
高卒工場勤務の僕がDATASaberになるまで エピソードⅣ /MAPを作ろう2
どうも、ユータです。
Google Earthってすごいですよね。
マップがこんなにリアルに見えるなんてステキ(T . T)

我らが名古屋城も、ほらこの通り。
なんか信長の野望でこんな絵みたことあるぞ・・・。

そのうちVR&MAPで世界中旅できるようになったら、海外のディズニーがどれだけ広いのか体験してみたいですo(`ω´ )o
(海外行くのは怖いからヤダ)
さて、前回の続きをやっていきたいと思います。
市町村マップを作ろう
前回はサンプルスーパーストアのデータを用いてマッピングしました。
必要な情報が足りておらず、一部しか作れませんでしたね。
まだ見てないよって方はこちらからどうぞ。
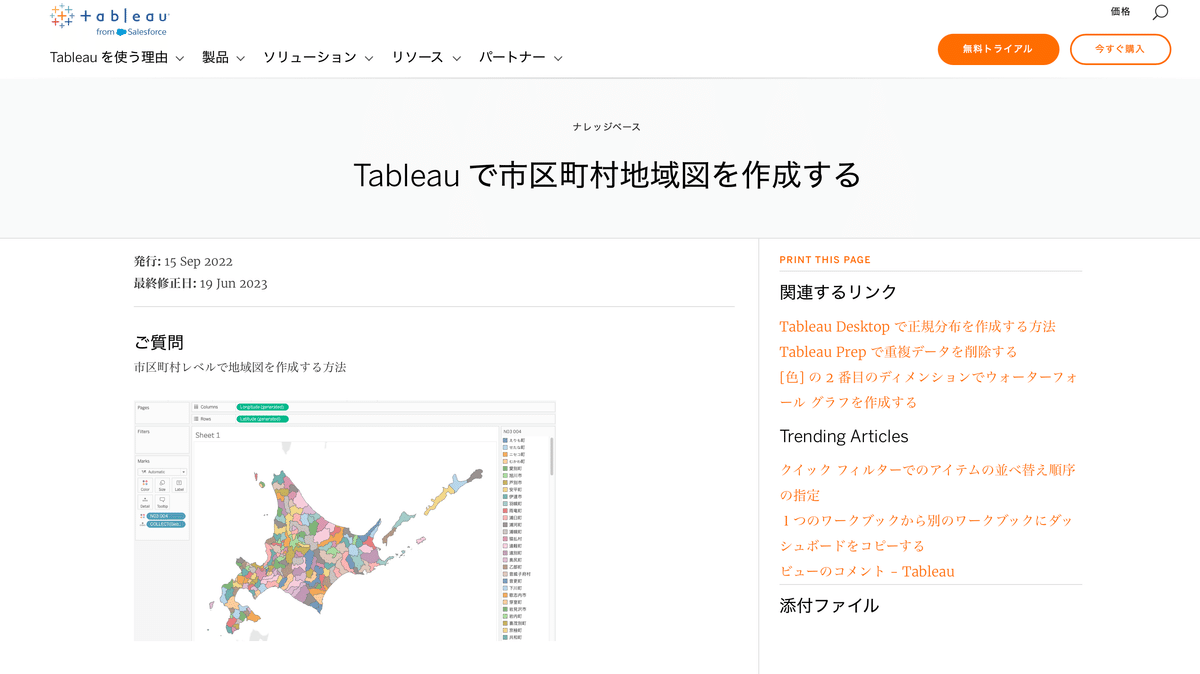
tableau公式を調べてみる
しっかり書いてくれてました。
ありがてえありがてえ( ´∀`)

マップをイチから作るには、空間ファイルが必要らしいです。
それでは順番にやっていきましょう。
