
Flutter WebでSentry Dart Pluginを使って詳細なエラーログを取得できるようにしたい
Flutter WebでSentry Dart Pluginを使って詳細なエラーログを取得できるようにしました!
※こちらの記事は2021年12月時点での情報がベースになります。
はじめに
こんにちは!フロントエンドエンジニアの松原(https://twitter.com/couragenki)です。
開発経験はReact、Vueで3年ほどです。
現在は、グロービスで初のFlutterの実務での開発に挑戦しています。
今回の記事では、Flutterの実務で得た知見について共有します。
当初の課題
Flutter Webを開発しているとローカル環境ではエラーの発生箇所が分かるが、デプロイした際にコードがbundleされてエラー箇所が分からなくなるという課題がありました。
そのためFlutter Webのデプロイされたアプリケーションでもエラー箇所を特定してエラー検知精度を高めたいと考えました。
今回はすでにSentry Flutterでsentryの導入ができている状態でsource mapをアップロードしてエラーログを詳細に取得するやり方になります。
https://twitter.com/couragenki
使ったパッケージ
こちらの情報を参照しました。
sentry-dart-plugin
サンプルコードと導入順序
サンプルコード
buildspec.yaml に以下を追加
ビルドコマンドに--source-mapsを追加
sentry_dart_pluginを追加する
fvm flutter pub get(そのまま)
fvm flutter build web --source-maps
fvm flutter packages pub run sentry_dart_pluginpubspec.yaml にsentryの設定を追記する
必須の値はproject、org、auth_tokenの3つになります。
今回はsource mapをsentryにアップロードしてエラーログを取得したいのでupload_source_mapsのパラメータをtrueにします。
sentry:
upload_source_maps: true
project: プロジェクト名
org: 組織名
auth_token: 参照:https://github.com/getsentry/sentry-dart-plugin#configuration-optional
実際に導入する際にうまくいかなかったこと
ここは最初気づかずに、うまく動かなかったところなのですがsource mapをアップロードする際にリリースのバージョンを指定する必要があります。
当時のプロジェクトではバージョンのパラメータがなかったのが原因でした。リリースバージョンを指定しないとどのバージョンでのエラーなのかが紐づかないので詳細なエラーが取得できないです。
..release = 'my-project-name@2.3.12'実際のエラーログ
導入前
エラー通知は飛んでいるがエラー箇所がわからない

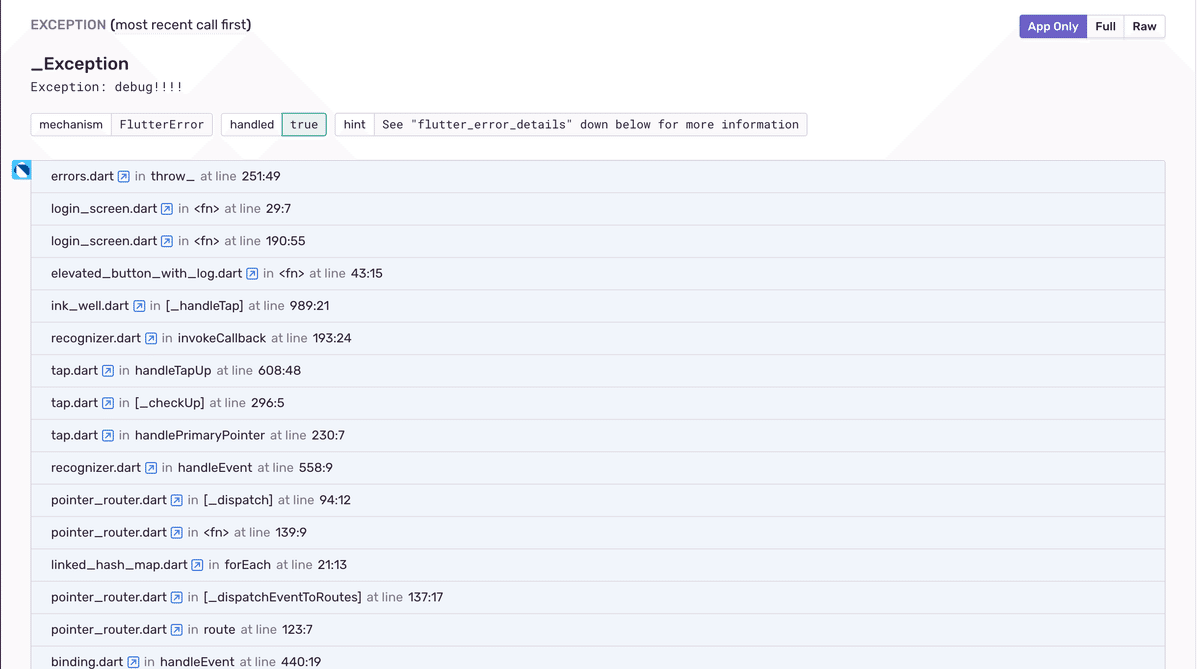
導入後
https://sentry.io/settings/組織名/projects/プロダクト名/source-maps/ にソースマップがアップロードされます。
実際にsentryに届いたエラー通知を見ると導入前に比べエラー箇所が特定できるようになりました。

まとめ
Flutterを実務で利用するのは初めてでしたが導入のやり方はReactやVueなどと同じようなやり方だったのですんなりいきました。
エラー箇所が分かることで開発が捗りデバッグも楽になるので早めに導入できてよかったです。
Flutter Webを実際のプロジェクトで使用するケースは珍しいので同じようなプロジェクトで開発をされている方と情報交換したいな〜と思いました。
以上になります。
最後までお読みいただきありがとうござました。
