
UI観察:管理画面のステータスの色使い
UI観察の第16弾は「管理画面のステータスの色使い」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
管理画面におけるステータスとは
管理画面におけるステータスとは、顧客やタスク、案件などのデータが今どんな状態にあるかを示すものです。
ステータスにより、業務の進捗や対応状況を一目で確認でき、次に何をすべきか判断しやすくなります。例えば、顧客管理では「新規」「フォロー中」「契約済み」などのステータスがあり、対応の進行に応じてステータスが変化していきます。
ステータスは、業務の効率化や管理のしやすさをサポートする、非常に便利なデータ項目です。
ステータスの区分けとして色が使われる
ステータスの違いを視覚的に認識しやすくするために「色」がよく使用されます。しかし、適切な色分けは難易度が高く、慎重な設計が必要です。
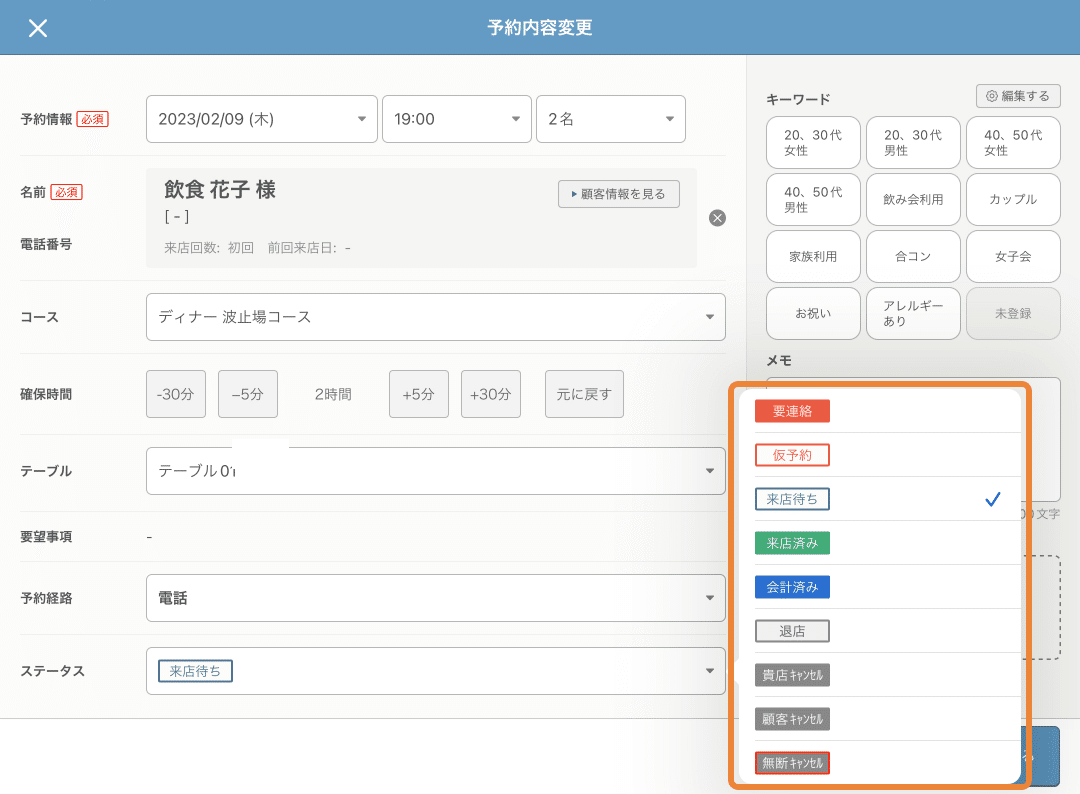
例えば、リクルートのサービス「Airレジ」では以下のように色が使用されています。

オレンジ色:要連絡、仮予約
青色:会計済み、来店待ち
緑色:来店済み
灰色:退店、貴店キャンセル、無断キャンセル、顧客キャンセル
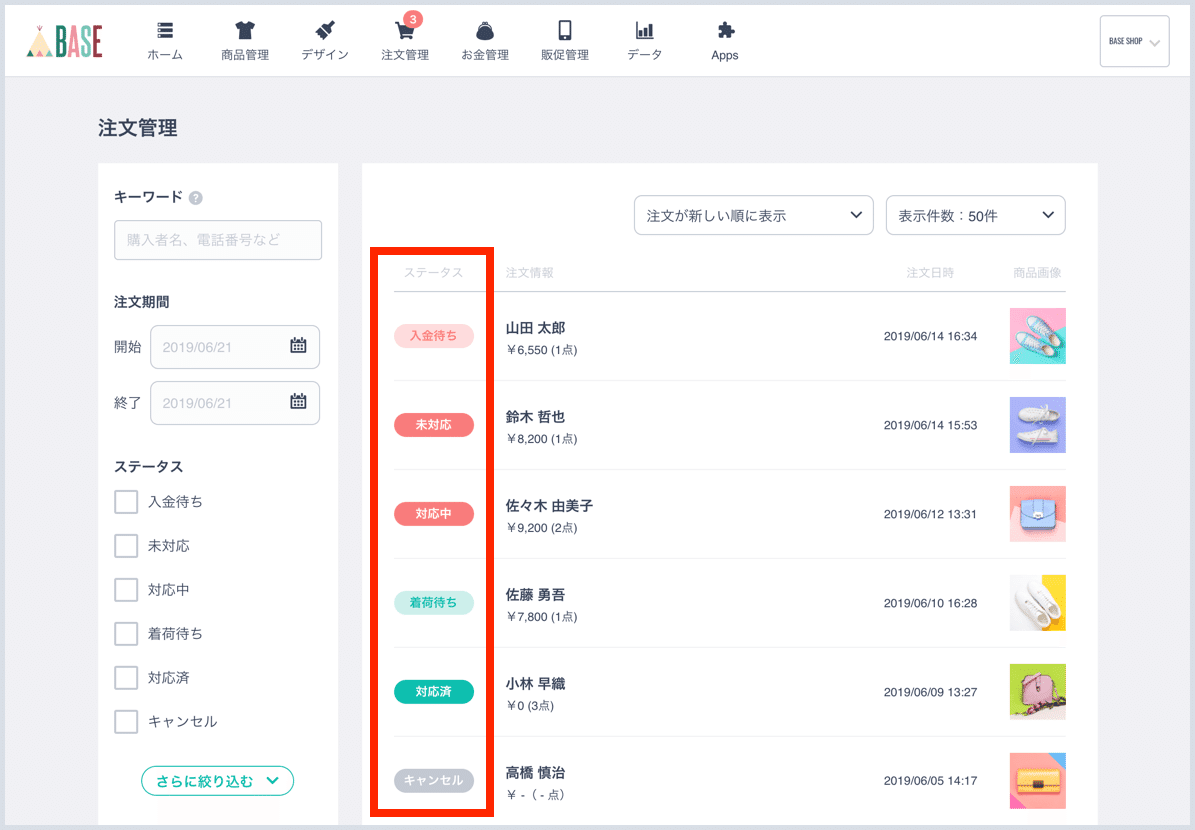
同様に、BASEの管理画面では以下のように色分けされています。

赤色:未対応、対応中、入金待ち
緑色:着荷待ち、対応済
灰色:キャンセル
多くのサービスで、ステータスは3~4種類の色を使って表現されることが一般的です。
信号機の考え方を参考に?

