
スマホメニュー 項目が段階的にでてくる JavaScript
MENTAのメンティーさんに、スマホメニューが段階的にぽろぽろっと現れてくる実装方法をご質問いただいたので、書いてみました!
解説は全くないですがソースほしい方はどうぞです✨
実装方法に関してご質問いただいても回答はいたしませんのでごめんなさい🙇♀️
(ご契約中、無料期間でご受講中のメンティーさんはプランに関わらずお気軽にご予約・ご質問ください)
コードをよりよくするためのアドバイス大歓迎です!よろしくお願いします🙇♀️
1. 動画で実装内容を確認
Twitterにあげた動画にて、完成物をご確認ください✨
縦にぽろんとタイプと、横にぽろんとタイプの2種類です。
【スマホメニュー 項目が段階的にでてくる #JavaScript 】#GitaMENTA のメンティーさんに、スマホメニューが段階的にぽろぽろっと現れてくる実装方法をご質問いただいたので、書いてみました!リプ欄にてコードも配布します。よりよくなるアドバイスをいただけたら嬉しいです🙇♀️ pic.twitter.com/32foG5DiJ2
— Gitaジータ🌐Webデザイン&日英翻訳 (@gita_mw) February 24, 2020
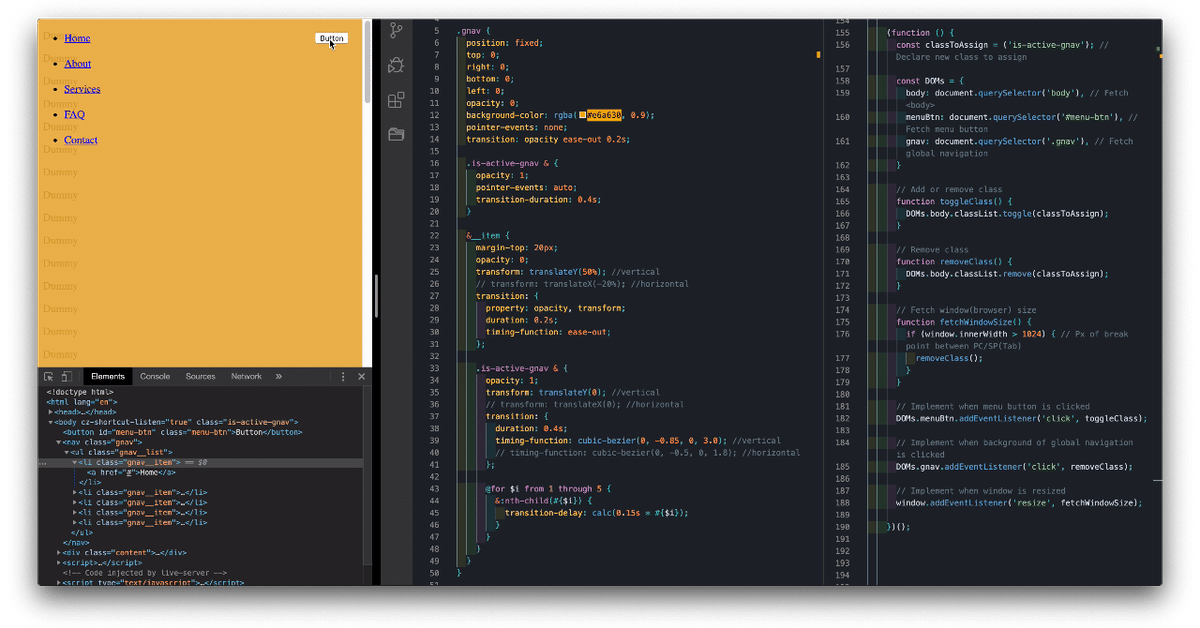
2. コードを見る
▼HTML
<button id="menu-btn" class="menu-btn">Button</button>
<nav class="gnav">
<ul class="gnav__list">
<li class="gnav__item"><a href="#">Home</a></li>
<li class="gnav__item"><a href="#">About</a></li>
<li class="gnav__item"><a href="#">Services</a></li>
<li class="gnav__item"><a href="#">FAQ</a></li>
<li class="gnav__item"><a href="#">Contact</a></li>
</ul>
</nav>
▼SCSS
.menu-btn {
position: fixed;
top: 20px;
right: 20px;
z-index: 100;
}
.gnav {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
opacity: 0;
background-color: rgba(#e6a630, 0.9);
pointer-events: none;
transition: opacity ease-out 0.2s;
.is-active-gnav & {
opacity: 1;
pointer-events: auto;
transition-duration: 0.4s;
}
&__item {
margin-top: 20px;
opacity: 0;
// transform: translateY(50%); //vertical
transform: translateX(-20%); //horizontal
transition: {
property: opacity, transform;
duration: 0.2s;
timing-function: ease-out;
};
.is-active-gnav & {
opacity: 1;
// transform: translateY(0); //vertical
transform: translateX(0); //horizontal
transition: {
duration: 0.4s;
// timing-function: cubic-bezier(0, -0.85, 0, 3.0); //vertical
timing-function: cubic-bezier(0, -0.5, 0, 1.8); //horizontal
};
@for $i from 1 through 5 {
&:nth-child(#{$i}) {
transition-delay: calc(0.15s * #{$i});
}
}
}
}
}◉縦にぽろんしたい場合:
//vertical とコメントのある方を生かし、//horizontal は削除してください。
◉横にぽろんしたい場合:
//horizontal とコメントのある方を生かし、//vertical は削除してください。
◉メニューの項目数に変更:
@for $i from 1 through 5 {... の部分は、「5」をご自身のメニューの項目数に書き換えてください。
▼JavaScript
(function () {
const classToAssign = ('is-active-gnav'); // Declare new class to assign
const DOMs = {
body: document.querySelector('body'), // Fetch <body>
menuBtn: document.querySelector('#menu-btn'), // Fetch menu button
gnav: document.querySelector('.gnav') // Fetch global navigation
}
// Add or remove class
function toggleClass() {
DOMs.body.classList.toggle(classToAssign);
}
// Remove class
function removeClass() {
DOMs.body.classList.remove(classToAssign);
}
// Fetch window(browser) size
function fetchWindowSize() {
if (window.innerWidth > 1024) { // Px of break point between PC/SP(Tab)
removeClass();
}
}
// Implement when menu button is clicked
DOMs.menuBtn.addEventListener('click', toggleClass);
// Implement when background of global navigation is clicked
DOMs.gnav.addEventListener('click', removeClass);
// Implement when window is resized
window.addEventListener('resize', fetchWindowSize);
})();あとはちゃんと見た目整えたらいい感じになります✨
いいなと思ったら応援しよう!