
"画像付きTweet"設定編「Twitterの自動化」#03 テクノロジーを味方に。API無しでできる、IFTTTとGASで実現する"自動TweetBOT"
2023/05/23 IFTTT無料プラン縮小
※IFTTTTの仕様変更
IFTTTは、「5月23日からTwitter連携を有料プランのみに変更し…」ということになっております。
したがって、こちらの「"自動TweetBOT"」を実行するには、最低でもIFTTTの有料プランが必須になってきます。
上記を踏まえたうえで、読み進めてください。
※参考記事
BOTの概要
文章(140文字)と画像(1枚)をTweetするBOT
予め準備しておいた文章と画像のリンクを、シートの上から順番にTweetする
毎日定時にツイートする(このプログラムは、1日一回指定の時間にツイートする設定です)
文章は、140文字以内(140文字を超えるとツイートされません)
▶「Tweet時間を自由に設定したい方」は、こちらの記事をどうぞ↓
▶「文字だけのツイートをしたい方」は、こちらの記事をどうぞ↓
"画像のリンクは、公開URLを設定する必要があります”←重要です‼
※その他、ご相談などは以下よりご連絡お願いします。
連絡先 メール:info@ginnesh-pm.com

「画像付きTwitter自動化BOT」準備編
使う”アプリ”や”サービス”について
Twitter
Twitterのアカウント。これは、もちろん既にお持ちだと思いますが、BOT用に別のアカウントを使用する場合は、新たに必要です。IFTTT
IFTTTは、「If This Then That」の頭文字を取ったものです。
その名の通り「もし〇〇(This)したら××(That)する」というレシピを事前に登録しておくことで、サービス同士が連携して作業の自動化ができます。設定するのは、Thisにあたる「トリガー」とThatにあたる「アクション」です。GAS(Google App Scipt)
Googleによって開発されたスクリプトプラットフォームである軽量のアプリケーション開発のためのGoogleのワークスペースプラットフォーム。 主にGoogleのサービスを自動化するスクリプト言語です。画像公開用ページ(Wordpressなど)
こちらは、持っている方はWordpressなどのページでいいです。
「自分でHPなんか持ってないよ。」という方も、安心してください。代替案がありますので、併せてご紹介します。
全体の流れ
1.IFTTTに登録する
2.IFTTTの設定・・・IF,That,KEYの取得
3.画像を準備してWebページへ設置
4.GASでプログラム設定
1.IFTTTに登録する
・IFTTTのアカウント作成する
・上のリンクから飛んで登録してください。
・「Googleアカウント」や「Facebookアカウント」で、ログインすることもできます。
2.IFTTTの設定・・・IF,That,KEYの取得
アカウント作成後、
画面右上の「Create」ボタンから、アプレット(IFTTTのアプリの呼び名)作成画面に移動します。

