
UI観察:「削除」と「破棄」の違い
UI観察の第18弾は「"削除する"と"破棄する"」の機能の違いについて深掘りしていきます。
(その他のUI観察記事はマガジンはこちら →)
アプリやWEBサービスを操作していると、「削除する」「破棄する」といったボタンに出くわすことがあります。
意識しないと気づきにくいですが、「削除」と「破棄」には微妙なニュアンスの違いが含まれています。
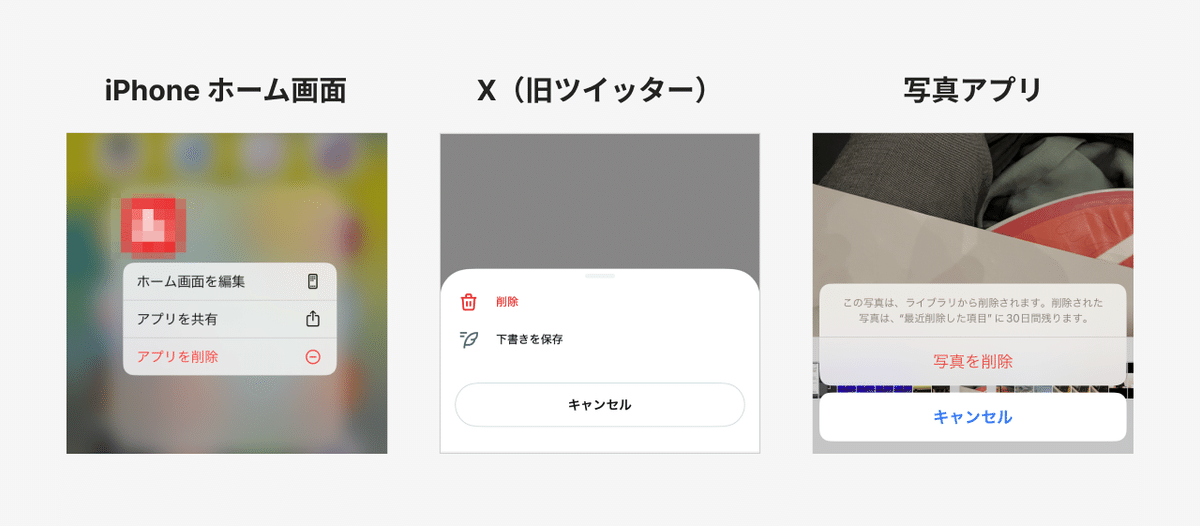
「削除」の画面イメージ