日常生活で色による判断基準として最も身近なのは信号機でしょう。「青」は進行可能、「赤」は停止、「黄」は注意というルールは、子供の頃から教わるため、誰もが理解できる標準的な色の使い方です。このような信号機の考え方をステータス色分けに応用するのは理にかなっているでしょう。

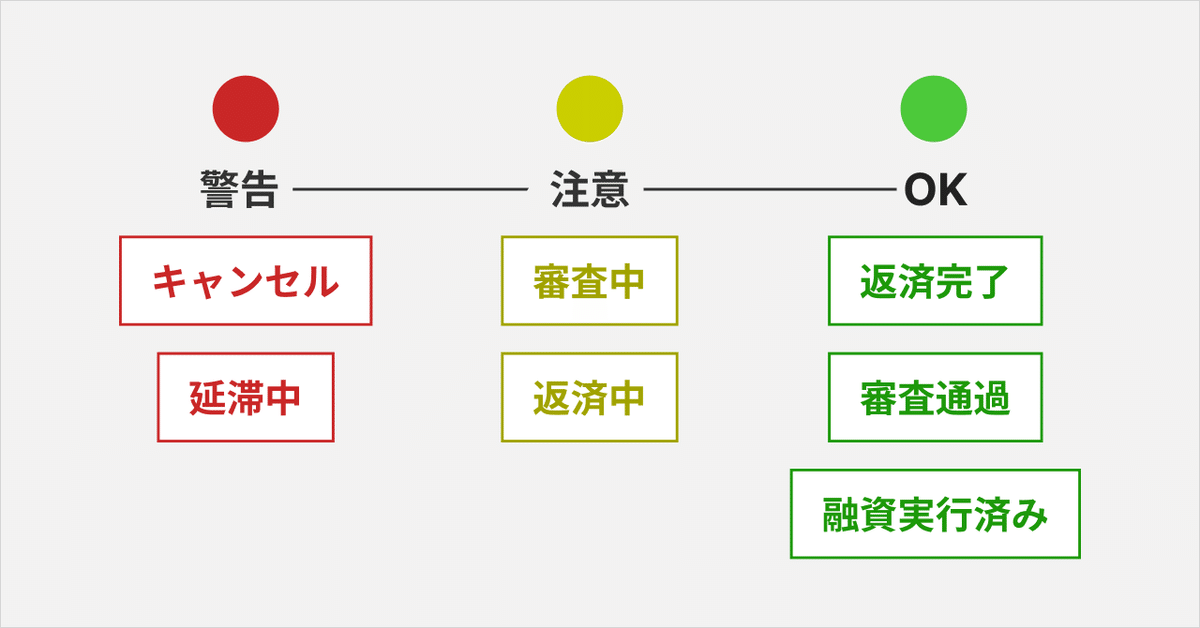
例えば、顧客にお金を貸すサービスにおいて、以下のステータスを設定したとします。
ステータスの種類:審査中、審査通過、融資実行済み、返済中、延滞中、返済完了、キャンセル
このステータスに信号機の色をあてはめると、以下のようなアイコンの色合いができると想定されます。

信号機カラーの「赤黄青」をそのまま元にした場合の問題点
信号機の色は一見するとわかりやすいですが、直接的に使うことには問題があります。
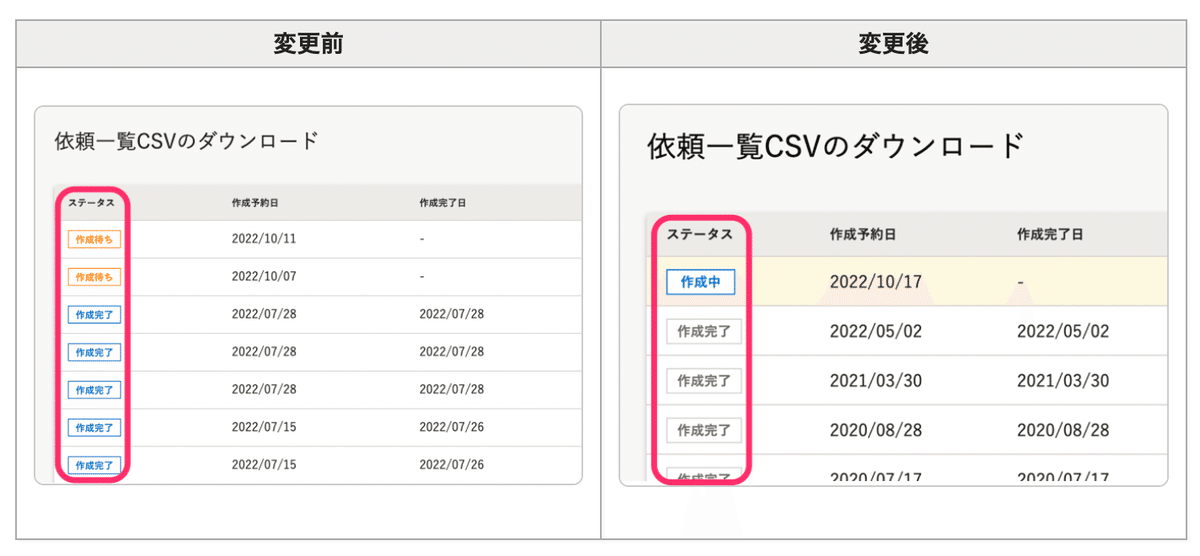
