
Day5. Prototyping & Blueprinting /CIID Winter School, Service Design
CIID Winter School Tokyo 2020 に参加してきました。この記事では、私の受講したService Designワークショップの最終日、5日めのレポートを書きます。自分の理解をダンプする目的で書くので、粗々な文章になります。図説などはあとで差し替えるかもしれません。なお、CIID Winter Schoolに参加した目的や背景はこちらの記事をご覧ください。
Prototyping: キーとなる体験を最速で具体化する
インプット即アウトプット、発散&収束祭りだった5日間もいよいよ最終日です。今回はまず、前回作ったサービスコンセプトのキーとなる体験を、具体的なソリューション=プロトタイプに落とし、検証にかけられるようにします。ここで大事なのは「最初のプロトタイプが完璧にできることは絶対にない」と肝に命じておくこと。

サービスデザインのワークフロー的には、最後の「収束」フェーズに当たりますが、実際の開発では、プロダクトをリリースするまでに、また、リリースした後も、同じ発散・収束を死ぬほど繰り返すので、ここで終わりということはありません。そして忘れちゃいけない開発テーマは以下。
Theme
Design a Service That Improves the Health and Well-Being of the Elderly People in Tokyo.
Experience Prototype vs Traditional Prototype
作業に入る前に、「プロトタイプ」について少し勉強します。サービスデザインで重用されるのはExperience Prototypeと呼ばれる、サービスを通じてユーザに提供したい体験の再現を重視して作られるプロトタイプです。狙った体験さえ起こせれば、制作するプロトタイプ自体は紙でも、既製品の組み合わせでも構いません。
対して、製造業界で長く「プロトタイプ」と呼ばれていたものは、製品を大量生産する前に作る、各部門の承認が済んだ最終仕様の試作品を指します。このTraditional PrototypeとExperience Prototypeを混同したままステークホルダーを巻き込もうとすると、お互いの期待が行き違って苦労するので、必要な人には毎回この定義から説明しておくのが得策。
Experience Prototypeを作ると...
・ステークホルダーを体験に引き込める
・具体的な対話が生まれる
・オーナーシップが生まれる
・様々な側面からソリューションの問題点を見つけやすくなる
サービス開発においてプロトタイプは、今わかってないことを学習し、チームが意思決定していくのを助けるツールとして使われます。なので、構想中のサービスをきちんとセグメントごとにプロトタイプすること、ユーザの意見を差し込む余白を残した簡易なプロトタイプを速く作ることが大事です。
Fidelity Level: 仮説の確度に合わせて精度を変える
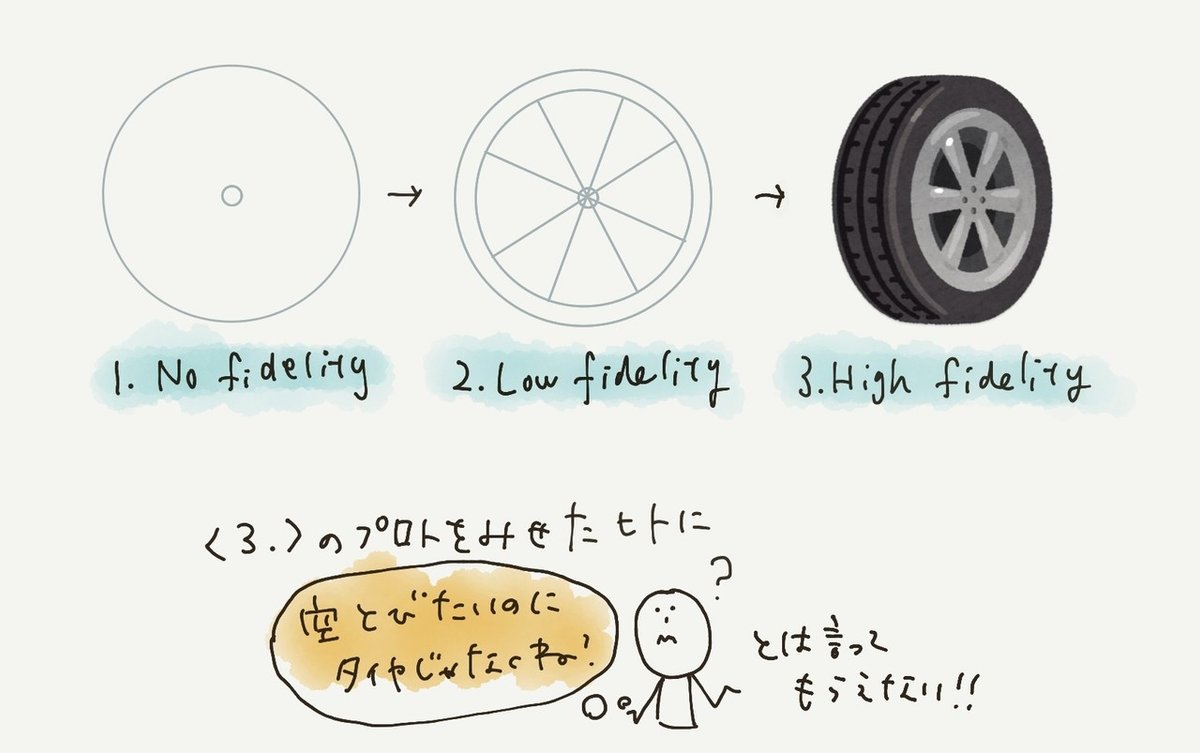
さてこの工程での最重要ポイントは、検証段階に合わせて、プロトタイプの精度...というか余白量をコントロールすること。ユーザに自由なフィードバックの余地を与えて、意見を取り入れながらサービスを作り込んでいけるようにするためです。

