
高卒工場勤務の僕がDATASaberになるまで エピソードⅣ /MAPを作ろう1
どうも、ユータです。
唐突ですが、地図がほんとに好きなんですよねー。
小学校1年生の時に買ってもらった学習机。
表はベイブレードで裏は世界地図。ボクは裏にしてました( ・∇・)
あとスジャータのフタに書いてある国旗。
あれめっちゃ好きだったなぁ・・・。
小学校低学年で収集癖目覚めてました笑
今回はMAPを作る際に苦労したことを書き留めていきたいと思います。
都道府県を作ろう
サンプルスーパーストアにも都道府県データはありますので、まずはそちらで遊んでみましょう。
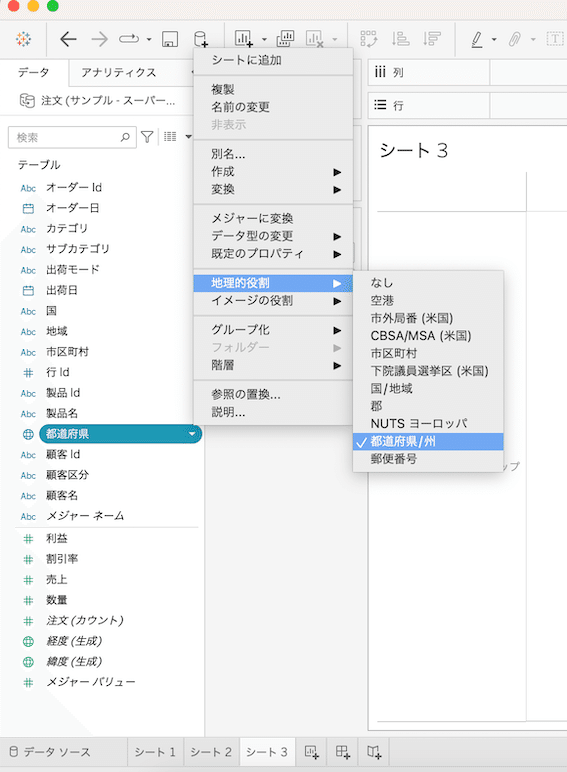
まずは都道府県に地理的役割を与えてみます。

あとはダブルクリックするだけ。
なんて簡単なんでしょう。

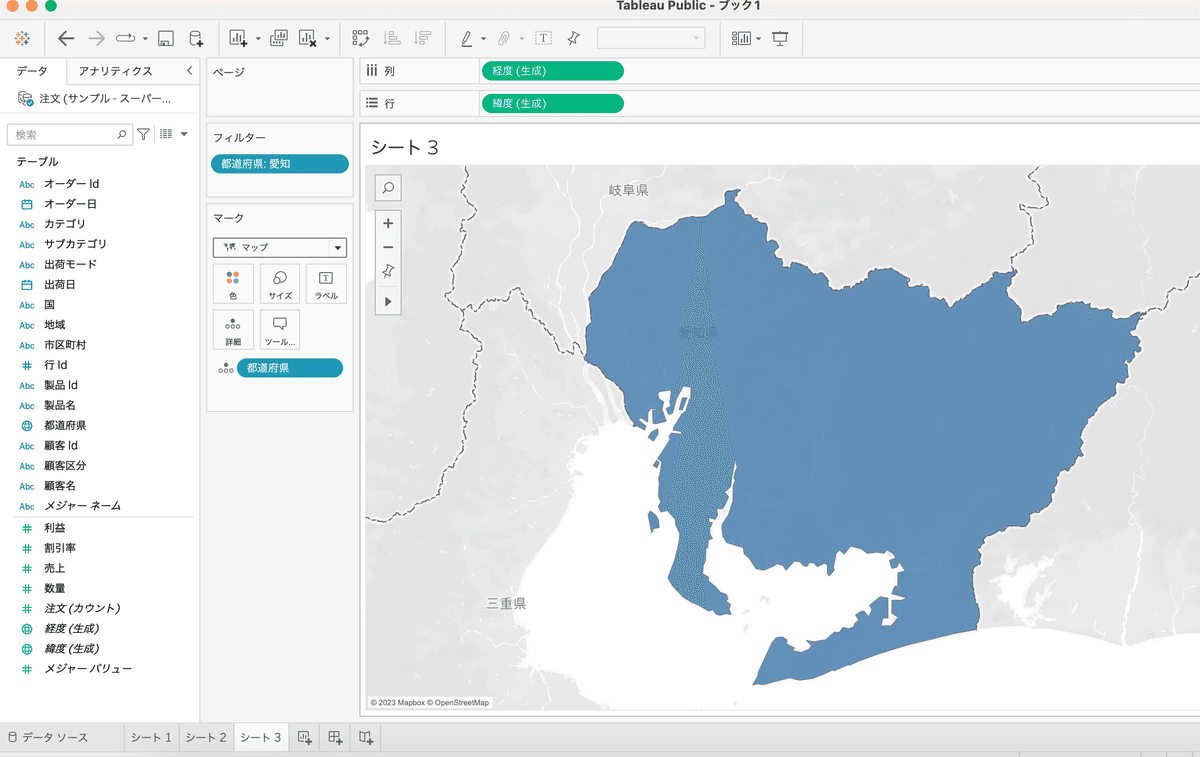
点では面白くないので、県の形に区切ってみましょう。
こちらも簡単。マークからマップを選択。