公開データをダウンロード
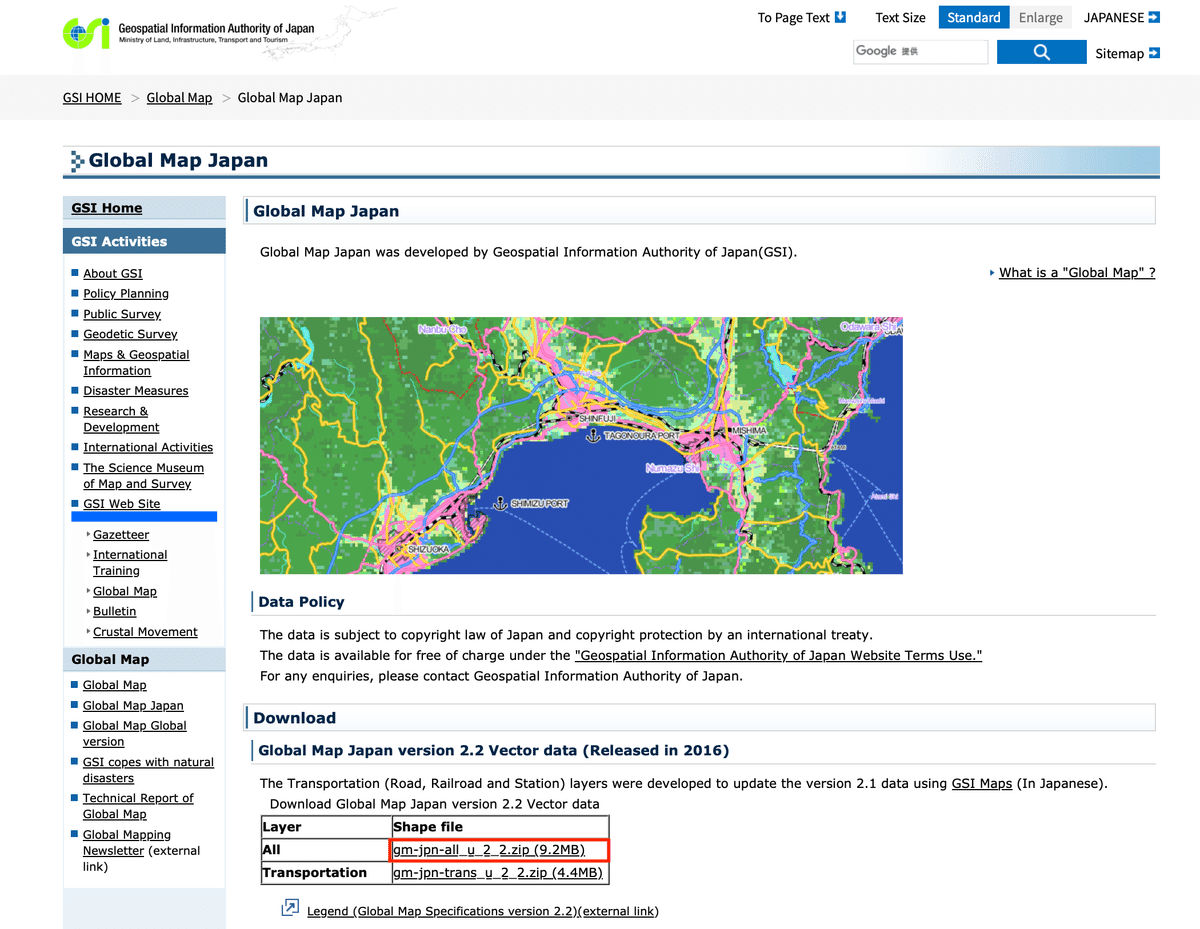
国土交通省のホームページからダウンロードできます。
・国土地理院

フォルダを開いてみると、何やらたくさん入ってますね・・・。
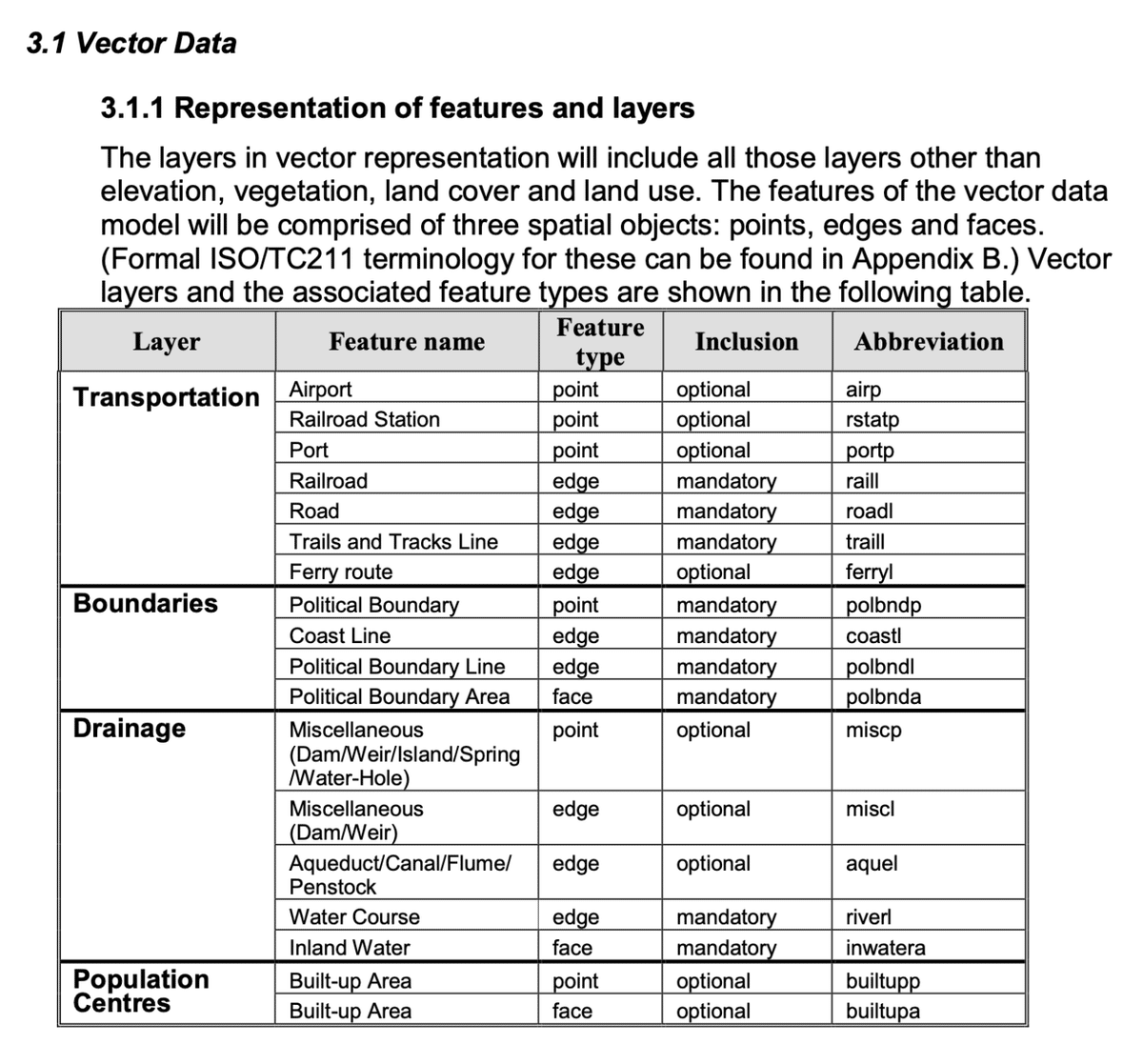
ファイル名から少し予測はつきますが、仕様書を見てみます。

ほほー( ´Д`)y━・~~
境界線だけではなく、空港や鉄道のデータまで取得できちゃいました!
