
fxhash Tips (mint編)
fxhashはTezosブロックチェーンにおいて、ジェネラティブアートをNFTとして扱うプラットフォームです。
近頃は日本からfxhashへ参入する方も増えてきています。これからfxhashで出品する方の役に立てばと思い、出品をしてきた中で得た知見を書き残しておきます。
ここに記載した内容はあくまでも一例です。これが正解というものではありません。あくまでも困った時の補助の役割として使っていただければと思います。
今回はNFTを出品する際のtipsを記載していきます。
作品作る際のp5.jsに関するTipsは下の記事を参考にしてみてください。
カバー画像を選ぶ時
気に入った絵を記録しておく
作品の最終段階で、sandboxでテストした時に気に入った絵が描画された場合にそれをカバー画像に用いる方法を紹介します。
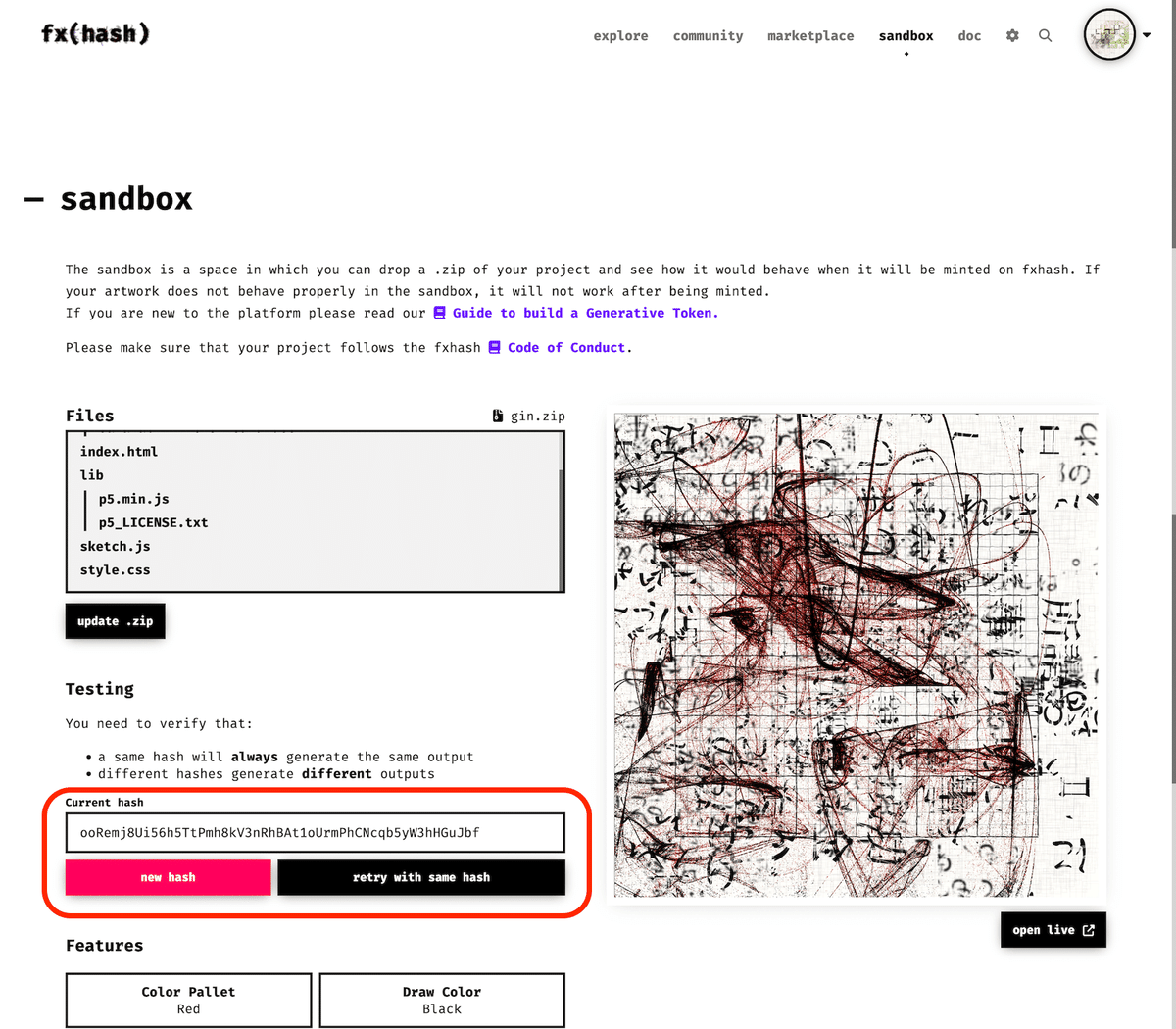
sandboxで良い絵が描画されたとします。
その時、Testingの下にある「Current hash」に表示されるhash値を記録しておくと、この描画をカバー画像に用いることができます。
下の画像でhash値は「ooRem〜GuJbf」です。コピペしてPC側にメモしておきます。

fxhashではリリースする際の「3. Check file」の工程で表示される絵がカバー画像に採用されます。
ここで先程記録しておいたhash値を用います。
Testingの下にある「Current hash」に記録しておいたhash値を入力します。すると、描画が更新されsandboxで試した時の絵になるはずです。