うん、ちゃんと形になってますね!
市町村を作ろう
要領は一緒ですよね。
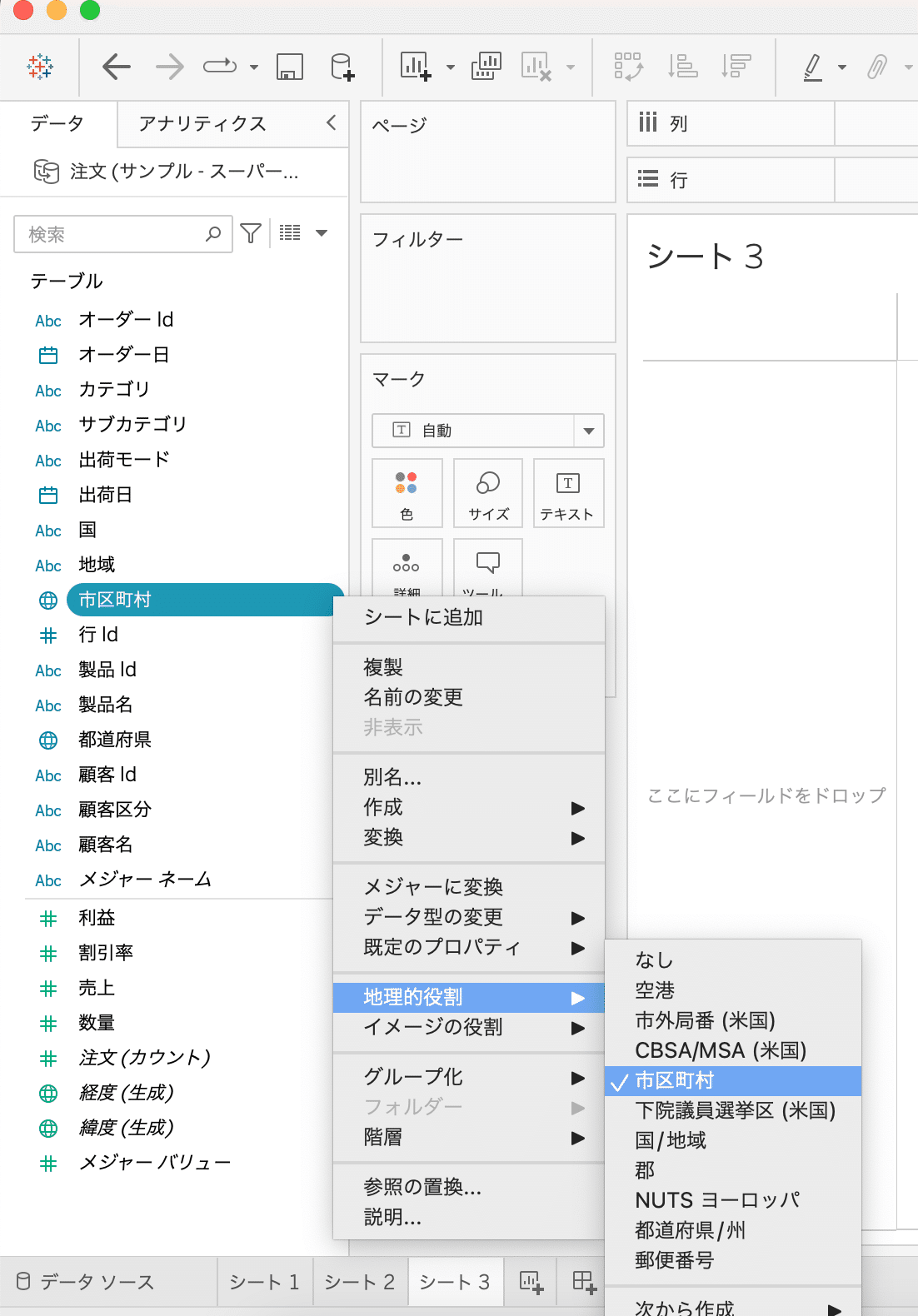
まずは地理的役割を付与する。

