
マテリアルでカットインアニメーションをつくろう!(UEFN/UE5)
まずは自己紹介をさせて頂きます。
ゴゴ兎(@covitbil_lion)
2023年6月からUnreal Editor For Fortnite(以下UEFN)でFortniteの島を作成しています。
現在までに作成した島は6マップになります。
エスケープルームやデスランなど製作しています。
マテリアルについての記事を書く理由について
3つ目のマップ制作時にリアル系背景を取り入れたことをきっかけに、マテリアルの勉強を始めました。マテリアルについての知見をまとめ直し、自身の理解を深めたいと考えたためです。現時点ではマテリアルノードの使い方について、まだ不明な点もありますが、この記事を通してより深い知識を得られればと思っています。
今回の目的
このマテリアルは参考とするブログがありますが、実際にはUEFNで使用することを目的としています。そのため、ブログの記事そのままのノードではなく、主にマテリアルパラメーターコレクションを用いてレベルシーケンスで各項目の設定の変更を行うことで、アニメーションをするように変更してあります。確認verはUEFN ver29.10になります。
参考ブログ
連載】第5回:UE4のシーケンサーを使用した映像制作~映像技法編~
https://www.unrealengine.com/ja/tech-blog/ue4--sequencer-2
マテリアルパラメーターコレクションとは
UE5とUEFNでのマテリアル動的変化の設定方法:
1.マテリアルパラメーターコレクション(以下MPC)の作成: UE5またはUEFNで、MPCを作成します。これにより、マテリアル内の数値を管理できます。


2.マテリアルの作成:
次に、パラメーターコレクションノードを使用して、新しいマテリアルを作ります。このマテリアルはMPCから数値を受け取るように設定します。
3.レベルシーケンスでの数値変更:
レベルシーケンス内でMPCの数値を変更することで、マテリアルに動的な変化を加えます。


*マテリアルを作成しながらマテリアルパラメーターを作成した方が分かりやすいです。
今回作ったカットインアニメーション
カットイン完成!(動画ずれてたので作り直しました) #UEFN #FortniteCreative pic.twitter.com/se4pJj1RAK
— ゴゴ兎 UEFNクリエイター (@covitbil_lion) March 31, 2024
マテリアルの概要
今回作ったマテリアルは、6パートに分かれています。
1. 動く背景横線
2. キャラクター表示
3. 上下マスク開口部
4. 上下マスク開口時にX軸方向に星を動かす
5. 最後に星を煌めかす
6. 背景斜めマスク(実質不必要パートでした)
マテリアル全体図

1.動く背景横線

ここのパートでしていることは、簡単に言うと「ノイズを引き延ばして横線のように見せ、それを動かす。」という事です。(横線に色も付けてます)
順番に見ていきます。
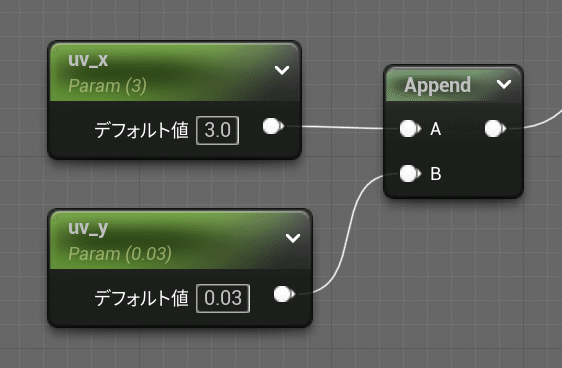
1の部分は、パラメーターにあるようにタイリングの大きさの数値を入れ、X軸の大きさを5,Y軸の大きさは0.01にしてあります。
uv_xとuv_yのスカラーパラメーターをAppendすることでUV座標(x,y)にし、
PannerノードでY軸方向に動かしています。(2の部分)
実際の動きとしてはX軸は0なので、横移動になります。
3は、ここは0を追加してVector3にしています。
実際はLerpで紺色と水色を混ぜるという処理になっています。


Appendについて
AppendVector
AppendVector 表現式は、チャンネルを結合して、オリジナルよりも多いチャンネルでベクターを作成することができます。例えば、 2 つの個別の Constants 値を受け取り、2チャンネルの Constant2Vector 値を作成するためにこれらをアペンドします。単一テクスチャ内でチャンネルの再順序付けをしたり、複数のグレースケール テクスチャを 1 つの RGB カラーテクスチャに結合する際に役立ちます。https://docs.unrealengine.com/4.27/ja/RenderingAndGraphics/Materials/ExpressionReference/Math/
Pannerについて
Panner ノードは、マテリアル グラフに追加すると以下のように表示されます。 Panner ノードは Coordinates と Time の 2 つの入力を受け取り、結果を出力します。 Panner Material Expression ノードをマテリアル グラフに追加するには、 パレット で Panner を検索、またはマウスがマテリアル グラフ ウィンドウ内にある状態で、 P キーを押します。
https://docs.unrealengine.com/4.27/ja/RenderingAndGraphics/Materials/HowTo/AnimatingUVCoords/
2.キャラクター