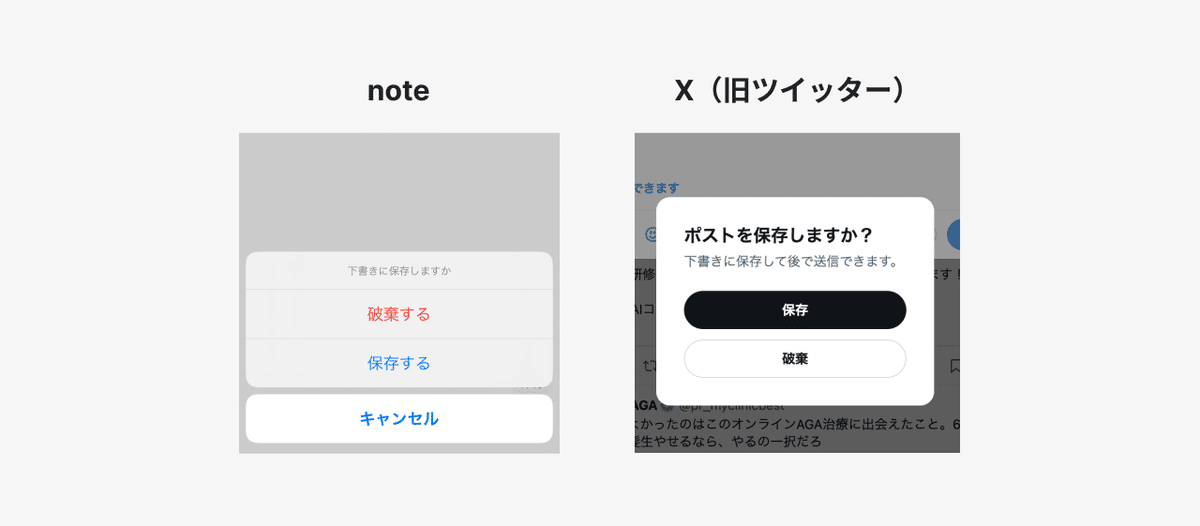
「破棄」の画面イメージ

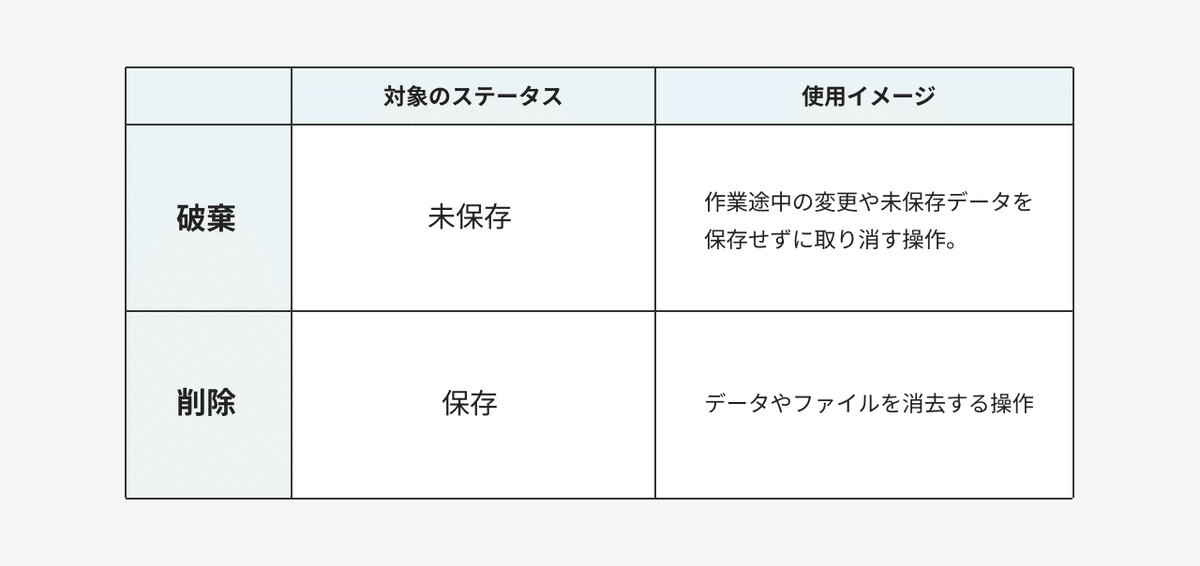
このように、似たような画面でも「削除」と「破棄」が使い分けられていることがあります。この使い分けは、対象のオブジェクトの状態によって決まります。
対象のステータスが、一度も保存されていない編集中のデータを保存せずに消す場合は「破棄」。一度以上保存されたデータを消去する場合は「削除」が使われます。

ゴミ箱との違い
「破棄」や「削除」だけでなく、「ゴミ箱」という機能が使われることもあります。そしてゴミ箱へ移動したデータはUIで使用される場合には、「30日間保管しますが、それ以降は完全に削除されます」といった意味合いで用いられることが多いです。」

