
『えがっきー®』のビジュアル・アイデンティティ開発記録
『えがっきー』開発メンバーの竹内です。
現在グラグリッドで新しく開発しているリフレクションツール『えがっきー』で、プロダクトのデザインを担当しています。
今回はゲスト執筆というかたちで、『えがっきー』のビジュアルがどのように作られていったかについてご紹介します。
ビジュアライズの第一歩「言語化とエレメント化」
新しいプロダクトのビジュアルを検討する上で、まずはどんなイメージが相応しいのかをチーム内で共有する必要がありました。
各自、漠然としたイメージはあったと思いますが、そのふわふわしたものをまとめて具体的なものに落とし込むために、初期段階ではビジュアルコンセプトを整理してイメージのプロトタイプを開発チームに共有しました。
<最初のオリエンテーションで書いたメモ>
・描くためのキット
・それはグラレコに興味のある人たちに対してのきっかけになるもの
・ドリル? ワークショップキット? みたいなもの
・3~4人で集まった時にある解説書付き
・種類がいくつかある、いろいろな書き方がある→数回パック
・グラグリッドならではのグラレコを知ってもらいたい(一般的なグラレコとは違うよ!)
・デザインの現場で使うノウハウになるもの → それを展開させることでグラグリッドのブランディングにもなる
こんな感じのインプットをもとに簡単に言語化して、そこからデザインのエレメントをまとめていったのがこちら。


「楽しそう」「簡単そう」「内容の確かさ(信頼感)」という3つのポイントからビジュアルイメージに落とせそうなキーワードを記述。
でもそれってどんなイメージなの? ということでキーワードに対応したデザインのエレメントをまとめました。
「?」マークの誕生
ビジュアルコンセプトとデザインのエレメント(色/ロゴタイプ/シンボル)をひとつのビジュアルに構成して、実際のパッケージを想定したデザインを考えていく訳ですが、そこで重要だと思ったのが、このプロダクトのシンボルになるアイコンのようなもの。
それを見たら『えがっきー』だと記憶してもらえるような、シンプルでインパクトのあるアイコンを検討しました。

当初からあった「描きながら考える」という言葉から、「描く」と「考える」を記号化して組み合わせた至極単純なシンボルを作成。
『えがっきー』開発リーダーの三澤さんが描いた「描きながら考える」のイラスト(画像左下)とも符合する内容です。
そして出揃ったデザインのエレメントを構成して、いくつかのイメージにまとめていきました。この時点でより具体的なイメージを共有したかったので、商品パッケージの表面を想定したデザインにしています。

▲「?」マーク以外にも「!」や親しみやすいキャラクターを使ってみたらどうだろう...なんかも検討

▲最終的にこんなパッケージになりそう...とかもこの段階でつくります
『えがっきー』の世界を広げる
基本的なビジュアルデザインの方針が見えてきたところで、このビジュアルをどう展開させるかを考えてみました。
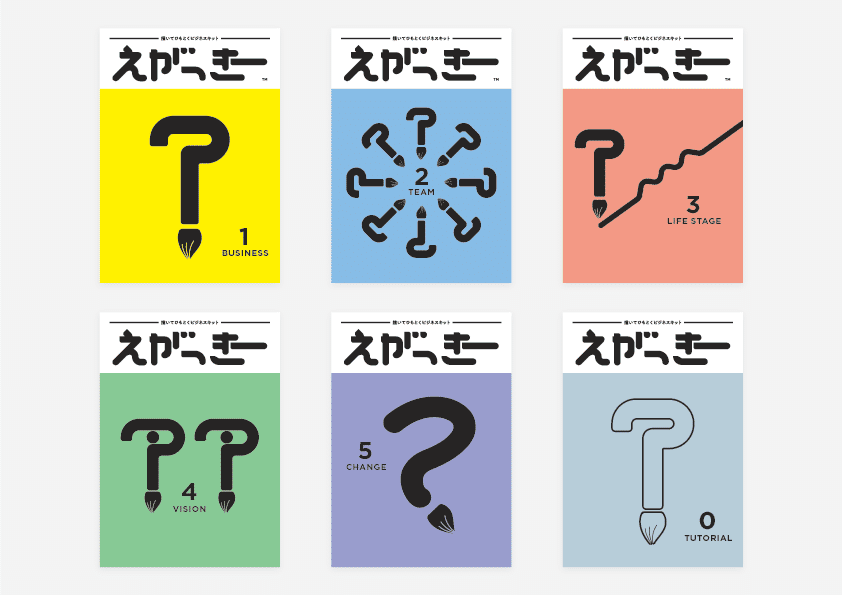
ユーザーのステージに合わせてキットの内容が変わるというアイデアがあったので、それに合わせて「?」マークを自由に変化させて『えがっきー』の世界が広がっていくイメージです。


▲シリーズ展開のプロトタイピング。商品自体のイメージが具体化していきます。
今後の『えがっきー』
ここまでご紹介してきたビジュアルたちはプロトタイピングの成果で、実際の『えがっきー』はまだ開発中です。
重要なのはあくまでもサービスですから、中身の更新に合わせて試行錯誤しながらイメージをつくっております。
まずは現在、実施しているクラウドファンディングのためのプロダクトとして、受け取った方々が『えがっきー』を楽しく体験してもらるようなデザインを完成させたいと思います!
(グラグリッドパートナー 竹内公啓)