①IFTTTの設定・・・IF
IF(もし~なら)の部分を設定します。
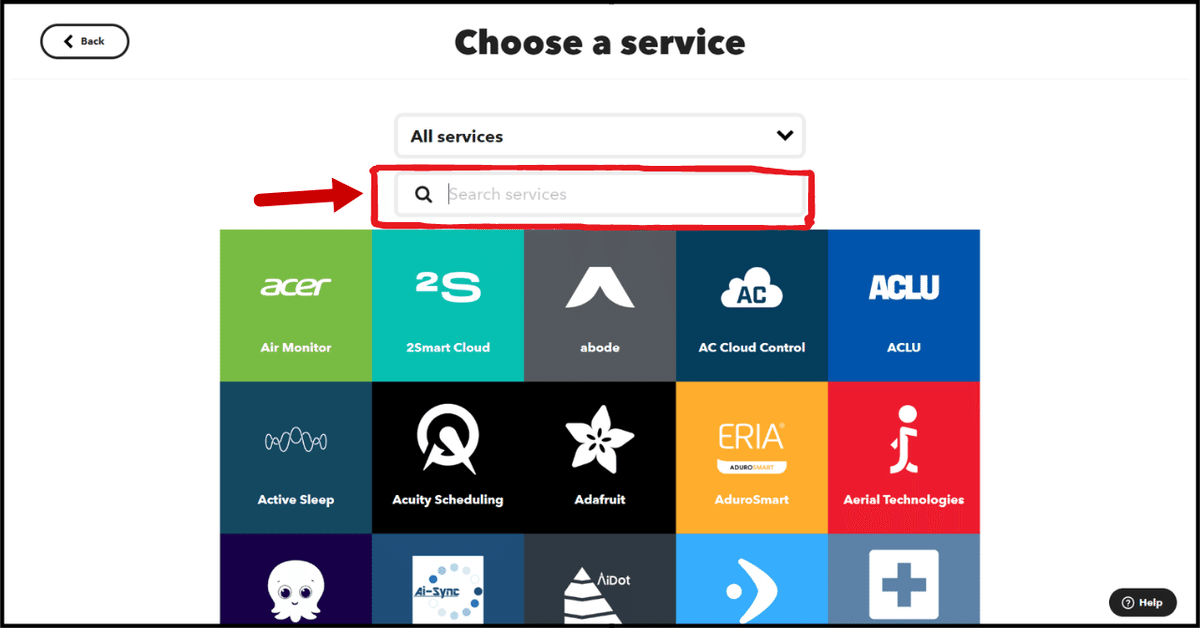
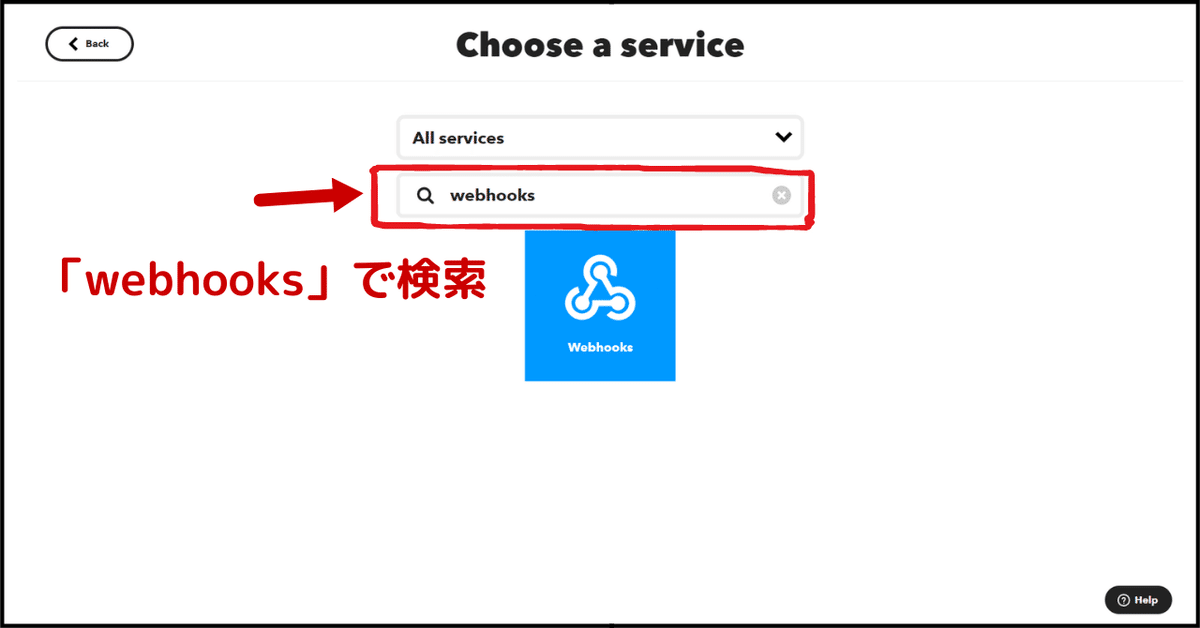
「If This Add」をクリックして「webhooks」で検索。
