
TradingView有料会員向け新機能「Webhookアラート」でお手軽bitFlyer BOT制作
2019/9/3 追記
注文時および、注文失敗時にDiscordに通知を送れるように変更
前置き
こんにちは。たんさんです。
先日公開したnoteの反響が割と良かったので、今回はbitFlyerのFXBTCJPY向けBOTを作れないかなと思って試してみました。
パッと調べた範囲では似たような有料noteはすでにあるみたいですが、GASのみを利用しているようで、自分のやり方とは違うみたいだったので今回もnoteにまとめてみました。
前提条件
この記事は全文無料で読めます。(有料設定は投げ銭用です)
しかし、TradingViewのWebhookアラートを使用するにはTradingViewの有料会員登録が必要ですので、その点はご理解ください。
↓TradingViewの有料登録はこちらから(アフィリエイトリンクです)
bitFlyerでBOT取引を行う際、API KeyとAPI Secretが必要になります。
bitFlyerでの口座開設はもちろんですが、API Key等を使用する際の注意事項についても各々で充分に理解した上でご利用ください。
当note及びプログラムコードの利用したことにより利用者が被る損失や被害について、筆者は一切の責任を負うことはできません。
仕様(ざっくり)
TradingView → IFTTT → Google Sheets → Google Apps Script → bitFlyer

準備
・TradingView有料会員になる
・IFTTTに登録する(Googleアカウントでの登録推奨)
・bitFlyerのAPI KeyとAPI Secretを取得
IFTTTの設定
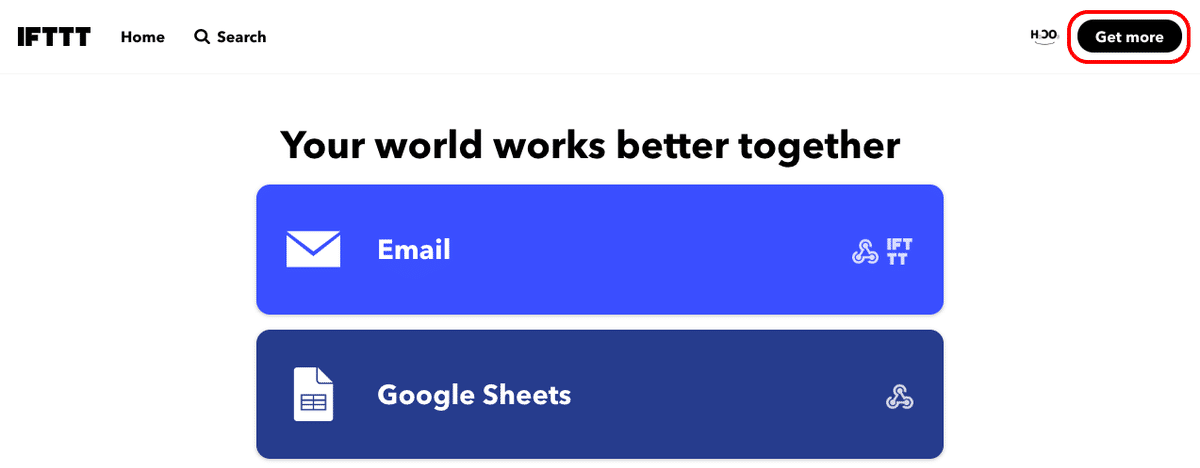
⭐️Get moreをクリック

⭐️IfThisThenThatをクリック

(※IfThisThenThatが見当たらない場合、少し下にあるCreate your ownをクリック)

