
【AdobeAnalytics】初心者も使いこなせる!よく使う機能のご紹介
Adobe Analytics はアドビ社が提供するアクセス解析ツールです。
「聞いたことはあるけど、使ったことがない。」「日本語の本がないから勉強方法がわからない」「公式ヘルプがわかりにくい」など聞いたことはあるけど、、、と思っている方は多いのではないでしょうか。
実際私も日本語翻訳にしてから理解するとか、とにかくいろいろ触ってみる!とか非効率的な勉強方法で模索していました、、、。
そこで今回はAdobeAnalyticsで主に使用するワークスペースの概要とよく使用するビジュアライゼーションについてご紹介したいと思います。
ワークスペースの概要
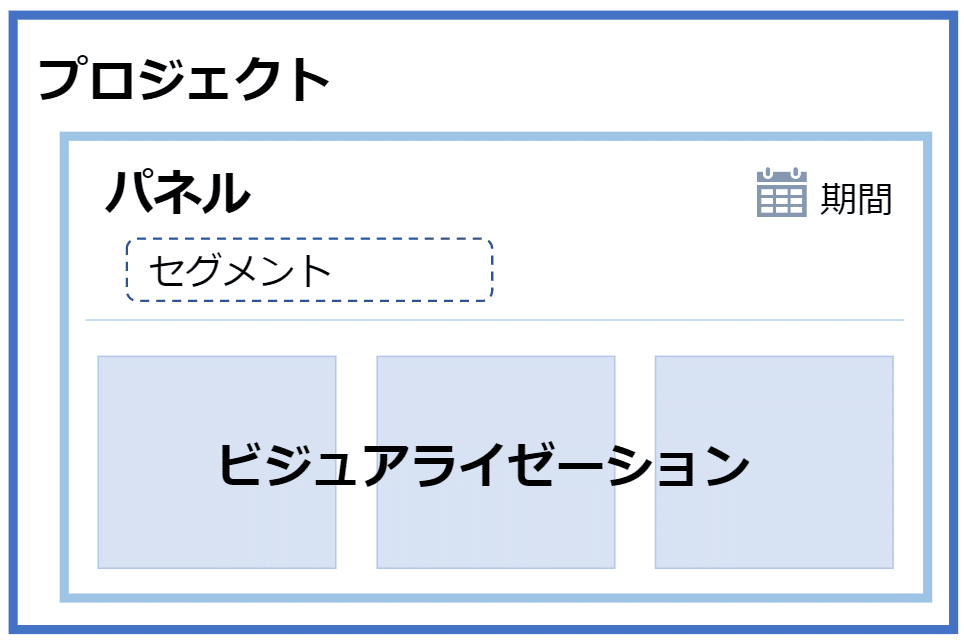
ワークスペースとは、ドラッグ&ドロップの簡単な操作でビジュアル化したデータを見ることができるAdobe Analyticsでのメイン機能です。
専門的な知識は不要で、深堀したいデータに対して指標や期間を設定して簡単に集計することが可能です。

期間の設定
レポートを表示する任意の期間を設定できます。

※Adobe Analyticsでの計測開始日以前のデータは取得できません。
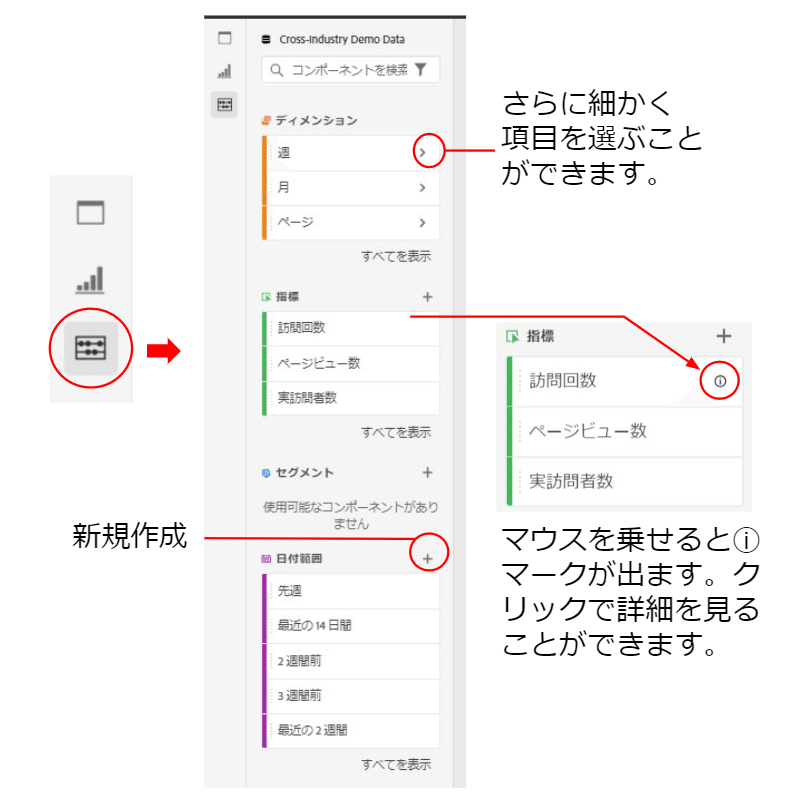
コンポーネント
画面左上にある3つのアイコンのうち、一番下のアイコンからコンポーネントを表示します。
ディメンション、指標、セグメント、日付範囲が表示されます。