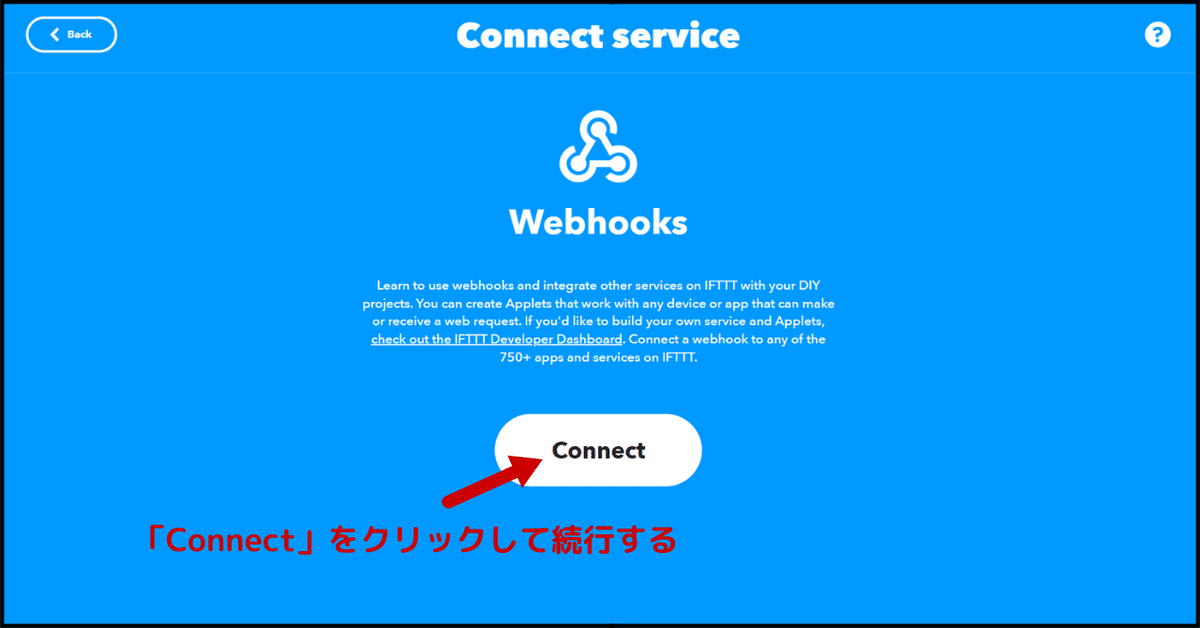
検索結果の中の「Receive a web request」を選択し、
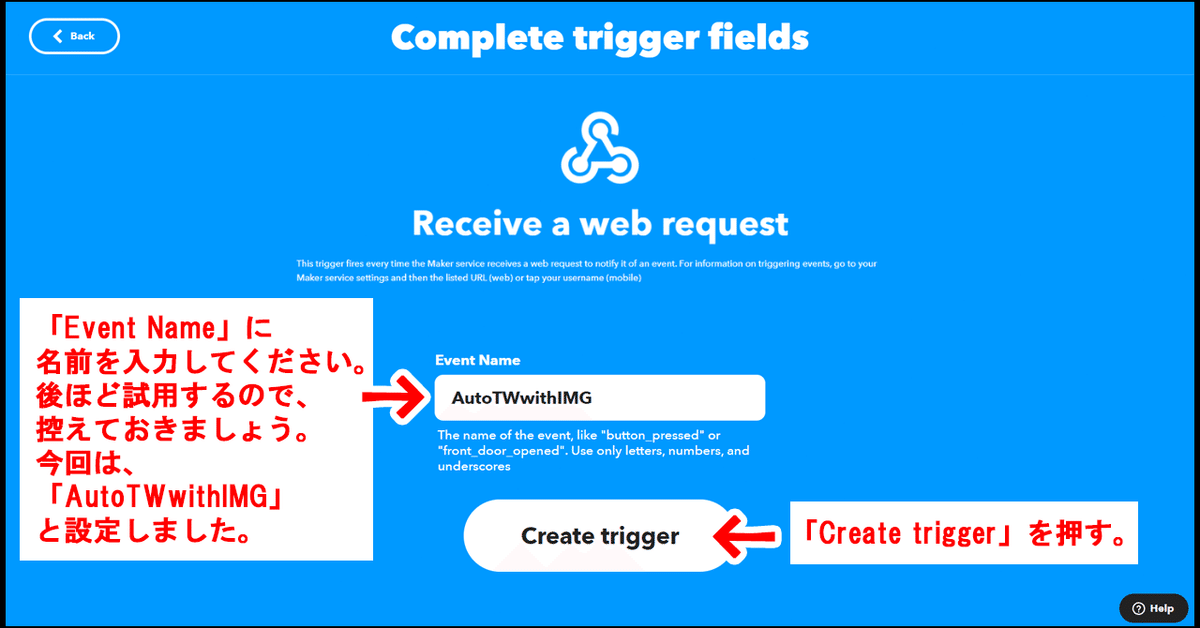
「Connect」して続行し、「Event Name」を付けて決定します。