⭐️+Thisをクリック

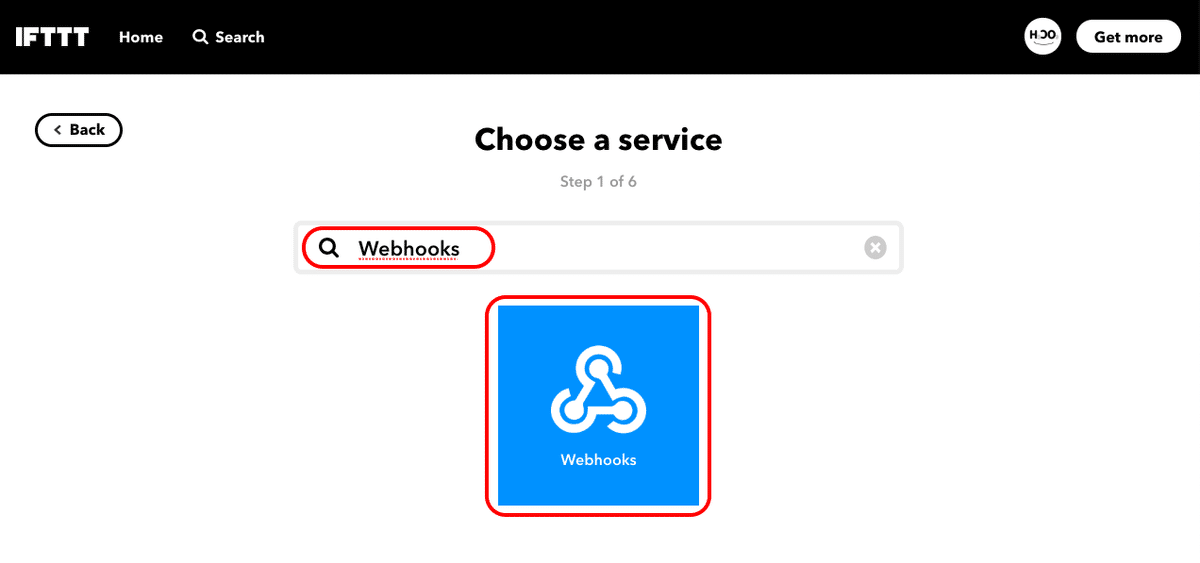
⭐️Webhooksで検索しアイコンをクリック

⭐️Receive a web requestをクリック

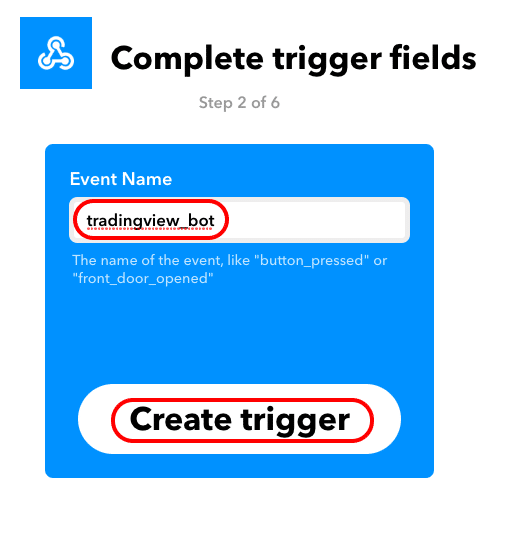
⭐️Event Name(任意の名前で構いません。ここでは「tradingview_bot」)を入力し、Create triggerをクリック

