
【イラレ】アイコン制作におすすめのアクション機能と後処理方法
こんにちは、アイコン活動家のゴンです。
毎日ベクターアイコンをたくさん作っております。

アイコンはシンプルゆえ大量生産になりがちで、アウトライン化などの作業をちまちまやっていると発狂してしまいます。
それを避けるため、ボタン一発(とクリックいくつか…)でアイコン化できるようにイラレのアクション機能を使っています。
この記事ではおすすめのアクションの登録内容と、アイコン化後の処理を紹介します。
「ストックイラストでアイコン作ってみたい!😃」
「アイコン作ってるけどアウトライン化がめんどくて発狂しそう!!🤮」
という方はぜひ参考にしてください◎
割と長くなってしまったので手短に知りたい方は「まとめ」に飛んでください🐸
【まずは】アイコン制作の手順 ~ゴンの場合~
あくまで私の場合なんですが… いつもは以下の手順でアイコンを作っています。
線や図形のパスでアイコンをデザインする
分割・拡張する(リピート機能 or ライブペイントツール使用時)
アピアランスを分割する
アウトライン化する
パスファインダー:合流をかける
白や透明のパスを削除する
この内、「3~5」と「6」を別々のアクションに登録して効率化を図るのが大変おすすめとなっております。
~ここで悲しいお知らせ~
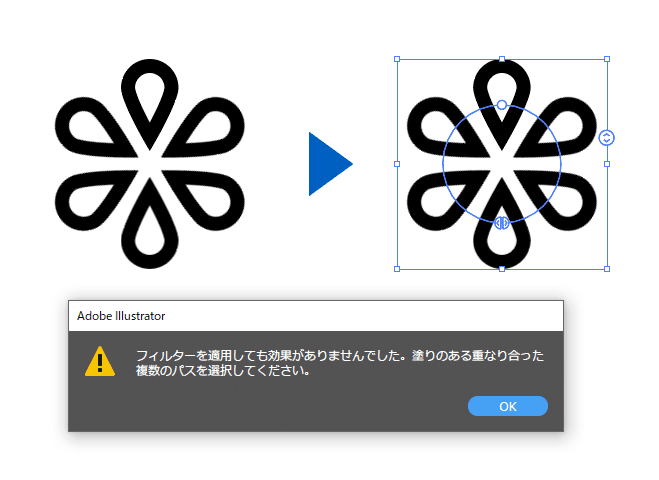
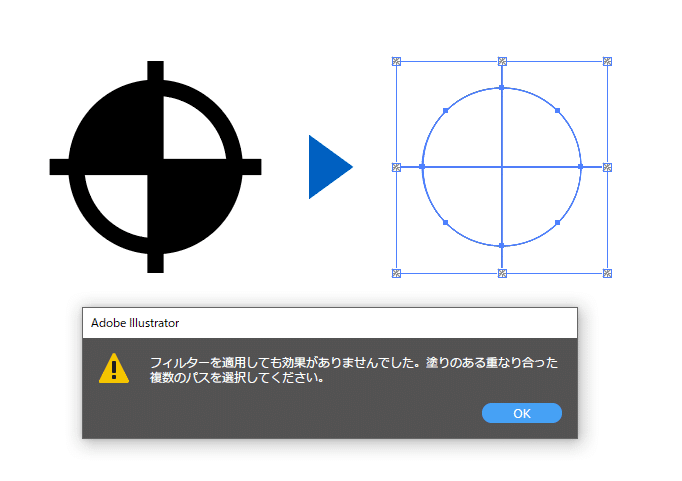
リピート機能を使ったりライブペイントツールで色を塗ったりすると、アピアランスの分割ではなく「分割・拡張」という処理をしないとやばいことになります。
やばいことの例1

