リアルとデフォルメの狭間で揺れるアイコンデザイン
こんにちは、ベクターアイコニストのゴンです。
無料アイコン素材サイト「ICON GRAPHICA」を運営しています。
私が作るアイコンはだいたいのタッチを決めていて、
丸い線じゃなくて角張った線を使う
イラストのように有機的な線を引くのは避け、直線や円などの無機的なラインを引く
なるべく立体感のないフラットなデザインにする
というルールに(なるべく)基づいてアイコンを作っています。
ただし、ルールを守っていれば良いアイコンが作れるか? と聞かれたら NO なのが難しいところ😇
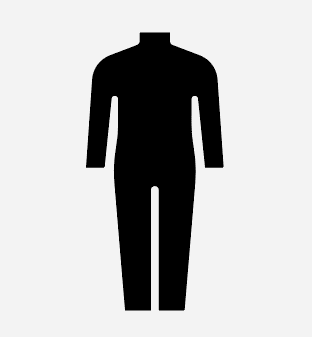
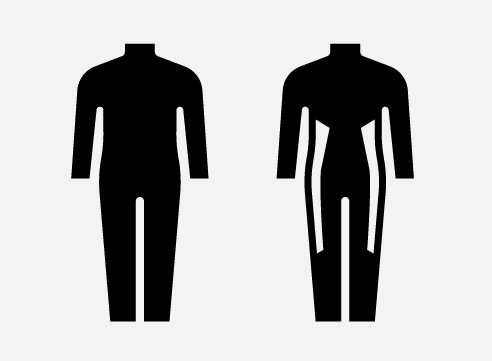
たとえばこちらのウエットスーツアイコン。

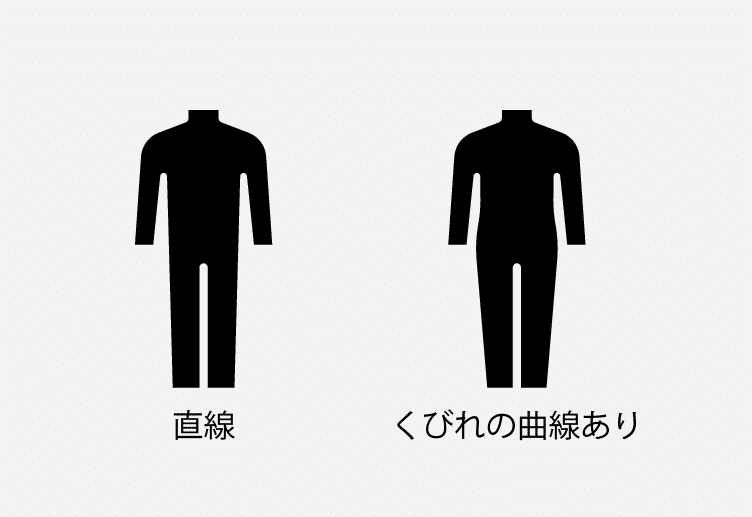
本来ならルール②に従って直線だけで無機的に仕上げたいところですが、腰回りにくびれができるよう曲線を使いました。
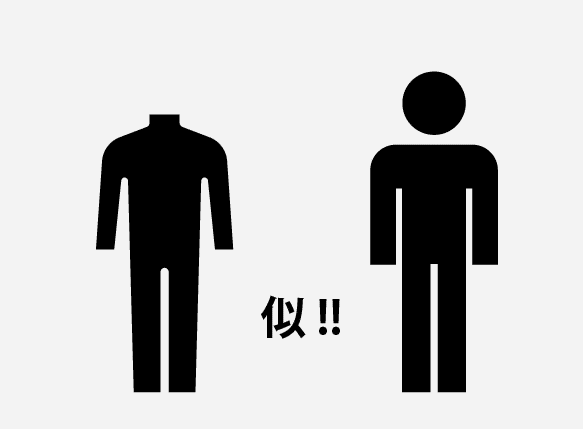
もしくびれをなくして胴から足にかけてのラインを直線にしてみたら…

トイレなどによく使われるピクトグラムっぽくなってしまい、ウエットスーツだと伝わりづらくなってしまった…!
ということで、直線で表現するのは諦めて、少しボディラインが分かる程度の曲線を入れました。


このように、無機質感を追求したいがあまりなんでもかんでも直線で表現しようとすると、「そのアイテムらしさ」が失われる場合があり、アイコンを見てもそれが何なのか伝わらない!ということが時々起こります。
あまりにも自由な線で描くとイラストっぽくなってしまうし、ウエットスーツのように無機質な線ばかりにして情報をそぎ落としすぎると何がなんだかわからないアイコンができてしまう…
ベクターアイコンの作成はデフォルメが基本だけれども、ある程度リアルに寄せないといけないシーンもあって、塩梅が難しいね…
という話でした。
無機質だけどちゃんと伝わる、そんなギリギリを攻めていこうな!
~アイキャッチのウエットスーツのイラストはこちらを利用させていただきました🙇♀️~
いいなと思ったら応援しよう!