「コンポーネントを検索」から探したりできます。
また、「新規作成」からは取得したい指標や期間など、自由に条件設定して作成することができるので細かい分析や前後比較なども簡単にレポートにすることが可能です。
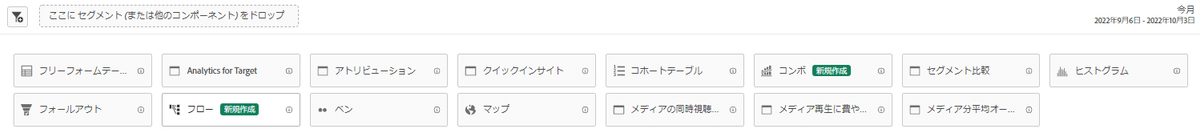
ビジュアライゼーション機能
画面左上にある3つのアイコンのうち、真ん中のアイコンからビジュアライゼーション機能を表示します。
多彩なビジュアライゼーション機能や自由度の高いレイアウト機能によって、ワークスペースのレポートは見たいデータを柔軟性高く・素早く・自由に表示することができます。
今回は「フォールアウト」「フロー」の2つをご紹介!

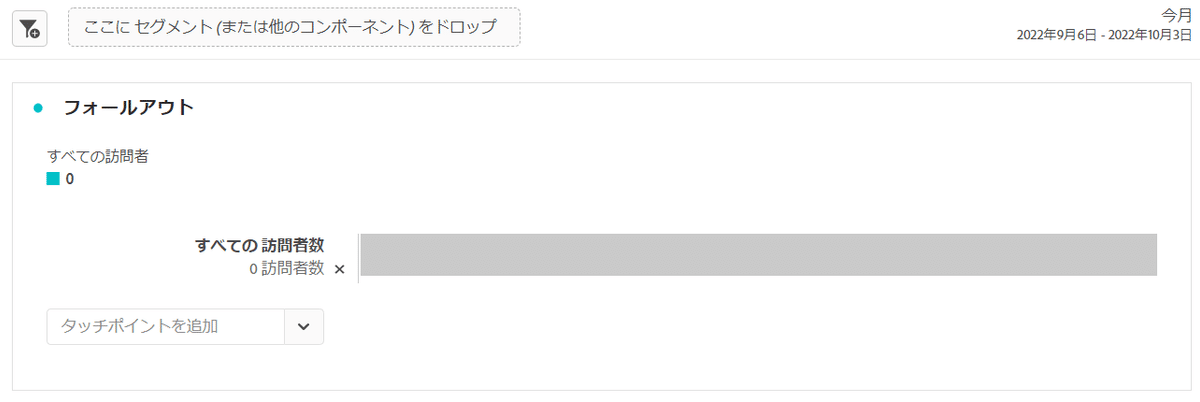
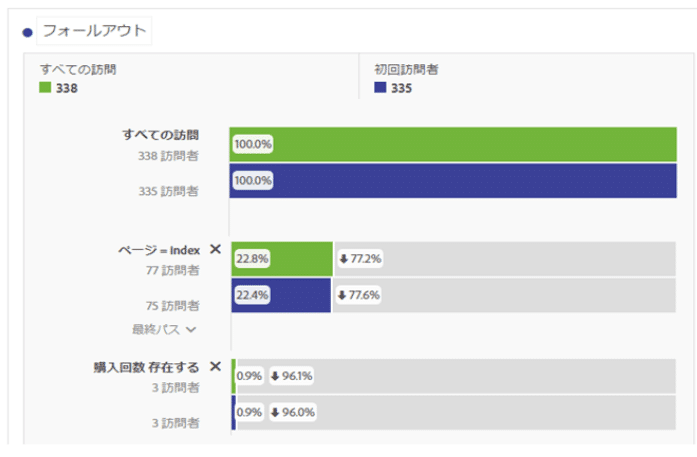
フォールアウト
フォールアウトではサイトにアクセスした人の中で、
「最終的にどれだけの人がサイトの目標を達成したか」
「どのポイントで離脱しているか」というデータを見ることができます。


