
Tableau WP備忘録 〜視覚的分析のベストプラクティスその1〜
どうも、ユータです。
読んだよっていう実績と、心に留めておきたい内容をメモしたものです。
今回読んだ記事はこちらです
質問から始める
あなたはデータの何を伝えたいですか?
最も重要なステップは、まず伝えたいことが何かを知ることにあります。

素晴らしいビジュアライゼーションとは何か?
データについてより深く、より迅速に理解できることです。
正しいグラフタイプの選択
ビジュアライゼーションの目的を決めたら、次にその目的の達成に役立つ分析 の種類について考えます。
経時的な傾向
折れ線グラフ、面グラフ、棒グラフ です。
経過時間をX軸に、メジャーをY軸に設定しましょう。
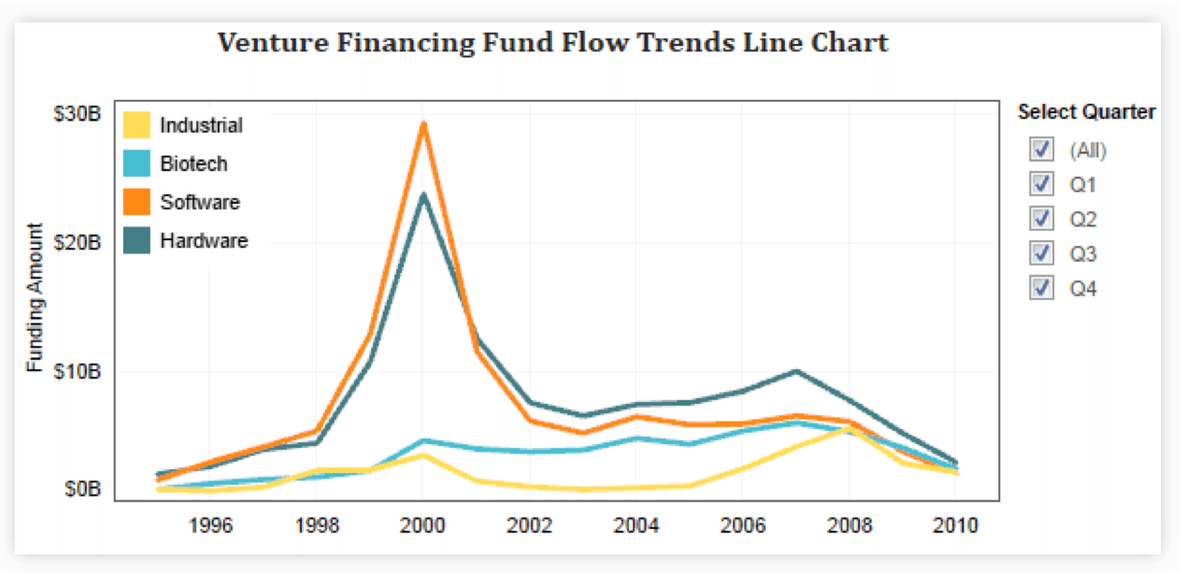
ダメな例
年ごとの資金調達額を線グラフで表現します。セクターごとに色でエンコードしました。
各セクターの時間の経過による傾向がわかりますね。

2008年の各セクターの調達額はいくらでしょうか?
答えは✖️です。
折れ線では正確な数値が読み取れません。
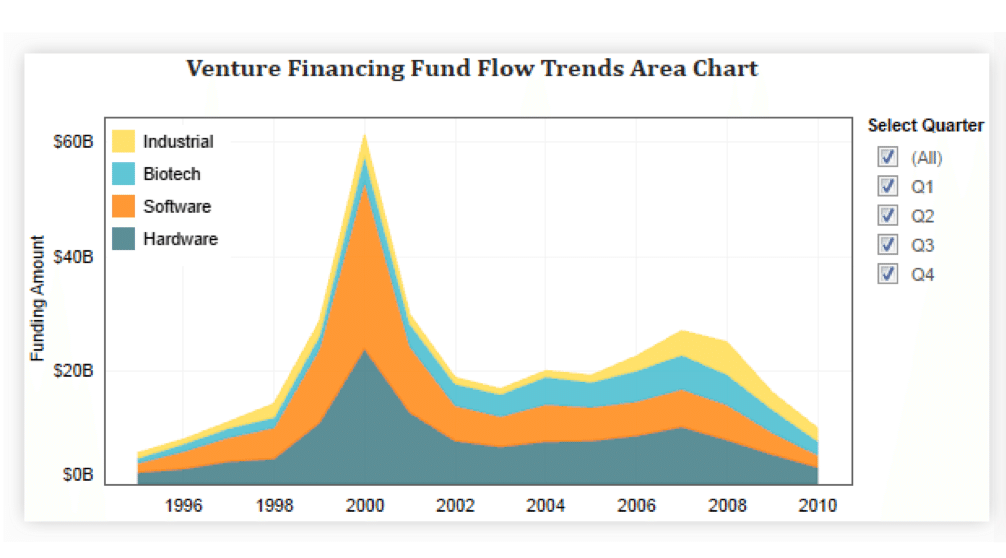
いい例

面グラフでは各セクターをパターンとして調べることができます。

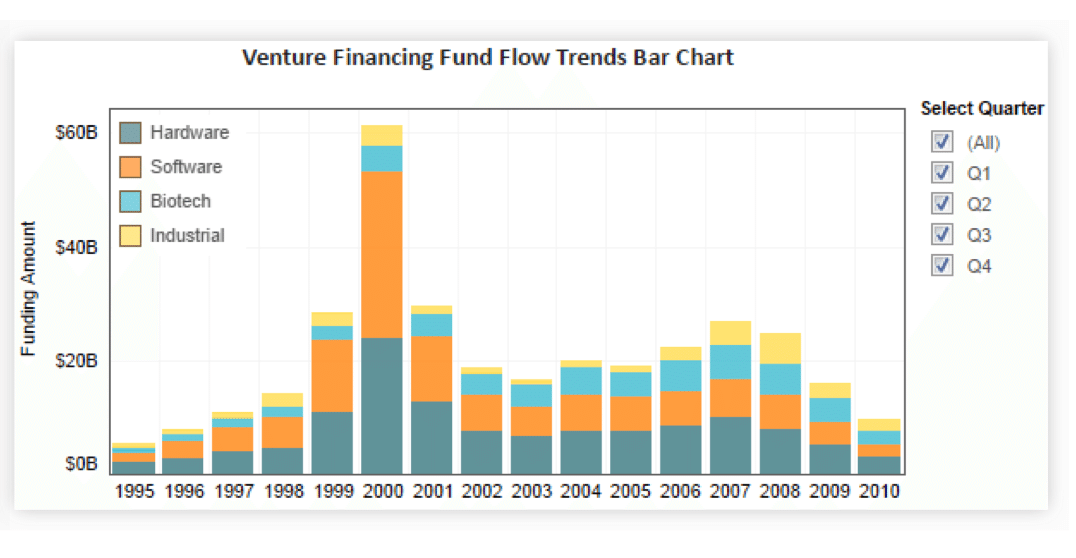
棒グラフでは各年をパターンとして調べることができます。
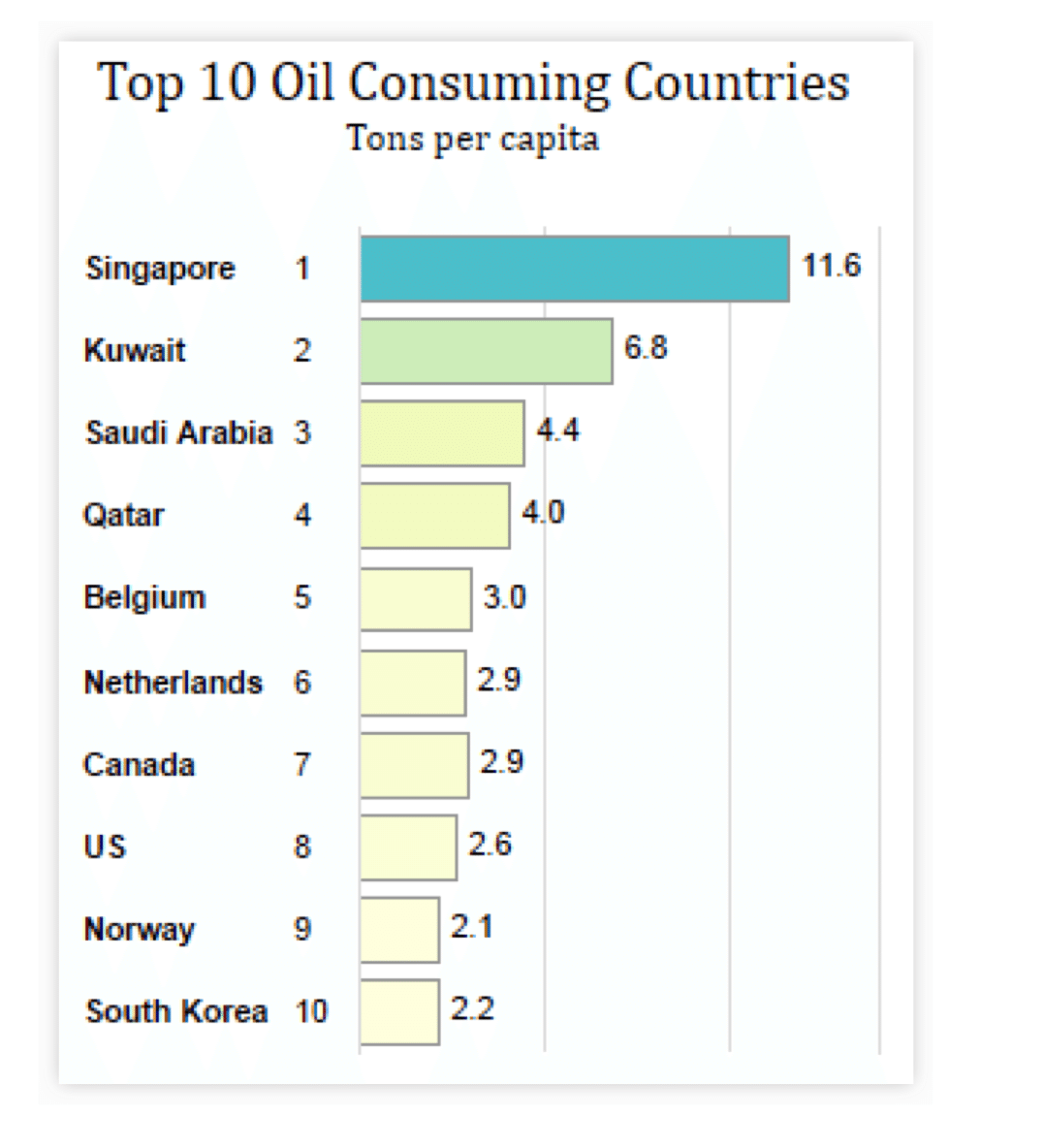
比較とランク付け
棒グラフは定量的な値を 1 つのベースライン上での長さとしてエンコードすることによって、とても簡単に値を比較することができるため、比較とランク付けに非常に適しています。