今回はPolitical Boundary Areaを使っていきたいです。
ファイル名でいくとpolbndaですか。
なんか拡張子めっちゃあるやん・・・・。
ではでは、tableauで読み込んでみましょう。
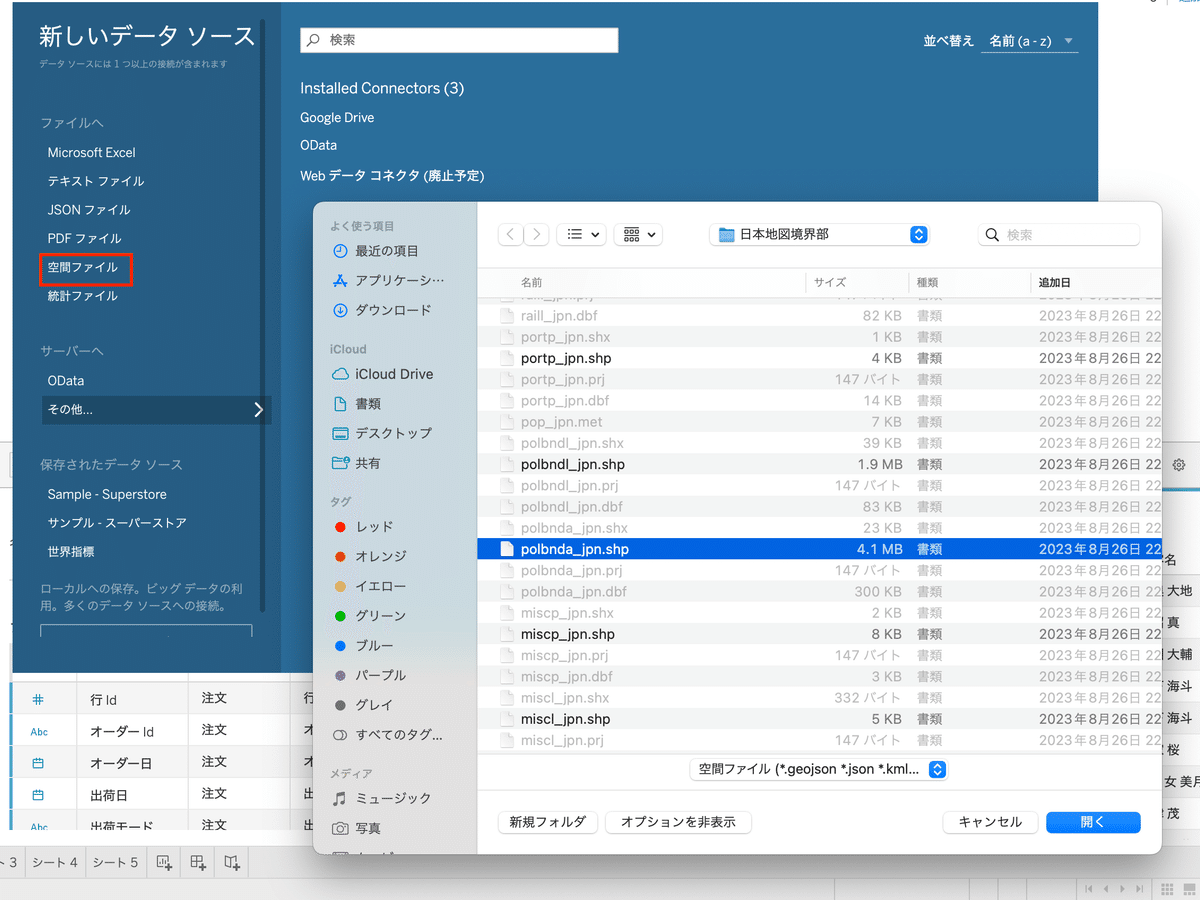
データソースにアクセス