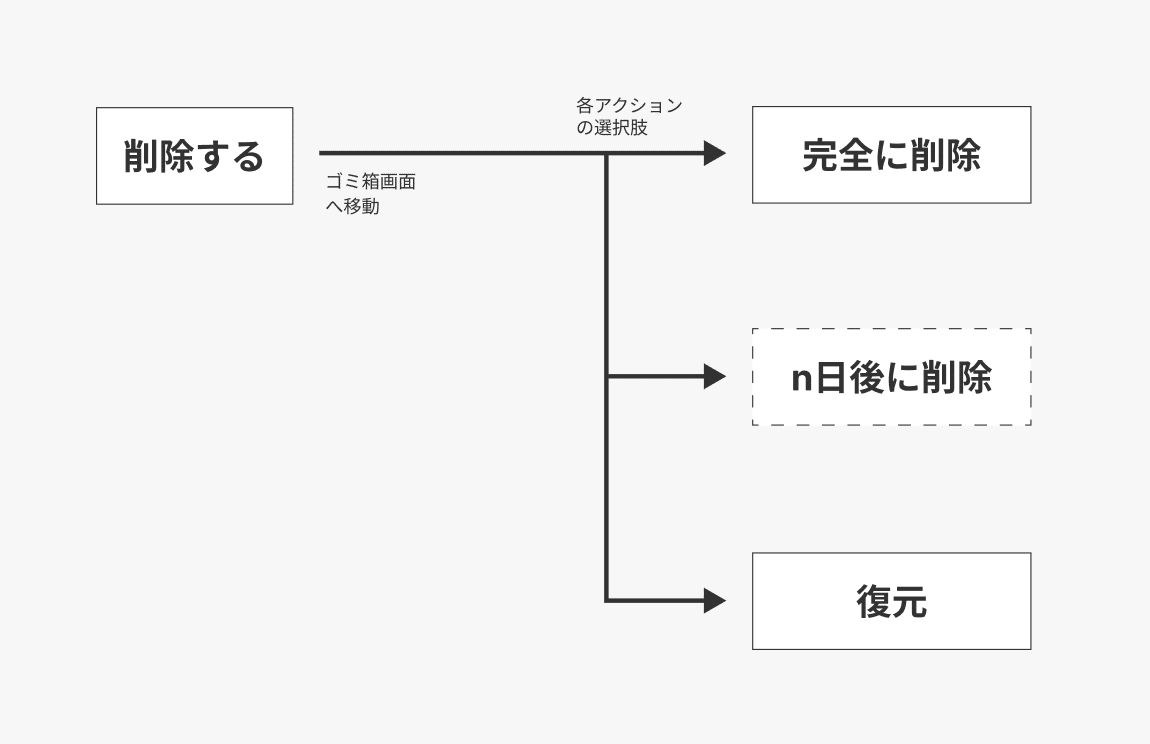
ゴミ箱画面があると「完全に削除」というアクションが存在する
ゴミ箱画面がある場合、「削除する」→「ゴミ箱画面へ移動」→「一時的に保管(n日後に完全に削除)」という流れとなりますが、早く完全削除する場合は「完全に削除」というアクションが用意されています。
これは、「削除する」が「ゴミ箱画面に移動する」操作を指すため、最終的にデータを消去するためには「完全に削除」という名前のアクションボタンが必要になるからです。

アーカイブとは
他にもアーカイブという機能もありますが、情報やデータ、資料を長期間保存するときに使われる機能です。アーカイブには「すぐに利用しないものを後で参照できるよう保存する」という意味が含まれており、完全に削除するのではなく、後で必要に応じて取り出せる状態で保管するニュアンスがあります。
一部のサービスでは、アーカイブ画面のデータも一定の期間が経過すると削除されてしまいますが、アーカイブ本来の意味合いは「長期間保存すること」であるため、削除される仕様は適切ではありません。
一定の期間で削除される場合には、「ゴミ箱」というラベリングがより適切であると考えられます。
ユーザーが意図せずデータを無くさないように
これらの配慮は、ユーザーが意図せずデータを失わないようにするために重要です。特に避けたいのは、「あ!データを消すつもりはなかったのに消してしまった!」というミスです。
こうした誤操作を防ぐため、できる限り削除画面にはその削除がどのような操作かを明示する必要があります。

(削除すると商品を復元することはできません)

