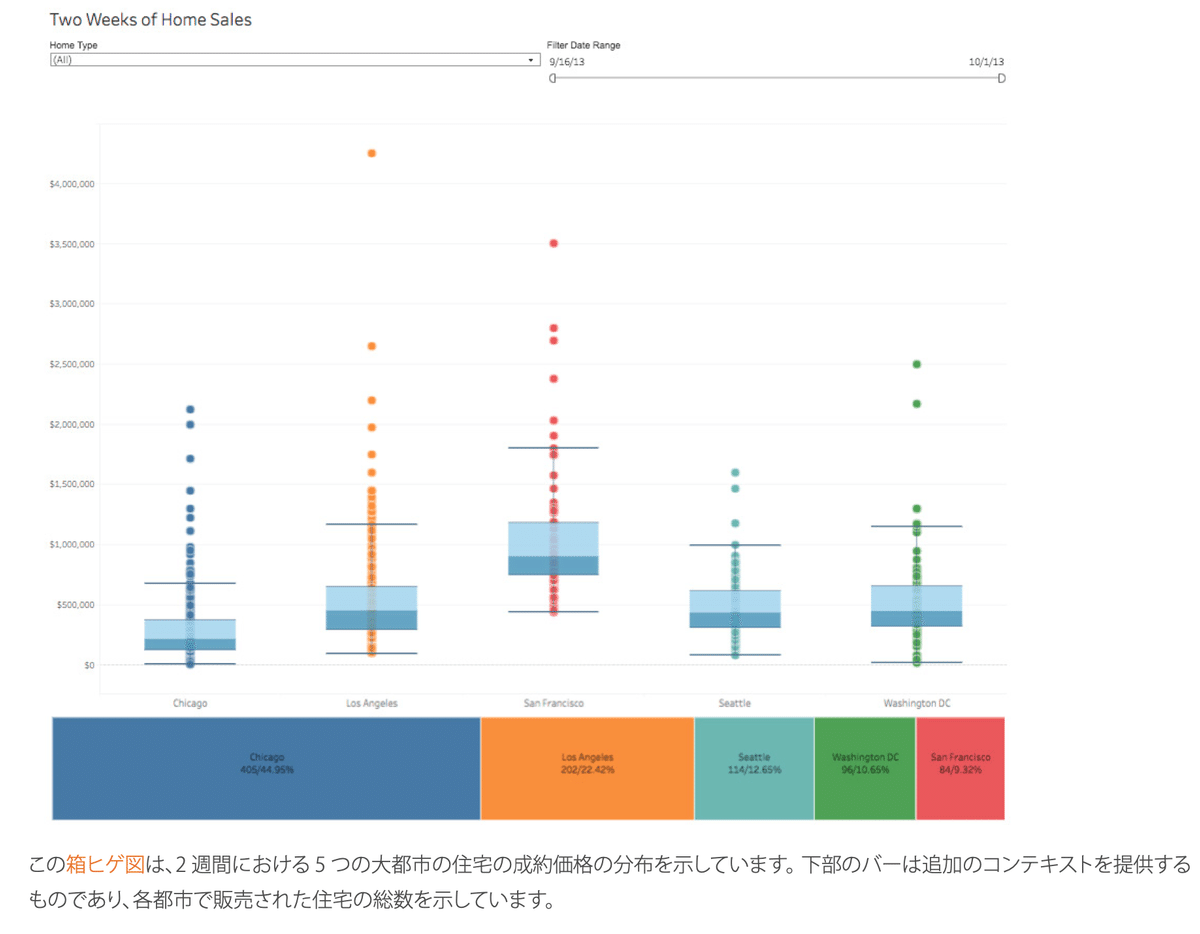
箱ヒゲ図
箱ヒゲ図 (ボックスプロットとも呼ばれる) は、データの分布を示す一般的な方法です。

得意技
「箱」には、データの中央値と
第 1 四分位数および第 3 四分位数 (中央値より 25% 以上および 25% 以下)
が含まれる。
「ヒゲ」は通常、
四分位範囲 (IQR) (第 1 四分位数と第 3 四分位数の差分)
の1.5倍内のデータを表します
こんな時に使おう!