棒グラフは定量的な値を1 つのベースライン上での長さとしてエンコードすることによって、とても簡単に値を比較することができるため、比較とランク付けに非常に適しています。
相関性
メジャー間の関係性を認識するには、まず簡単な相関性の分析を行うことから始めるとよいでしょう。
ただし、相関性は必ずしも関係性を保証するものではありません。
相関性は関係性の可能性を示唆するくらいの意味合いと捉えてください。
関係性が確かに存在すると立証するには、より洗練された手法が必要になることがあります。

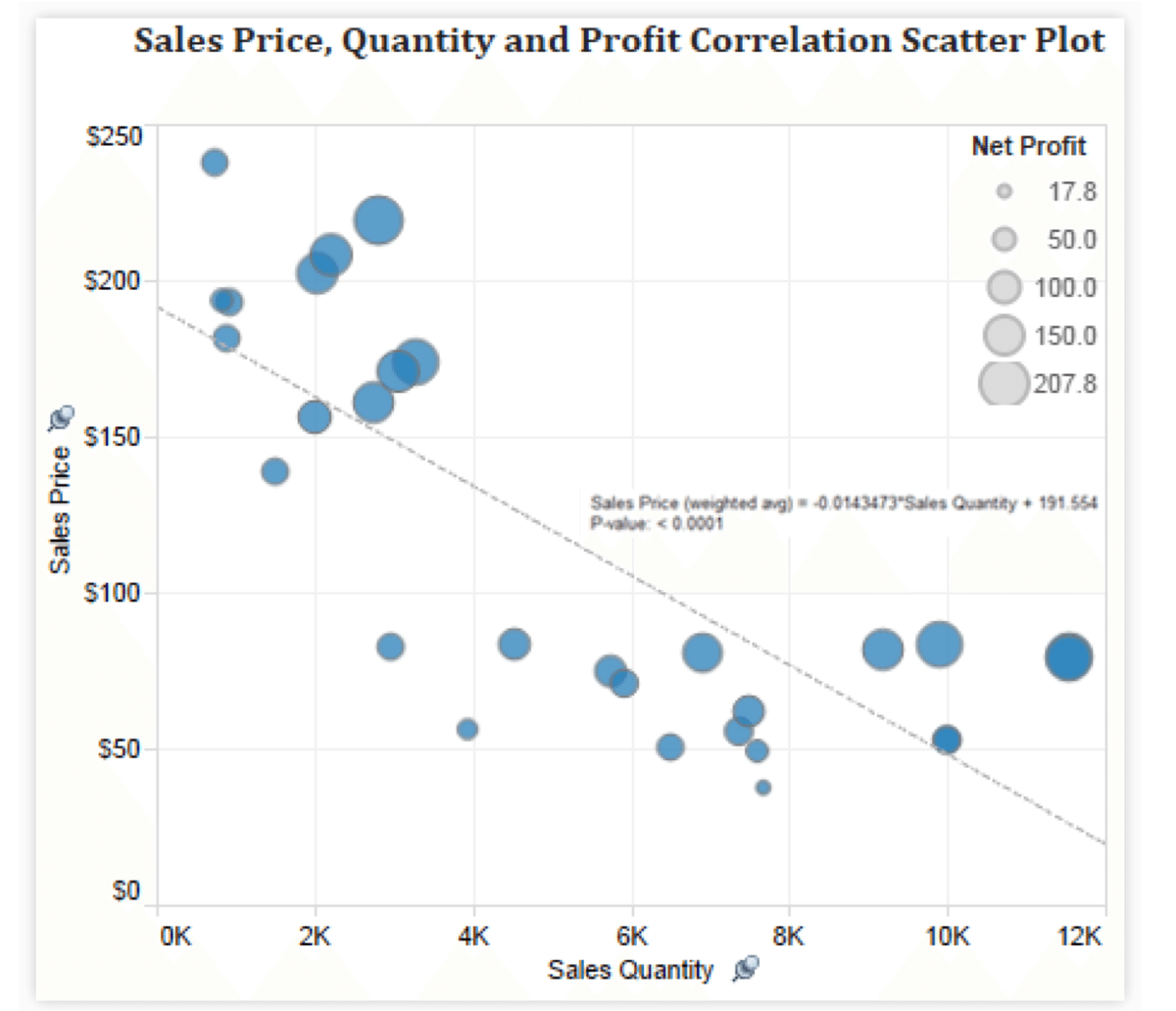
売上高を上げるには販売価格を上げればいいのでしょうか?
利益を円の大きさでみてみると、両端で大きい円が存在していることがわかります。