⭐️+Thatをクリック

⭐️google sheetsで検索しアイコンをクリック

⭐️Update cell in spreadsheetをクリック

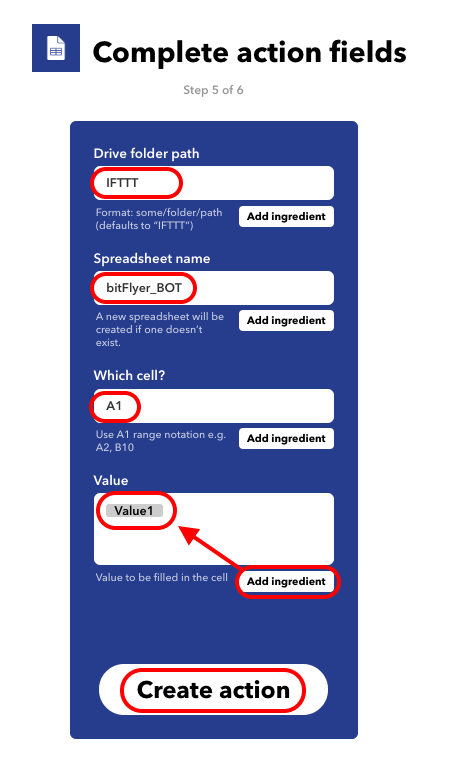
⭐️①Drive folder pathに任意のGoogle Driveのフォルダ名を入力(ここでは「IFTTT」)
⭐️②Spreadsheet nameに任意のスプレッドシート名を入力(ここでは「bitFlyer_BOT」)
⭐️Which cell?にA1と入力
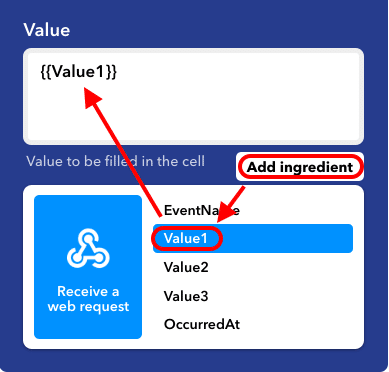
⭐️ValueのAdd ingredientをクリックしValue1を選択
⭐️Create actionをクリック

