React 環境構築 git で連携して vercel に登録するまで web開発日記
自分の環境構築のメモ代わりとして記事を作成します。
円安のため、コストカットをするため、AWSからvercelに移動していく
また、小さい規模では、Vercelの方が使い勝手も良いと考える。
Reactのプロジェクトを作成する
以下でreact をのプロジェクトを作成する
#nodeがinstallしているか確認する
$ node --version
v18.7.0
$ npm init react-app <プロジェクト名> --use-npm
$ yarn startエラーが出る
Failed to compile.
Module not found: Error: Can't resolve 'web-vitals' in '/Users/jonasondayo/kaihatu/shintate/src'
ERROR in ./src/reportWebVitals.js 5:4-24
Module not found: Error: Can't resolve 'web-vitals' in '/Users/jonasondayo/kaihatu/shintate/src'
webpack compiled with 1 error以下のコマンドでエラーの解消ができる
react scripts をインスールする
$ npm uninstall react-scripts
$ npm install react-scripts
web-vitals をインスールする
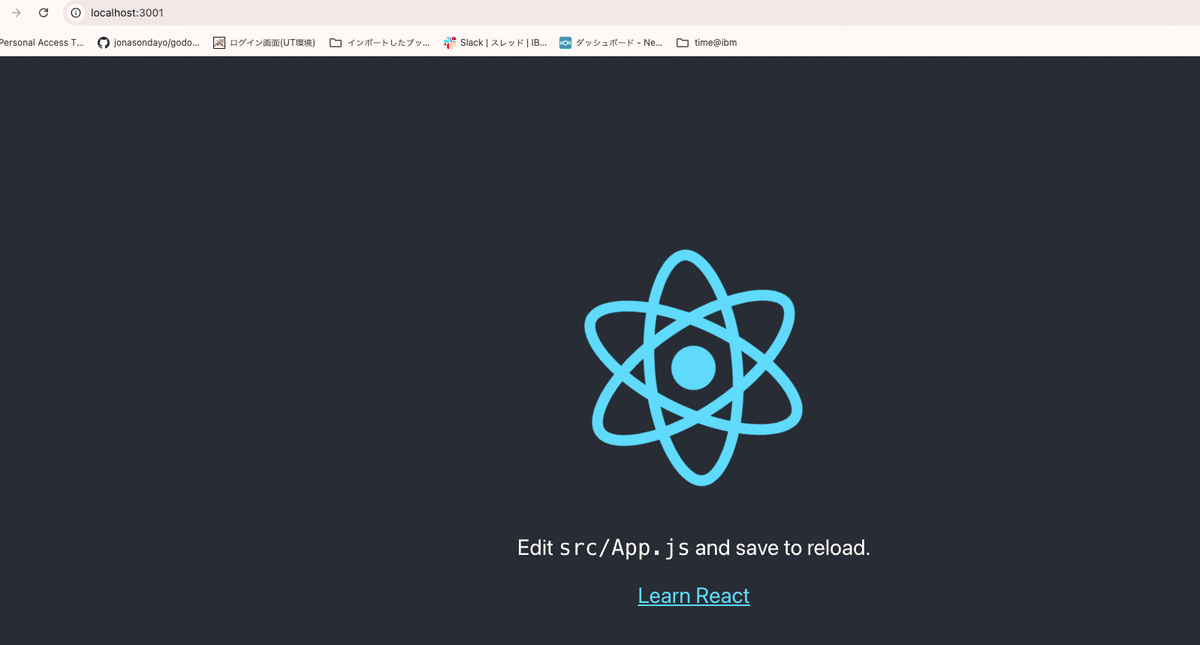
$ npm install web-vitalsプロジェクトを起動すると成功する
$ yarn start
Compiled successfully!
You can now view shintatemasaya in the browser.