タッチポイントには「購入」や「問合せ完了」といった成功指標も使用することができます。
セグメントをドロップすることで全体値との比較も可能です。

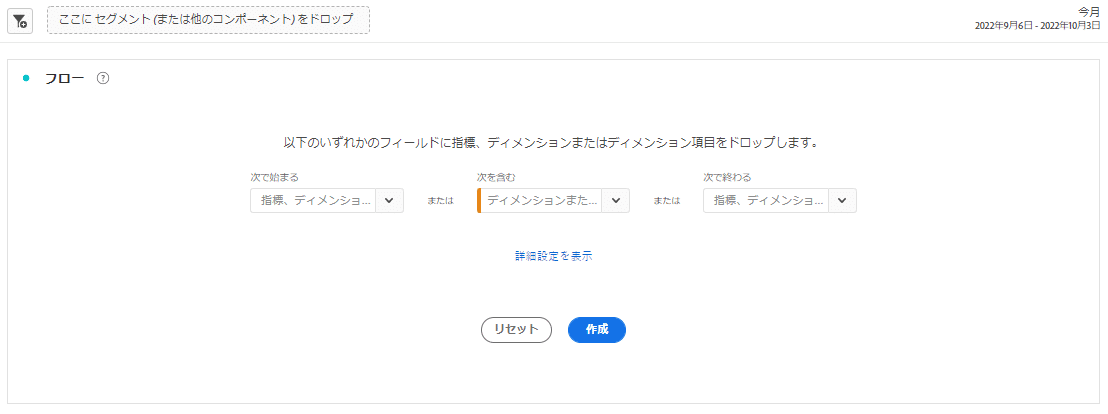
フロー
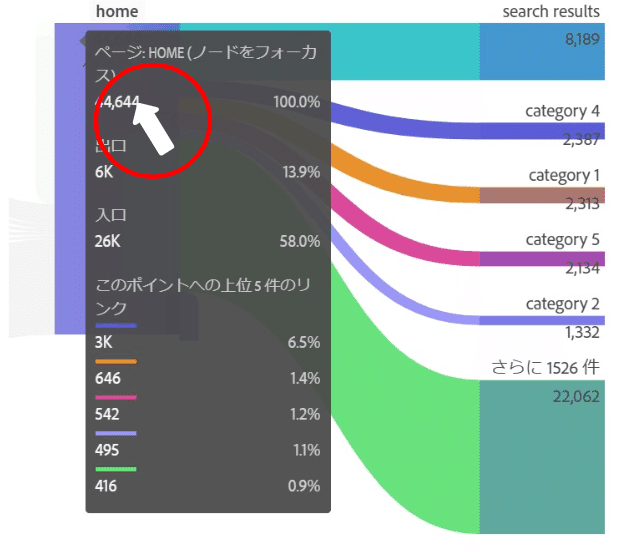
フロー機能は、Web サイトおよびアプリの顧客パスを表示することができます。
フロー分析を利用すると、カスタマージャーニーを可視化し、アプリやサイトを利用している顧客が次の段階に進んだ箇所や、離脱した箇所を把握できます。


homeのページに流入する前後のページがわかり、どのページから流入しているのか、次はどのページがみられているのかなど視覚的にデータを把握することができます。


まとめ
AdobeAnalyticsを使用するために理解しておきたいワークスペースの概要や知っておくと便利で簡単に利用できるビジュアライゼーションについてご紹介させていただきましたが、まだまだAdobeAnalyticsではできることがたくさんあります!
上記のような機能を活用してユーザーデータを分析・可視化して、インサイトを発見する手助けになります。
また、今回ご紹介していませんがレポートを作る際はスコープの違い(訪問者/訪問/ヒット)や各指標の条件などを事前に理解しておくことが必要です。(私はレポートを作成しながら「なんか上手くデータが取れない!」ということがよくありました…)
なんとなく英語の説明が多かったりと、とっつきにくいイメージではありますが、使用していくと自由度が高く、すごく便利だなと感じることが多いので、たくさん触りながら勉強していくのがおすすめです!
少しでも今回の記事が役に立つと嬉しいです!
最後までお読みいただき、ありがとうございました!