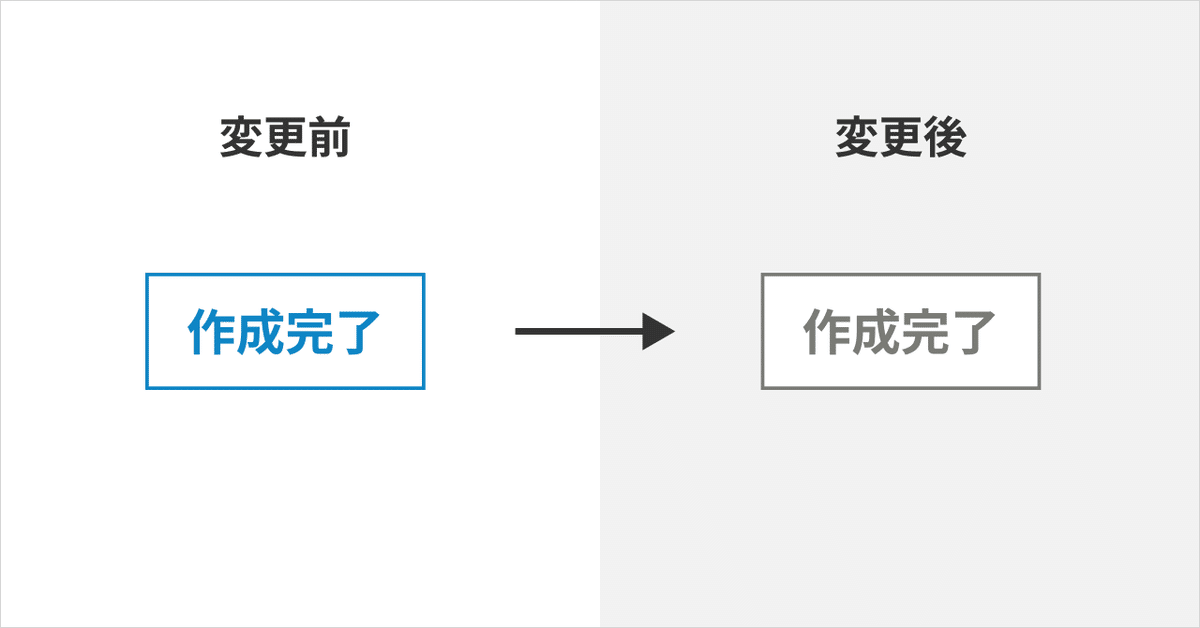
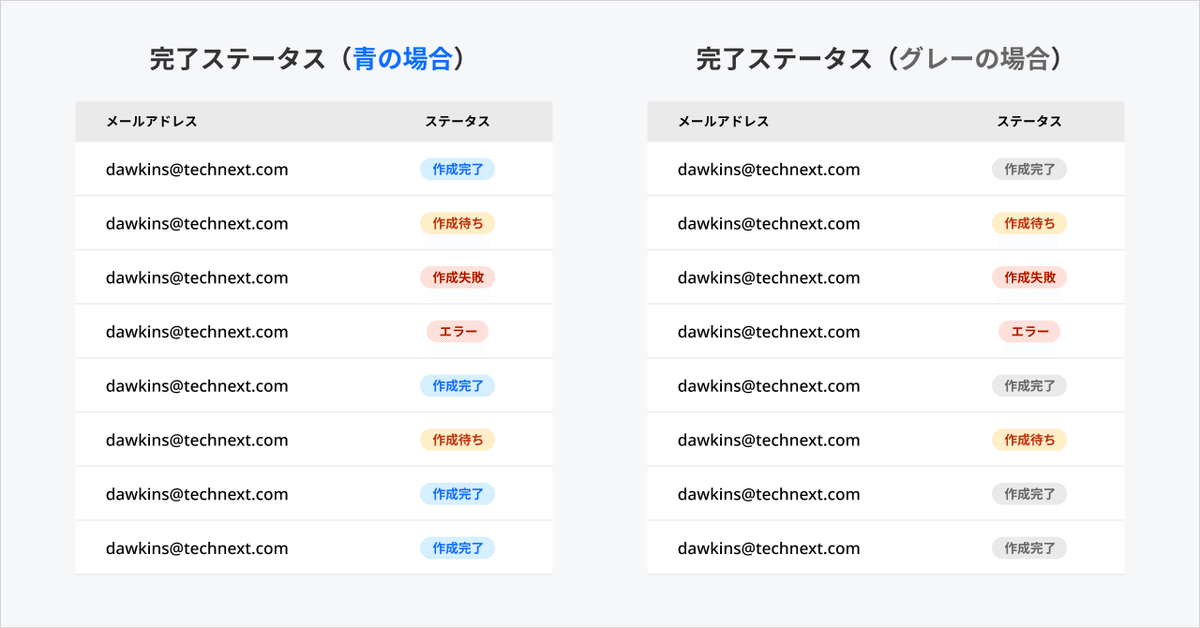
例えば、SmartHRが2022年10月にステータスデザインを変更した際、完了したタスクの色を「青」から「グレー」に変更しました。


この変更の背景には、完了したタスクをあまり目立たせる必要がないという意図が考えられます。むしろ、青色で強調してしまうと、完了したタスクに不必要に注意が向いてしまい、管理上のノイズとなる可能性がありました。
青色のステータスが並んでしまうと、
本来注意しなければタスクを見逃してしまう
もしくは毎日管理画面を操作する方にとってノイズになる色合いになる
という懸念が考えられます。

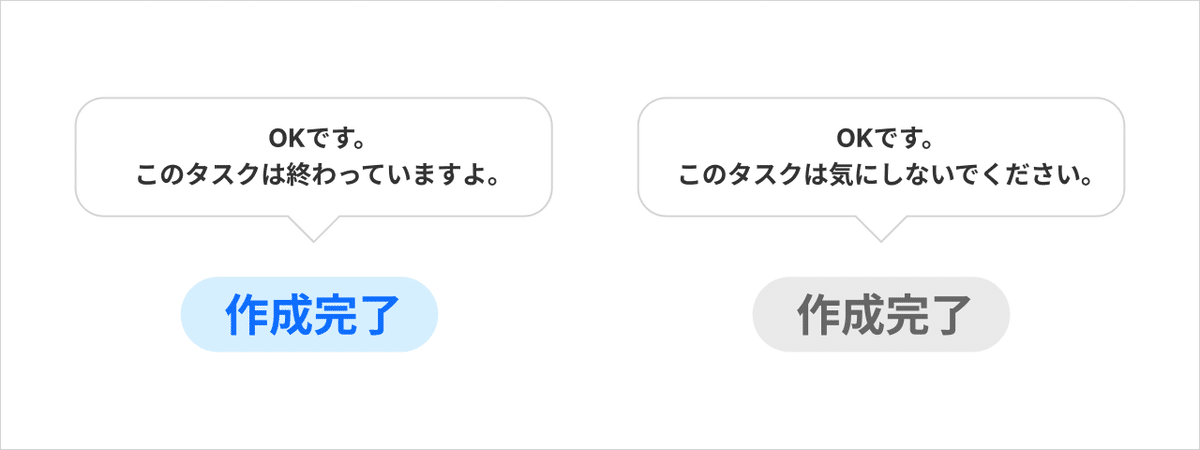