Local: http://localhost:3001
On Your Network: http://192.168.179.20:3001
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
Gitに連携する
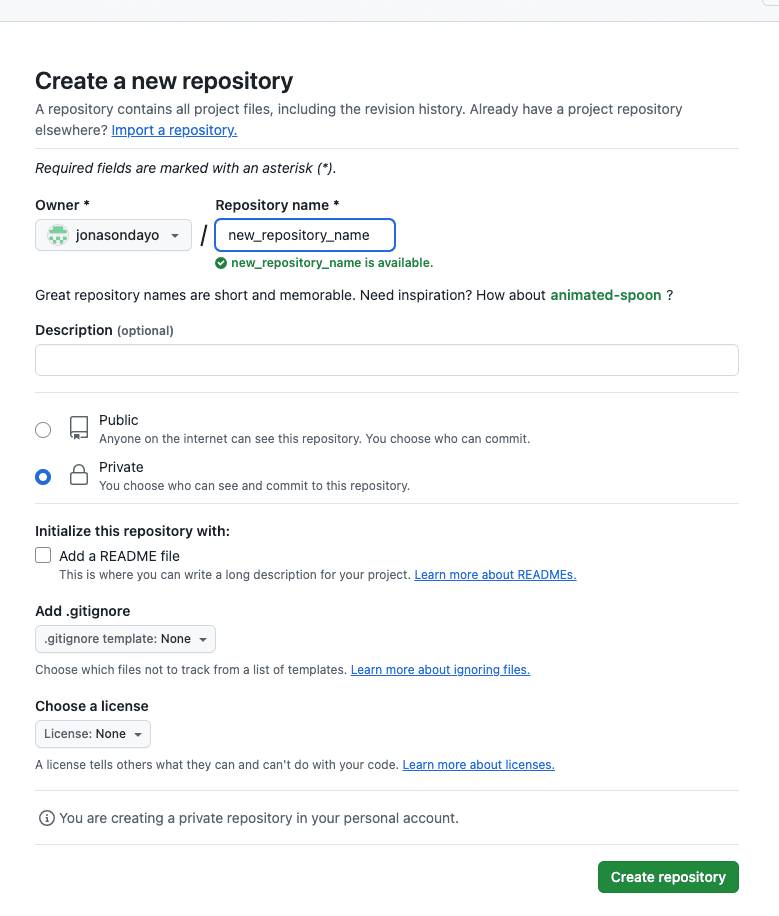
repositoryを作成するオープンソースでない限りPrivateに設定する
リポジトリの名前の設定とオープンソースでない限りPrivateに設定する
https://github.com/new