Add ingredientをクリックしてValue1をクリックする手順はこんな感じ

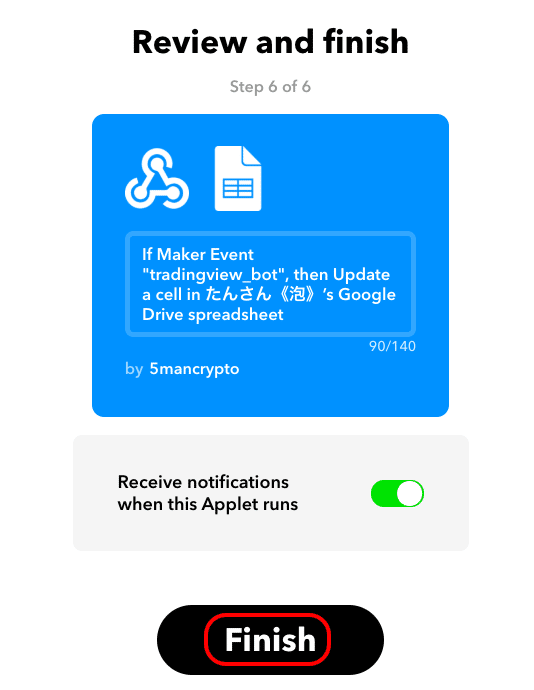
⭐️Finishをクリック

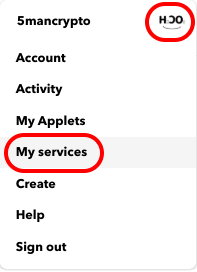
⭐️Homeの右上にあるアイコンをクリックし、My servicesをクリック

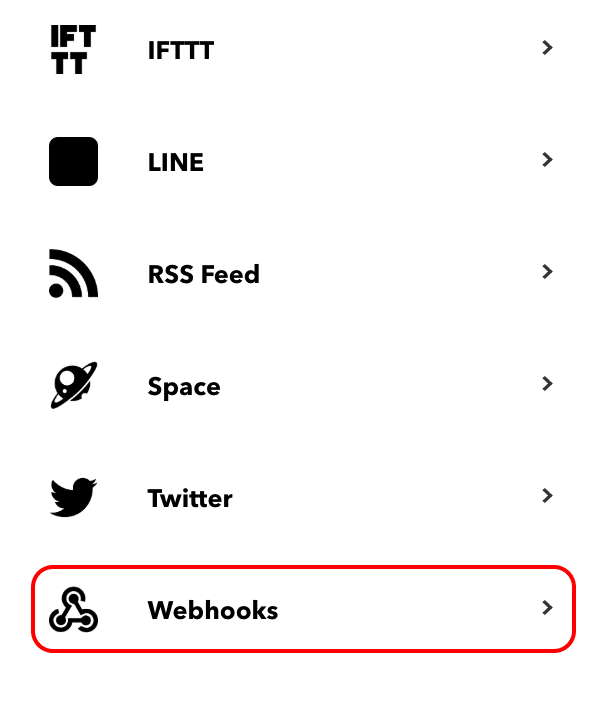
⭐️下の方にあるWebhooksをクリック

⭐️右上にあるDocumentationをクリック

⭐️赤丸部分内の{event}をクリックし、先ほど任意で入力したEvent Name(今回の場合は「tradingview_bot」)を入力
⭐️URLをコピーします

TradingViewの準備
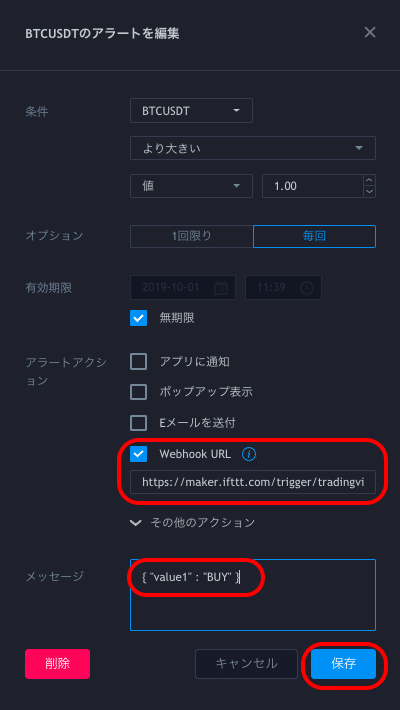
・買いアラートを追加 (アラートは各自で準備してください)
⭐️Webhook URLのチェックボックスにチェックを入れ、先ほどコピーしたURLをペースト
⭐️メッセージに「{ "value1" : "BUY" }」と入力
⭐️保存をクリック

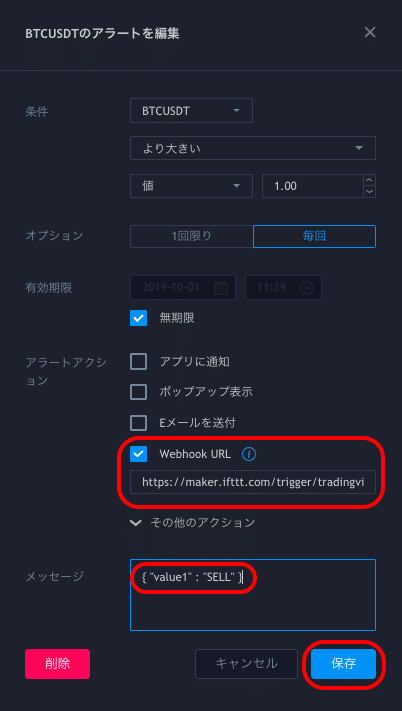
・売りアラートを追加 (アラートは各自で準備してください)
⭐️Webhook URLのチェックボックスにチェックを入れ、先ほどコピーしたURLをペースト
⭐️メッセージに「{ "value1" : "SELL" }」と入力
⭐️保存をクリック

Google Driveの設定
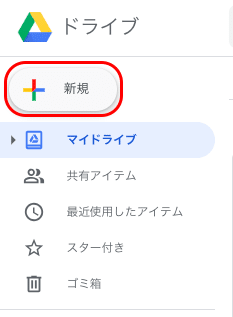
⭐️Google Driveにアクセス
⭐️左上の+新規をクリック