であるならば、作業完了のステータスのカラー意味合いは、「OKです。このタスクは終わっていますよ。」という主張ではなく、「OKです。このタスクは気にしないでください。」という主張の弱いニュアンスを持たせるため、SmartHRさんは青色からグレーへ変更したと思われます。

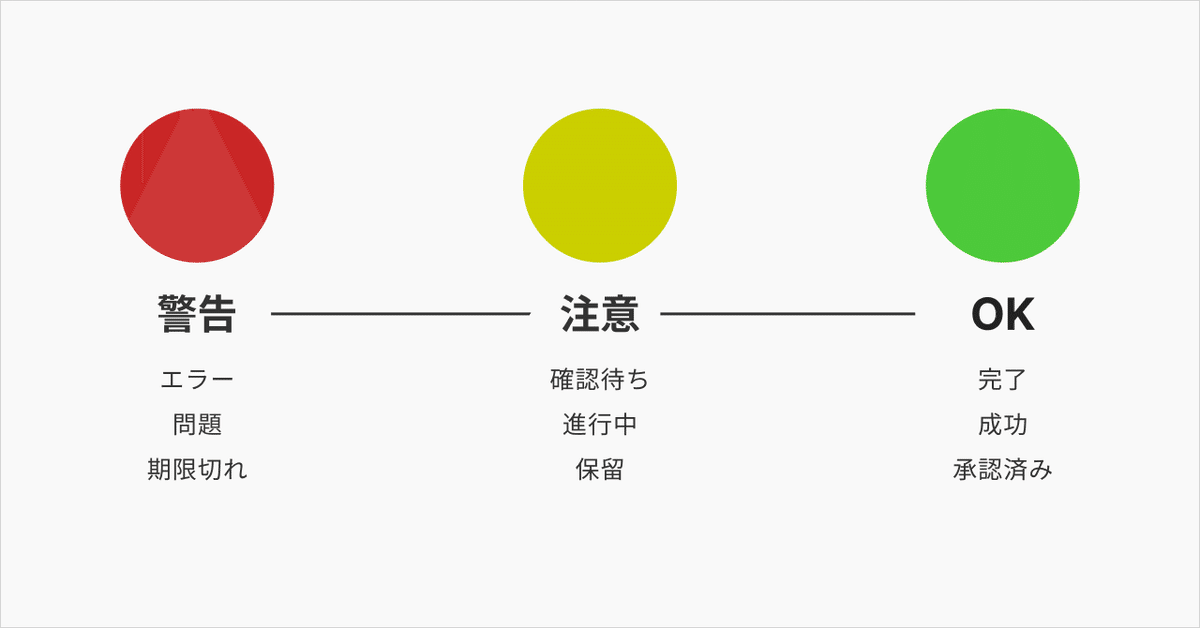
スタータスの印象値をコントロールする
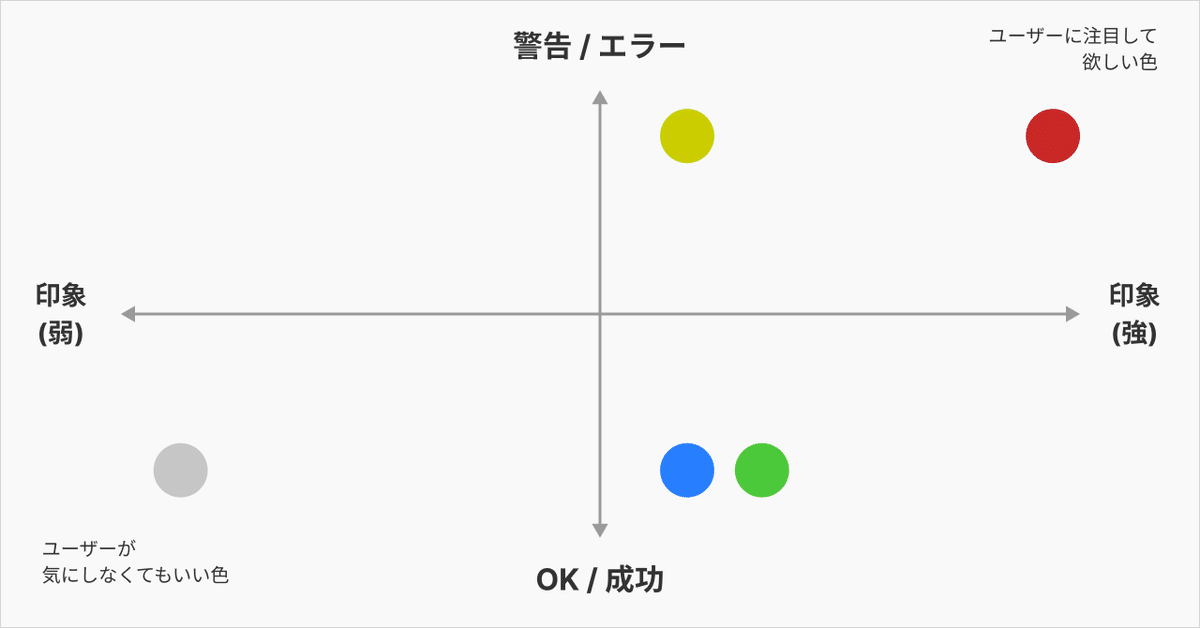
ステータス色分けの優先順位を考える際には、信号機の原則にこだわらず、以下のようなマトリクスを参考にすることが有効です。
スタータスの色の使い方

このような基準に基づいて色を選定することで、重要度に応じたステータスの視覚的整理が可能となります。