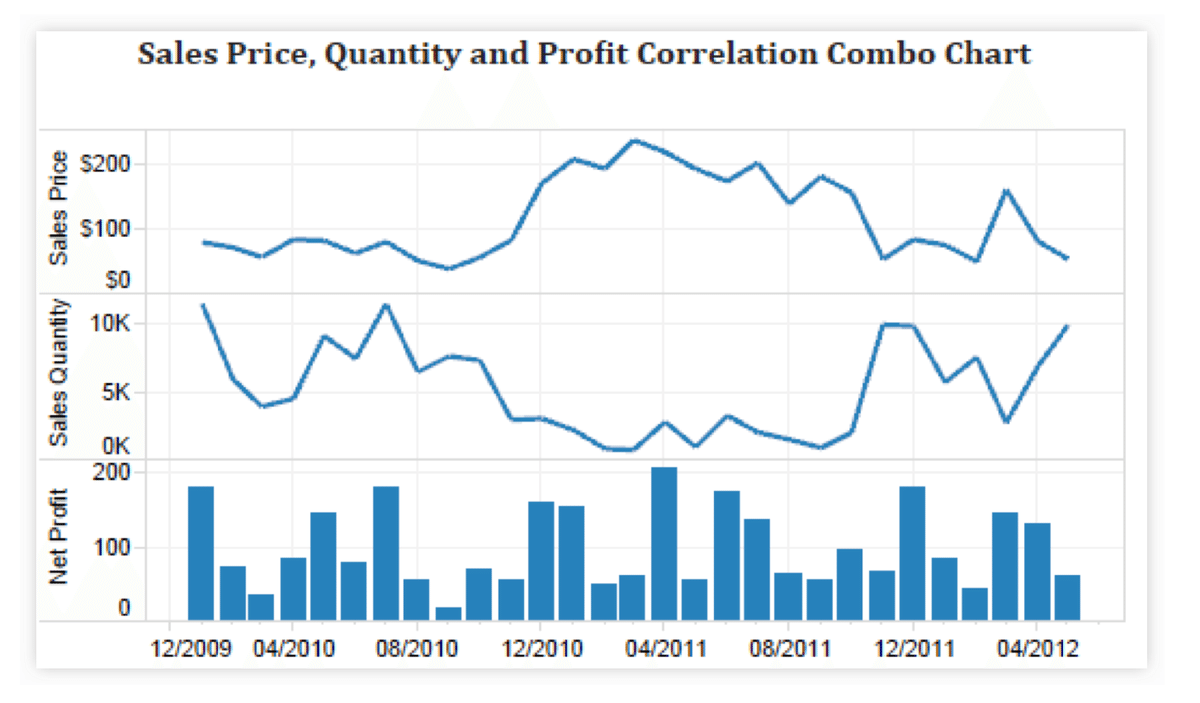
純利益の棒グラフ
他のグラフではどうでしょう。
折れ線グラフによって負の相関性があることがわかり、純利益の棒グラフからは相関性の分析が妨げられることなく意思決定できます。
分布
すべての定量的範囲にわたって定量値がどのように分布しているかがすぐにわかります。
たとえば、病院で患者の治療時間の分布について調べるとします。
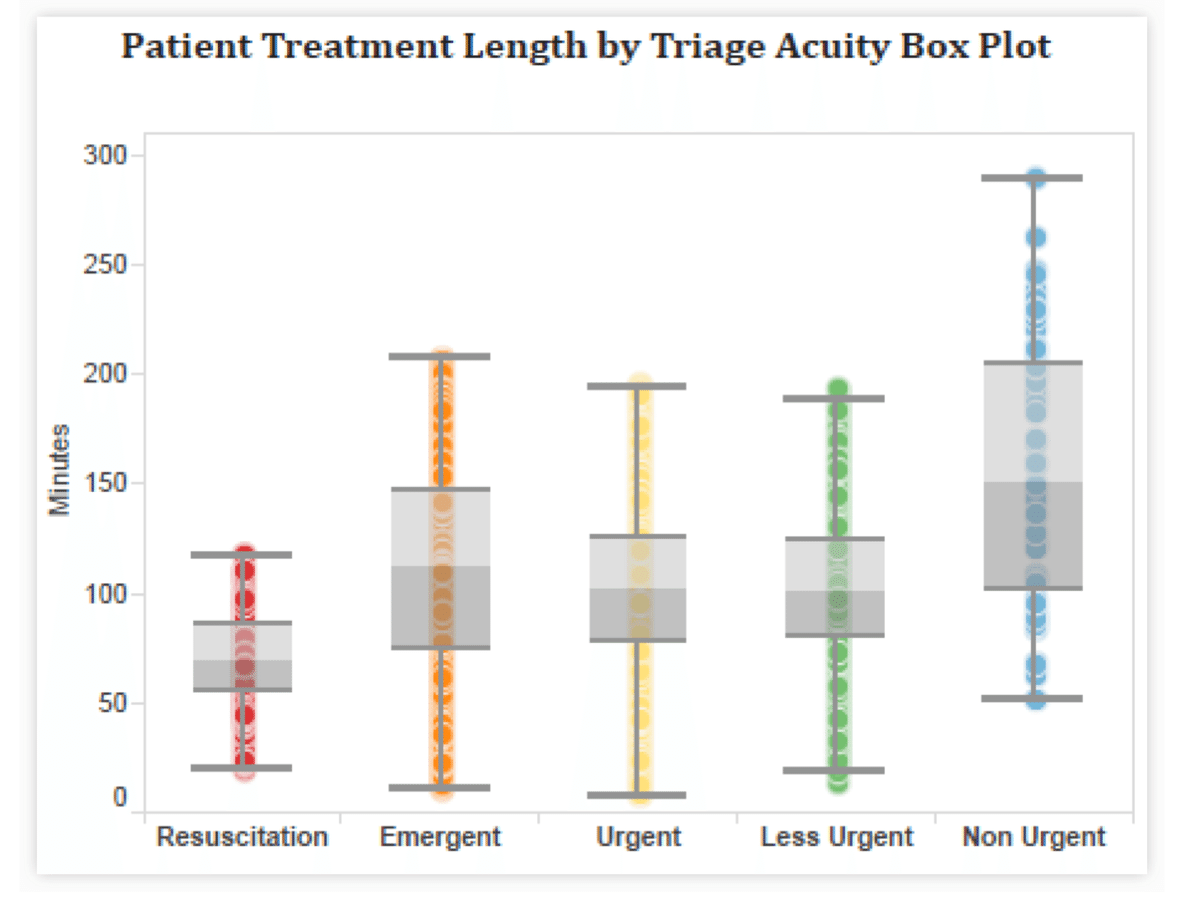
箱ひげ図
全てのデータポイント(患者一人当たりの時間)を一つにまとめています。
複数の分布を見るのに優れています。

ここからわかるのは、Emergent(緊急)Non Urgent(急を要さない)
の箱が大きい、その2つは治療時間の長さが違う、ということです。
その理由は、 患者の中に、緊急として病院に来たが緊急ではないと判断された人がいたからでしょうか。
患者の抱えている問題は人によって様々であるため、受ける治療も人によって異なるからでしょうか。
それとも、 緊急治療室にいる医師によって患者を治療する方法が大きく異なるからでしょうか。
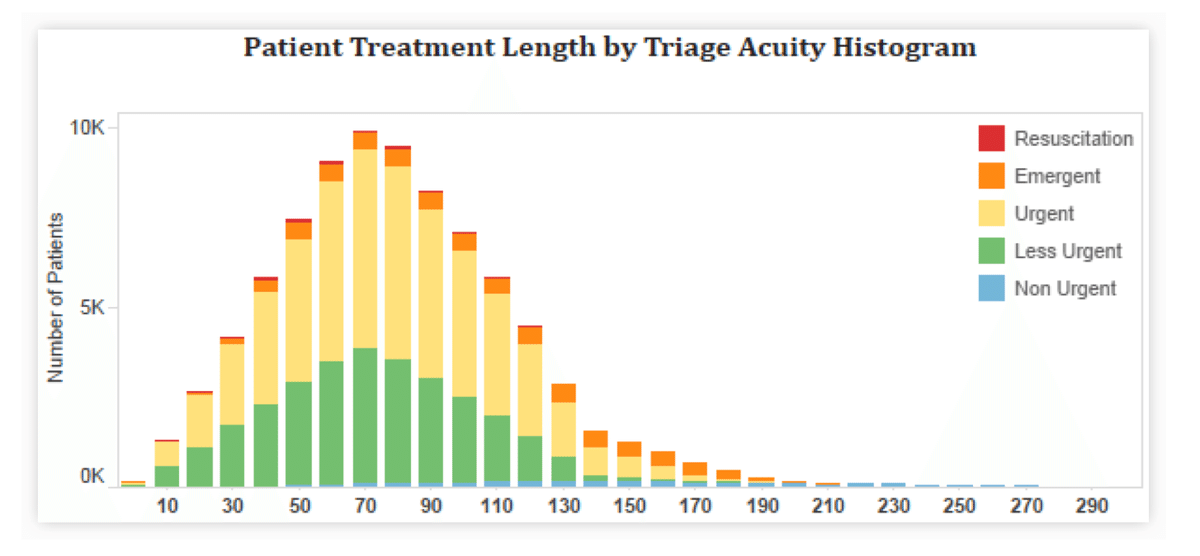
ヒストグラム
患者の緊急度のカテゴリ別にデータを分け、カテゴリごとに患者 1 人あたりの治療時間を図に示す代わりに、ヒストグラムではデータを時間区分 (またはビン) でデータを分けてその区分ごとの患者数を記載します。

こうしてみると、70分治療を受けている患者数が最も多く、Urgent(緊急)の患者が最も多いことがわかります。
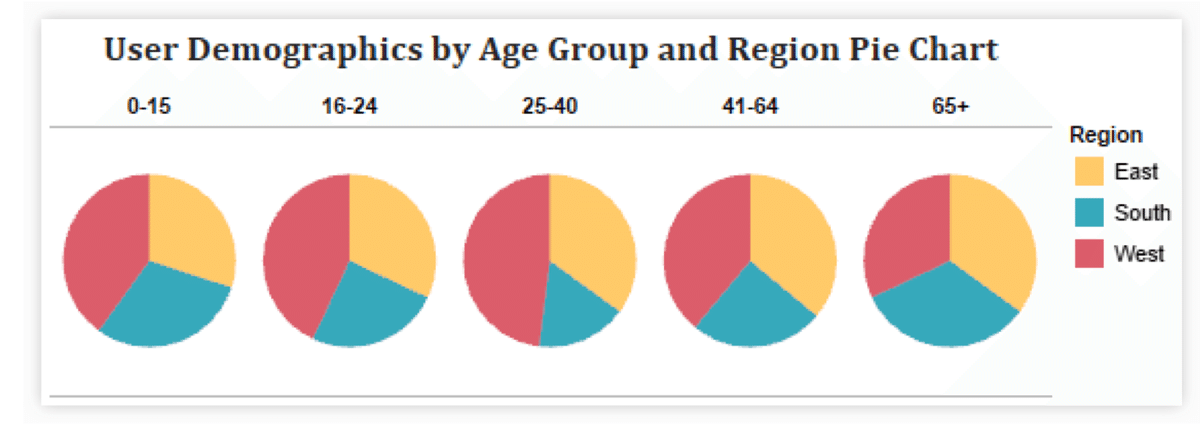
一部と全体との関係
このような場合にはよく円グラフが使われますが、円グラフはお勧めできません。 1) 人の視覚系はパイ の見積もりに不向き
2) すぐ隣りのパイ同士としか比較できない
1 番大きなパイがどれで、西部地域における年齢別の割合がどうなっているか、すぐに答えることができますか?

