
データ視覚化のデザイン #3
こんにちは、THE GUILDの @goando です。
前回に引き続き、Twitterでつぶやいている「データの視覚化のポイント」#11〜15をまとめます。
11. 縦軸は自然な数字を使う

グラフの縦軸の目盛間隔はグラフを作成するツール(Excel、PowerPoint、Keynote...)が自動で設定しますが、気をつけないと読みにくい数列になる時があります。
不自然な目盛間隔
- 0, 3, 6, 9, 12, 15, ...
- 0, 4, 8, 12, 16, 20, ...
- 0, 0.4, 0.8, 1.2, 1.6, ...
自然な目盛間隔
- 0, 2, 6, 8, 10, 12, ...
- 0, 5, 10, 15, 20, 25, ...
- 0, 0.5, 1.0, 1.5, 2.0, ...
少しでも違和感になるような目盛は負担に繋がります。グラフの理解を妨げるような目盛にならない様に気を付けましょう。
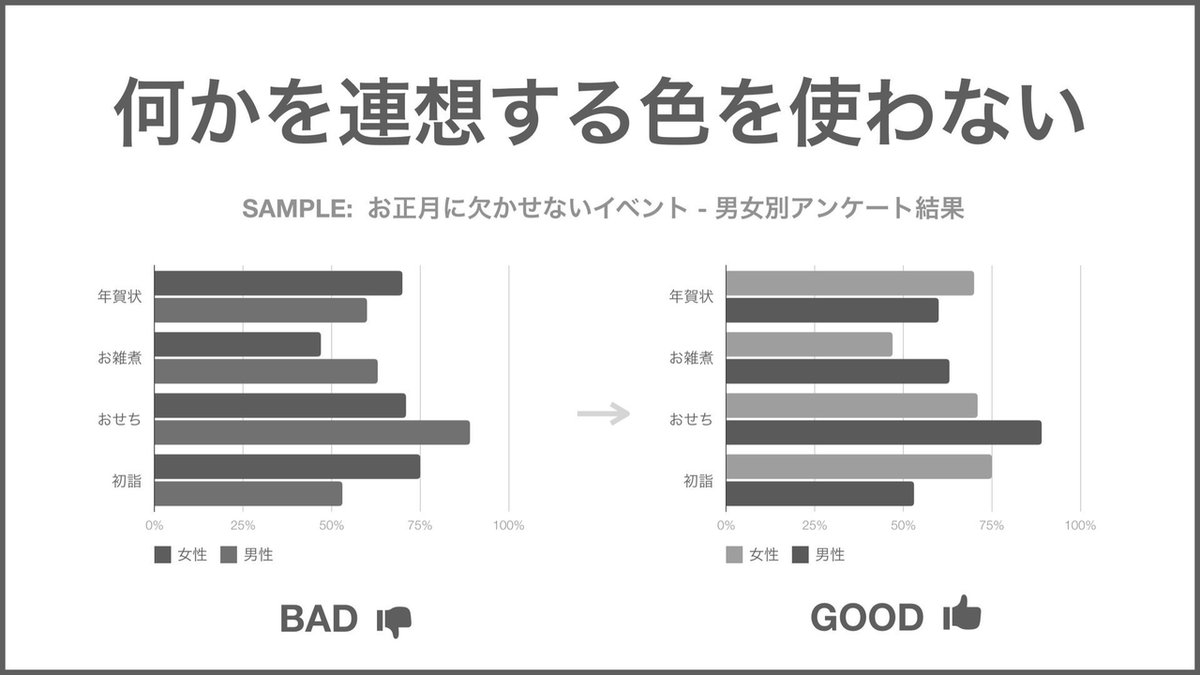
12. 何かを連想するような色を使わない

グラフで伝えたいメッセージと全く関係の無いようなものを連想するような色を使わないように気を付けましょう。
上図では正月がテーマのグラフなのに、クリスマスを連想するような色を使ってしまっており、余計な無意識的視覚情報は見る側の負担に繋がります。特に強調するものが無いグラフは色の濃淡で区別しましょう。
加えて、BADの方の色の組み合わせは明度が近い色の組み合わせのため、モノトーンにするとこのようになってしまいます。

色覚異常の人によってはコントラストがなくなり判別が難しくなるので、濃淡で色分けをしましょう。
13. 表にグラフを入れると効果的

表で数値を扱う場合、表の中に棒グラフを入れると直感的に大きさを伝える事が出来ます。
人間は数字を理解するのがとても苦手なので、グラフを併せて使う事で異なるデータ間の違いも比較しやすくなり、関連する情報も同時に見る事が出来るのでレポート資料ではよく使うテクニックです。
14. 数字は小数点を合わせて右揃え

グラフではありませんが、表も立派なビジュアリゼーションです。
たまに数字の小数点以下桁数がバラバラだったり、右揃えになっていない表を見かける事がありますが、一瞬で脳が見るの拒絶してしまうような表になってしまうので注意しましょう。
15. 割合の比較には積み上げグラフが便利

こちらは @takaowowさんに積み上げ棒グラフの例をリクエストいただいたので題材にしました。
例えば国同士で割合を比較したりするのに、円グラフを並べるようなケースをたまに見かけますが、こういう時こそ積み上げ棒グラフでの比較がとても有効です。
一手間かけて、棒グラフ間に補助線を引いてあげると、更に見やすくする事が出来ます。
番外編 #1
この様な質問をいただいたので、グラフの内容を踏まえて修正案を作ってみました。
番外編 #2
Appleが2018 Q3の決算を発表してたので、グラフにしてみました。このグラフを描いた直後にAppleが史上初の時価総額一兆ドル企業になってました。めでたい。


第三回目は以上になります。
引き続きTwitterの#goando_datasketchタグにてツイートしていきますので、よければフォローしていただけると嬉しいです。
いいなと思ったら応援しよう!