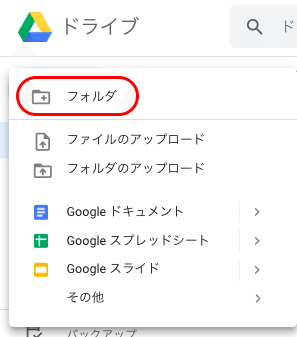
⭐️フォルダをクリック

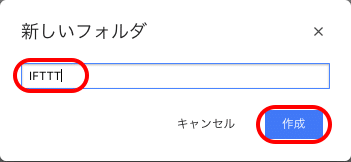
⭐️①で入力した任意の名前(ここでは「IFTTT」)を入力

⭐️作成したフォルダ(IFTTT)を開き
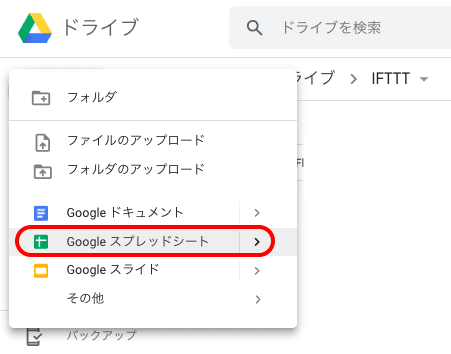
⭐️+新規をクリック
⭐️Google スプレッドシートをクリック

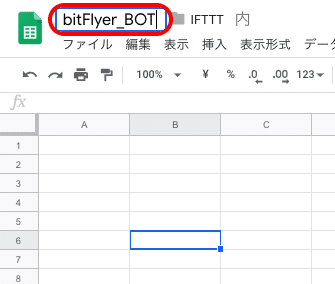
⭐️シート名に②で入力した任意の名前(ここでは「bitFlyer_BOT」)を入力

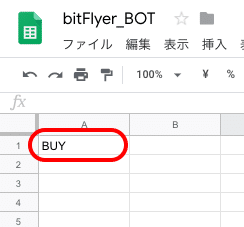
⭐️ここで一度TradingViewからテストアラートを送り、A1マスにTradingViewからのメッセージが入力されているか確認
(確認後、A1マスは空欄に戻しておいてください)

⭐️ツールのスクリプトエディタをクリック

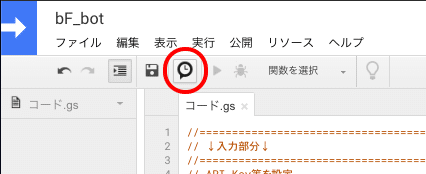
GAS(Google Apps Script)の設定
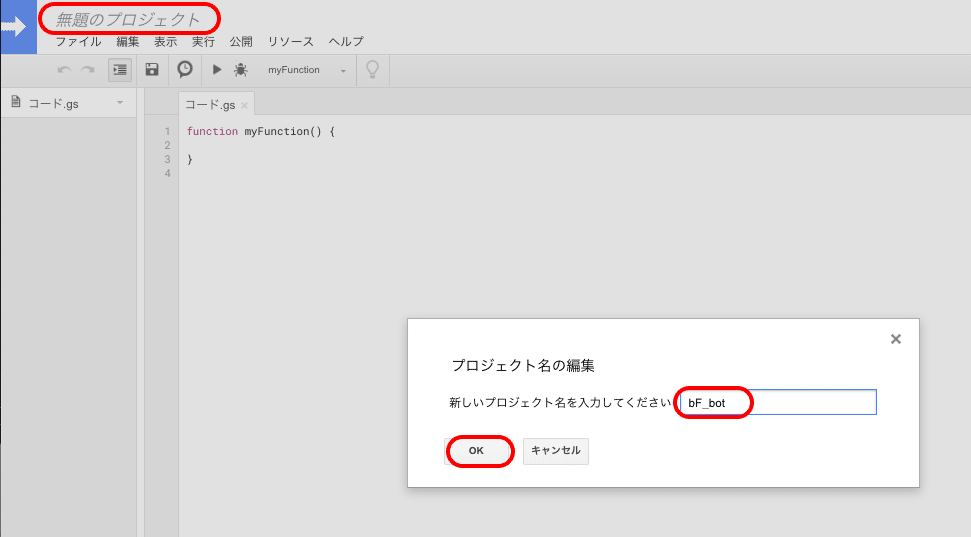
⭐️無題のプロジェクトをクリックし任意のプロジェクト名(ここでは「bF_bot」)を入力しOKをクリック