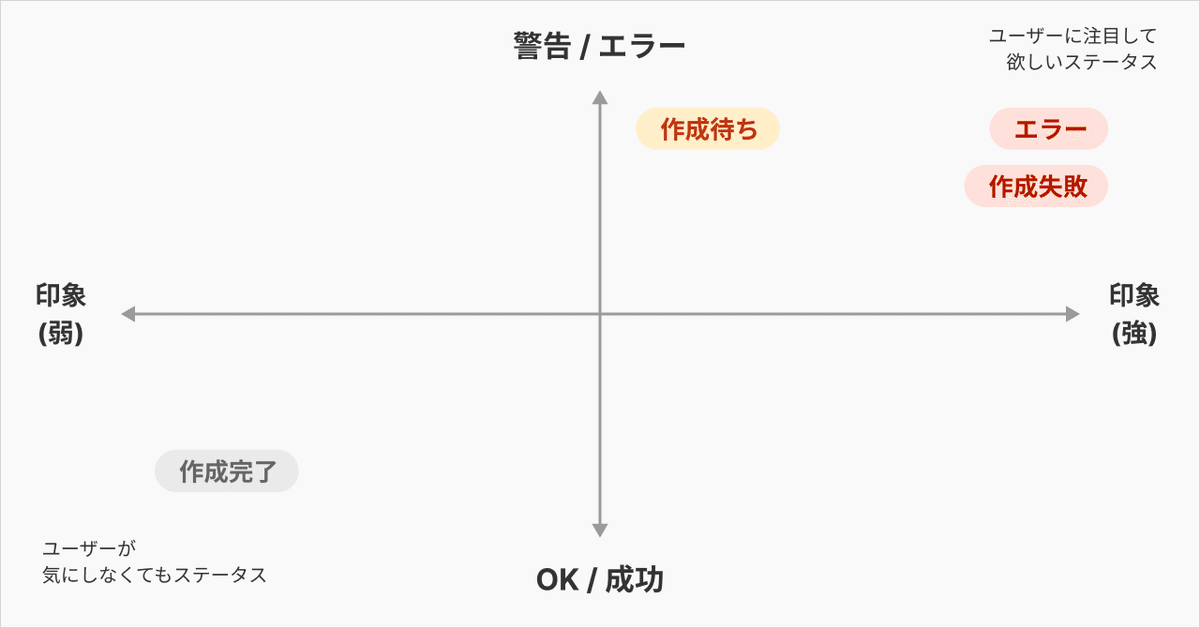
マトリクスを元にしたステータスのイメージ
このマトリクスを元にすることで、色合いを付けるイメージが湧きやすくなると思います。

もしステータスの色合いに迷った際は参考にしてみてください。
無理して色を使わないアプローチも
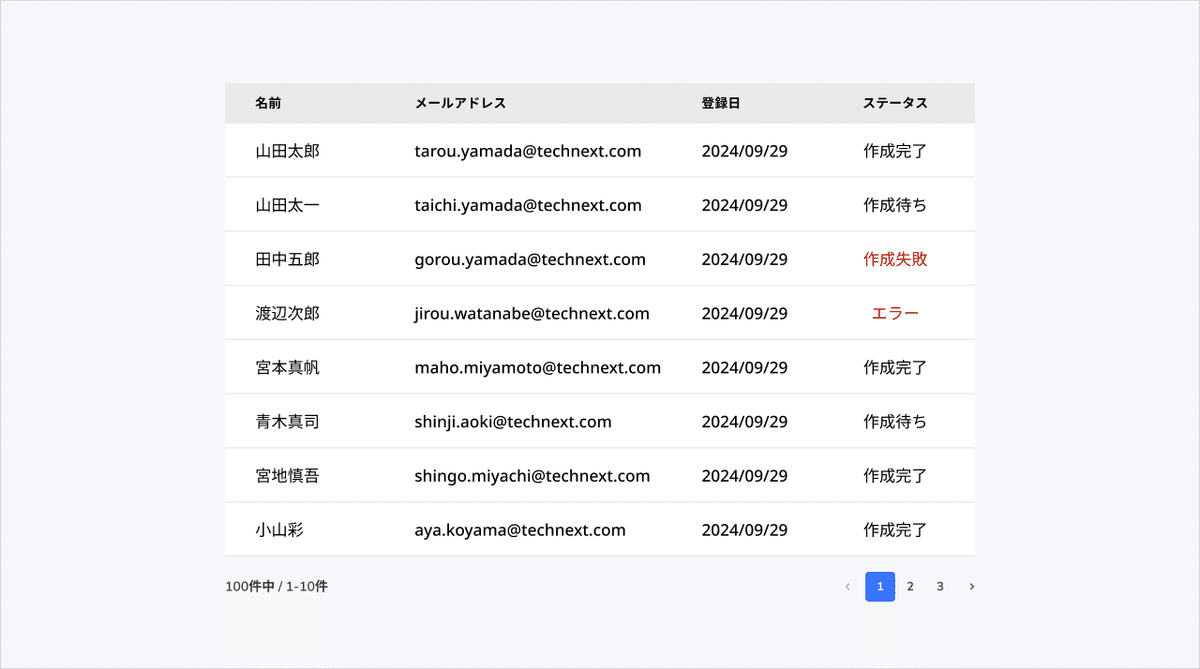
ただし、必ずしも色を多用する必要はありません。場合によっては、ステータスを色で分けず、黒文字や赤文字などの少数色で表現するのも有効です。ステータスが増える可能性がある場合、初期段階では色をつけず、後で調整しても遅くはありません。
例えば、管理画面のデザインを提供するクエリアさんのUIでは例として、ステータスを1種類の黒文字のみのイメージがあります。