「Event Name」に名前を入力してください。
※今回は例で「AutoTWwithIMG」と入力していますが、実際は、ご自身でお好きな名前を設定してください。
後ほど使用しますので、名前は控えておいてください。
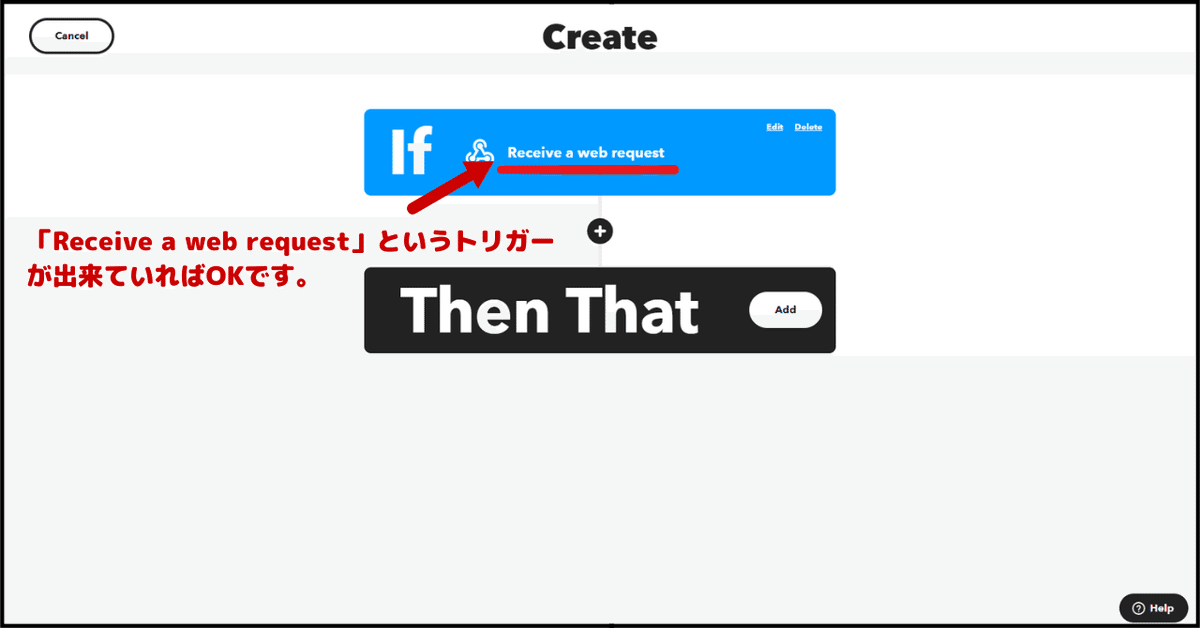
「Create trigger」を押して、作成します。