⭐️以下のコードを貼り付け(9/3更新)
//=========================================================
// TradingViewのアラートに入力するメッセージ
// 買い... { "value1" : "BUY" }
// 売り... { "value1" : "SELL" }
//=========================================================
//=========================================================
// ↓入力部分↓
//=========================================================
// API Key等を設定
var key = 'bitFlyerのAPI Key';
var secret = 'bitFlyerのAPI Secret';
// 注文量(BTC)
ORDER_SIZE = 0.01;
// Discord Webhook URL
DISCORD_WEBHOOK_URL = "DiscordWebhook URL";
//=========================================================
// ↓コード本体↓
//=========================================================
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getActiveSheet();
// メイン部分
function main() {
var s = getSide();
var ucs = s.toUpperCase();
try {
sendOrder(ucs);
discord("@here "+ucs+" FXBTCJPY");
setColumn();
}
catch(e){
setColumn();
discord("@here 注文エラーが発生しました");
Logger.log(e);
}
}
// TradingViewからの入力をスプレッドシートA1に記入
function getSide() {
var range = sheet.getRange("A1").getValue();
return range;
}
// スプレッドシートA1を空欄に戻す
function setColumn() {
var range = sheet.getRange("A1").setValue("");
}
// bitFlyerへの注文部分
function sendOrder(order_side){
var timestamp = Date.now().toString();
var method = 'POST';
var path = '/v1/me/sendchildorder';
var body = JSON.stringify({
product_code: "FX_BTC_JPY",
child_order_type: "MARKET",
side: order_side,
size: ORDER_SIZE
});
var text = timestamp + method + path + body;
var signature = Utilities.computeHmacSha256Signature(text, secret);
var sign = signature.reduce(function(str,chr){
chr = (chr < 0 ? chr + 256 : chr).toString(16);
return str + (chr.length==1?'0':'') + chr;
},'');
var url = 'https://api.bitflyer.jp' + path;
var options = {
method: method,
payload: body,
headers: {
'ACCESS-KEY': key,
'ACCESS-TIMESTAMP': timestamp,
'ACCESS-SIGN': sign,
'Content-Type': 'application/json'
}
};
var response = UrlFetchApp.fetch(url, options);
if( response != null ){
var obj = JSON.parse(response.getContentText());
Logger.log("child_order_acceptance_id(APIの受付ID): "+ obj.child_order_acceptance_id);
}
}
//Discordの処理
function discord(message) {
var discordUrl = DISCORD_WEBHOOK_URL;
var payload = JSON.stringify({content: message});
var params = {
headers: {
'Content-Type': 'application/json'
},
method: "POST",
payload: payload,
muteHttpExceptions: true
};
try {
var response = UrlFetchApp.fetch(discordUrl, params);
Logger.log(response.getContentText());
}
catch(e){
Logger.log(e);
}
}⭐️以下の部分に関しては各自で編集してください
//=========================================================
// ↓入力部分↓
//=========================================================
// API Key等を設定
var key = 'bitFlyerのAPI Key';
var secret = 'bitFlyerのAPI Secret';
// 注文量(BTC)
ORDER_SIZE = 0.01;
// Discord Webhook URL
DISCORD_WEBHOOK_URL = "DiscordWebhook URL";↓ こんな感じ。「'」と「;」は消さないように注意。
(「;」は消しても問題はないですが念の為)
//=========================================================
// ↓入力部分↓
//=========================================================
// API Key等を設定
var key = 'aaaabbbbccccdddd';
var secret = 'eeeeffffgggghhhh';
// 注文量(BTC)
ORDER_SIZE = 0.01;
// Discord Webhook URL
DISCORD_WEBHOOK_URL = "https://discordapp.com/api/webhooks/iiiiijjjjjjkkkkk";※ 注文量は必ず最小である0.01から試してください!!
⭐️9/3追記
Discord Webhook URLに対応しました。
注文時および注文失敗時にDiscordに以下のようにメッセージを投げます。


