
作品解説 01
今回は作品の解説をしていきます。
作品を構成する要素を順に説明して、チュートリアルの様な記事にしていきます。
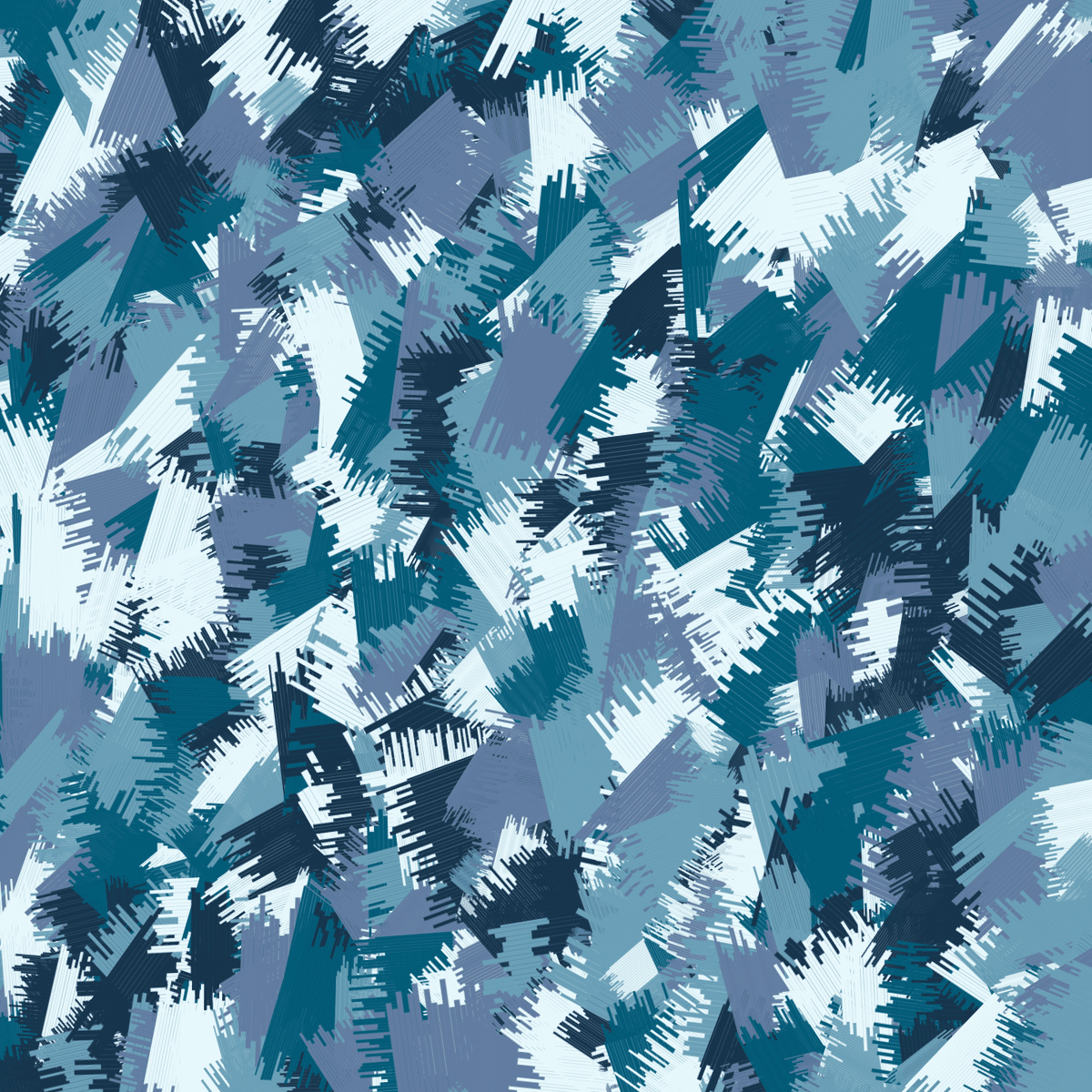
はじめに
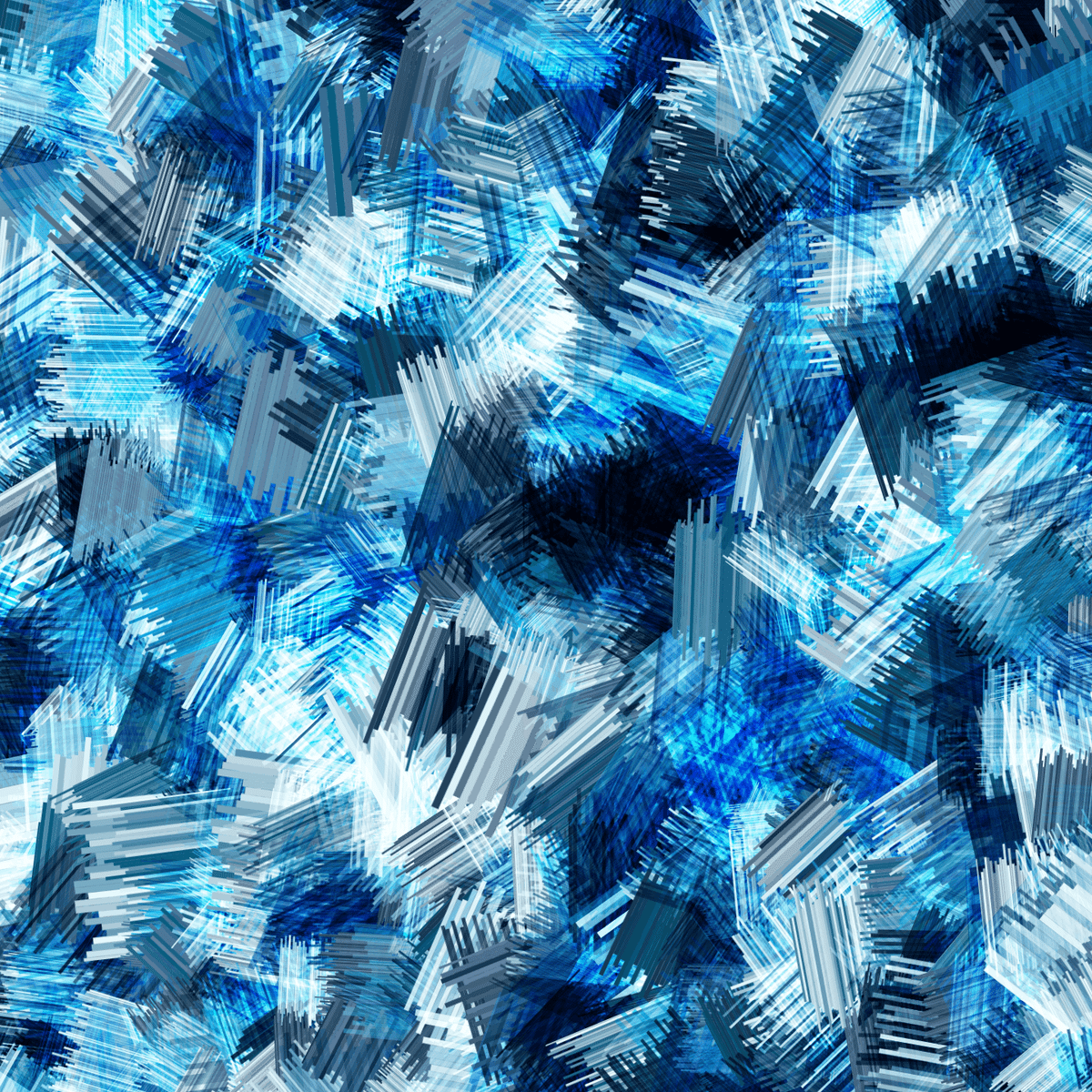
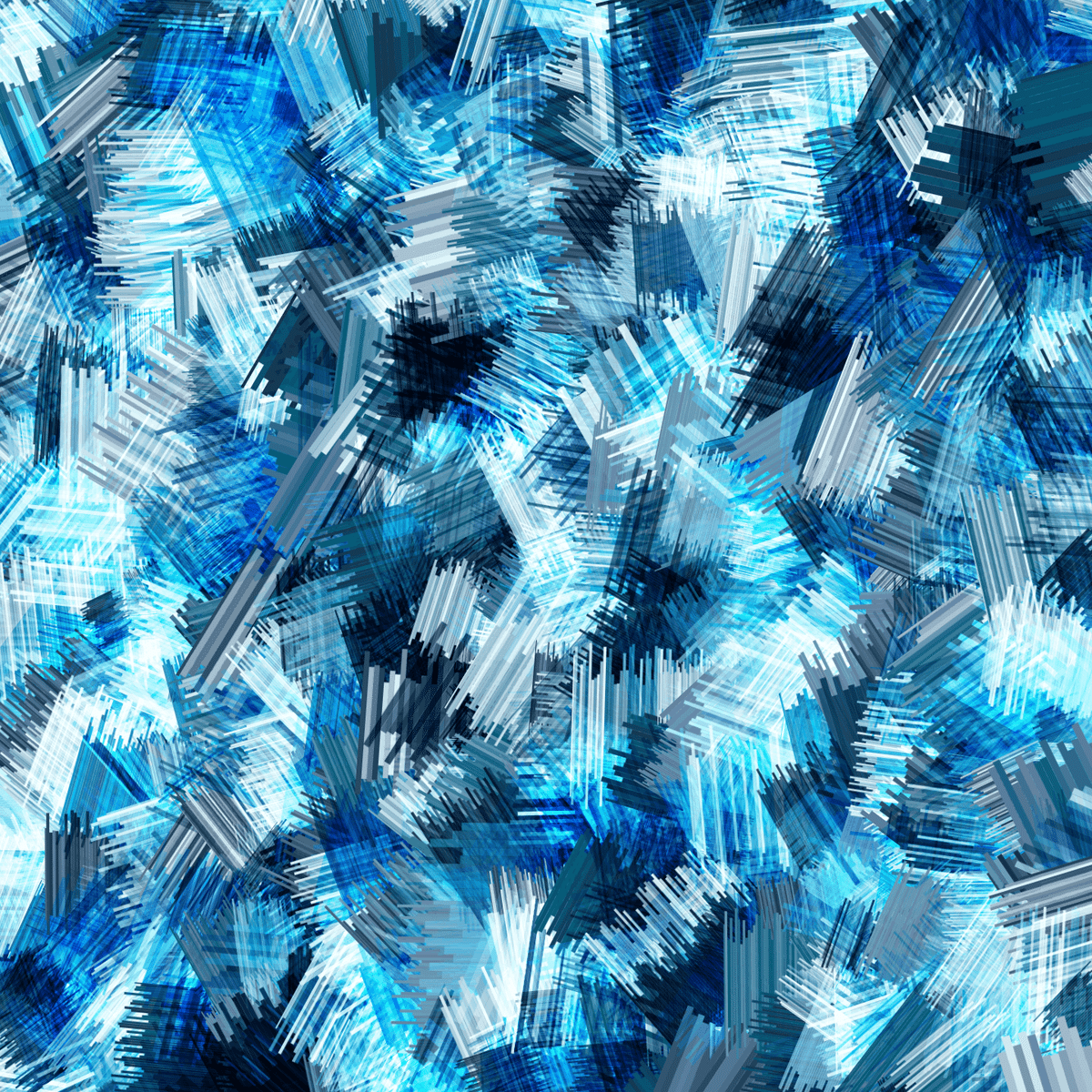
こちらが今回作る作品です。最後まで読んでもらえれば、下のような描画ができる様になると思います。

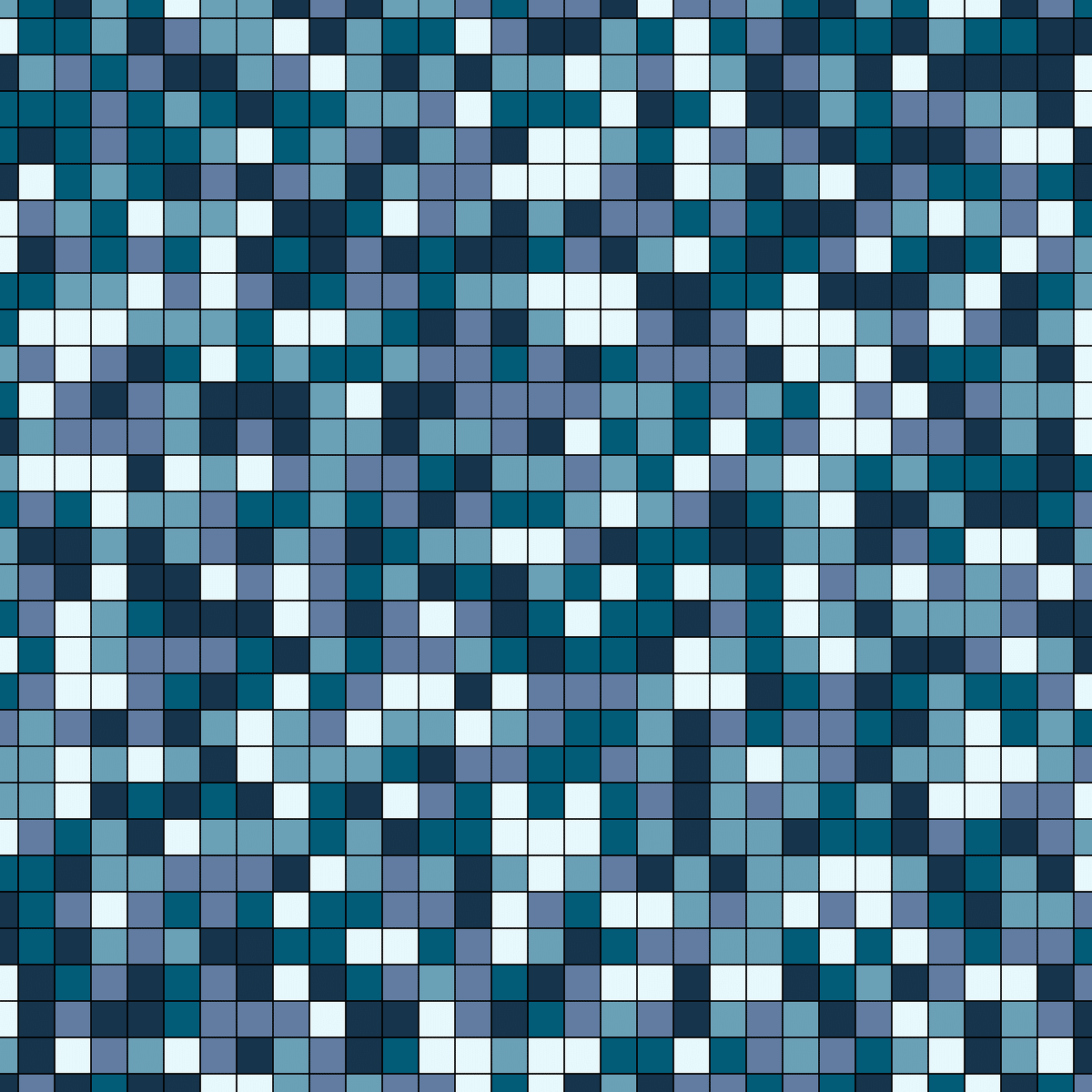
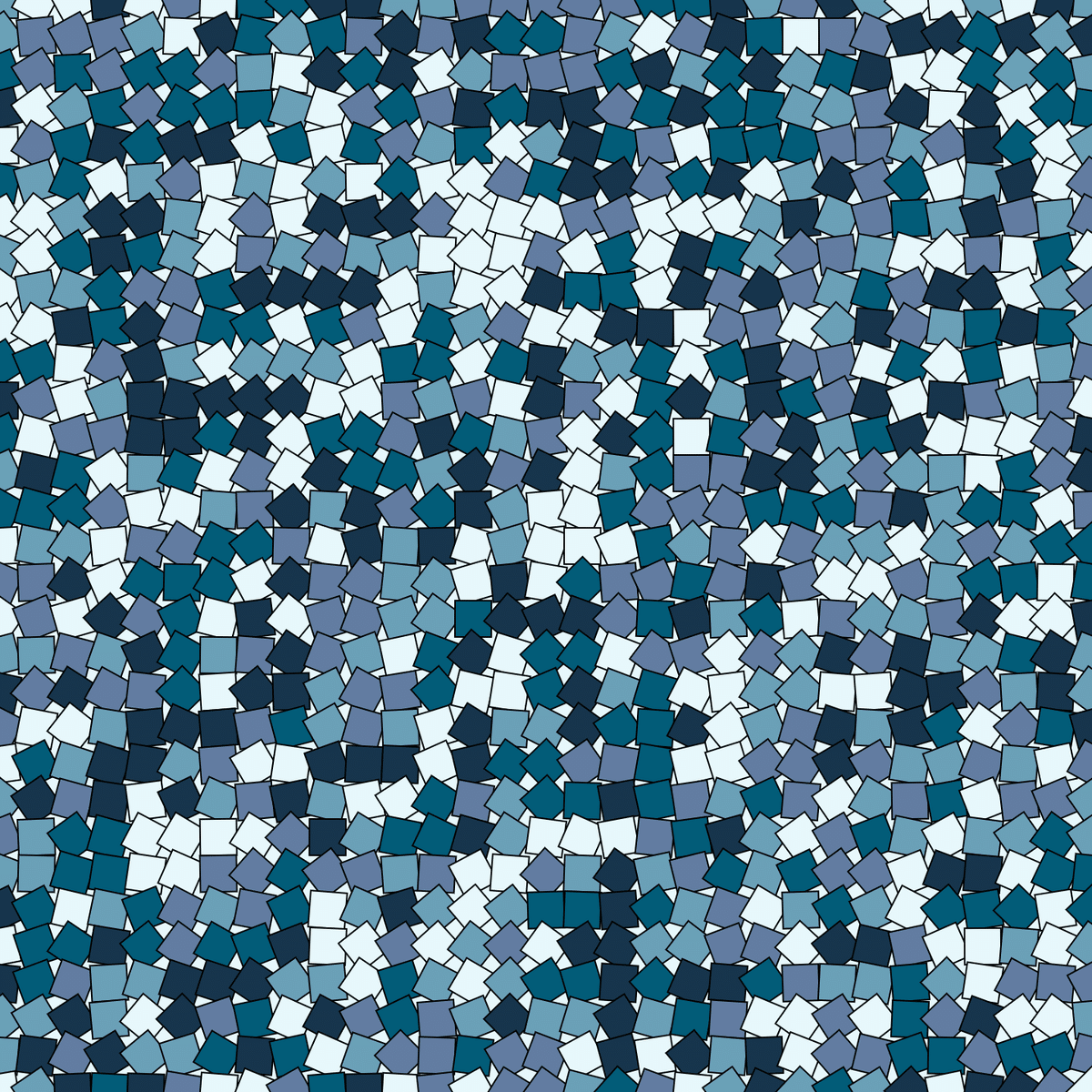
四角形を敷き詰める
まずはここから出発しましょう。
キャンバス全体に四角形を敷き詰めるように並べます。四角形の色はカラーパレットを用意して、そこからランダムに選択します。

二重for文を使って四角形を並べます。並べる四角形の数は変数nで指定。ここでは30としてみました。
カラーパレット(変数colors)は個人的に最近ハマっている青系にしてます。このままでも良いですし、好みの色使っても楽しいと思います。
これ以降のことも考慮し、rectMode(CNETER)かつtranslate()でrect()の描画位置を動かしています。
let colors = ["#17354C", "#035C78", "#6BA0B7", "#E7F8FC", "#627DA1"]
function setup() {
createCanvas(w=720, w)
rectMode(CENTER)
background(random(colors))