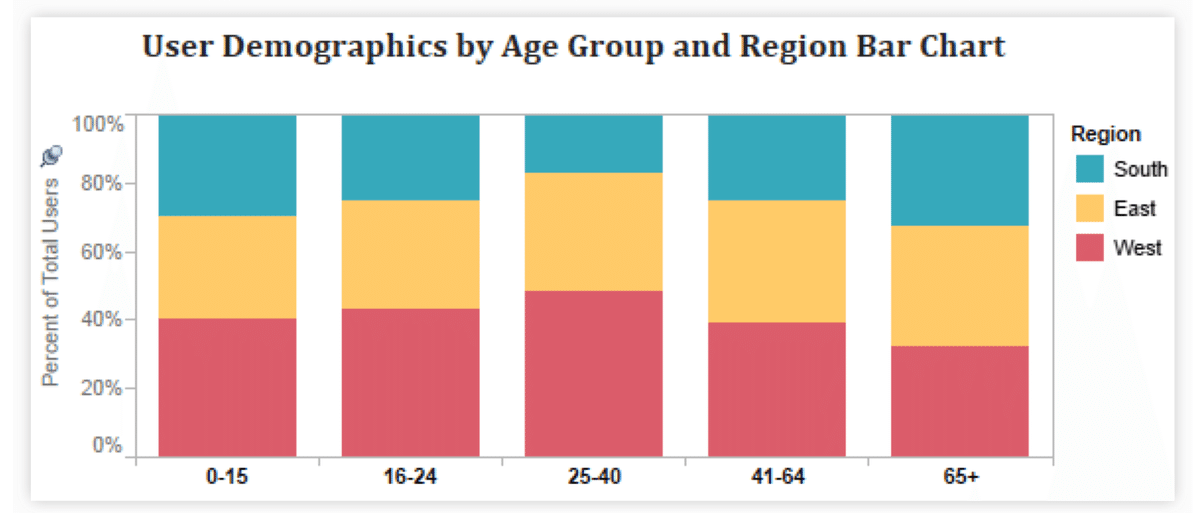
では棒グラフではどうでしょうか

西部地域では25−40歳が最も多い割合ということが瞬時にわかりますね、
それ以外の地域と年齢別カテゴリでも比較が容易にできます。
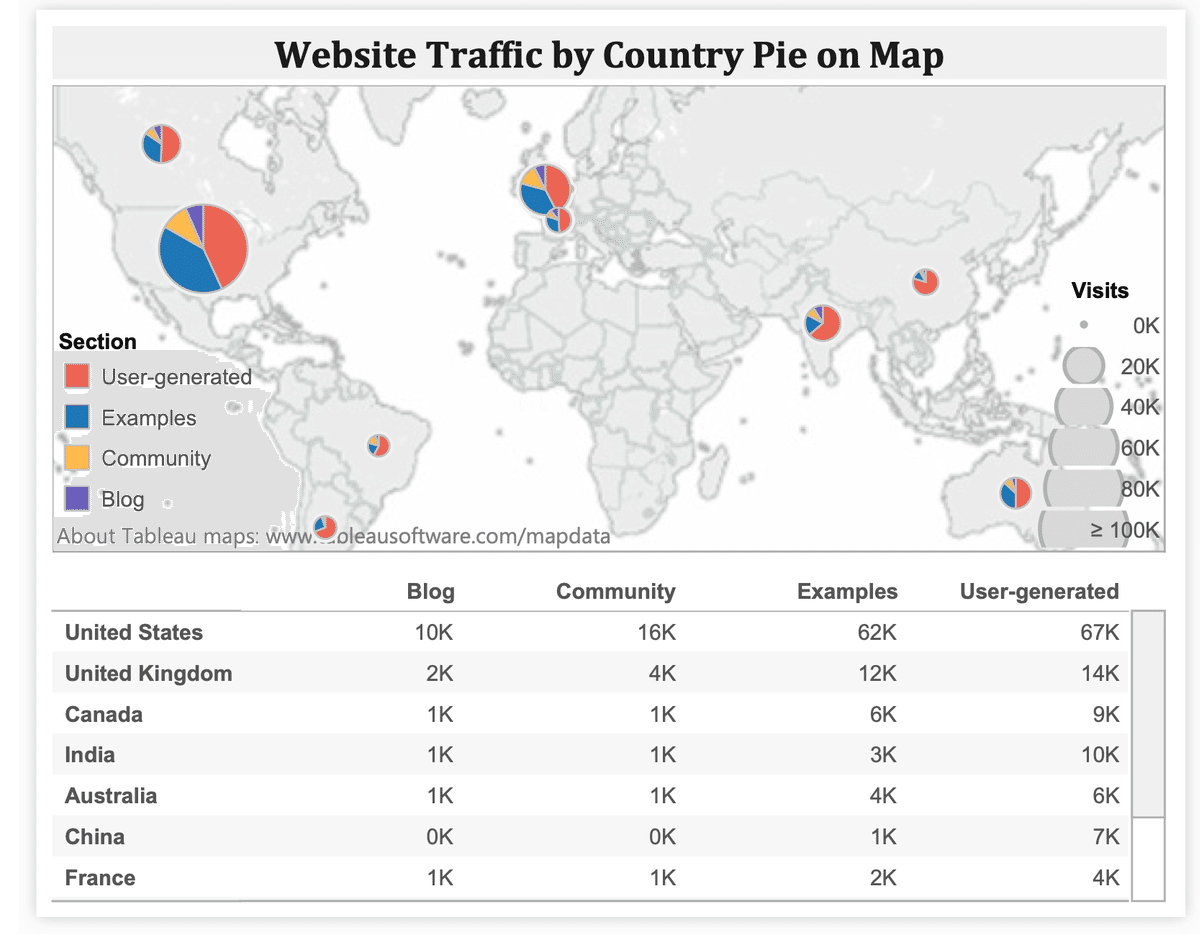
地理的データ
場所を調べたいときはよくマップを使います。