ここではRGチャンネルをマスクして、キャラクターのテクスチャUV座標位置を動かします。(R=X、G=Yに対応しています)
Offsetとあるのは、パラメーターコレクションで設定してあります。
パラメーターコレクションで数値を設定することで、レベルシーケンスで数値を変更させることができるので、数値の変化によってキャラクターの絵が位置を移動しているように見えます。

3.上下マスク開口部

3では上下にマスクを作り、マスクの数値を動かすことによって上下に開口させています。
まずは、G(UVではV、XYだとY)に沿ったMaskを作成し、UVの中心からStepでそれぞれMaskを上下させたいので、変化させる値はMPCで設定します。
レベルシーケンスではUpは大きい値から小さい値へ、Downはその逆で小→大となります。
後はキャラクターと合せるためMultplyで結合しています。
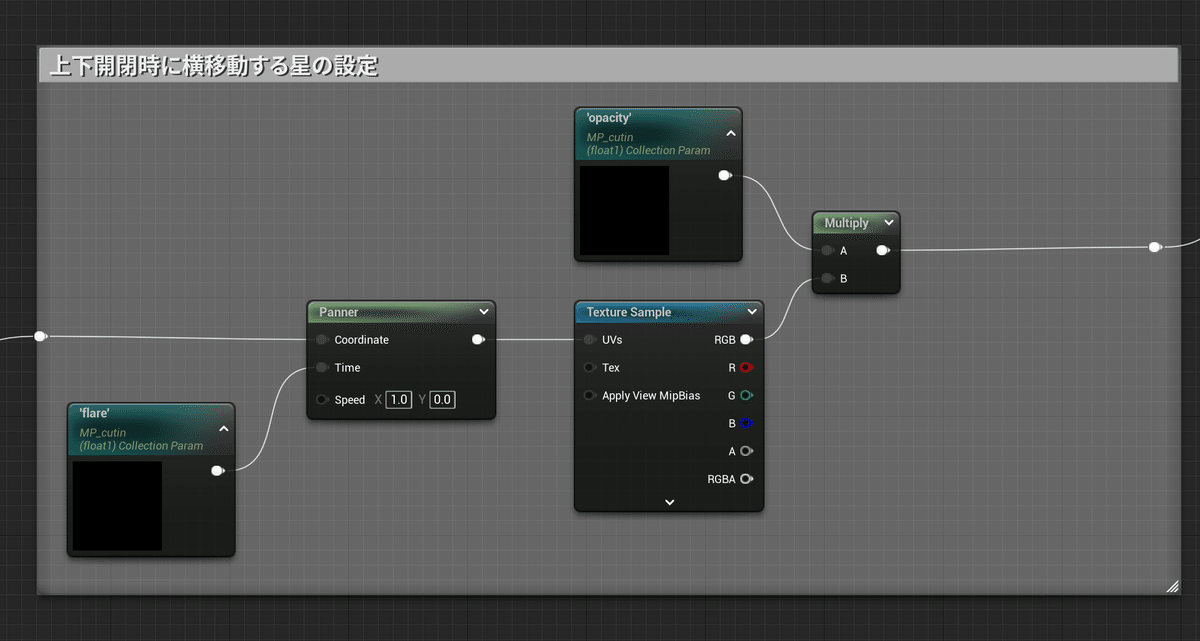
4.上下マスク開口時にX軸方向に星を動かす

こちらはただ横移動しているだけなので、Pannerを使用しX軸にて1のスピードで動かしています。
星のテクスチャの透明度も変化させるためマテリアルコレクションで透明度を変化させています。
5.最後に星を煌めかす
こちらは4と同じノードで、同じノードの中だと部分的に光らせるのがやりにくかったので、星を見せるタイミングを合わせるために別ノードにしてあります。
そして、それぞれをLerpを使用し重ね合わせたら完成です!

6.背景の斜めマスク
不要となっている理由は、途中で上下に開口するよう変更したため
開き具合で斜めにマスクしていても見えない…という事でした。

マスクを斜めにするためCustomRotatorを使用しAngleで角度を設定します。
1=360度として、好きな角度を計算してパラメーターに入力してください。
(計算しなくても数値を入れていけばプレビューで変化するのでそこで確認もできます)
上下(左上と右下)にするため、一方をOneminusを使用します。
Mask後のPowerはエッジ調整するためです。
それを合わせて左上隅と右下隅がマスクで黒くなる予定でした…。
ここまでがマテリアルの説明となります。
Epic Developer Communityにてマテリアルのスニペットを公開しているので、全ノードを見ることができます。
分からない場所も実際に動かしてみると分かりやすくなるので、気になった方は是非ご覧ください。
https://dev.epicgames.com/community/snippets/gzjk/unreal-engine-cut-in-animation-material

私が所属しているDiscordコミュニティ#しまぷろでは月に何度かマテリアル勉強会を行っておりまして、今回のカットインもそちらで勉強したものを掲載しております。主催はSherryさん(@amadis_1412)
直近では、ここに使用されているStepを使いトランジション的なマテリアルを作成したりもしました。
復習しないと忘れてしまうので、アプトプット含めて再確認できて良かったです。(本当すぐ忘れるからね…)
今後は公開した島で使用しているマテリアルを追加していく予定です。
記事にいいね等して頂くとやる気がでて記事が増えるかもしれません。
また記事へのご意見等もお待ちしております。
よろしくお願い致します。
