
「ユーザー一覧」の"ーー”の読みづらさ。可読性向上へのアプローチ。
私は長らく「ユーザー一覧」という表現に違和感を抱いていました。
音読すると「ゆーざーいちらん」となり、問題なく伝わります。しかし、文字で表現すると「ユーザー一覧」というフレーズが生まれ、ユーザ(ー)(一)覧と伸ばし棒が2連続で続いているように見えます。
この微妙な読みづらさは、地味に気になる点であり、「ユーザー一覧」を音読する際には、注意を払わないと自然に読むのが難しいと感じます。
それにもかかわらず、この不自然な表現である「ユーザー一覧」を使用しているサービスは数多く見受けられます。これはもちろん些細なことであり、大きな問題とは言えませんが、このフレーズはわずかながらもユーザビリティに影響を及ぼす可能性があり、改善の余地があると考えています。
各サービスの対応例
この「ユーザー一覧」という文言を避ける為かは不明ですが、「ユーザー一覧」という言葉使っていない例を紹介します。
■ 文字を言い換える
「ユーザー一覧」と呼ばずに別の言葉に言い換えてしまう手法もあります。
例えばKARTEは「ユーザーリスト」と呼んでいます。これなら伸ばし棒が2つ続く問題が解消されます。

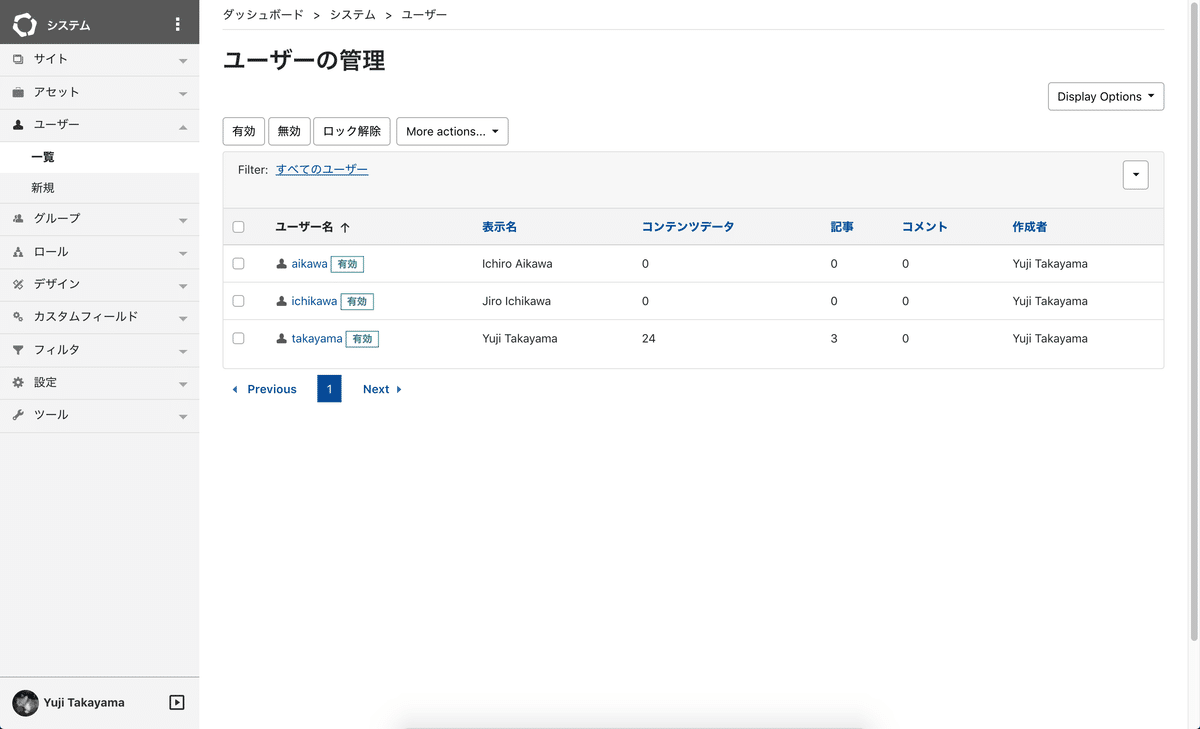
他には、auでは「ユーザー管理」と呼んでいます。

他にも、「ユーザ一覧」と伸ばし棒を1つだけにする手法がありますが、これは推奨できません。なぜなら、本来「ユーザー」の伸ばし棒(ー)を省いて「ユーザ」と読ませたいのに対して、一見すると「ユーザー」「覧」と分かれるように見えてしまい、「ゆーざーらん」と誤読される可能性があります。これは、「一覧」の「一」が抜けていると解釈される場合があるためです。従って「ユーザ一覧」は避けたほうが良いでしょう。
■ルビを付ける
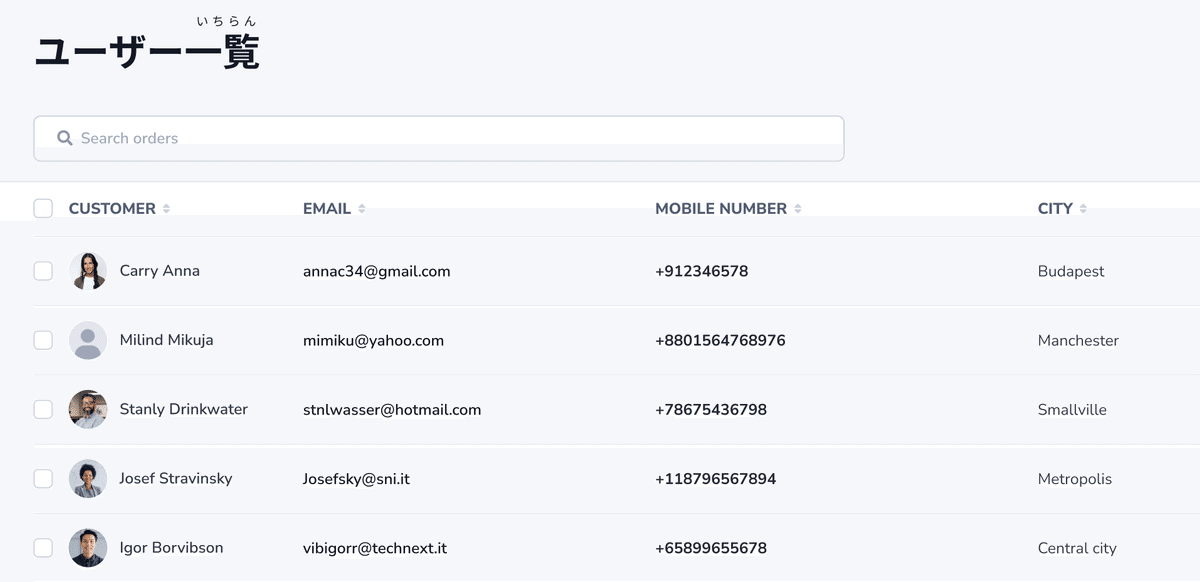
ルビを付ける方法も考えられます。漢字の上にふりがなを振ることで、誤読することは避けられます。