ほんでダブルクリックすれば・・・

ん・・・?
なんか足りなくね?どーなってるんですか。
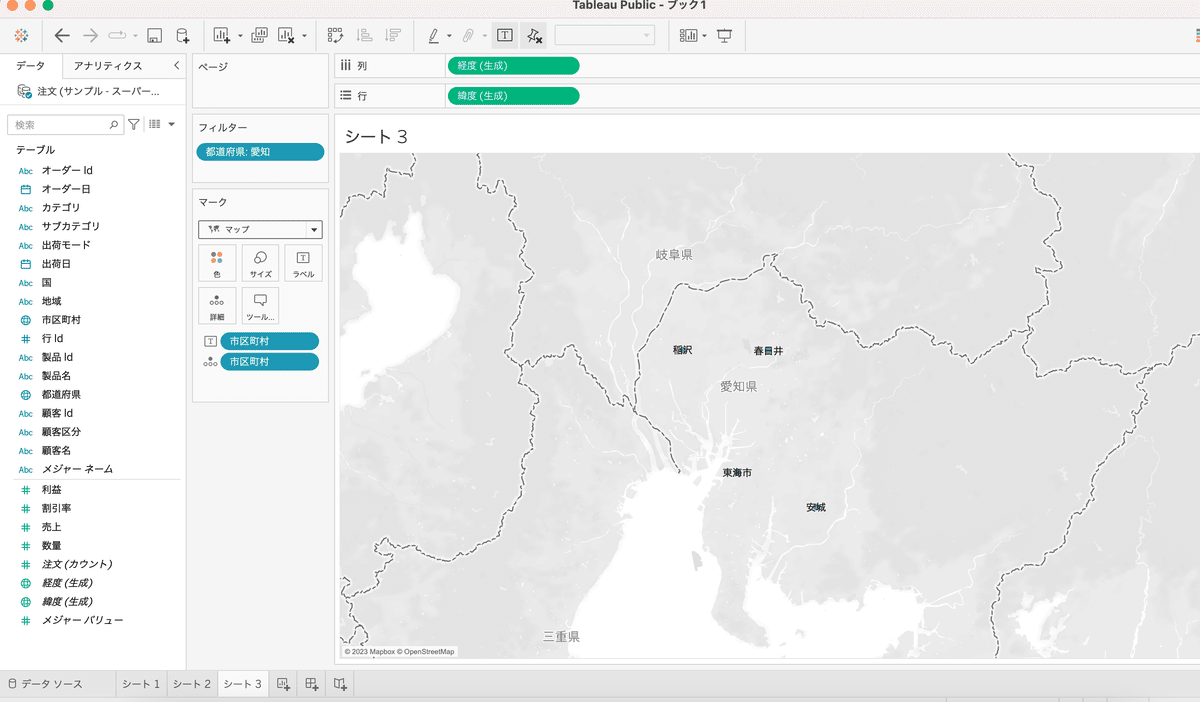
とりあえずマークをマップにして市境で区切ってとo(`ω´ )o