$ git init
$ git add .
$ git commit -m "First Commit"
$ git remote add origin https://github.com/user/myapp.git
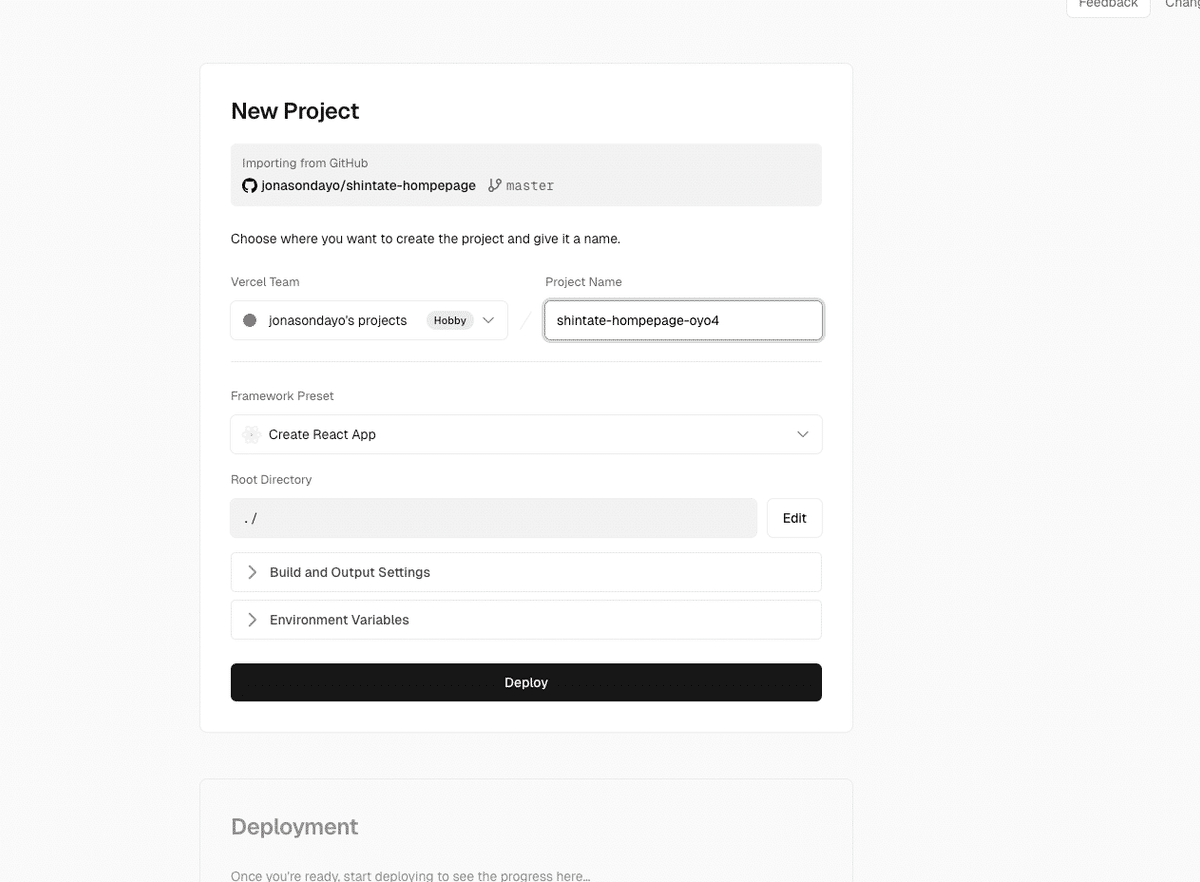
$ git push -u origin mainVercelで公開する
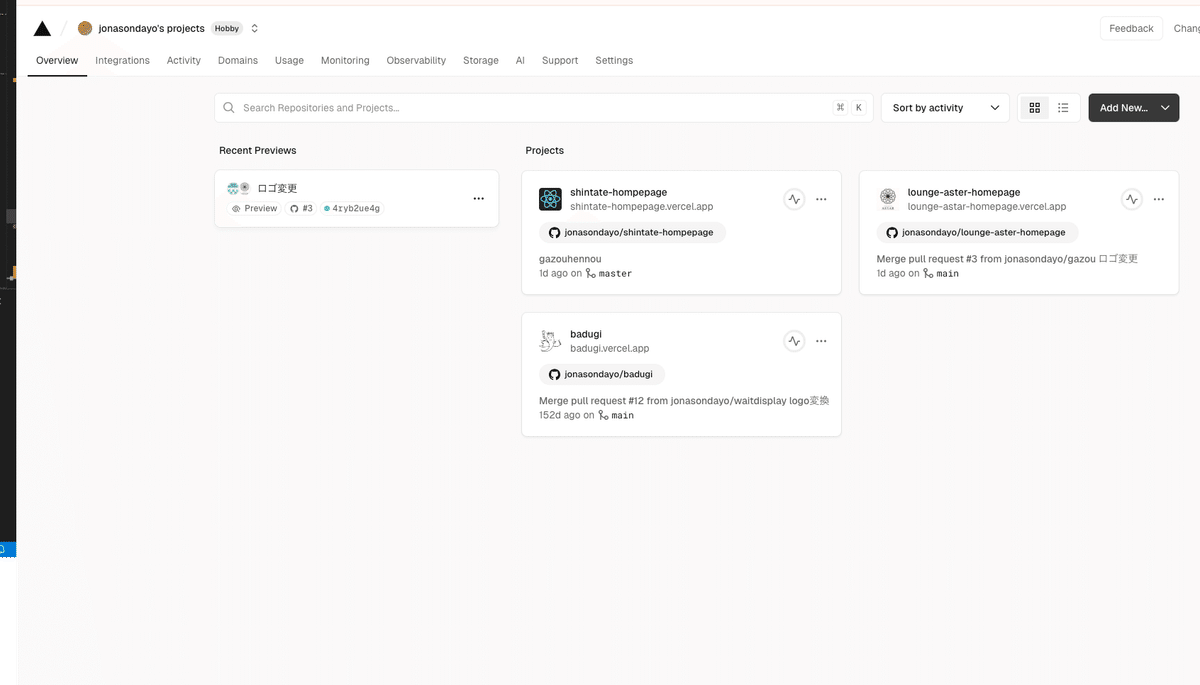
Newボタンを押す

連携するgit ripositoryを選択

Deployを押して公開完了となります。