ヒゲはデータの最大および最小ポイントを示す。
上手に使うには?
ボックス内のポイントを非表示にして、外れ値を見つけやすくする。
ディメンション全体で分布を素早く比較する。
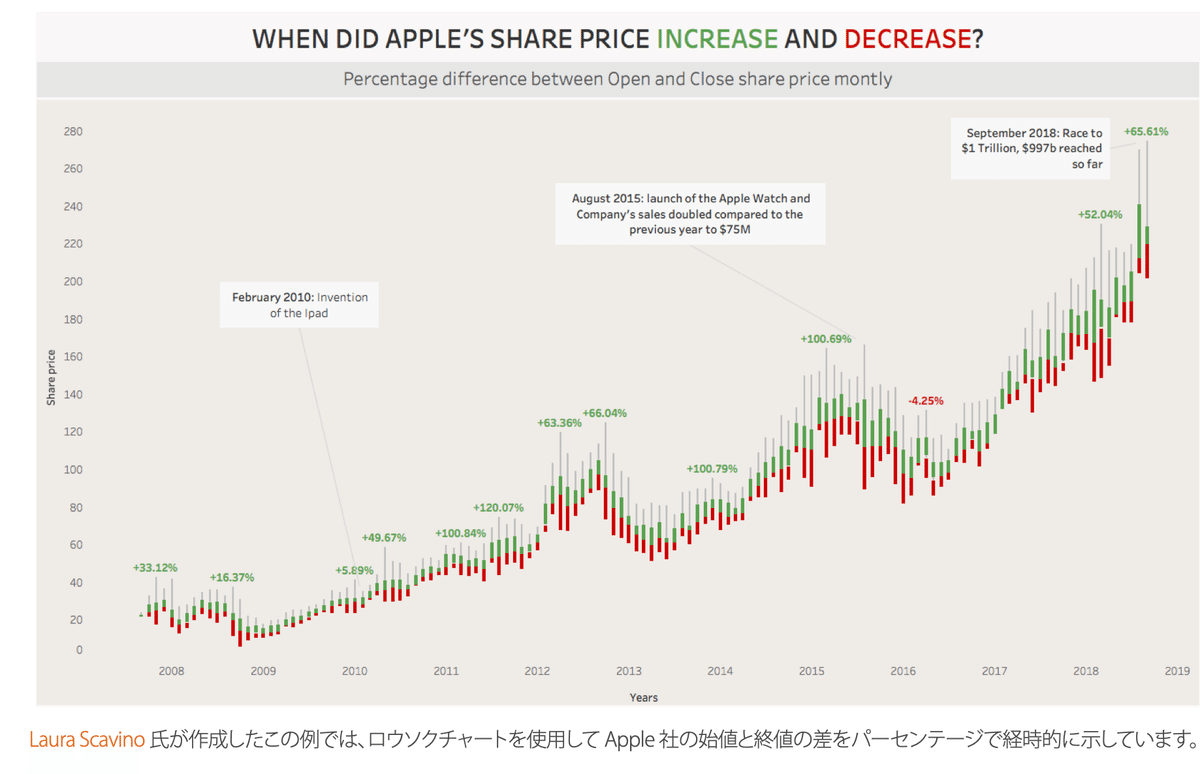
ロウソクチャート
一定期 間における金融商品の指標を示す財務分析で使用されます。

得意技&こんな時に使おう!
金融商品の始値、終値、高値および安値の推移を理解しやすい形式で表示します。
上手に使うには?
多くのデータポイントが重なる場合、複数の別々のロウソクチャートを表示する。
日付でハイライトできるようにして、時系列データの追跡ができるようにする。
最後に
チャートってたくさんあるんですね。
これ以外にもまだまだあるようですが、まずは基本セットを使い分けれるようになりたいです。
私は棒グラフが便利すぎて多用してしまう傾向にあります。
Vizが増えてくるようだったら一度立ち止まり、他にいい表現がないか考えることにします。