んんんんん????
なんかおかしいですねぇ・・・。
マッピングできない問題1 データ不足
これTableauが持ってるデータから生成してるんだと思いますが、日本の市町村って網羅されてないんでしょうね。
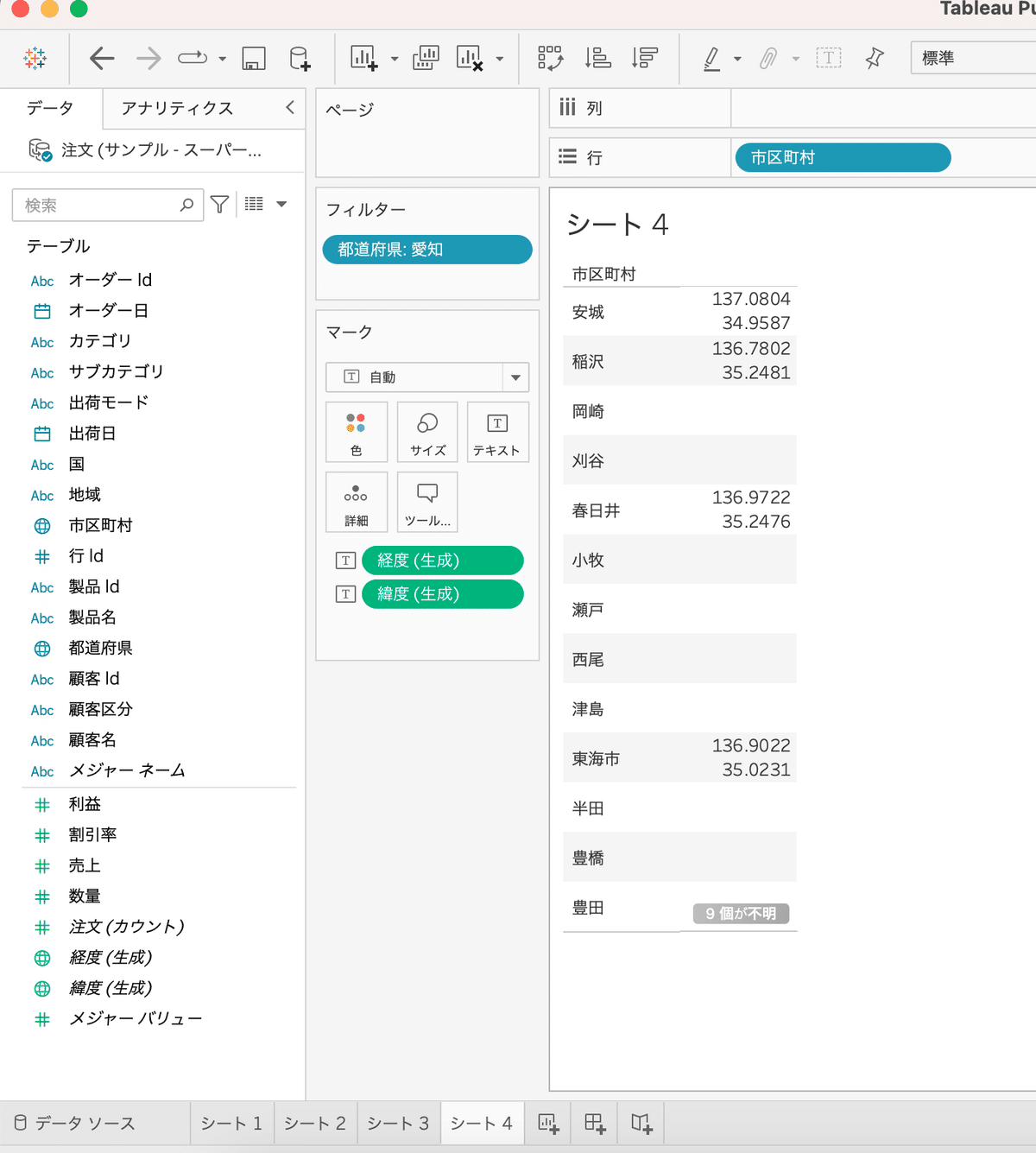
ご覧のように、座標データが歯抜けになっちゃってます。
てか、座標データだけじゃなくて、市町村の数も足りなくね・・・。

マッピングできない問題2 市町村が反応しない
Tableauがアメリカで作られてるのか、市町村の割り当てがちょっとおかしいです。
郡は市町村・・・。_(┐「ε:)_

市町村を郡に指定してみる
郡ではないけどなー・・・。
なんか気持ち悪いけど、とりあえずやってみよう。


うん、できたねー。
データ足りなさすぎて、あんまり達成感ない(T . T)
なんで東海市だけ市付きで優遇されてんの笑
愛知で名古屋マッピングされないとか、アメリカからしたらそんなもんなんかね・・・。
終わりに
今回は、サンプルスーパーストアからマッピングする方法を行いました。
データが全部揃ってないので、便利なようで不便ですね。
次回は全ての市町村データをマッピングしてみようと思います。