このように、マップ情報の詳細を示したグラフを組み合わせることで、マップは最良の資料になることがよくあります。
効果的なビューの作成
分析に最適なタイプのグラフを選んでも、効果的なビューはたやすく作れるも のではありません。
効果的なビューを作成するには、努力、直感、細部への注意、さらには試行錯誤が必要です。
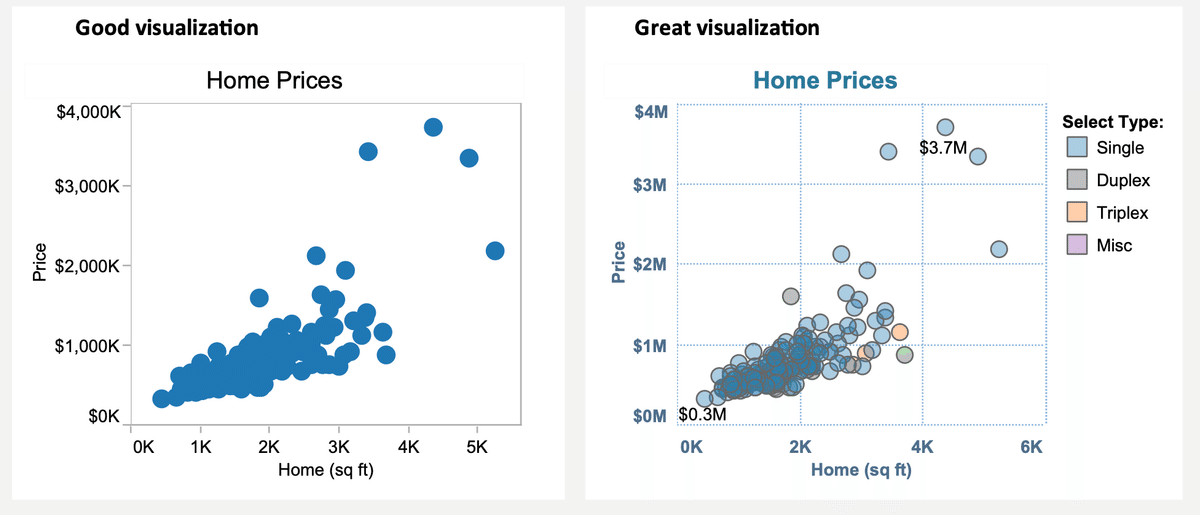
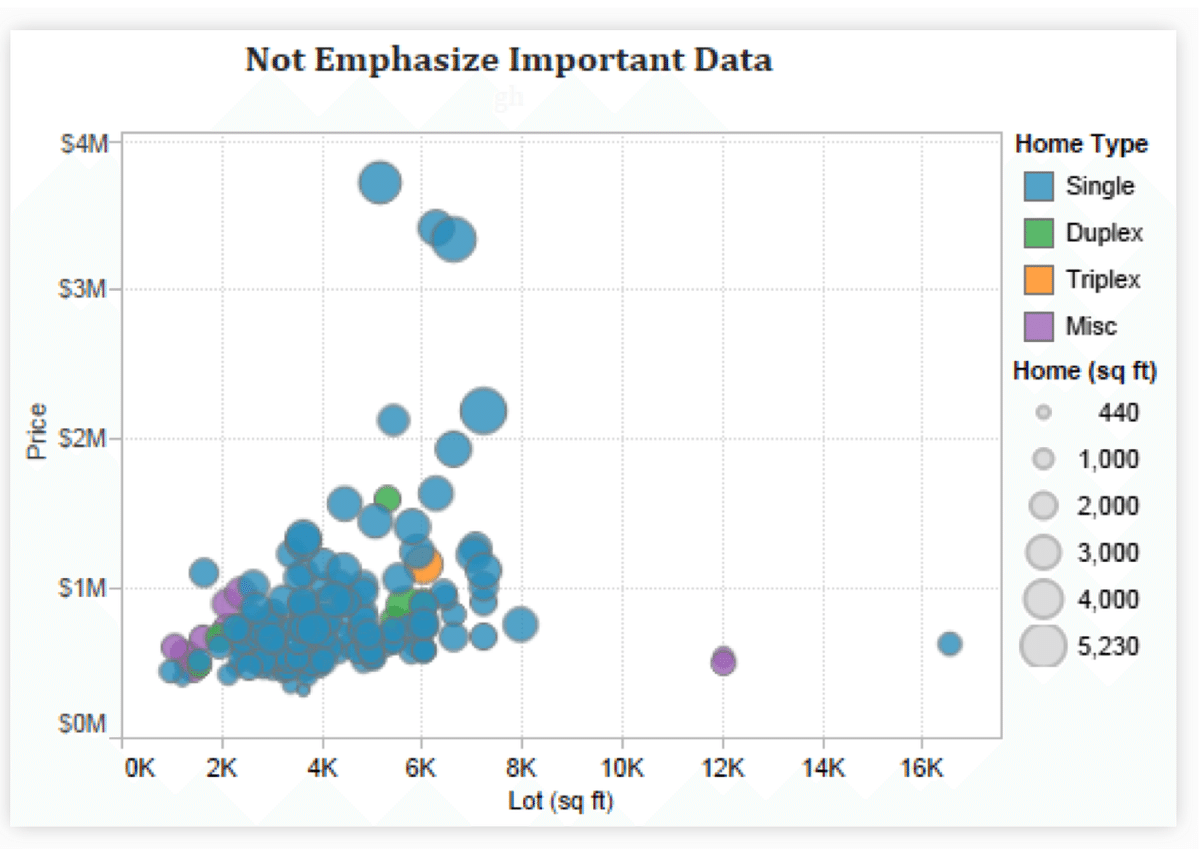
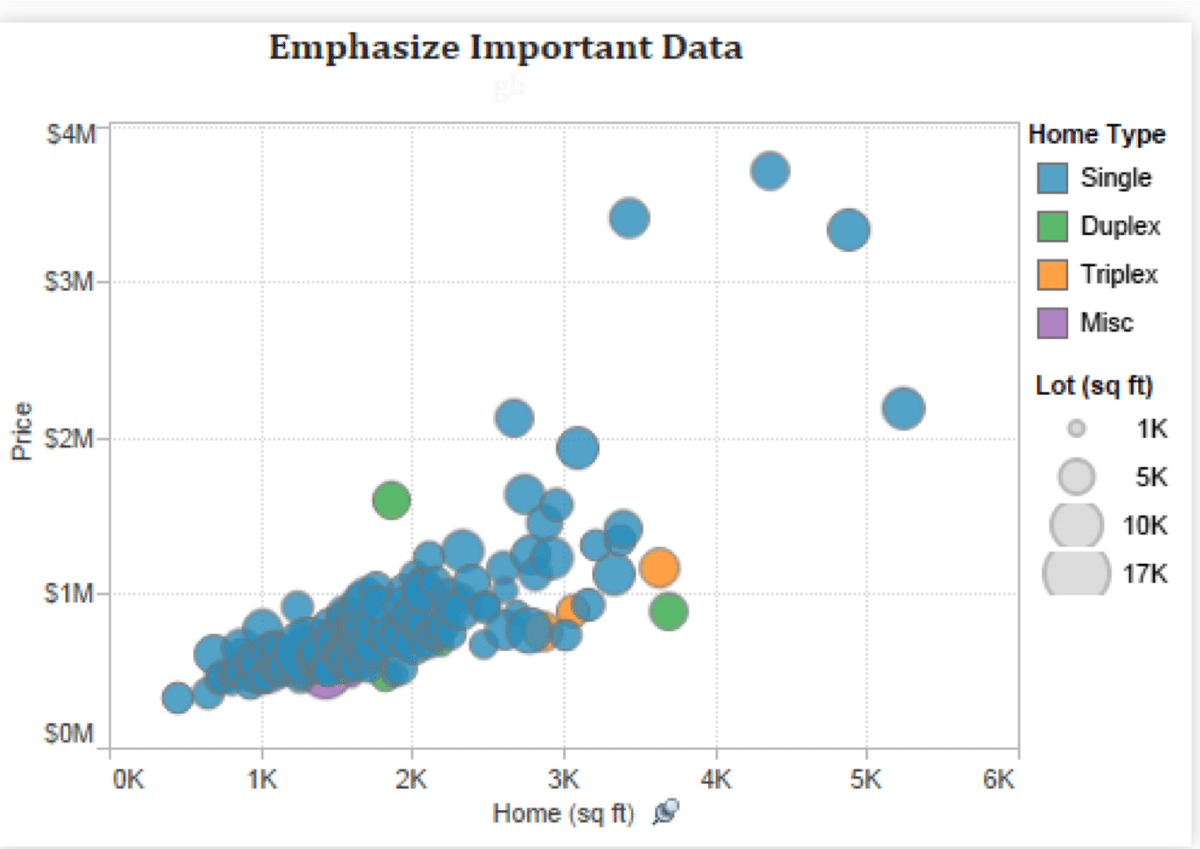
最重要データの強調
例えば散布図を例に挙げましょう。
散布図の場合、最も重要なデータを X 軸とY 軸に設定し、さほど重要でないデータを色やサイズや形状に設定するのが一般的です。

このグラフから住宅販売価格と敷地面積の関係性が見えてきました。
円の大きさで建物面積を表しています。
この情報が、果たして住宅購入者にとって最も重要な情報なのでしょうか。
住宅購入者が住宅を探すときは、敷地面積よりも住みやすい大きさであるかどうかを優先するものです。