「Receive a web request」となっていれば、トリガーは完了です。
②IFTTTの設定・・・That:
That(~する)も同じ要領で設定していきます。
「Then That Add」を選択して「Twitter」で検索する。
検索結果の中の「Post a tweet with image」を選択します。
「Connect」をクリックし、「Twitterアカウントと連携」します。




「Connect」を押すと、Twitterへのログインと認証を求められます。
「連携アプリを認証」をクリックして連携してください。
※すでに連携されている方はスキップされます。
※別のTwitterアカウントを連携される場合は、「Add new account」から
追加してください。

「Tweet text」に{{Value1}}、「Image URL」に{{Value2}}を選択します
Value1の内容の文章と、Value2のURLの画像をツイートするという意味です。
※後のGASのプログラム設定で、「Value1パラメータ」と「Value2パラメータ」で指定した「文字列」と「画像URL」をツイートすることになります。

③IFTTTの設定・・・KEYの取得:
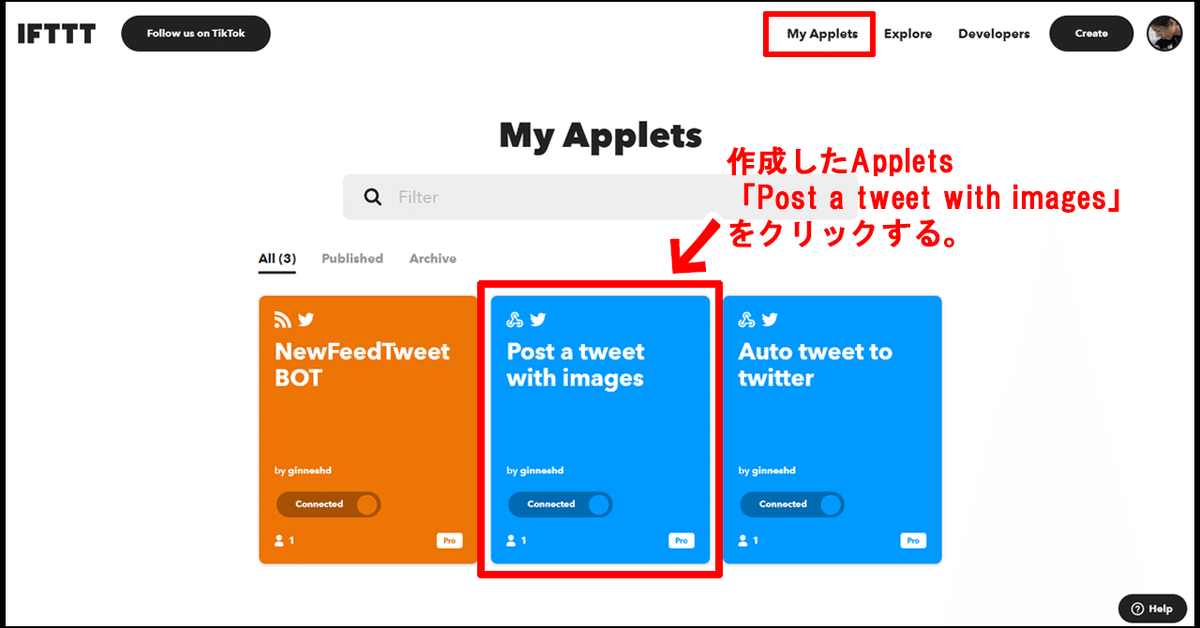
上のリンク先(My Appletsページ)へ進みます。
ここのページに作成したApplets(アプレット)があります。




「Documentation」をクリックすると、別タブでページが開きます。
ページの一番上に「Your key is: *******」と、自分のKeyが表示されます。このKeyをメモ(コピー)しておきます。
Your keyの画面は閉じてもらって、
この先は画面なりに進みます。
「Continue」をクリックし、
「Finish」をクリックして、IFTTTでの設定は終了です。

3.画像を準備してWebページへ設置する

①画像を準備する
ご自身で撮影したり、利用可能なフリー素材などで準備ください。
コンテンツや投稿に関しては、ツイッターの利用規約の範囲内でご利用ください。
また、画像の「データ」や「サイズ」は、Twitterでの表示に合わせたものがいいかと思います。以下、参照になれば幸いです。
②画像をWebサイトなどへアップロードし、画像URLを取得する
ご自身のWebサイトに「ギャラリーページ」などを準備し、そこへ画像をアップロードします。
各画像の「URL」をコピーして
次項で準備する、スプレッドシートの「tweet&imgリスト」シートの「B列:画像URL」のセルへ、ペーストしていく
「ギャラリーページ」は「非公開」にしておく。
これで、画像URLの準備は完了ですが、以下の注意点がございます。
※注意点
このURLは、外部サービスからアクセスが出来ないサイトなどだと、文章はツイート出来ても、画像は下記のようなエラー画像になります。