しかし、問題点としては、似たような画面を作成する際に全ての画面にルビを付ける必要が出てきます。明らかに読めるであろう漢字に対してもルビを付けなければならないため、他の画面が冗長になる問題が生じます。

(「ち」と「ら」の書き方が似ているため)
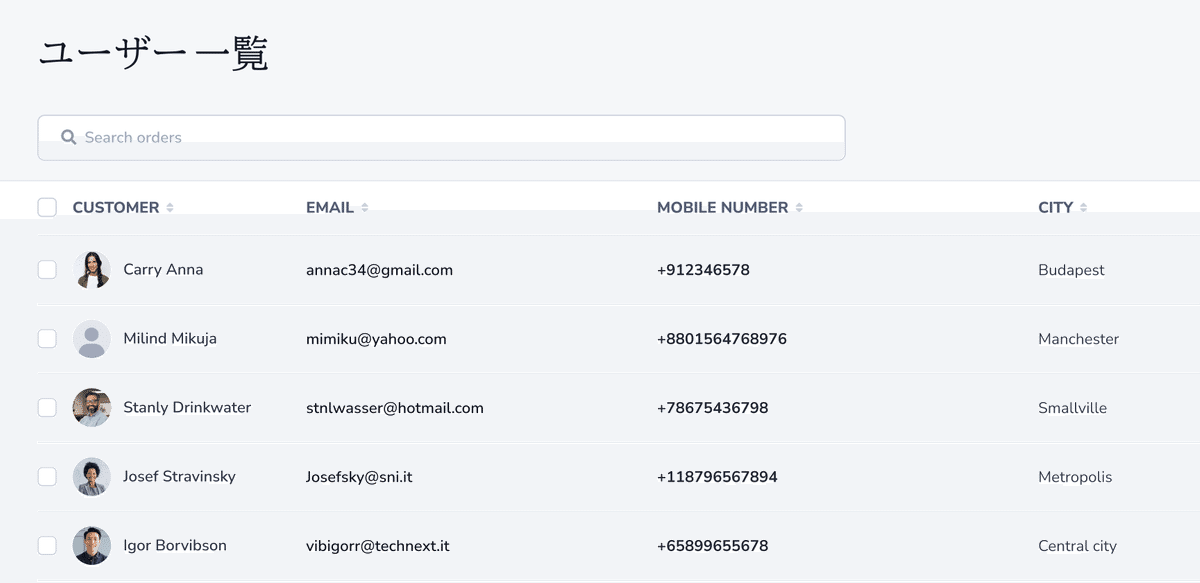
■フォントを変えてみる
フォントを変更する手法も考えれます。特に、明朝体を使用すると伸ばし棒の違いがはっきりと分かるでしょう。

伸ばし棒の区別がわかる。
しかし、サービスの管理画面でタイトルだけを明朝体で表示することはあまり見られません。そして、明朝体を使用する主な理由が「伸ばし棒が2つ続く際に読みやすくするため」だけであれば、導入する理由としては十分ではないでしょう。
この手法は悪くないですが、実際の開発では導入は難しいと考えられます。
■間に「の」を加える
これは文字の言い換えの一例でありますが、別のセクションとして紹介します。