カバー画像のキャプチャを失敗しない方法
「4. Configure capture」の工程でカバー画像の設定を誤るとキャプチャに失敗します。
キャプチャ設定でTriggerを「Fixed Delay」を選択する場合、十分な時間感覚を設定していないと下の様にmint後のカバー画像が真っ白になったりします。
購入してくれた方に申し訳なくなるので、失敗しないように設定しましょう。

失敗をしない方法としておすすめなのが、Triggerの設定を「Programmatic trigger using fxpreview()」にすることです。
これは作品のコードにfxpreview()を記載しておくことで、fxpreview()が呼び出されるタイミングの描画をカバー画像にしてくれます。
静止画であれば描画コードの最後にfxpreview()を付け加えればOKです。
動画の場合はカバー画像にしたいタイミングで一度だけfxpreview()を呼び出すようにしておきましょう。

Targetは「From <canvas>」をおすすめします。個人的感想では「View port capture」はプレビュー時点で何度か描画がうまくいかないことがありました。
Target「From <canvas>」の場合は、Canvas CSS Selectorの指定が必要になります。html, cssで何も設定していなければ「canvas」になっていると思われます。Canvas CSS Selectorは必要な場合は適宜変更してください。
作品の作成サイズによってはTargetは「View port capture」でないといけない場合もあるかもしれません。
上のおすすめ設定はあくまでも参考程度に見ていただければとお思います。
mint 開始時間設定
作品をリリースする時に、いつからmintが可能になるか作品の開始時間を設定できます。「6. Distribution」の工程で設定しましょう。
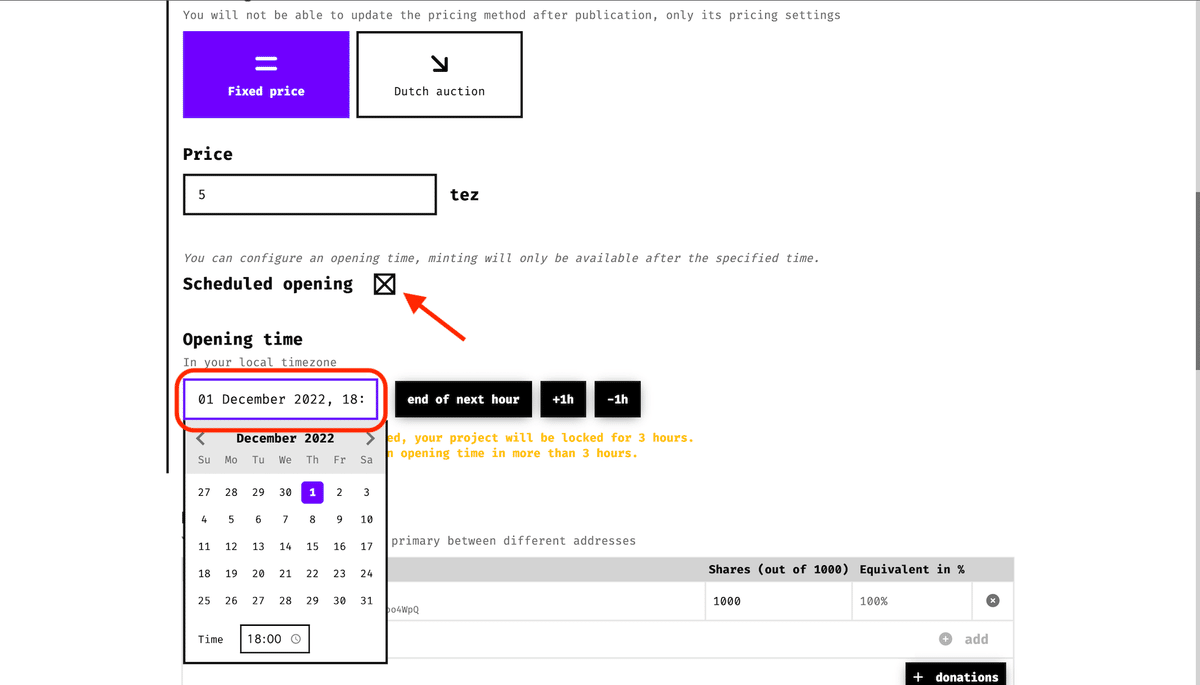
Scheduled opningにチェックを入れると、指定時刻からmint開始となります。
※Enabledへチェックは忘れずにして下さい。通常時と同様でEnabledへチェックを入れないと、その時刻に開始となってもmintができないので注意です。
時刻の設定はチェックを入れると出てくるOpening timeで指定します。
指定する時刻は自分の環境のタイムゾーンに従っています。欧州や米国のタイムゾーンに合わせたい場合は、間違えないように時差を計算して設定しましょう。

その他
今後も随時追記していきます。
下の内容は時間ある時に書き足したいと思ってます。(多分)
・収益を別のウォレットへ分配や寄付の設定
・予約リストの設定
・作例の選択