もし、このような場合は、ご自身のWebサイトのアクセス設定やセキュリティなどをご確認ください。
また、ご自身で自由にさわれるWebサイトをお持ちでないなどの場合は、以下をお試しください。
※代替案
・「BASE」「minne」「SUZURI」などのネットショップサービスを利用する
無料でネットショップを開設できるサイトです。(他にもあるとは思いますが、確認できているものを載せます。)
こちらのサービスを使って画像のURLを取得する方法です。
・「画像」を商品画像として登録して、「非公開」とする。
・「プレビュー」画面を出して、「商品画像」を表示する。
・右クリックで、「画像アドレスをコピー」してURLを取得する。
基本的には、どのサービスでも手順は似ていますので、それぞれのサイトに合わせて行ってください。
「minne」「SUZURI」では、デジタルコンテンツの販売用の登録ページがあったりしますので、そちらの方が登録しやすいかもしれません。
4.GASでプログラムを設定する

①スプレッドシートの準備
・2種類のシートを準備する

・シート1・・・設定 に名前を変更する
・シート2・・・tweet&imgリスト に名前を変更する
・「設定」シートの準備

・A2・・・EVENTNAME1 と入力
・A3・・・EVENTNAME2 と入力
・A4・・・WEBHOOK_KEY と入力
・B2orB3・・「①IFTTTの設定・・・IF」で設定した「Event Name」を入力
・B4・・・「③IFTTTの設定・・・KEYの取得」で取得した「KEY」を入力
・B6・・・ツイート配信時間の「時」を入力(半角英数で入力ください)
・C6・・・ツイート配信時間の「分」を入力(半角英数で入力ください)
・「tweetリスト」シートの準備