Discord Webhook URLの取得方法は、以下の記事の「DiscordのWebhook URLを取得」を参考にしてください。
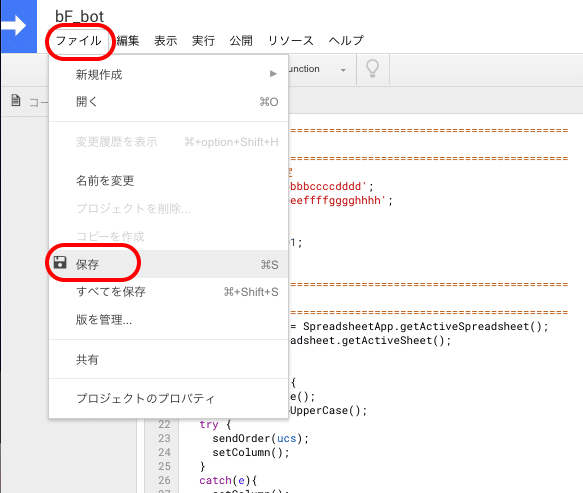
⭐️ファイル、保存をクリック

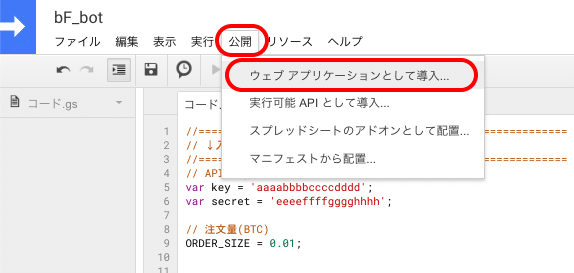
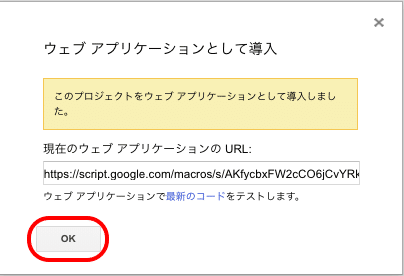
⭐️公開、ウェブアプリケーションとして導入をクリック

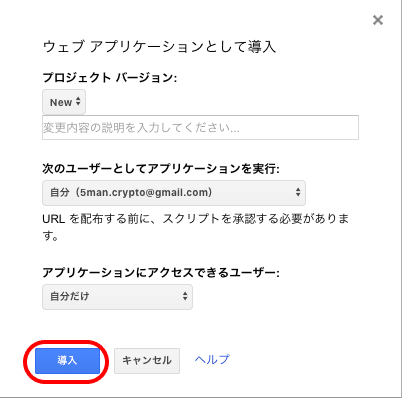
・プロジェクト バージョン:New
・次のユーザーとしてアプリケーションを実行:自分
・アプリケーションにアクセスできるユーザー:自分だけ
⭐️以上になっていることを確認し導入をクリック

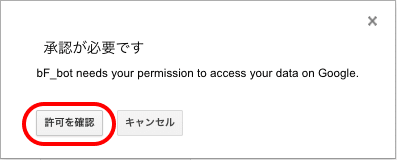
⭐️許可を確認をクリック

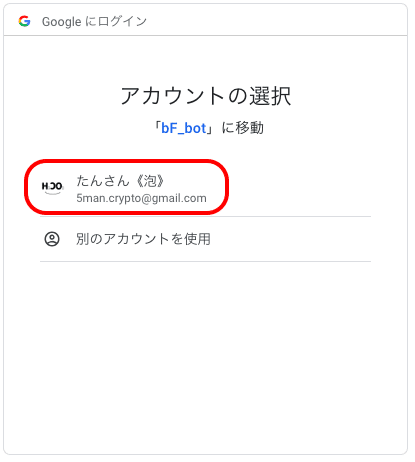
⭐️自分のGoogleアカウントをクリック
(もちろんIFTTTと連携しているGoogleアカウントです)