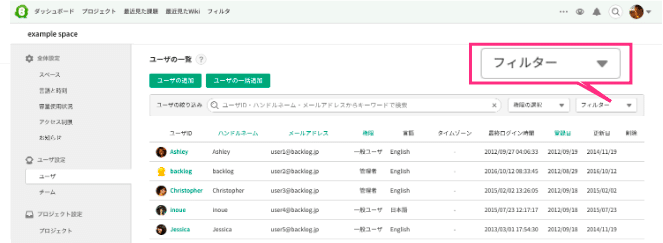
「ユーザー一覧」ではなく、「ユーザーの一覧」と表記するとどうでしょうか。接続詞を加えることで誤読する可能性が減ります。実際に「ユーザーの一覧」と表記しているサービスも存在します。
Backlogでは「ユーザの一覧」と表記されています。

CMSツールのMovableTypeでは「ユーザーの管理」と呼んでいます。

間に「の」を入れることで、伸ばし棒が2つ並ぶことはなくなり、誤読が避けられます。しかし、やや冗長と感じるため、この手法をベストプラクティスとは呼べないでしょう。ですが、実際の開発で試してみるのは悪くないと考えられます。
「一覧」について考えてみる
そもそも「ユーザー一覧」の「一覧」という表記は必要なのでしょうか?多数のユーザーを管理し、一覧で表示する画面を「ユーザー一覧」や「ユーザー管理」と呼ぶのは適切かもしれませんが、「一覧」や「管理」という表記は必ずしも必要ではないと考えます。