空間ファイルを選択します。

選択できるのが.shpに絞られましたね。
こちらを選択していきます。
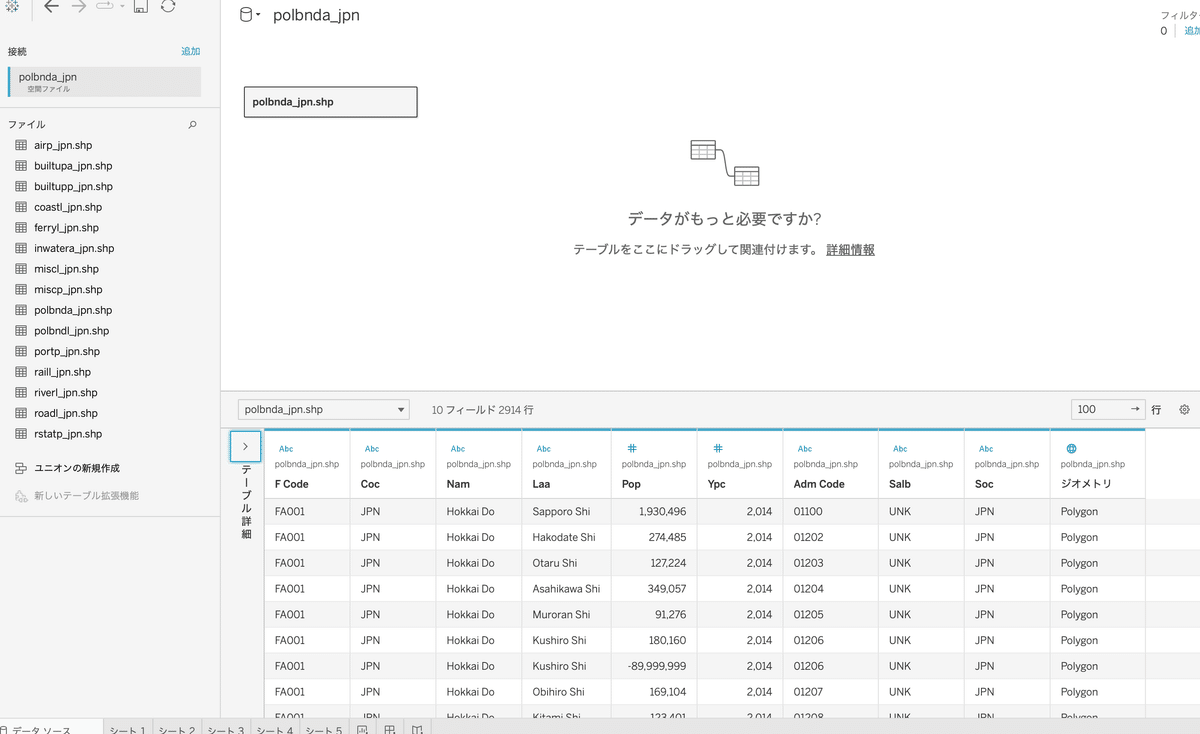
札幌市、函館市、、、
もう上手くいきそうな予感がして興奮しますね( ・∇・)

Vizを作成しよう
あとは簡単。