このように、最も重要なデータをXY軸に持ってくることで、住宅購入者が知りたい情報が一番先に目につくようになりました。
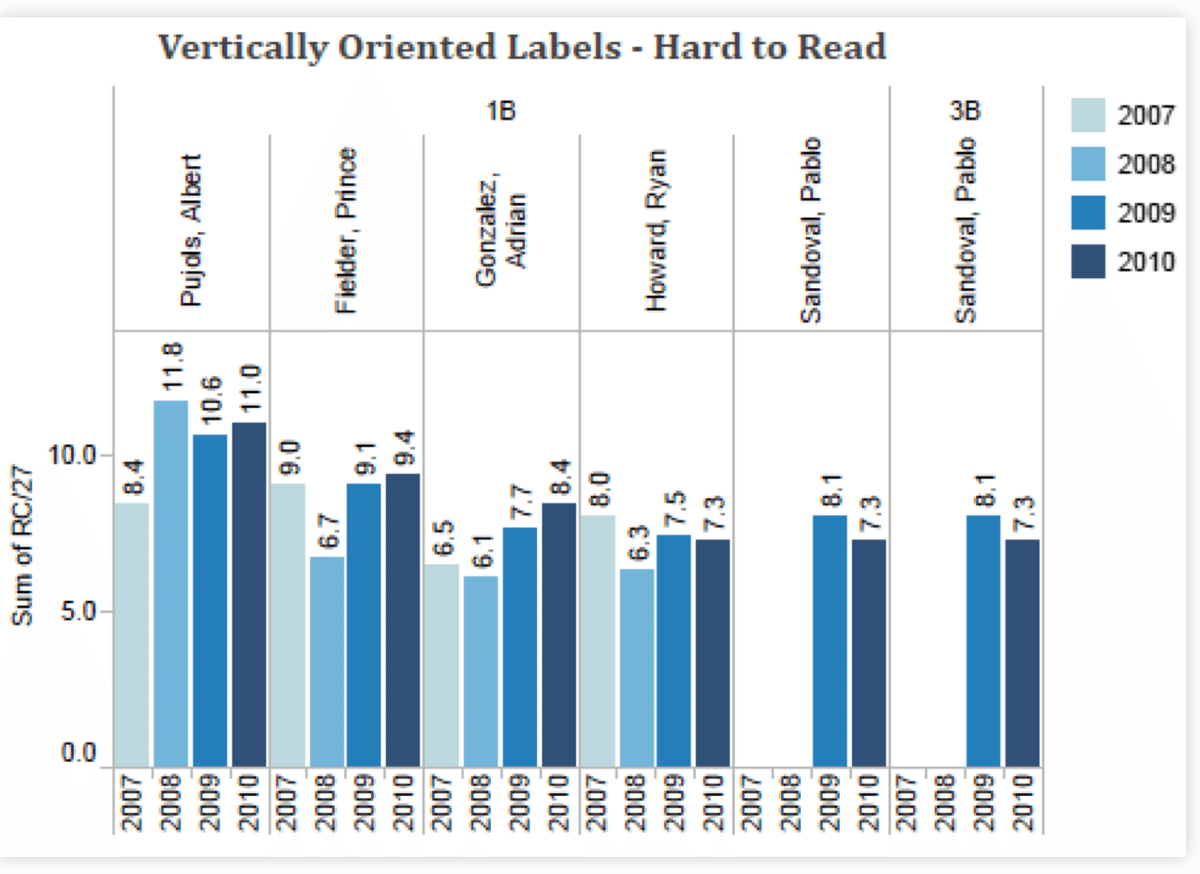
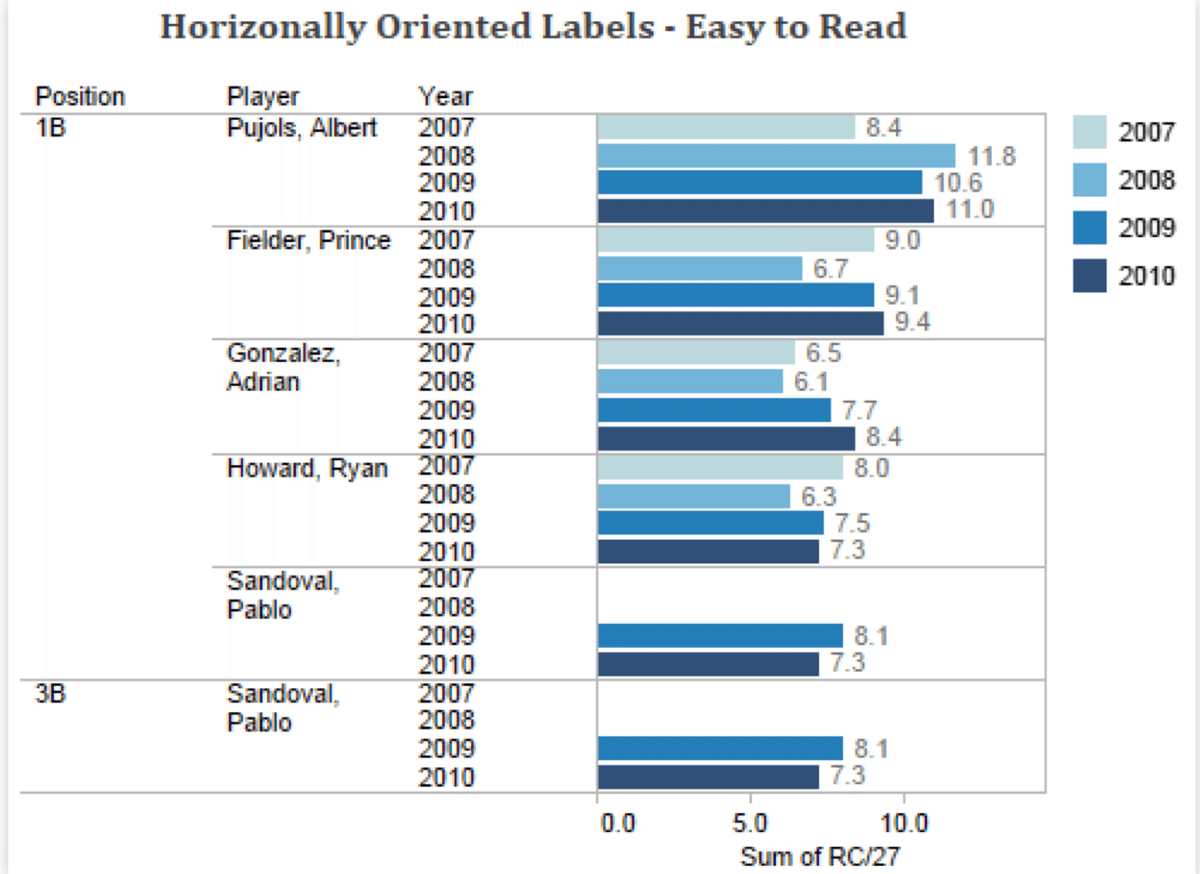
読みやすいビューの作成
ちょっとした変更を加えることで、ビジュアライゼーションをよりわかりやすいものにできることがあります。

読みにくいですね。
文字が縦になっていて読みにくいのが原因です。

スワップさせてあげることでグラフが読みやすくなりました。
ビューの整理
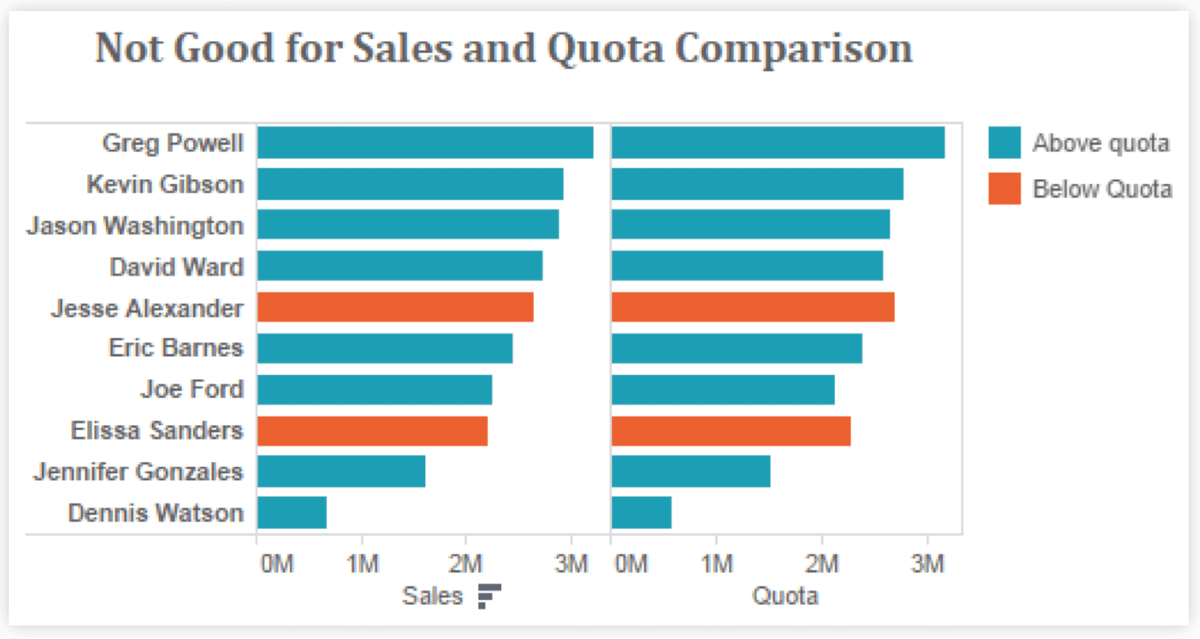
営業チームのメンバーを売上高とノルマで比較して評価するとします。
とりあえず、2 つのメジャーを横に並べてみます。