let n = 30
let size = w/n
for(let i=0;i<=n;i++){
for(let j=0;j<=n;j++){
push()
translate(size*i, size*j)
fill(random(colors))
rect(0, 0, size)
pop()
}
}
}四角形を回転させる
次に並べた四角形をランダムに回転させましょう。

各四角形を描画する際に、rotate()で回転角度をランダムに指定します。
push()
translate(size*i, size*j)
rotate(random(TAU))
fill(random(colors))
rect(0, 0, size)
pop()ここまで作品の大枠を構成するアルゴリズムができました。
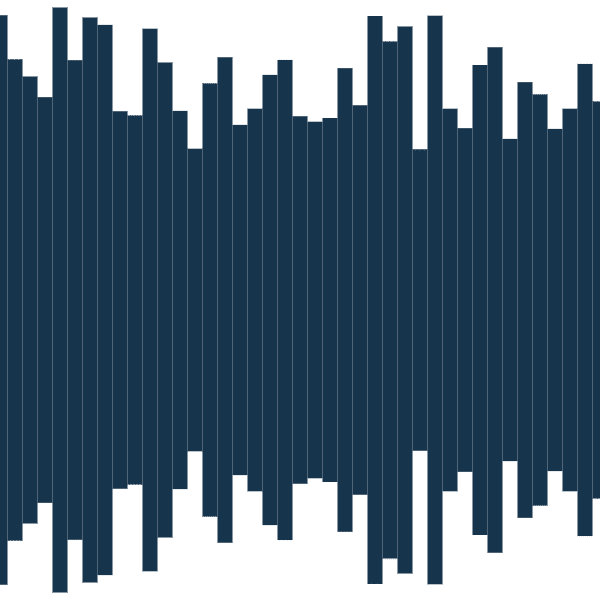
別キャンバスに四角形を横に並べる
ここで別要素を生成するために、別キャンバスを用意して描画をしています。
縦長の長方形を横に並べます。長方形の色はカラパレットから一つランダムに選んでいます。

別キャンバスに描画をするのにcreateGraphics()を使用します。createGraphics()に馴染みがない方は公式リファレンスなど参考にしてみて下さい。
https://p5js.org/reference/#/p5/createGraphics
for文を一つ使って横に長方形を並べましょう。並べる数は変数Nに従う様にしてます。ここでは40としました。
長方形の横の長さは固定値(変数size)で、縦の長さはsize/2〜sizeの範囲でランダムにします。
背景はここでは指定せず、透明のままとします。