課題やソリューションに確証を持てない段階で、作り込んだプロトタイプを見せてしまうと、ユーザは「ここのディティールが素敵」というフィードバックはできても、「その需要でこの商品要らない」という根本を覆す意見を言うのは難しく、チームは土台部分を検証しないまま施策を進めることになってしまいます。どの段階でどこまで詳細を詰めるかは、経験を積めばわかってくる...とのことでしたが、大まかには以下の図も参考になりそう。

1時間でExperience Prototypeを作ろう!
概論をインプットしたら、実際にExperience Prototypeを作ってみます。自分たちのサービスコンセプトから、1番重要な体験がどこかを選んで、それをユーザに再現してもらうためのプロトタイプを1時間で作ります。否が応でもLow Fidelity Prototypeしか作れません。
所謂ペーパープロトを作ることになりますが、「柔軟に発想して!」ということで、Prototypingの事例をいくつか動画で見せてもらいました。印象的だったのは、エルモをダンスさせるスマホアプリの初期プロト。スマホ画面を模した大きい紙の枠の向こうに実物のおじさんが立って踊っていて、ユーザ役の人がタッチするのに合わせて振りを変えていく...というもの。確かにコア体験が面白いかどうか、最速最小で確かめられそう!

というわけで、喧々諤々議論しながら私たちのチームが制作したプロトタイプはこちら👇

「自ずと行動範囲を狭めている高齢者に、遠出せずに、新しい場所に出かけてみたいと思ってもらうには?」というテーマの元で、住まいの地域の素敵なポイントを住民同士で教えあうシェアマップを企画しました。デジタルデバイスに馴染みのない方が多いことを想定して、紙のマップが定期的に家のポストへ届く仕様を想定。自分の知っているスポットも共有してもらうためのアンケート用紙と、返信用封筒もつけました。
Testing & Iterating: プロトを持って路上インタビューへ
プロトタイプを完成させたら、路上でターゲットユーザをつかまえて検証してくるよう指示が出ます。制限時間は1.5時間です。大慌てで質問を考えて、いつでもプロトタイプを直せるように文房具をたくさん持って外に出ます。
気をつけること
・プロトタイプを説明しすぎない
・シーン設定は忘れずに伝える
聞くと良い質問
・魔法の杖があったら、これをどう変えますか?
・いくら払いますか?

私たちが考えた質問票は以下。
1. 家にこういうものが届いたら見るか?
2. この地図を見て、実際に出かけてみたいか?
3. 定期的に届いたら、行動範囲は広がるか?
失敗したなーと思うのは、これらの検証ポイントを、口頭での質問だけで確かめようとしてしまったこと。”自分のおすすめスポットをシェアする返信アンケート”というインタラクションポイントのタネは作っていたのだから、本当はそれに実際におすすめを書いてもらったりした方が、信じられる検証結果を得られたと思います。
でも、こんな簡易なプロトタイプでも、見せながら話を聞いてみると、突然届いた情報誌も面白そうなら抵抗なく見る、住まいの地域の風景や花が綺麗なスポットをみんなたくさん知っている、出かけたいスポットを見つけたら「友達を誘う」という工程が発生する、目的のわからないアンケートは怖い、ケータイのアドレスを知られるのは自宅の住所を知られるより断然嫌だ...などなど、作っている側からは見えなかった事実がいくつも出てきて、発見が多かったです。
話を聞きながら少しプロトタイプを修正したりして、2組インタビューしたところで時間切れになりました。
Blueprinting: 裏方も含めたサービス全体の設計図
教室に戻ったところで、サービスデザインの特徴的なツールだというBlueprintsについて教えてもらいました。私には新しい概念で、示唆に富んでいそうだったのですが、とにかく時間がなくてあまり飲み込めなかった...後でじっくり作り直すために、ここでは概要と作成ステップだけまとめます。
Blueprintsは、サービスの深さを示すもので、サービスを構成するすべてのレイヤー:顧客・ビジネス・組織が一覧に描かれる。デザイン思考とサービスデザインの大きな違いは、デザイン思考はユーザ本位で考えるが、サービスは複数のサプライヤ、ステークホルダーのことも考えなければならない。そこが顕著に表れているツール。チャネルやベンダーデリバリーをまたいだサービスとしての一貫性を保持したり、サービスのパフォーマンスを測るための内部ツールとして使われる。Journeymapによく似ているが、大きく違うのは、ユーザから見えない裏方の構造が詳細に描かれる点。
サービス開発では、prototypeとテストを繰り返しつつ、このBlueprintsを直していくのが常套だそう。そしてBlueprintsを作る理由は、サービス提供者はユーザ体験自体を直接デザインすることはできない、その体験につながるタッチポイントを設計することしかできないからだそうです。
Blueprintsの大まかな構成は以下👇