これはUI界隈では名著である「オブジェクト指向UIデザイン」の本にも記載されています。
ルートナビゲーション項目のラベリングルートナビゲーション項目のラベリングは、できるだけ簡潔にそのオブジェクトの種類を示すものにします。よく次のような文言を項目名の末尾に付けているのを見かけますが、冗長なので基本的に不要です。
・~システム
・~一覧
・~管理
・~確認
・~参照
・~照会
・~情報
実際に現状のサービスのインターフェースに「一覧」「管理」という文言を加えてみると、その不要さが明らかになると思います。
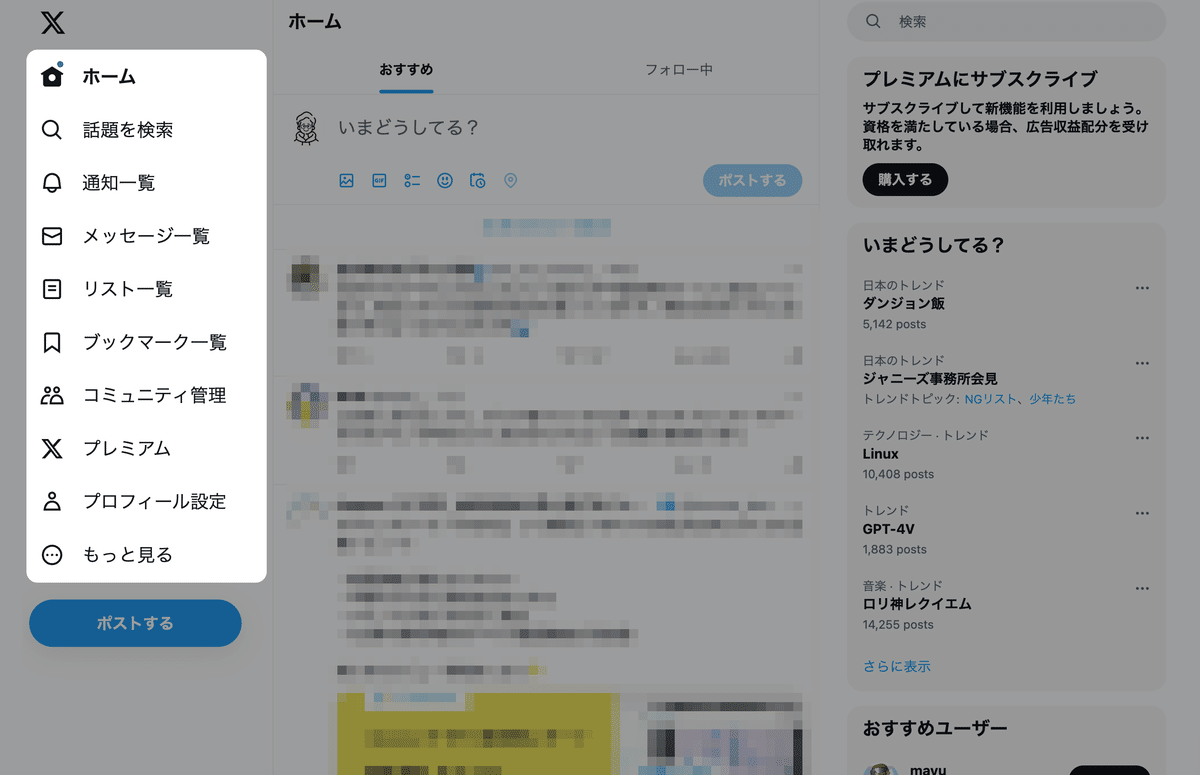
例えば、X(Twitter)のラベルに「一覧」「管理」「設定」という文言を追加したイメージを作成しましたが、文言を追加することで各ラベルが分かりやすくなるなどの効果があるでしょうか。

利用感としては、不都合を感じない利用者がほとんどであるため、「一覧」「管理」「設定」という文言は必要ないことが理解できるでしょう。