コードとしては、以降のためにfunctionにしておきます。引数sizeで大きさを指定し、返り値imgでp5.Graphicsオブジェクトを返す関数です。
ここではcreateGraphics()で生成したデータをp5.Graphicsオブジェクトと呼日ます。
let colors = ["#17354C", "#035C78", "#6BA0B7", "#E7F8FC", "#627DA1"]
function gen_img(size){
let N = 40
let img = createGraphics(size, size)
img.rectMode(CENTER)
img.noStroke()
img.fill(random(colors))
for(let i=0;i<=N;i++){
img.rect(size/N*i, size/2, size/N, random(size/2,size))
}
return img
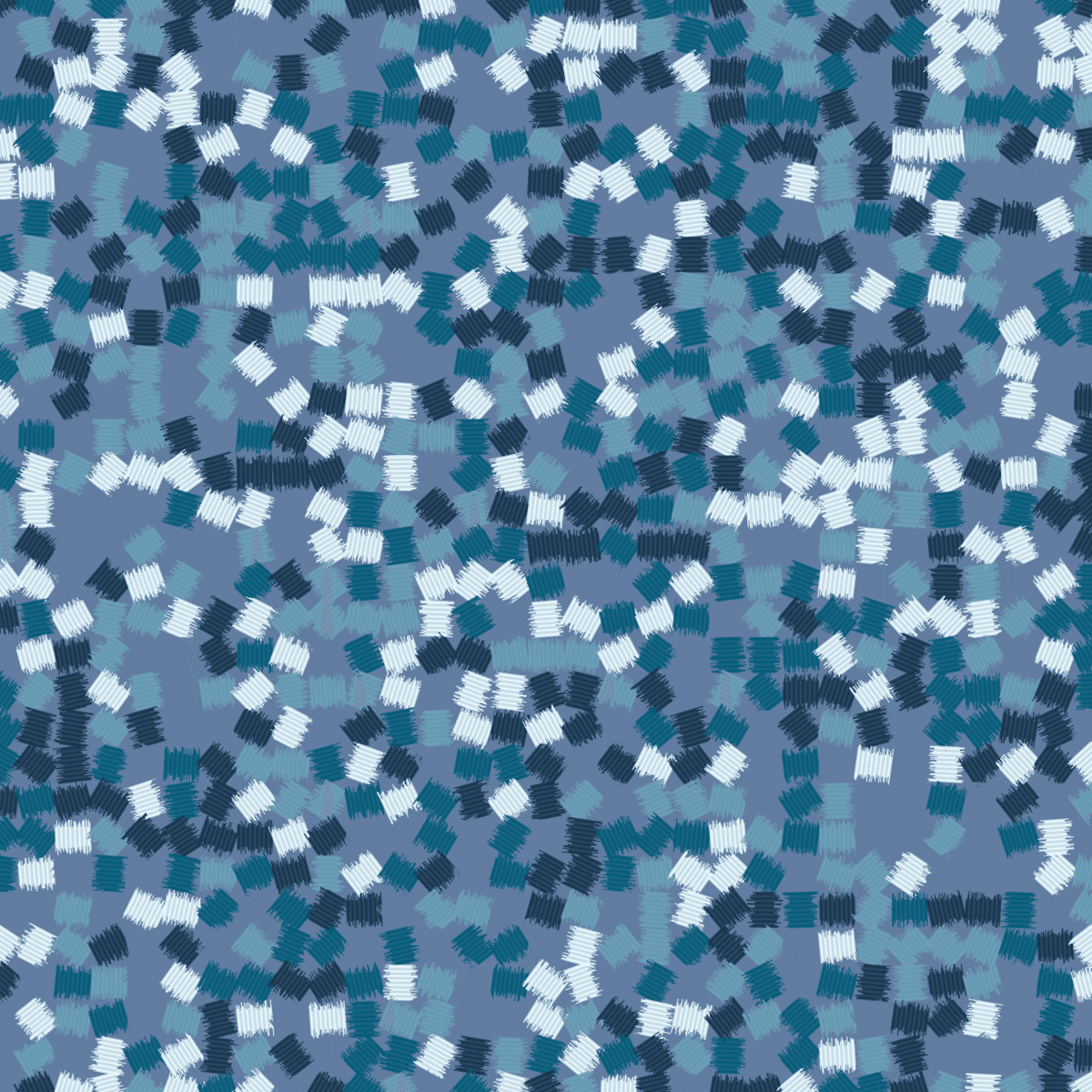
}p5.Graphicsオブジェクトに置き換える
ここから最初に考えていたコードに戻りましょう。
先程までは四角形を並べていましたが、ここで並べる対象をp5.Graphicsオブジェクトに変えてみましょう。

これまで説明したコードをひとまとめにした形です。
p5.Graphicsオブジェクトはimage()で表示できます。rect()だった部分をimage()に置き換えます。
let colors = ["#17354C", "#035C78", "#6BA0B7", "#E7F8FC", "#627DA1"]
function setup() {
createCanvas(w=720, w)