ステータスは重要な情報であるため、UIデザイナーとしては、ついつい色分けをしたくなりますが、黒文字だけでも問題ないでしょう。

また、サービスがアップデートする際にステータスが増える可能性があるため、初期開発ではあえて色分けをせず、ステータスの種類が固まってから色分けをしても遅くないと考えます。
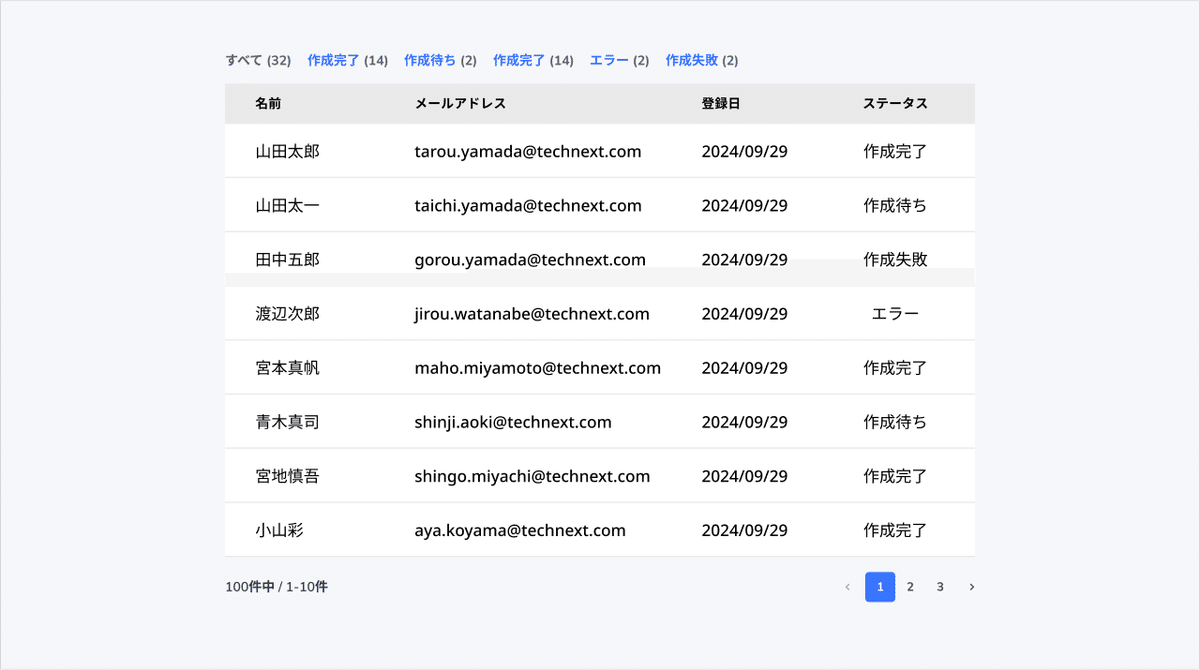
「とはいえ、ユーザーがステータスの違いを視覚的に把握したいというニーズがあるのでは?」という声もあるかもしれません。
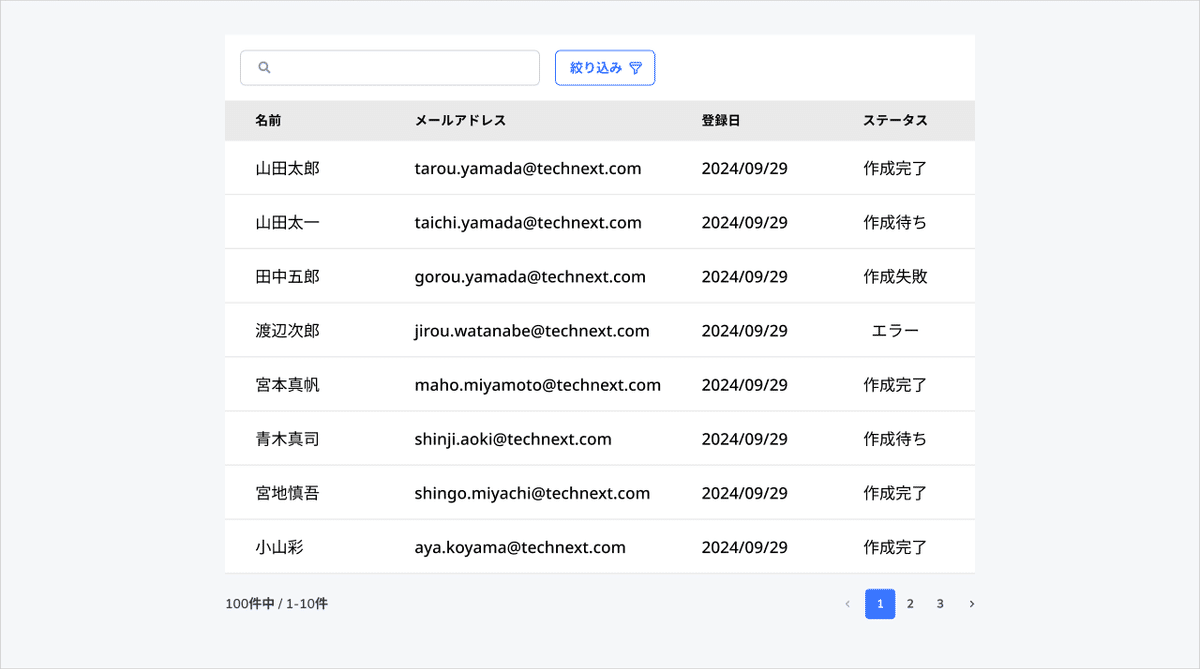
その場合は、検索機能やフィルタ機能を実装し、そこでステータスを絞り込むなど、別のアプローチで課題を解決するのも良いでしょう。


解決手法は色分けだけではありません。自分たちの置かれた状況に応じて、最適なアプローチを選びましょう。
さいごに
管理画面でのステータス色分けは、ユーザーの優先度に応じて適切にデザインする必要があります。しかし、色分けにこだわりすぎず、状況に応じた柔軟なアプローチも重要です。フィルタや検索機能など色分け以外のアプローチも意識しつつ、無理なくステータスを整理する方法も検討しましょう。
まとめ
■ 管理画面においてのステータスの色分けは、ユーザーの優先度の高いタスクを目立たせ、優先度の低いタスクは印象値を下げる。
■ 難しいなら、無理してステータスの色分けをしなくてもよい。
■ ステータスを絞り込むフィルタ機能など多岐に渡り、アプローチ手法は色分けだけではない。
■ 初期の実装はステータスに色を付けなくてもいい。
■ ステータスの種類はサービスローンチして増える可能性がある
■ ある程度ステータスの種類が固まってから、色分けをしてもよい。