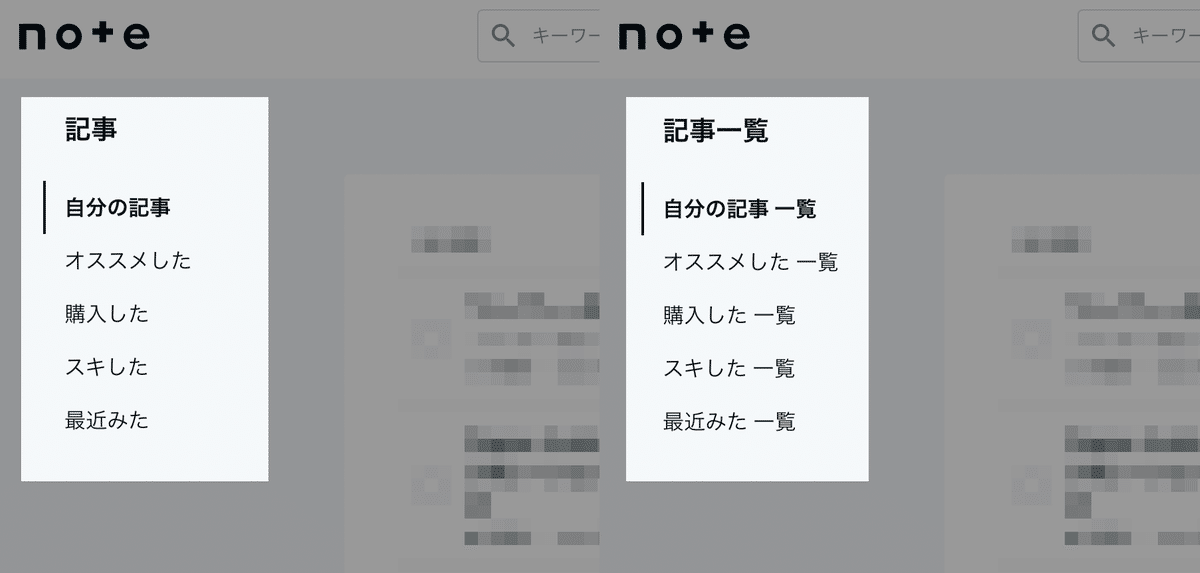
X(Twitter)以外にも、「一覧」「管理」「設定」といった文言を付けてみたイメージを下記に作成しましたので、比較してみてください。
■ note

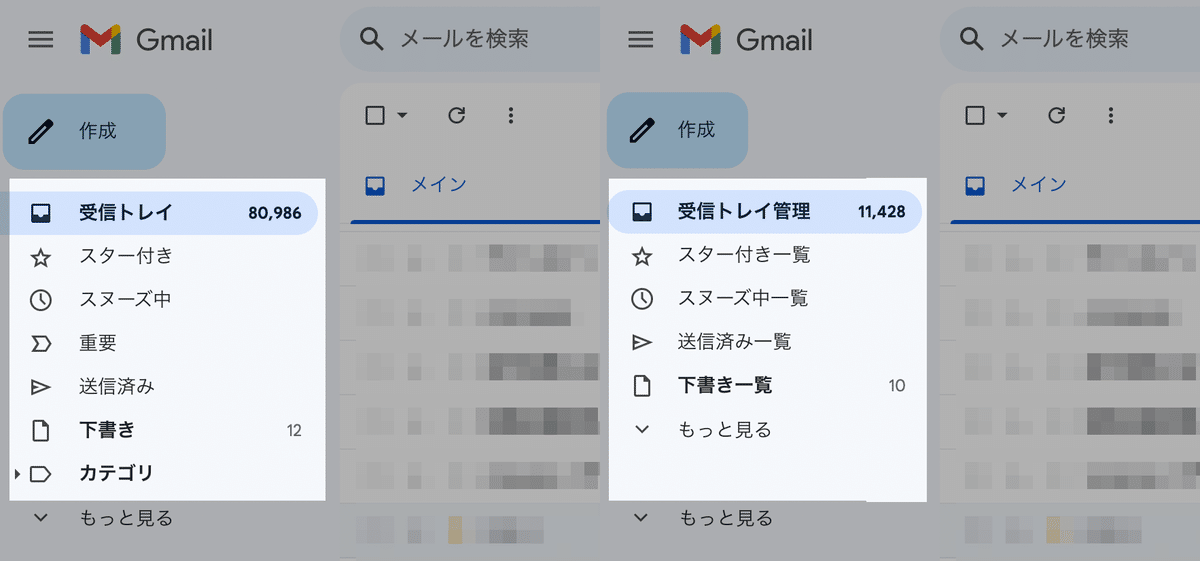
■ Gmail

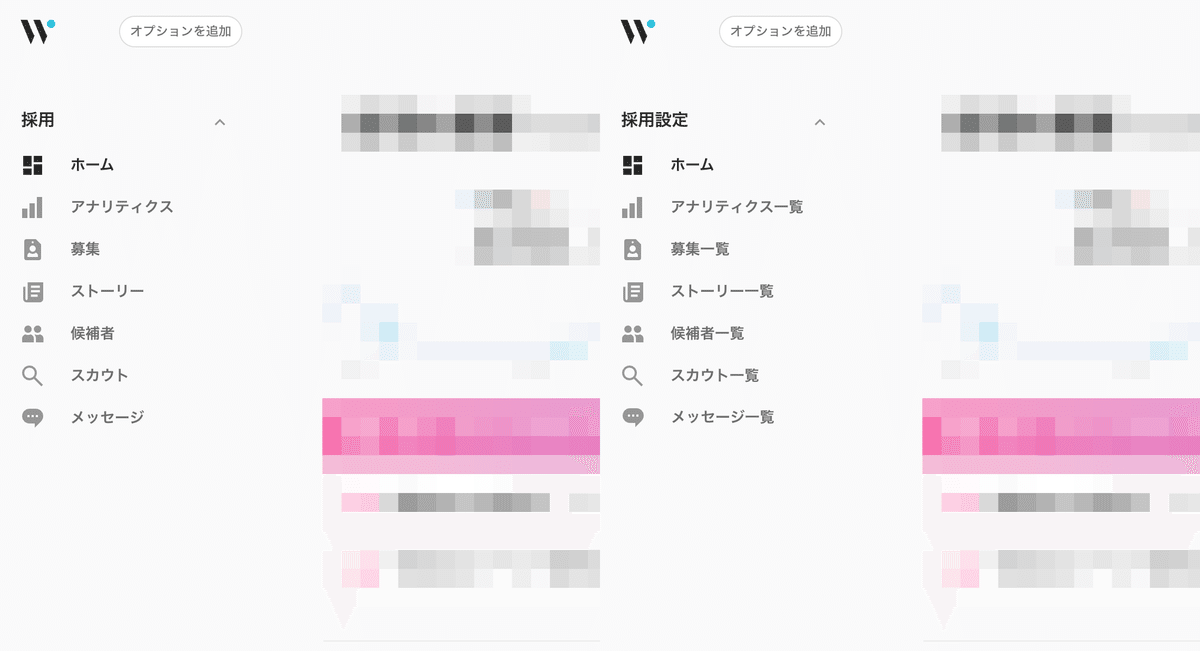
■ Wantedly

さいごに
「ユーザー一覧」というラベルに、「一覧」「管理」といった補足文言が本当に必要か考える必要があります。「オブジェクト指向UIデザイン」の記載にもあるように、冗長となるため基本的には避けるべきです。
管理画面を作成する開発者の中には、「利用者が迷わないように!分かりやすく伝えよう!」という気持ちから、どんどん冗長な表現になってしまい、反対に見づらく、理解しづらい文言が生まれがちです。
冗長にならないラベリングを心掛けましょう(自戒も込めて)。
参考文献
