Photo by
vividaiaiai
关于AIGC产品落地页作品鉴赏-01.17
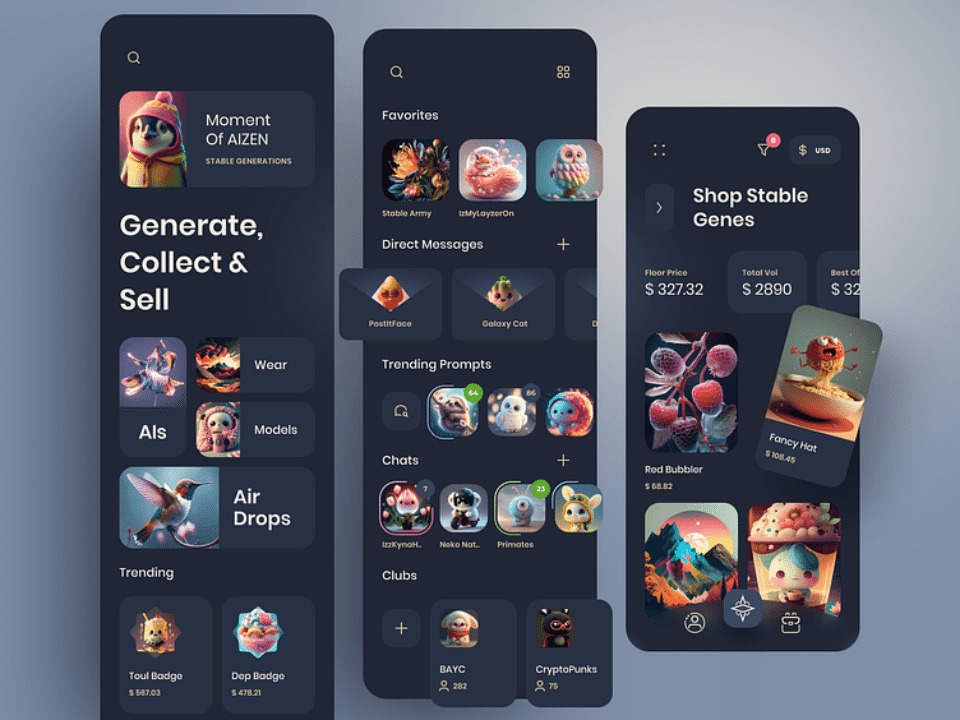
从移动端来说,作品的展示是至关重要的。
但是作品的分类和栏目的风格化区分是需要考虑的问题。
我们可以参考下面的UI及内容,进行展开。

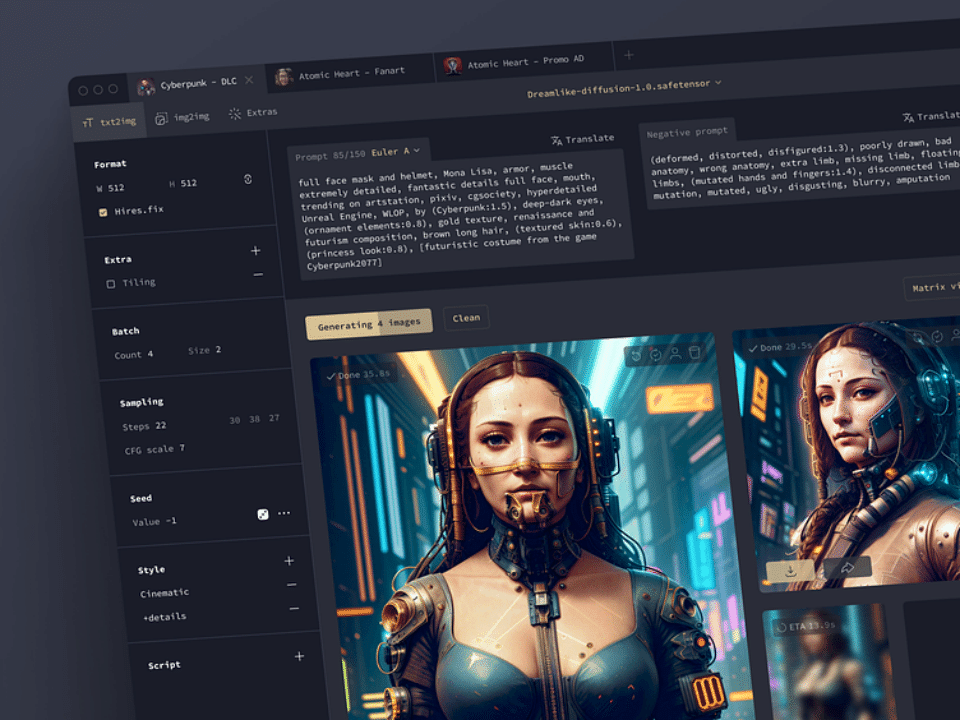
如果是编辑器,在线生产图片的编辑器,绕不开对编辑参数的交互设计,那么下面的图片就是很常规的web排版。

相较于上面的排版,下面的UI更加的细腻,也引用了更多个性化,自定义的内容,更能激发读者对功能设计的兴趣。

AI产品的落地页,着重介绍产品的特色,想要说的内容,从第一屏的图片就可以看懂80%,让人记忆深刻且易于理解。

移动端的编辑器,仅作参考,样式并不是十分的精致,但是可以作为内容框架的线稿图来进行分析和研究。
问题或槽点1:每个页面里的功能过于多且没有重点,交互设计丝毫没有兴趣。没有自己的优化逻辑,可以参考上面AIGC图的交互设计。
问题或槽点2:移动端上进行编辑创作,一定要注意交互,除此以外,重点应该放在作品的展示和SNS的分享及PC同步上面。简单来说弱化创作,强化展示和其他功能的拓展。


带翻译的web 编辑器,经典图。
功能设计很传统,但是也很扎实,给人感觉很可靠且稳定。
属于大大方方的产品,能够长远的来经营和使用。