How to Make Blueprints
1. タッチポイントを何かする。Before/During/Afterの3段階で何か...
2. カスタマージャーニーを6つくらいのステップに分ける
3. タッチポイントのチャネルを洗い出す。紙、web、app、店舗 etc...
typologyによって接するチャネルが違う場合も細かく全部洗い出す。
4. タッチポイントを埋める。そのタイミング、そのタッチポイントで何が成されるべきかを定義してラベルをつける。
5. タッチポイントごとにユーザ視点のナラティブを書く。
6. バックステージを加える。タッチポイントごとに、そのユーザ体験が実現されるために誰が、いつ、どのように動くのかを書く。初日に作ったeco-mappingを使うと書きやすいかも。
この手順を踏んで実際作っていくと、大概のサービスのBlueprintsはこんな感じで長大なものになります。

全体像よく見えないし、上の手順だけ見ても独力でBlueprints作れる気はしないですよね...すみません。ご興味ある方いたら一緒に作ってみたい。
このあとワークショップのグループでも、自分たちでプロトタイプしたサービスのBlueprintsを作ってみるタイムだったのですが、35分しかなく、全然作りきれませんでした。

Presentation:ストーリー仕立てで人に語る
ワークショップ最後のカリキュラムはPresentationです。時間が押していて大わらわだったのですが、おそらくここでの学習ポイントは、これまでのサービスデザインプロセスを踏まえて、背景を知らない人を自分たちのプロジェクトに巻き込むための提案の組み立て方。
各グループ5分で自分たちのソリューションをプレゼンするのですが、提案内容は以下の流れで作るように言われました。
Presentationの流れ
1. サービスコンセプトの説明
2. どんなプロトタイプを作ったか
3. プロトタイプで何を学びたかったか(デザイン思考プロセスに則って)
4. 実際の検証から何を学んだか
5. key insights は何だったか
これに沿って作った私たちのプレゼンボード👇

確かにこの構成に沿って話をすると、企画の骨子を説明しやすかったし、他のグループの思考やプロセスもパッと聞いてわかりやすかったです。Group Presentationのあとは、他のワークショップクラスの人も入り乱れて、展示会方式でお互いの企画について質問や説明を繰り返す時間となったのですが、初見の人へも自分たちの企画について滔々と話したくなってしまい、Story Tellingの力よ...と痛感したものでした。
Quick Review for Day5
印象深かったこと
・とても粗雑なプロトタイプだったのに、路上インタビューした方々は体験を想像して具体的エピソードをたくさん話してくれた。普段作ってたプロトタイプは、確かめたいことに対してtoo muchだったかもしれない。
・ペーパープロトでもインタラクションポイントは作れるのだなぁ...
・Blueprintingというツールを初めて知った!
疑問に思ったこと
・Blueprintsの作り方や効能がどんなものかの理解がおぼろげ。実感を持ってわかりきるところまでいけなかった。自分でやってみるしかない。
5dayワークショップのレポートは以上になります。ものすごい長文になってしまった...のに、通しで読んでくださった方がもしいたのなら、本当にありがとうございます🙏
私の中ではこの文章は、このクラスで学んだことを実務で活かす時に、一緒に巻き込んでいくメンバーに、プロジェクトにかかる前の参考文献にしてもらうために書きました。これだけだとCIIDで実際に学べることや得られる楽しさの1/10も伝えられてないなぁと思いますが...そこはこれから実践することで作っていきたいです。
note初心者です。発信力を研鑽したくて書いています。