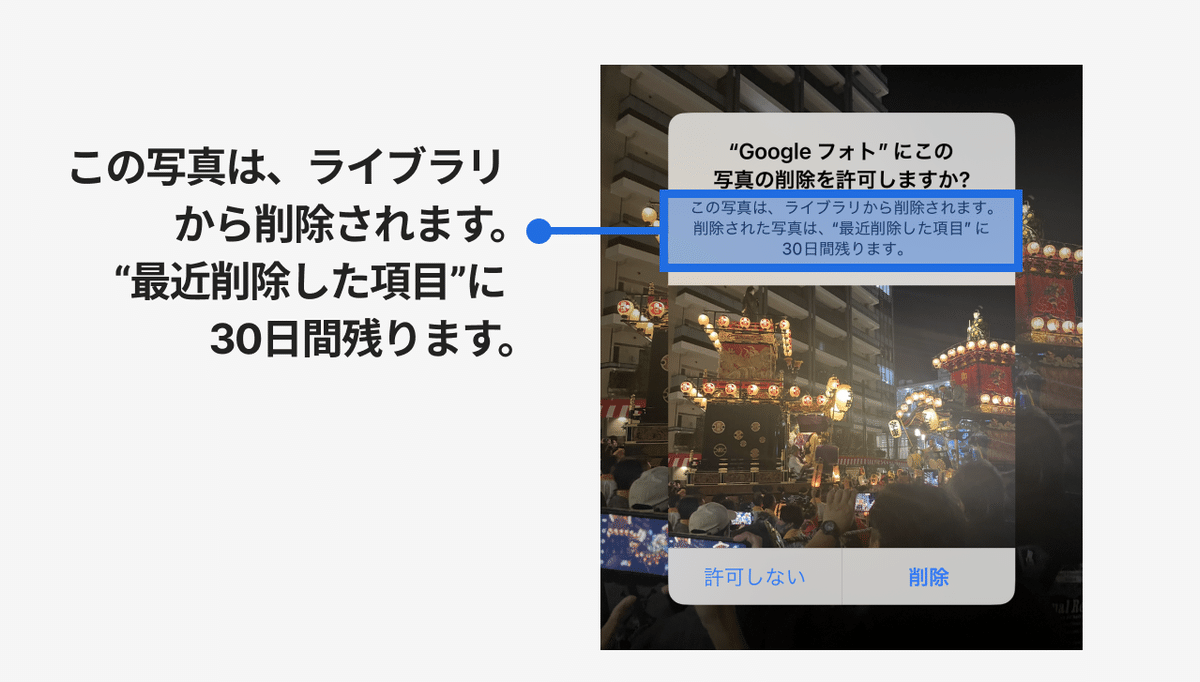
(この写真は、ライブラリから削除されます。 “最近削除した項目”に 30日間残ります。)

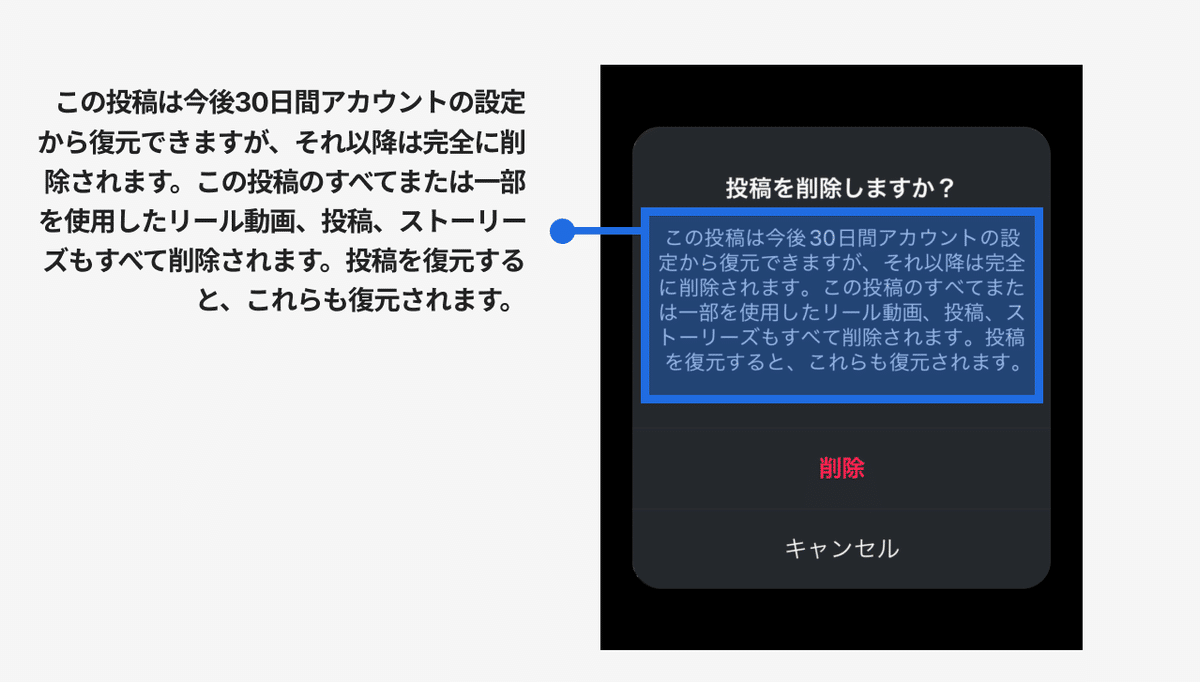
(この投稿は今後30日間アカウントの設定から復元できますが、それ以降は完全に削除されます。この投稿のすべてまたは一部を使用したリール動画、投稿、ストーリーズもすべて削除されます。投稿を復元すると、これらも復元されます。)