やばいことの例2

イラレマスターではないので詳しい説明はできないのですが、リピート機能とライブペイントツールの2つ(もしかしたらもっとあるかも)に関しては「分割・拡張」がアピアランスの分割に相当する操作(※ 見た目通りのベクターデータにするみたいなニュアンス)のようなので、これらの機能を使ったらアイコン化の前に必ず行う必要があります。
なのでこの「分割・拡張」もアクションに登録して時短を狙いたいのですが、どういうわけか不具合が起こりやすいです…
具体的には、
「アピアランスの分割」と一緒にアクションに登録できない??
かけたアピアランスが消える??
分割・拡張を忘れてアウトライン化すると ↑ の画像のように線が細くなる
など。知識が足らず正直全貌がよくわかっておりません…
私はどうしてもうまく処理できなかったので、ここだけ手動で分割・拡張をしております😢
ということで、「分割・拡張はアクションに登録できなかったので手作業でしてね…」という悲しいお知らせでした。
私の力は及びませんでしたが、うまくやれる人はちゃんと使えるかもしれない… 分割・拡張のプロの方、解決方法があればコメントお待ちしております🙇♀️
~悲しいお知らせここまで~
ということで、今回は2の分割・拡張は手作業でやっていただくとして、残りの「3~5」と「6」をアクションに登録していきたいと思います。↓
線や図形のパスでアイコンをデザインする
分割・拡張する(リピート機能・ライブペイントツール使用時)
アピアランスを分割する
アウトライン化する
パスファインダー:合流をかける
白や透明のパスを削除する
アイコン化アクション① 見た目どおりのパスにする

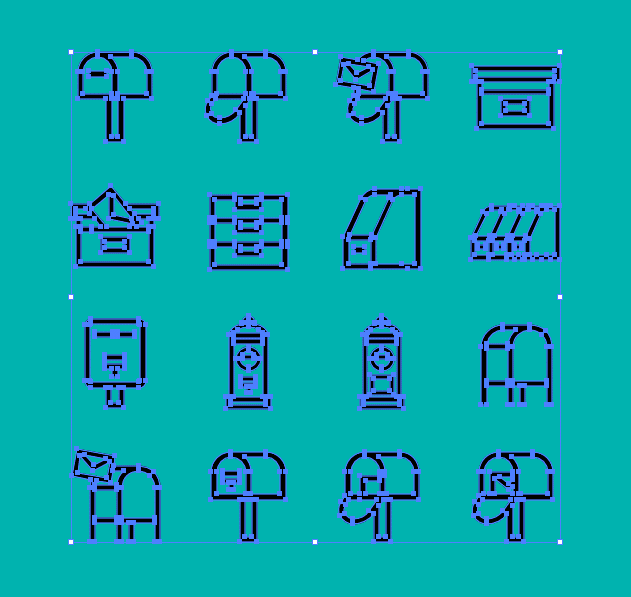
「3~5」の処理で、アピアランスやらのあれこれを駆使して作ったデザインを見た目通りのパスにしていきます。
3.アピアランスの分割 👉 アピアランスで変形したパスが見た目通りに変換される
4.アウトライン化 👉 線も全てクローズパスの図形になる
5.パスファインダー:合流 👉 黒いところは黒いところと、白いところは白いところと合体する
具体的なアクションの登録は、こちらや他の記事を参考にしてください🙇♀️
ちなみに私はF2キーにショートカットとして登録してます。ポチ👉の一押しでアイコンになっちゃいます。快感。

アイコン化アクション② 不要なパスを削除する

6.白や透明のパスを削除する
アイコン化したらクリーンナップ作業をします!
この状態だとまだ不要なパスが残っているので、それを削除してきれいなアイコンにします。
不要なパスは主に2つ、①白いパス と ②透明なパス です。
白黒2色のアイコンもかわいいのですが、私は普段黒1色のアイコンを作っているので、白い部分は全部消しちゃいます。
そして透明なパスについて。
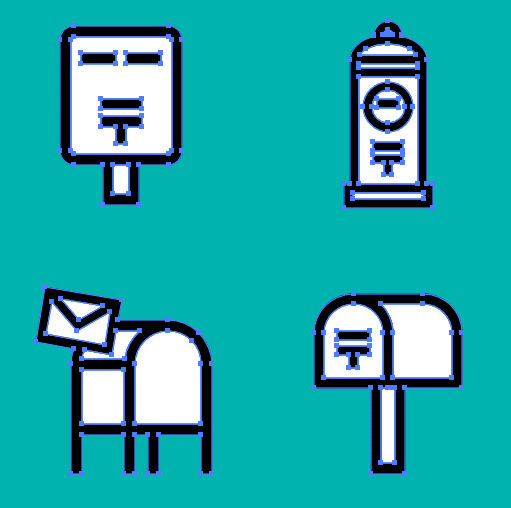
今回は「塗り:白 / 線:黒」でデータを作りましたが、塗りなしで作った場合、アイコン化するとこうなります ↓