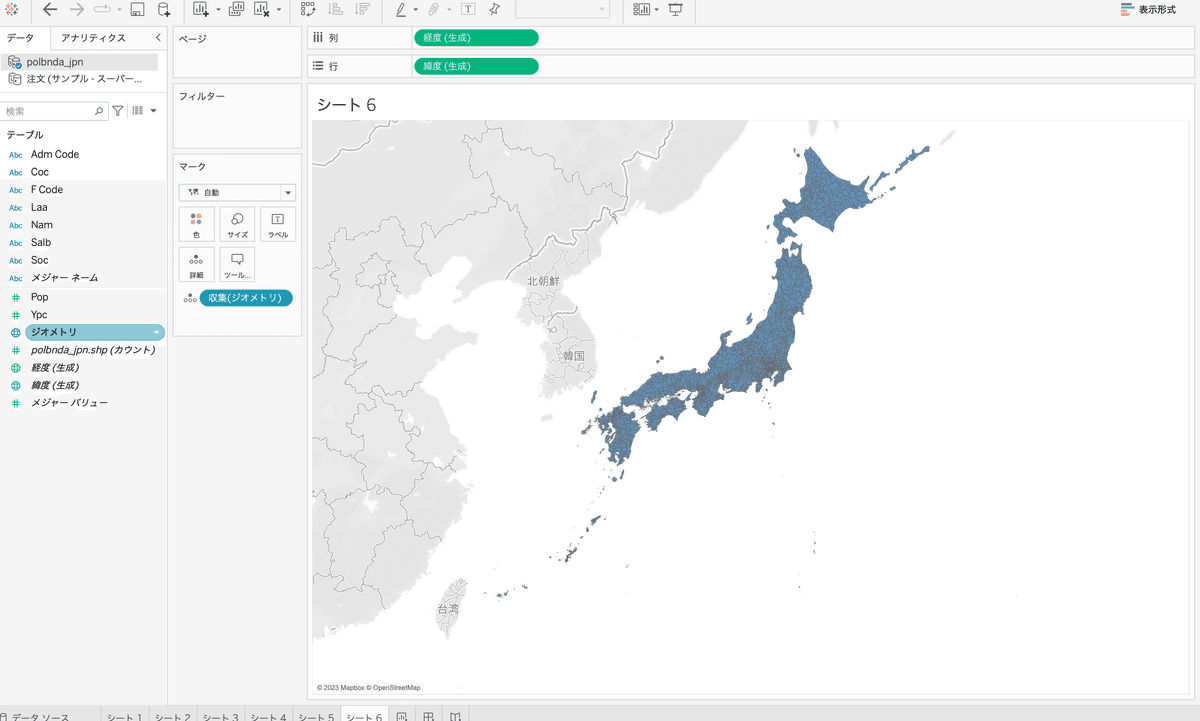
シートへ移動して、ジオメトリをダブルクリック

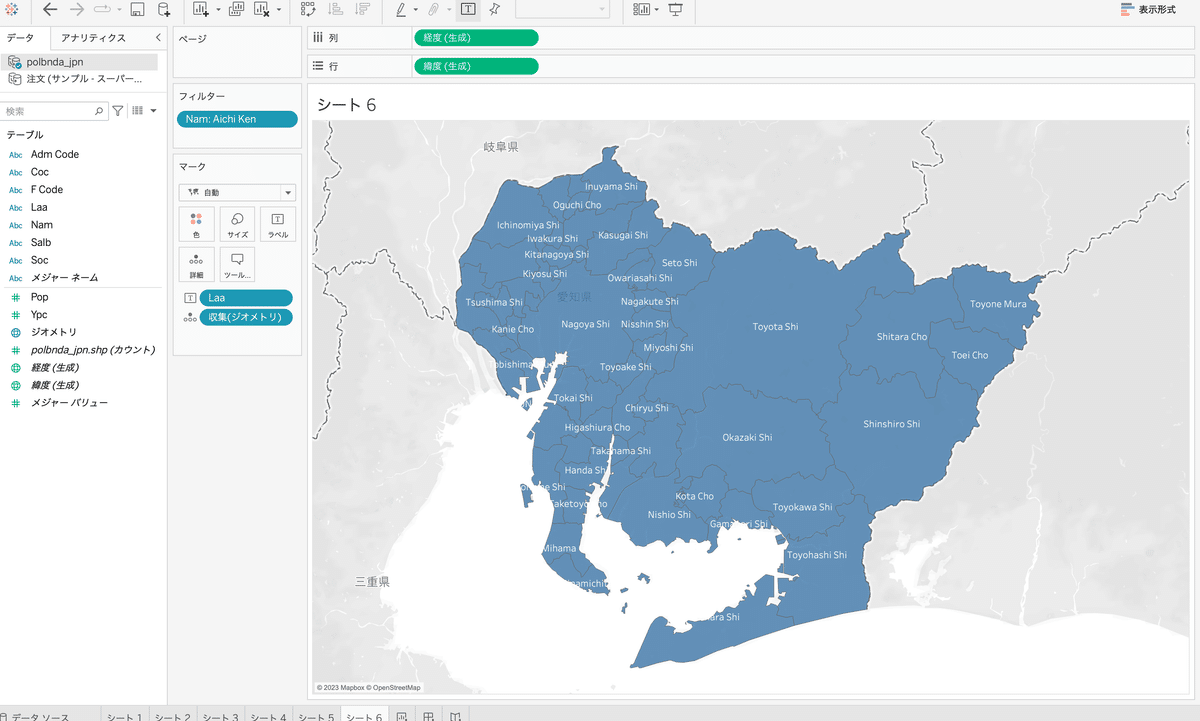
わかりにくいので愛知県に絞ってみましょう。

す、すごい・・・!!
ちゃんと出てるやん!!
