
【Tableau奮闘記】#1 積み上げ棒グラフの作成
TableauでVizを作成する際に覚えたTipsを備忘録として残しておくことにします。
やりたいこと:積上げ棒グラフ(カテゴリごとに色を分けた棒グラフを作成したい)
難易度 :★☆☆☆☆
1.棒グラフの作成
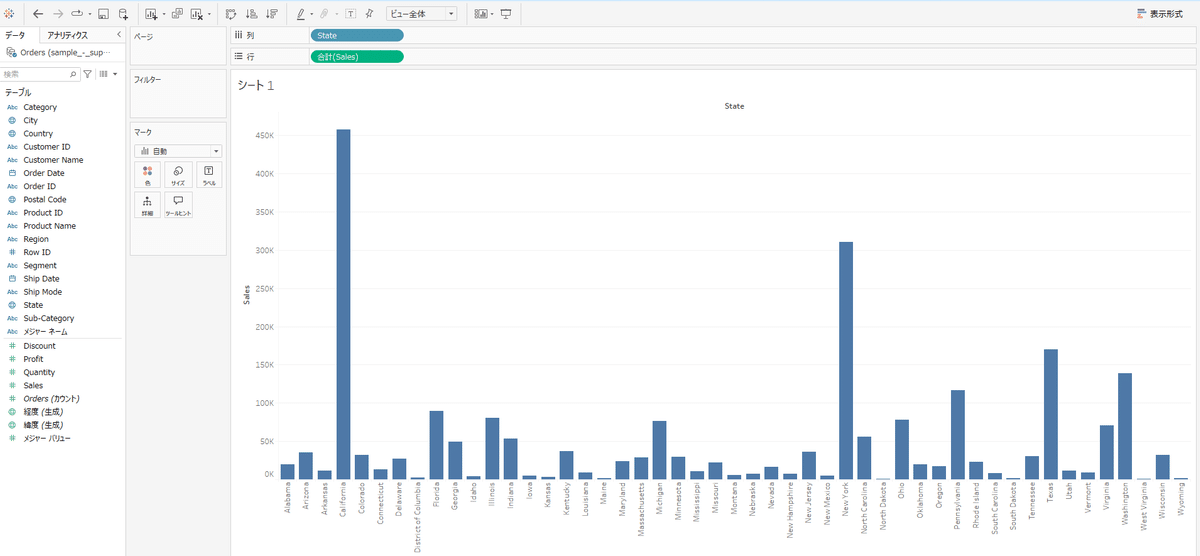
ディメンションとメジャーをそれぞれ1つずつ列と行に入れ、通常の棒グラフを作成します。
下の例ではディメンションのStateを列に、メジャーの合計(Sales)を行に入れます。

これで「州ごとの売り上げ」という棒グラフができました。
2.色分けしたいディメンションを「色」に入れる
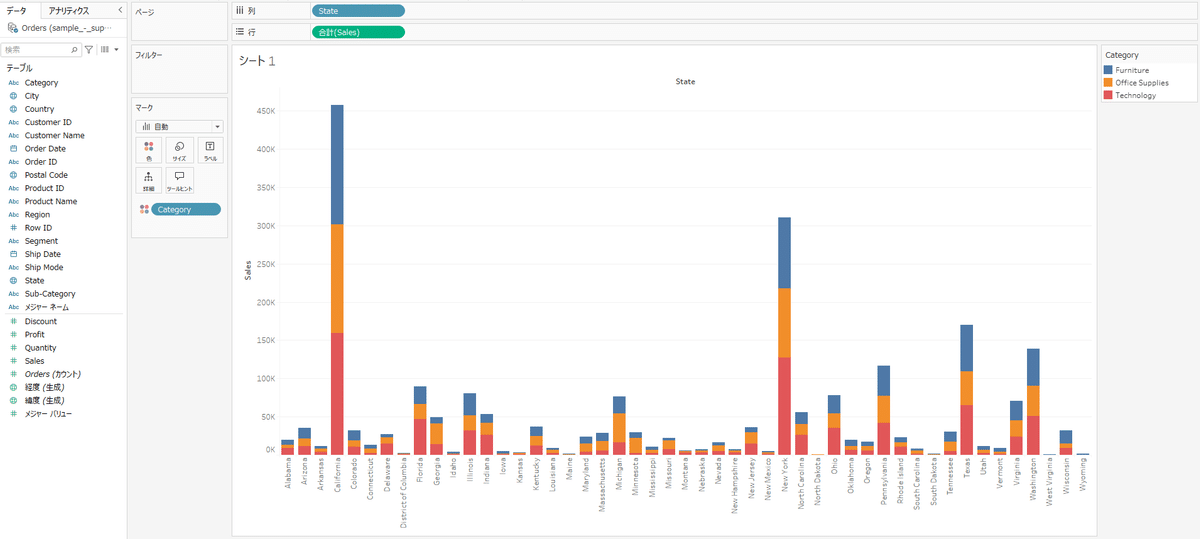
作成した棒グラフをあるディメンションによって色分けします。
下の例では「Category」というディメンションをマークカードの「色」に入れます。