イラレを始めた頃 なんで!?!? と死ぬほど悩んだんですが、黒い線に囲われた箇所にもパスが生まれ、それが透明なために認識していなかっただけでした。
ということでこの闇に紛れる透明パスも削除していきます。
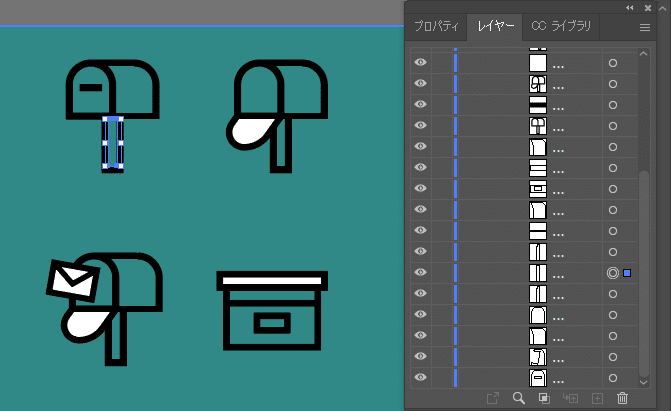
透明のパスの簡単な選択方法はこちら ↓

アイコンをダブルクリックしてグループ編集モードにして、レイヤーをスクロールすると下の方に透明のパスが固まっています!
レイヤーのサムネイルの右側にある○をクリックすれば選択できます。
からの「共通オブジェクトを選択 → 削除」で不要なパスを全て一掃できちゃいます◎
ということで、前置きが長くなりましたがアクションに登録するのはここです。
メニューバー → 選択 → 共通 → カラー(塗り)
削除
私はF3キーに登録しています。
実際の処理の手順はこんな感じです ↓
グループ編集モードにしてダイレクト選択ツールでどれか白いパスを選択 → F3 + レイヤーから透明パスを選択 → F3
そしてちょっと注意ですが、この作業はグループ編集モードで行わないと、他の場所にある必要なパスも削除してしまう可能性があるので気をつけてください⚠️
ちなみにこの手順、共通カラーを選択し慣れている人はアクション登録不要かもしれません。
私はイラレはほぼアイコン作るのにしか使っていないので削除までアクションに登録してますが、汎用性が低いのとそんなに長い工程でもないので「こんくらい自分でやるわい」の人は手作業でいいと思います。
最後の仕上げ
アイコン化をする際のアクションの登録は以上で終わりですが、最後の仕上げもご紹介します。

複数のアイコンを選択してアイコン化の処理をすると、全てがグループ化された状態になります。
なので、これを解除して、またひとつひとつグループ化してまとめておくのがおすすめです。

この個々のグループ化もスクリプトとかで時短できそうな気がするんですが、私はいまだ手作業でおこなっております…
よいアイデアをお持ちの方、アドバイスお待ちしております🙇♀️
追記(2023.02.08)
夢のスクリプトが完成しました!!わ~~い!!
むちゃむちゃに便利!!!
まとめ
【 アイコン化の手順 (一例)】
線や図形のパスでアイコンをデザインする
分割・拡張する(リピート機能 or ライブペイントツール使用時)
アピアランスを分割する
アウトライン化する
パスファインダー:合流をかける(3~5:アクション①)
白や透明のパスを削除する…共通オブジェクトを選択+削除(アクション②)
仕上げ:それぞれのアイコンをグループ化してまとめようね
アイコンを作る際の「線の位置」のヒント ▼
中央揃えには気をつけろ!の記事 ▼
いいなと思ったら応援しよう!