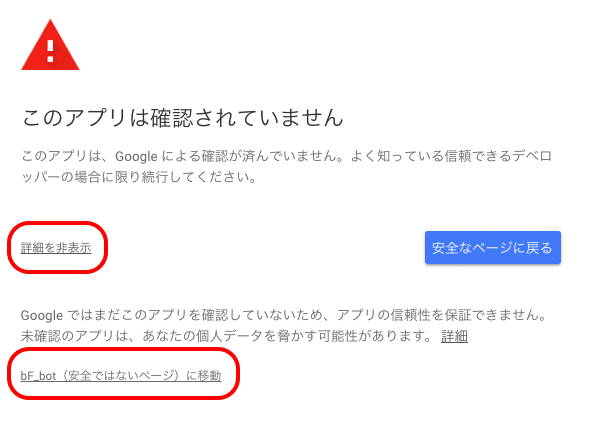
⭐️詳細を表示をクリック
⭐️bF_bot(安全ではないページ)に移動をクリック

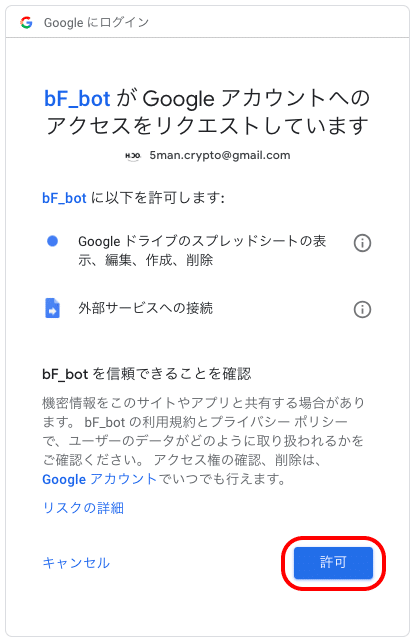
⭐️許可をクリック

⭐️OKをクリック

※今後、スクリプトを編集し更新する際は[ファイル]>[保存]で保存した後、[公開]>[ウェブアプリケーションとして導入]でアップデートする必要があります。
⭐️🕒をクリック

⭐️+トリガーを追加をクリック

・実行する関数を選択:main
・実行するデプロイを選択:バージョン1
・イベントのソースを選択:スプレッドシートから
・イベントの種類を選択:変更時
⭐️以上に変更し、保存をクリック

以上で設定は終わりです。
試しにTradingViewからテストアラートを送り、bitFlyerに注文が送られるか確認してみてください。
終わりに
いかがでしたでしょうか?
まだ、ドテン設定や注文履歴の保存、約定履歴の取得から損益グラフの管理、Discordへの通知など追加できる要素はたくさんありますし、他の取引所verなども制作できそうな気はします。
が、本記事は無料の簡易版ということで、そこら辺に関しては他の方が出すであろう有料noteに譲ろうと思っています。
(もしかしたらシリーズ化するかも)
個人的に、今まで似たような有料noteとしてGmailとGASを使用する物を購入、使用したことがあるのですが、そのシステムだと最短で1分間隔の動作となるため最大で1分弱の遅延が発生し短時間足での運用に問題が出てしまい、すぐに使用するのをやめてしまいました。
今回はWebhookアラートの登場で遅延を2〜6秒ほどに減らせたため、有効利用してくれる方もいるだろうと思い、無料noteとして公開したという感じです。
以上です。お付き合いいただきありがとうございました。
有用でしたら是非投げ銭として、記事の購入をよろしくお願いします!!
(有料部分は投げ銭用なので何もありません。)
ここから先は
¥ 2,000
サポートしていただいたお金は全てがん闘病生活の資金に充てさせて頂きます。 BTC: 3679CqD4SnZtTgeMTVPjCefCMkrHu3nmjb