・A2~・・・ツイートする文章を記載しておく。(※140文字以内)
・B2~・・・ツイートする画像URLを記載しておく。
・C2~・・・空欄でOKです。(※日付が自動で記入されます)
②GAS(Google App Script)側のプログラムを書きます
// トリガーをセットする関数
function setTrigger2() {
const setTime = new Date();
const hours = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("設定").getRange("B6").getValue();
const minutes = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("設定").getRange("C6").getValue();
setTime.setDate(setTime.getDate() + 1);
setTime.setHours(hours);
setTime.setMinutes(minutes);
ScriptApp.newTrigger('autoTweetwithIMG').timeBased().at(setTime).create();
}
// 指定のトリガーを削除する関数
function delTrigger2(){
//GASプロジェクトに設定したトリガーをすべて取得
const triggers = ScriptApp.getProjectTriggers();
//トリガーの登録数をログ出力
// console.log('トリガー数:' + triggers.length);
//トリガー登録数のforループを実行
for(let i=0;i<triggers.length;i++){
// 取得したトリガーの関数がautoTweetwithIMGの場合、deleteTrigger2で削除
if(triggers[i].getHandlerFunction()==='autoTweetwithIMG'){
ScriptApp.deleteTrigger(triggers[i]);
}
}
}
// シート内のデータを取得して自動ツイートする関数(記事と画像のツイート)
function autoTweetwithIMG() {
// 設定シートの情報を取得
const eventName = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("設定").getRange("B3").getValue();
const webhookKey = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("設定").getRange("B4").getValue();
// tweetシートの情報を取得
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("tweet&imgリスト");
// シートにデータが存在し、且つC列2行目以下ににデータがある場合のみ処理を実行
const lastRow = sheet.getLastRow();
const dataC = sheet.getRange(2, 3, lastRow - 1);
const dates = dataC.getValues();
const today = new Date();
let lastDataIndex = lastRow;
for (let i = lastRow - 2; i >= 0; i--) {
if (dates[i][0]) {
lastDataIndex = i + 2;
console.log("ツイートできるデータがありません");
break;
}
}
const lastDataDate = new Date(dates[lastDataIndex - 2][0]);
if (lastDataDate.getTime() === today.getTime()) {
// if (lastDataDate.toDateString() === today.toDateString()) {
// 最新のデータが今日の日付の場合
console.log("本日のツイートは完了してます");
return;
}
if (lastDataDate < today) {
// 最新のデータが今日より前の日の場合
const tweetText = sheet.getRange(lastDataIndex +1, 1).getValue();
const imageURL = sheet.getRange(lastDataIndex +1, 2).getValue();
const payload = {
"eventName": eventName,
"value1": tweetText,
"value2": imageURL,
};
const options = {
"method": "POST",
"contentType": "application/json",
"payload": JSON.stringify(payload),
};
// IFTTTへツイートデータを送信する
var url = "https://maker.ifttt.com/trigger/" + eventName + "/with/key/" + webhookKey;
UrlFetchApp.fetch(url, options);
// 指定のトリガーを削除する関数
delTrigger2();
// トリガーを再セットする
setTrigger2();
// 新しくツイートした日付を記入する
sheet.getRange(lastDataIndex + 1,3).setValue(new Date()).setNumberFormat('yyyy/MM/dd H:mm:ss');
console.log("ツイートが完了しました。");
}
return;
}
if (lastDataIndex === lastRow){
// C列の最新データが空欄の場合
const tweetText = sheet.getRange(lastDataIndex +1, 1).getValue();
const imageURL = sheet.getRange(lastDataIndex +1, 2).getValue();
const payload = {
"eventName": eventName,
"value1": tweetText,
"value2": imageURL,
};
const options = {
"method": "POST",
"contentType": "application/json",
"payload": JSON.stringify(payload),
};
// IFTTTへツイートデータを送信する
var url = "https://maker.ifttt.com/trigger/" + eventName + "/with/key/" + webhookKey;
UrlFetchApp.fetch(url, options);
// 指定のトリガーを削除する関数
delTrigger2();
// トリガーをセットする
setTrigger2();
// 新しくツイートした日付を記入する
sheet.getRange(2,3).setValue(new Date()).setNumberFormat('yyyy/MM/dd H:mm:ss');
console.log("ツイートが完了しました。");
}
}・スクリプトの概要
トリガーを指定の時刻にセットする
時刻になったら、メイン関数のautoTweetwithIMG()が、動く
「tweet&imgリスト」シートの最後にツイートされた次の行の文章と画像URLをツイートする
今回分のトリガーを削除し、次回分のトリガーをセットする
ツイートした日付を、その文章のある行のC列へ記入する
・注意点
※setTrigger2()とdelTrigger2()は、#01の記事で設定しているトリガーと同じ関数の名前だと、誤作動を起こすため、末尾に「2」を追加しています。
・利用についての補足
テストツイートを行い、設定通りにツイートできれば、完成です。
お疲れさまでした。
今後、Twitter側やIFTTT側、Google側のいずれかで、アプリやサービスの仕様などに変更が生じた場合は、何らかの不具合が出る可能性がありますので、その点は、予めご理解ください。
ツイートの頻度や内容など、一般的ではないような使用を考えられているよな場合は、このBOTは適さない可能性があるため、ご注意ください。
また、このBOTの利用で発生した問題の責任は負いかねます。
事前に使い方をテスト、理解した上で、ご利用ください。
連絡先
・ご不明な点などがございましたら、ご連絡いただければと思います。
・Wordpressで個人向けのHPの制作などのご相談なんかでもOKです✌
・その他、ツールや疑問、ご相談なんかもOKです✌
メール:info@ginnesh-pm.com
最後に
ここまで、お読みくださりありがとうございます。
#01~03まで、「Twitter自動化BOT」ということで、記事を書いてきましたが、これらのBOTは、あくまで執筆時点での情報などを基に書いております。
活用しているサービスやツール、アプリが今後、仕様変更などを行った場合、同様の動きをしないことも十分に予測されます。
また、サービス提供者による価格変更などで、現時点では無料(もしくは安価)なサービスも、有料(高価)になる場合もございます。
これらの点を踏まえた上で、導入の検討をしていただければと思います。
最近は特に、AI技術の発達が活発となってきており、これからは、テクノロジーの分野の発展が、今まで以上にかなり面白くなってくると思われます。今後もそういった記事を書いていければと考えておりますので、良かったらまた見てください。
それでは、テクノロジーが希望となりますように。
#プログラミング #GoogleAppsScript #GAS #コピペ #Twitter #IFTTT #TwitterBOT #BOT #ツール #ノーコード #ローコード #TwitterAPI #自動化 #TwitterAutoBOT #Twitter自動化 #Auto #プログラミング初心者
#テクノロジー #IT #IOT #BASE #minne #SUZURI #wordpress #spreadsheets #AI #technology