imageMode(CENTER)
background(random(colors))
let n = 30
let size = w/n
for(let i=0;i<=n;i++){
for(let j=0;j<=n;j++){
let img = gen_img(size)
push()
translate(size*i, size*j)
rotate(random(TAU))
image(img, 0, 0)
pop()
}
}
}
function gen_img(size){
let N = 40
let img = createGraphics(size, size)
img.rectMode(CENTER)
img.noStroke()
img.fill(random(colors))
for(let i=0;i<=N;i++){
img.rect(size/N*i, size/2, size/N, random(size/2,size))
}
return img
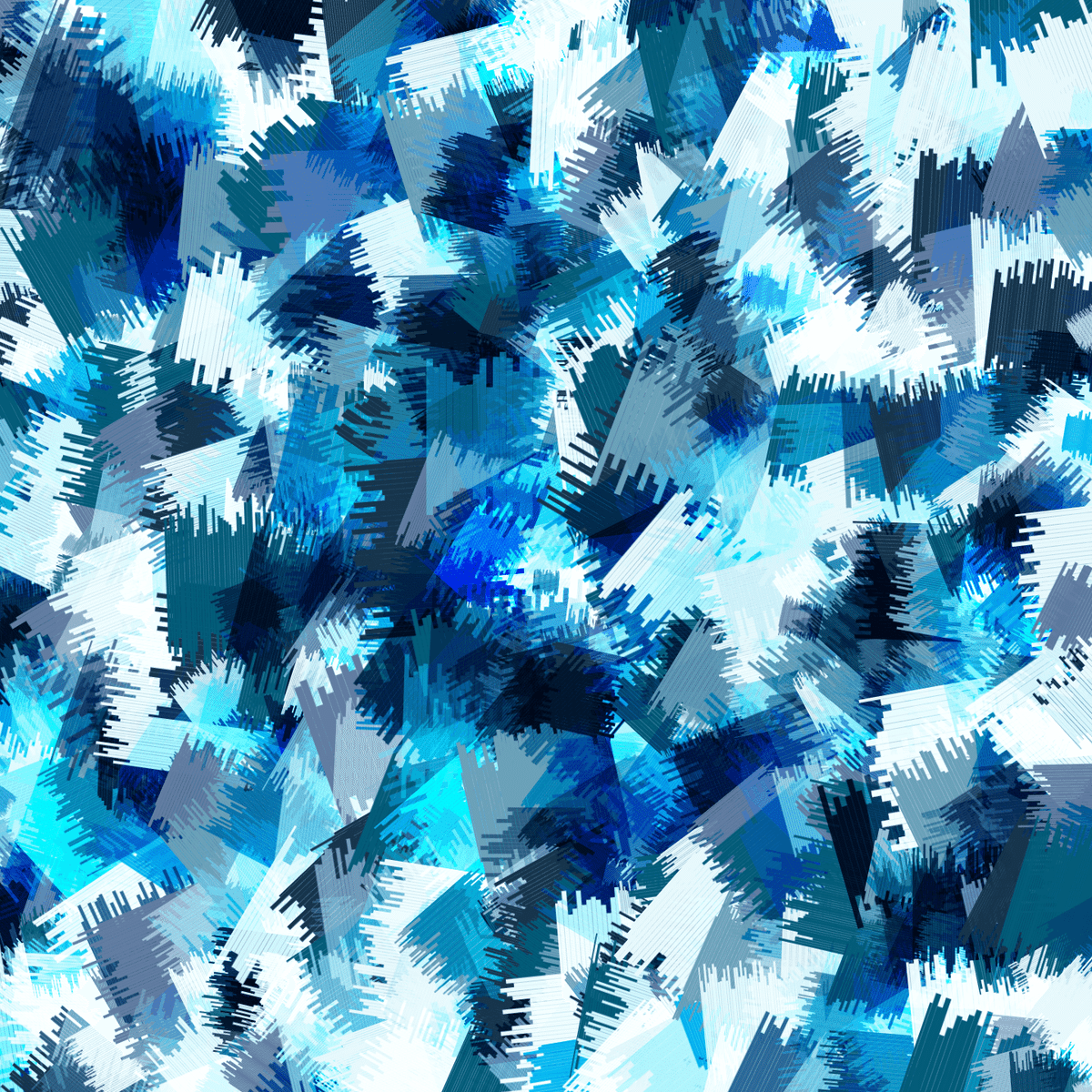
}サイズをランダムにする
生成するp5.Graphicsオブジェクトのサイズをランダムにしてみます。
この時点で作品としての形が見えてきました。

各p5.Graphicsオブジェクトを生成する際に、大きさをランダムに指定します。選択する大きさの範囲は色々試しても面白いと思います。
let img = gen_img(size * random(0.5, 5))更に、p5.Graphicsオブジェクト生成関数内で描画する長方形の数もランダムにしています。
function gen_img(size){