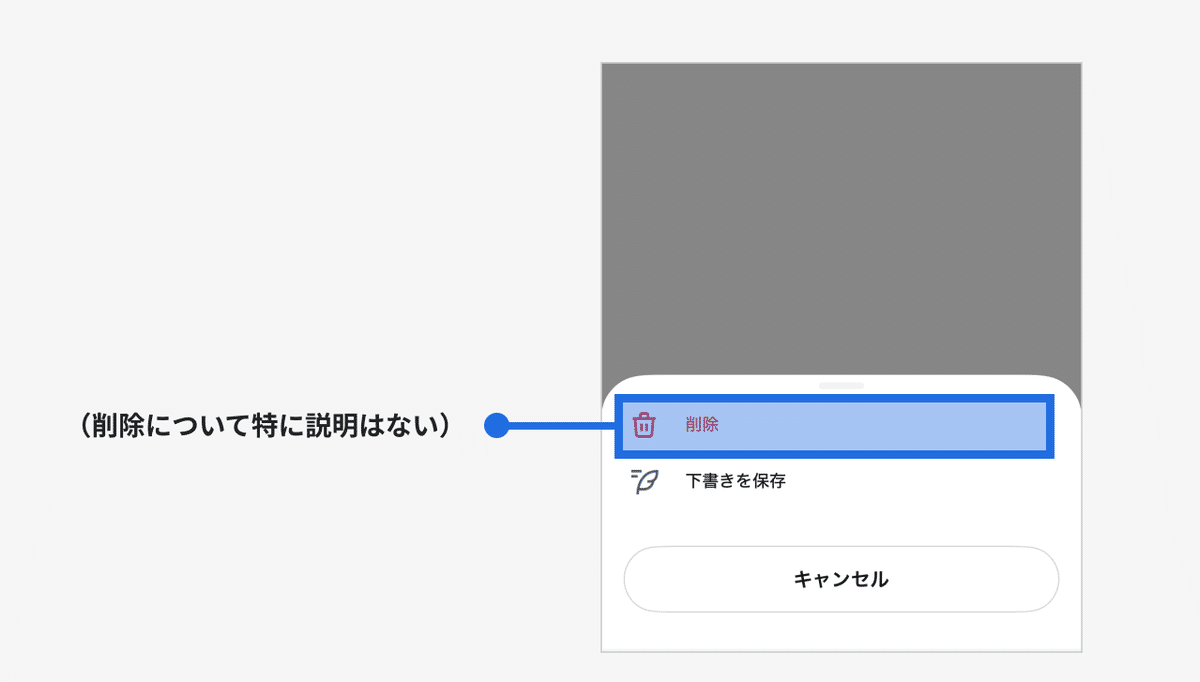
(特に説明はない。一般ユーザー向けには140文字以内の短い文言で十分であり、消えても書き直せば良いと考え、削除の説明文を省略しているのかもしれません。)
インスタグラムのように多機能な場合は難しいかもしれませんが、冗長にならないよう簡潔にまとめ、削除の詳細は数行に収めるよう心がけましょう。
さいごに
削除と破棄の使い分けについて説明しました。
まとめ
■ 「破棄」とは:一度も保存されてない編集中データを保存しない
■ 「削除」とは:一回以上保存されたデータを消去する
■ 「ゴミ箱」画面がある場合は、「完全に削除」アクションがある
■ ユーザーが誤ってデータを失わないように、「削除」について説明文を記載する
サービスの管理画面では「削除」は必須の機能であるため、「破棄」との違いを意識して使い分けてみましょう。