ノルマが達成しているのはわかりますが、どれほど上回ったのかはよくわかりませんね。

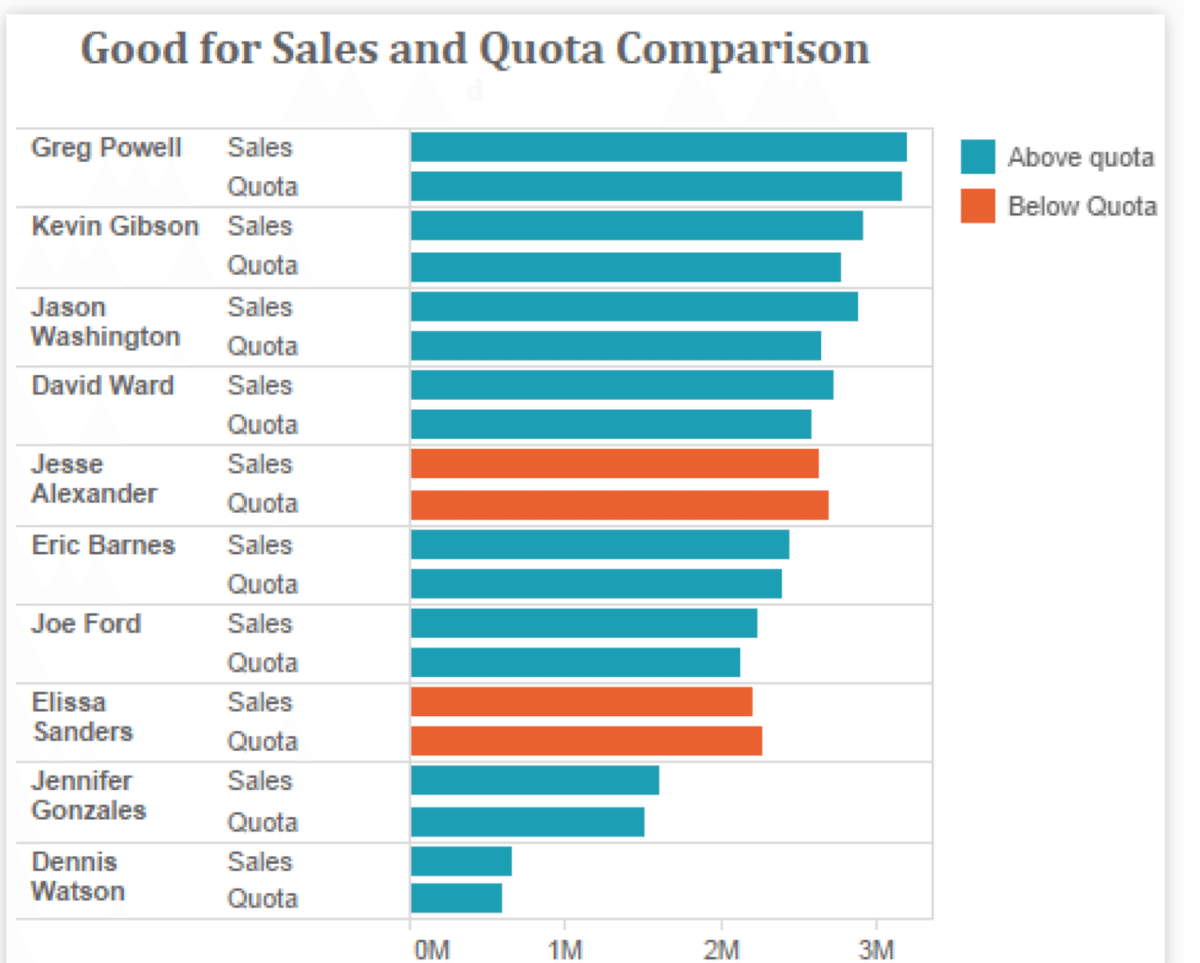
列ではなく行に設定してみましょう。
売上とノルマで1つのベースラインを作っているため比較がしやすいです。

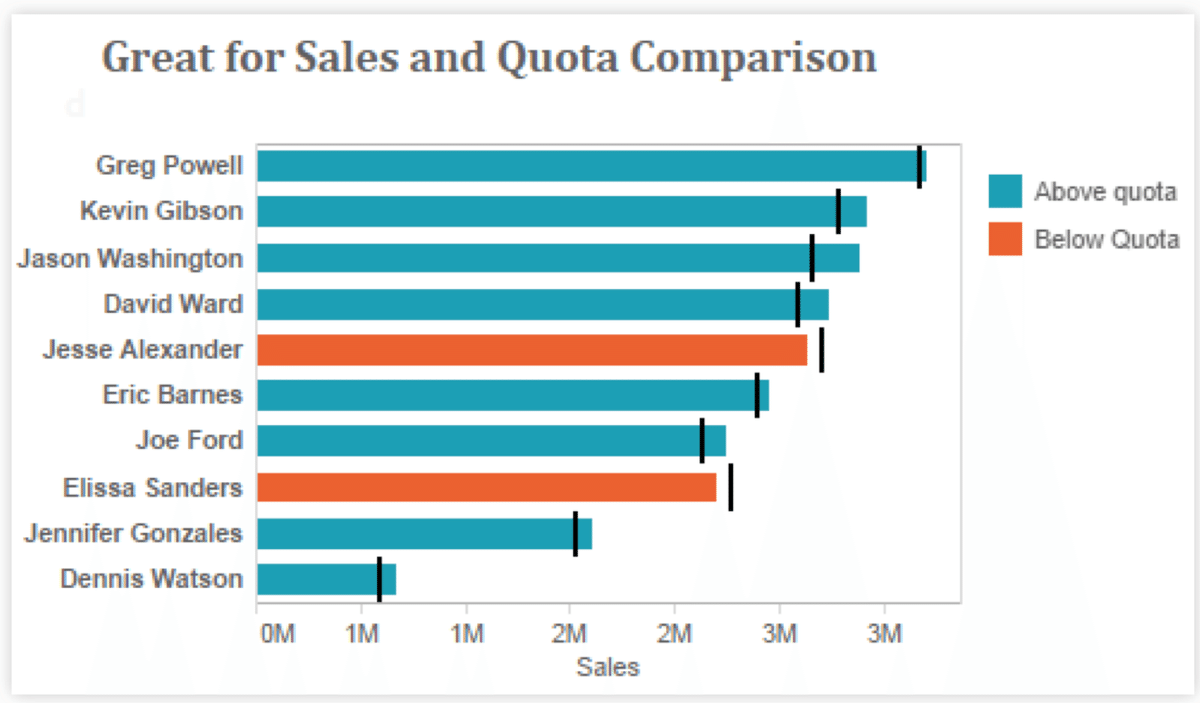
ブレットグラフはさらにみやすくなります。
棒グラフに参照線を加えることで、ノルマを達成しているかどうかわかります。
一目でわかるだけでなく、データの棒の数を半減させることができます。
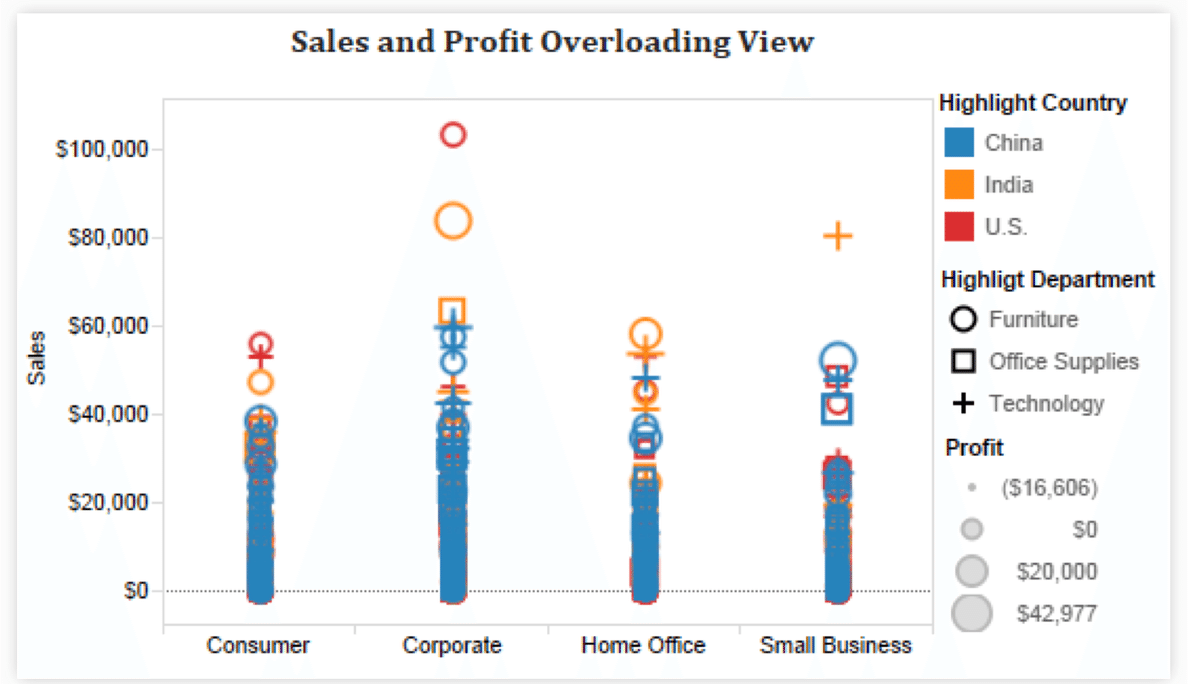
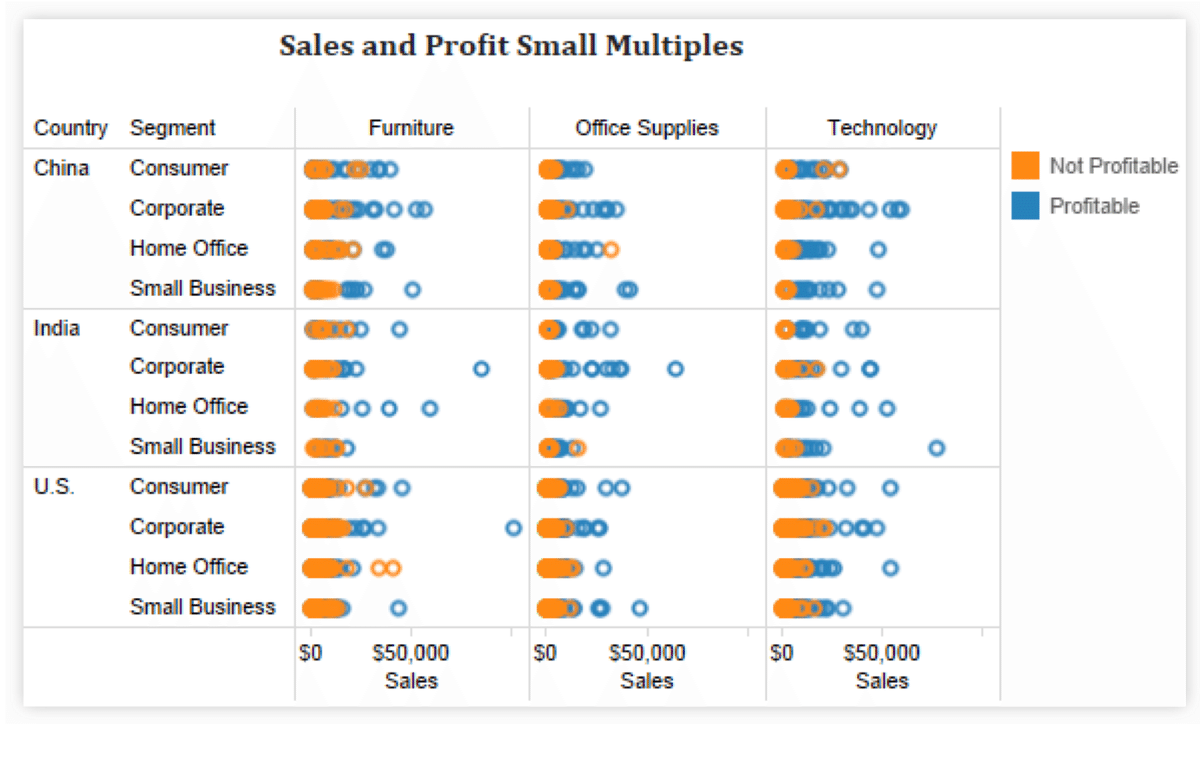
ビューへの過重な負荷の回避
ビューに過重に負荷をかけてしまうことは最も起こりがちなミスの 1 つです。

