JavaScriptでいいねボタンを作る
はじめに
プログラミングを始めようと、Visual Studio Codeをインストールしたものの、使い方が分からず挫折した(過去の僕)人でも作れるように書きました。
使うもの
テキストエディタ( VS Codeを使います)
ブラウザ
手順
1.テキストエディタのダウンロードとインストール
VS Code をダウンロードし、インストールします。
2.コードを保存するためのフォルダを作成
以下のディレクトリ構成で、コードを保存するためのフォルダを作成します。
C:\
└── dev\
└── sns\
├── like_button.html
└── script.js(ディレクトリ構成の時短技)
windowsキー+Rを押して、「実行」ダイアログを開きます。
"cmd"と入力してEnterを押します。

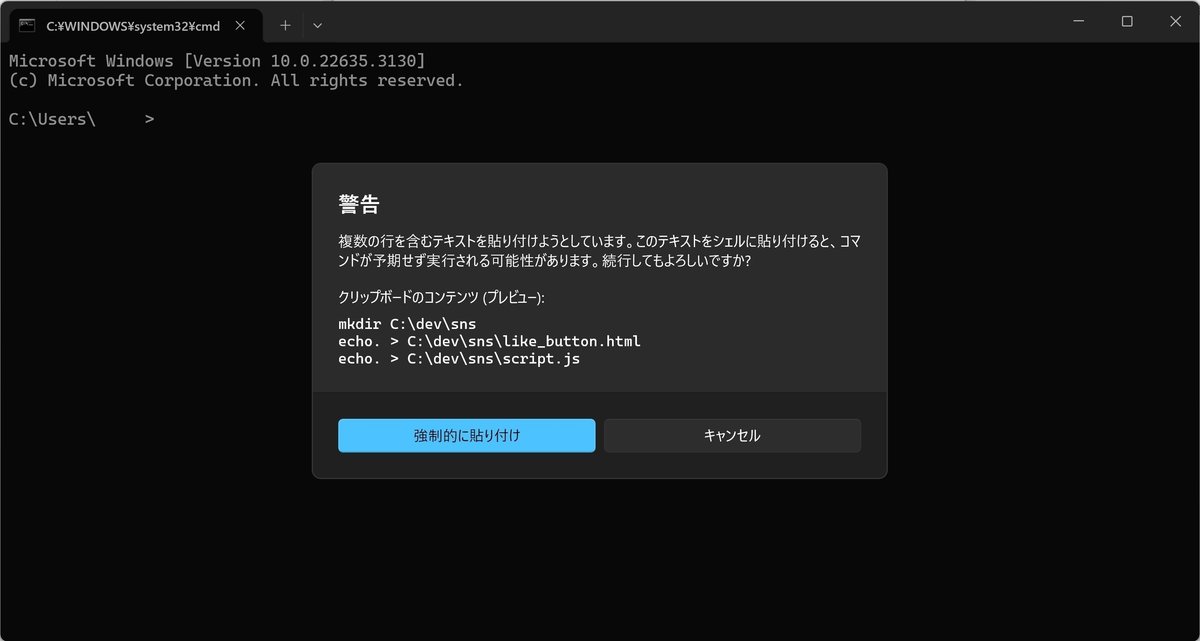
下記のコードをコピーして、cmdにペーストする。
mkdir C:\dev\sns
echo. > C:\dev\sns\like_button.html
echo. > C:\dev\sns\script.js
3.VS Codeを立ち上げてプロジェクトを開く

4.HTMLファイルの記述
like_button.htmlファイルを選択し、以下のコードをペーストします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>いいねボタン</title>
</head>
<body>
<button id="likeButton">いいね</button>
<span id="likeCount"></span>
<script src="script.js"></script>
</body>
</html>5.Javascriptファイルの記述
script.jsファイルを開き、以下のコードをペーストします。
// カウント用の変数
let count = 0;
// いいねボタンの要素を取得
const likeButton = document.getElementById("like");
//取得したいいねボタンがクリックされた時、カウントを1つ増やして再代入する
likeButton.addEventListener("click", function () {
count++;
const likeCountElement = document.getElementById("likeCount")
likeCountElement.textContent = count;
})まとめ
以上で、いいねボタンを作成するための手順が完了しました。JavaScriptを使用していいねボタンのクリックごとにカウントが増えるようにしました。
+アルファ(コードの説明)
独学で勉強する人のために分かりやすいリンクを紹介します。
HTMLのheadとbodyについて
Javascriptの変数について
(概要)
基本constを使う
数え上げはlet
varは使わない