let N = int(random(20,75))
let img = createGraphics(size, size)
img.rectMode(CENTER)
img.noStroke()
img.fill(random(colors))
for(let i=0;i<=N;i++){
img.rect(size/N*i, size/2, size/N, random(size/2,size))
}
return img
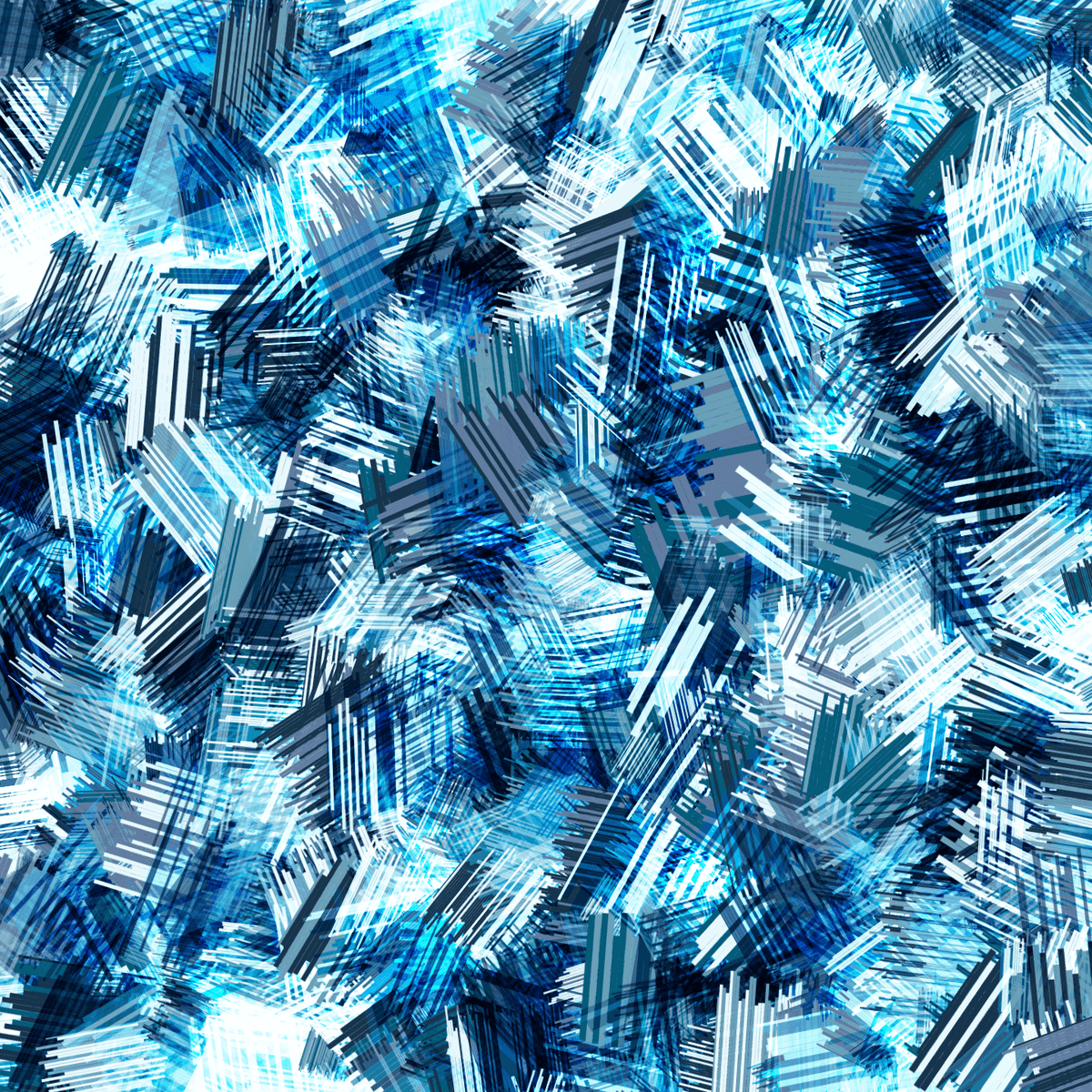
}ブレンドモードをランダムにする
p5.Graphicsオブジェクトを貼り付ける時のブレンドモードをランダムに変えてみましょう。
blendModeを変えることで、重なった時の描画が明るくなったり、暗くなったりします。これ画面全体に複雑さを加えています。

各p5.Graphicsオブジェクトを描画する際に、blendMode()をランダムに指定します。blendMode()でしてするモードをBLEND, SCREEN, MULTIPLY, OVERLAY, SOFT_LIGHT, HARD_LIGHTから一つランダムに選んで設定します。
push()
translate(size*i, size*j)
rotate(random(TAU))
blendMode(random([BLEND, SCREEN, MULTIPLY, OVERLAY, SOFT_LIGHT, HARD_LIGHT]))
image(img, 0, 0)
pop()blendMode()は実行する環境で見え方が異なる場合があるので、描画が同じようにならない時はブラウザを変えてみたりすると良いかもしれません。