ここからなにがわかりますか?
恐らく、何もわからないでしょう。
ビューに含まれているメジャーやディメンションの数が多すぎるのです。

数多くのメジャーとデ ィメンションを 1 つのビューに重ねて表示するのではなく、複数のグラフに分割するべきです。
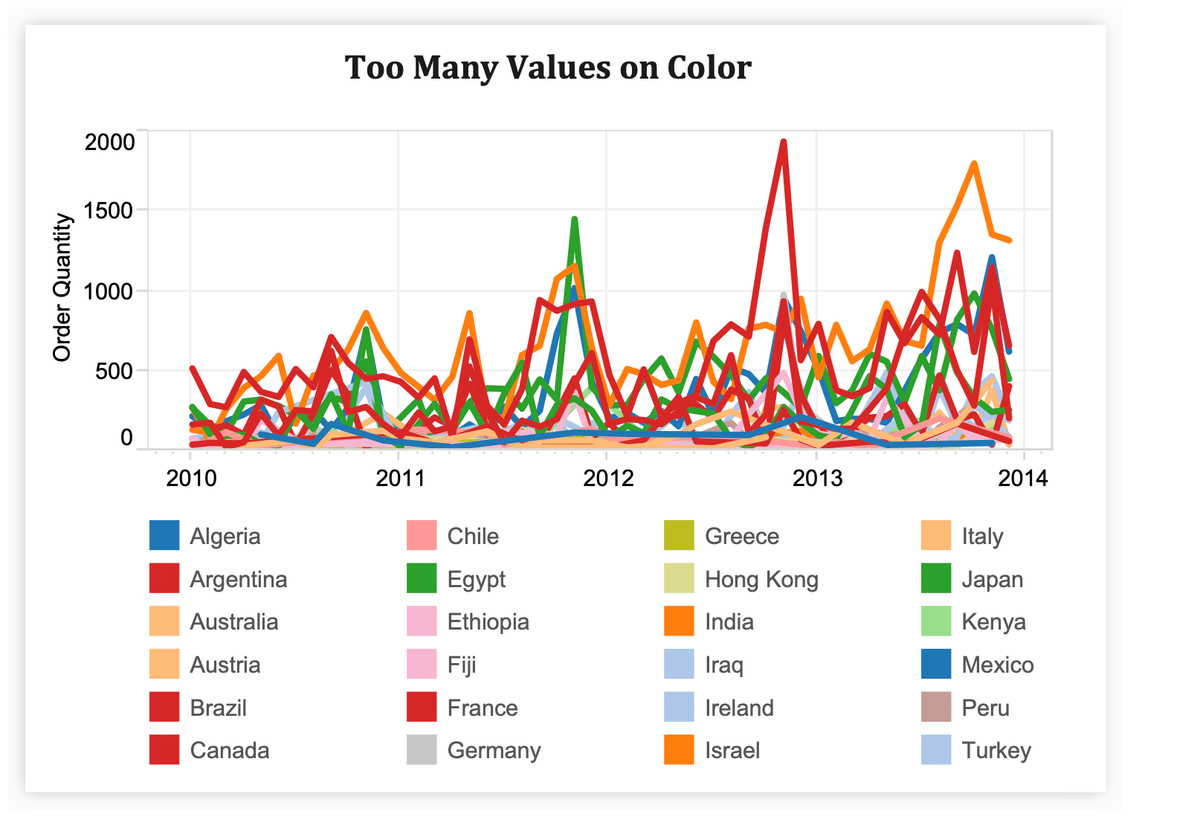
1 つのビューで使用する色と形状の数を制限
色や形状を効果的に使用すると、パターンを簡単に読み取ることができて便利です。
しかし、1 つのビューで使用する色と形状の数が多すぎると、逆効果になります。

どの国がどの線なのかわかりませんね。
また色の種類が限られているため、違う国が同じ色になってしまっています。

色や形状の数は一つのビューで7~10に制限しましょう。
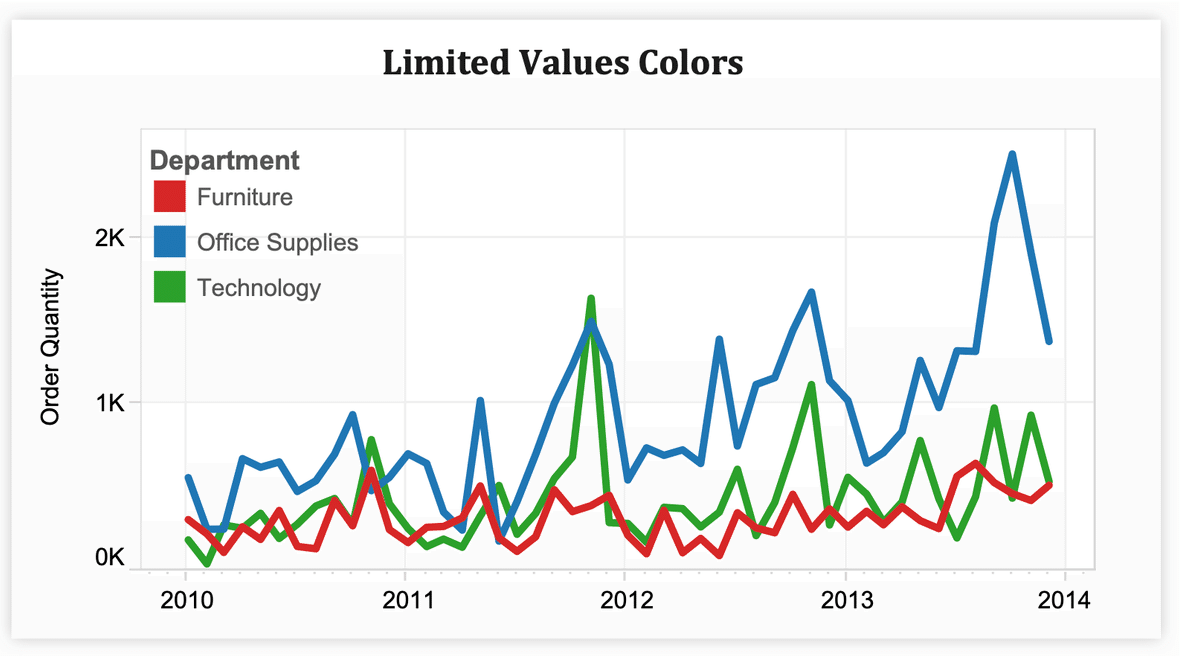
今回のグラフは国に色を指定するのではなく、部門に色を指定しましょう。
データを識別できるようになり、重要なパターンを読み取れるようになります。
最後に
上手に見せるためのコツが盛りだくさんでした。
今回の資料は盛りだくさんなので、ひとまずここで区切ります。
言われてみるとそうだなと思いつつ、いざ実践できるか不安なボクなのでした・・・。