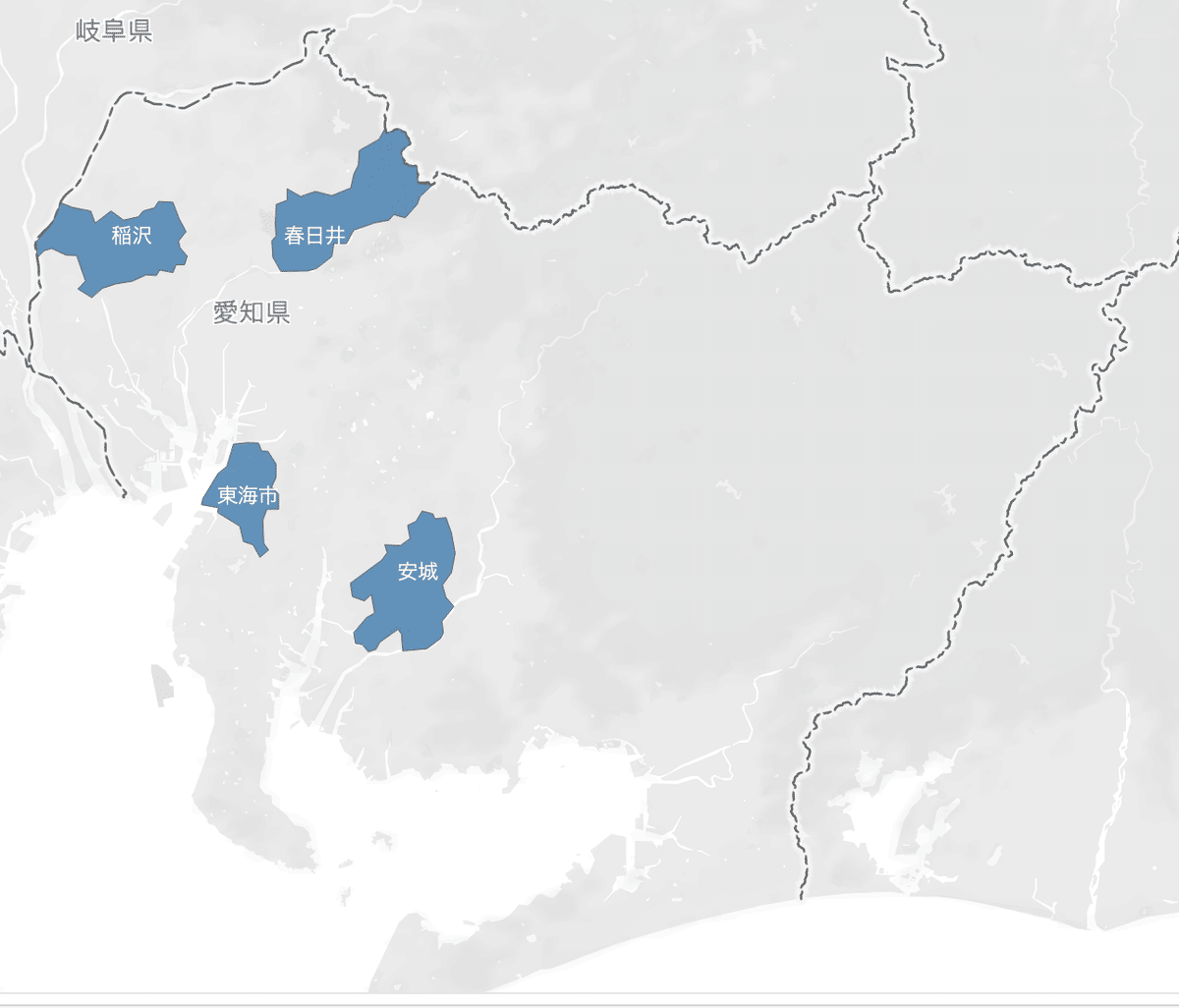
サンプルスーパーストア覚えてます?
これですよ笑

最初はtableauもこの程度か・・・と半分失望しておりました。
描画する仕組みがあるんだから、データがないなら自分で用意すればいい。
言われたことだけをやればいい。
そんな働き方をしてきたボクにはこの発想はありませんでした_:(´ཀ`」 ∠):
無限の可能性とひらめき。
tableauさんのおかげで、人生に厚みが出てきた気がします。
気がするだけです。調子乗りました。
最後に
この一連の作業を経験して、色々と自信がつきました。
皆さんも未知のデータに接続してみると何か発見が生まれるかもしれません。
試練もあと20日、悔いのないように頑張りますo(`ω´ )o