ここまでで作品としての完成度は十分高くなりました。これ以降はディティール部分の描画を整えていきます。細かいテクニックな感じもするので、ここで完成としても良いと思います。
各要素の色を2色にする
各p5.Graphicsオブジェクトで生成する際、用いる色を2色に指定して、そこからランダムに選んでみましょう。

カラーパレットをshuffle()して、カラーパレットの順番をランダムにしておきます。
各四角形の描画時に、そのカラーパレット(変数shflcolor)の0番目と1番目のどちらかの色を設定します。
function gen_img(size){
let shflcolor = shuffle(colors)
let N = int(random(20,75))
let img = createGraphics(size, size)
img.rectMode(CENTER)
img.noStroke()
for(let i=0;i<=N;i++){
img.fill(random([shflcolor[0], shflcolor[1]]))
img.rect(size/N*i, size/2, size/N, random(size/2, size))
}
return img
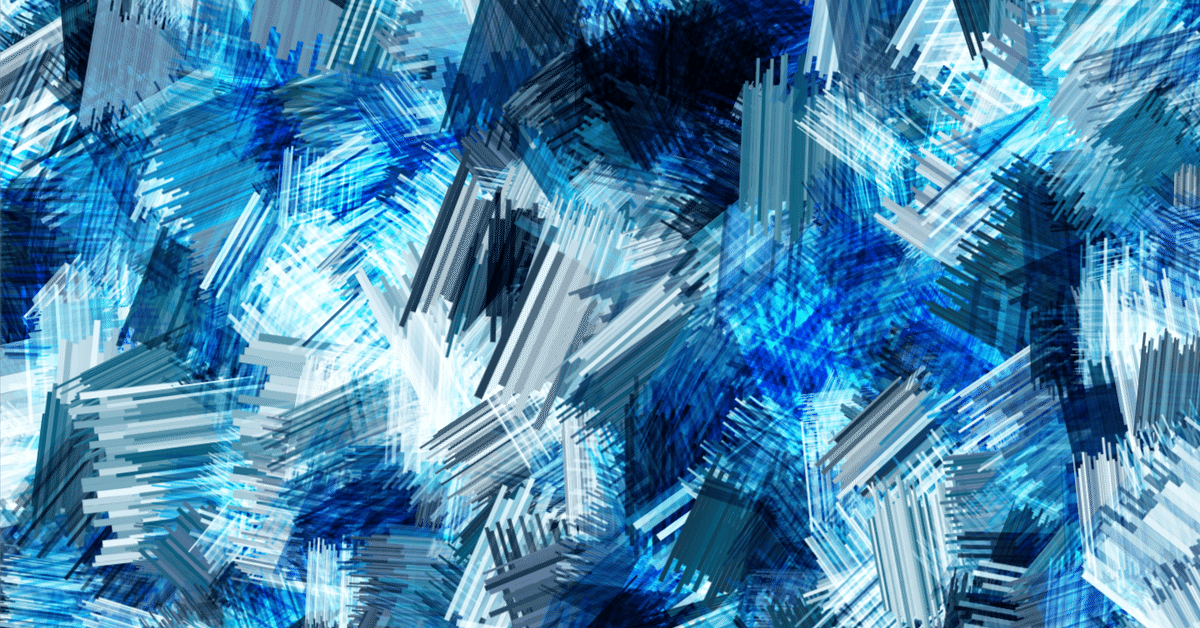
}各要素の色にグラデーション要素を入れる
各p5.Graphicsオブジェクトで生成する際、用いる色を2色に指定して、その2色のグラデーションとなる色をランダムに選んでみましょう。
文章では少し説明がややこしいですが、グラデーション要素を入れることで、作品の印象が少し滑らかになります。
これで作品の完成です!