マークカードとはこれのことです。

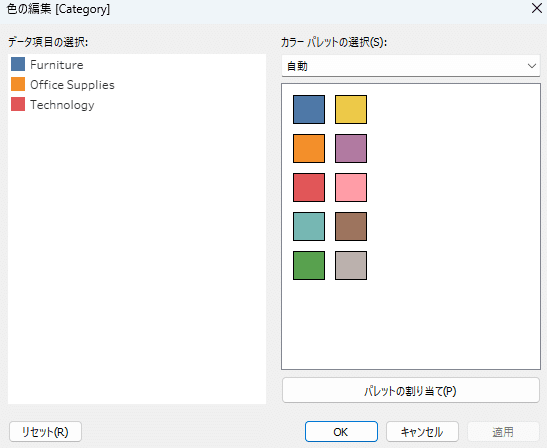
何かしら入った状態で「色」のマークカードをクリックすると、どの項目を何色にするか決めることができます。

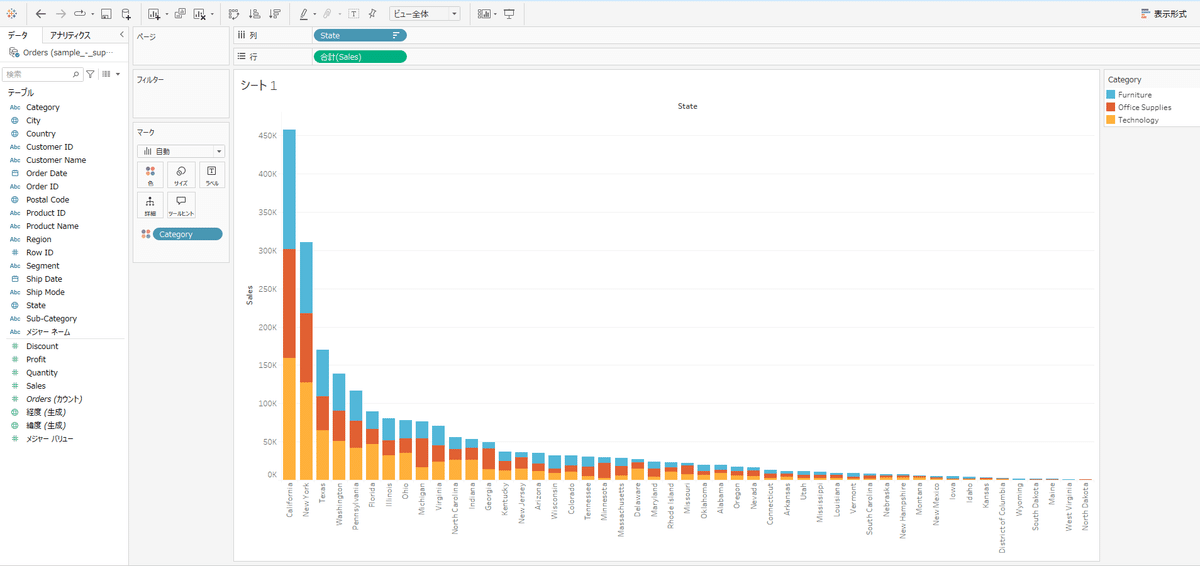
3.完成
好みの色を設定出来たら、積み上げ棒グラフは完成しているはずです。

これは「LightningDefault」というカラーパットを割り当ててみました。
売り上げの多い順に並べ替えています。
読んでくださってありがとうございました。
以上です。