色のグラデーションにはlerpColor()を使います。
長方形を描画する際に、ランダムに並び替えたカラーパレット(変数shflcolor)の0番目と1番目からグラデーション色を作ります。
lerpColor()のグラデーション度合いは0〜1で指定するので、3番目の引数をrandom(1)でランダムで決めています。
function gen_img(size){
let shflcolor = shuffle(colors)
let N = int(random(20,75))
let img = createGraphics(size, size)
img.rectMode(CENTER)
img.noStroke()
for(let i=0;i<=N;i++){
let setcolor = lerpColor(color(shflcolor[0]), color(shflcolor[1]), random(1))
img.fill(setcolor)
img.rect(size/N*i, size/2, size/N, random(size/2, size))
}
return img
}おわりに
以上で作品解説は終わりです。
途中段階で気に入った描画になったら、自分の好みで完成にしちゃっても良いですし、この要素は必要ないなと思ったら、コードの一部を消したり書き換えたりして下さい。
この記事を読んで、各々の作品作りの役に立てば嬉しいです。
最後に最終段階の作品のコードを載せておきます。
作品コード
let colors = ["#17354C", "#035C78", "#6BA0B7", "#E7F8FC", "#627DA1"]
function setup() {
createCanvas(w=720, w)
imageMode(CENTER)
rectMode(CENTER)
background(random(colors))
let n = 30
let size = w/n
for(let i=0;i<=n;i++){
for(let j=0;j<=n;j++){
let img = gen_img(size * random(0.5, 5))
push()
translate(size*i, size*j)
rotate(random(TAU))
blendMode(random([BLEND, SCREEN, MULTIPLY, OVERLAY, SOFT_LIGHT, HARD_LIGHT]))
image(img, 0, 0)
pop()
}
}
}
function gen_img(size){
let shflcolor = shuffle(colors)
let N = int(random(20,75))
let img = createGraphics(size, size)
img.rectMode(CENTER)
img.noStroke()
for(let i=0;i<=N;i++){
let setcolor = lerpColor(color(shflcolor[0]), color(shflcolor[1]), random(1))
img.fill(setcolor)
img.rect(size/N*i, size/2, size/N, random(size/2, size))
}
return img
}また、カラーパレットを変えれば、雰囲気の異なる作品になるので遊んでみて下さい。