
【1日1サイトレビュー】 #01 代官山青果店
記念すべき初サイトレビューは、【代官山青果店様】です🌟
では早速、色んなスキルを学ばせてもらいましょ〜う!
01. 客観的な目線で見てみる
もしも私が何かちょっとした手土産を探していたらという設定で考えてみました。
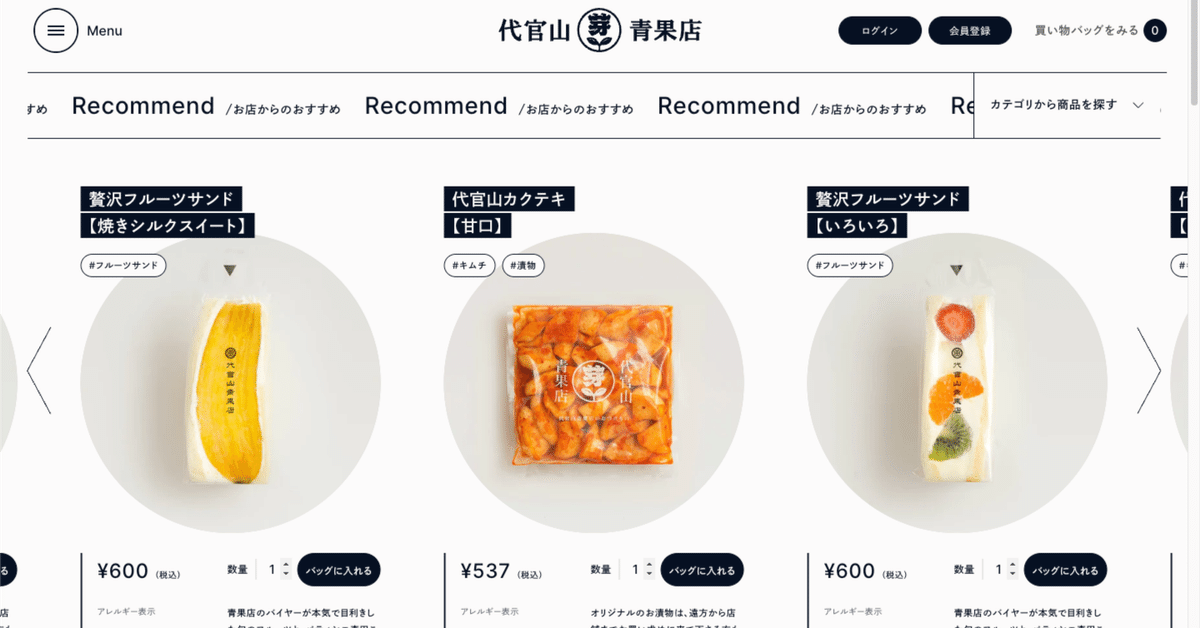
商品画像が一番に目につくので何を打っているのか分かり易い
価格があると自分の求めている価格かどうかすぐ判断できるので助かる〜
ベストセラーが書いてあって選びやすい
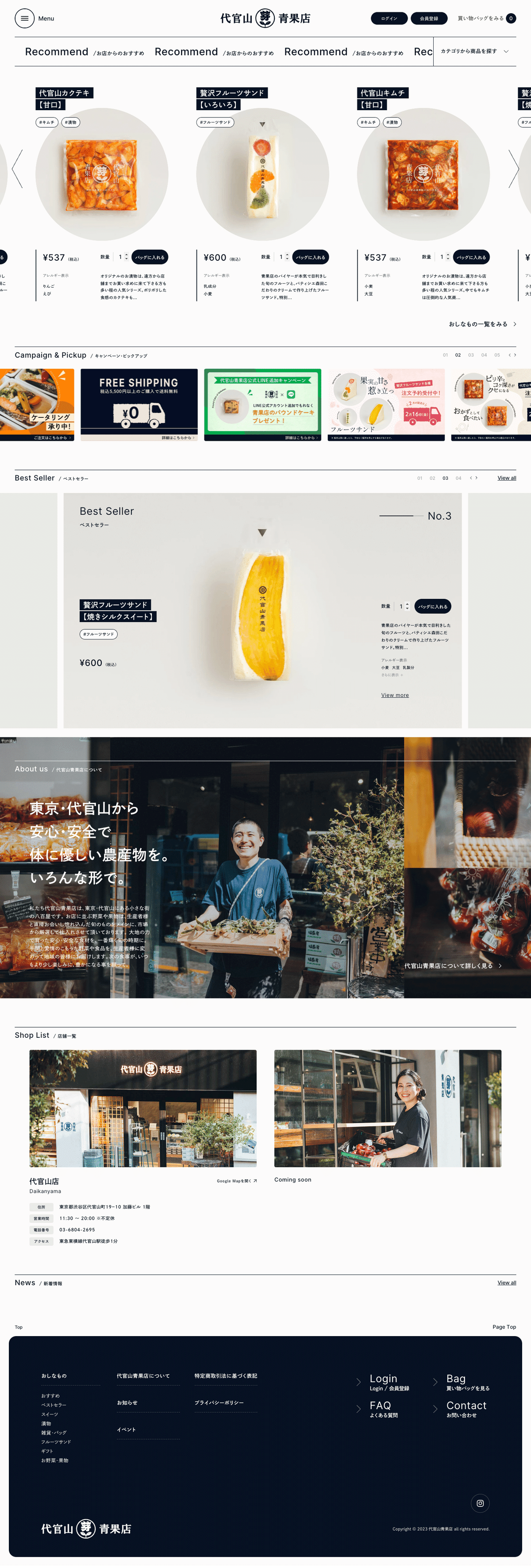
「東京・代官山から 安心・安全で 体に優しい農産物を。 いろんな形で。」というコピーにぴったりの野菜を抱えた男性の柔らかな笑顔が素敵すぎる。贈り物に良さそうという印象
02. ターゲットと目的(推測)
ターゲット
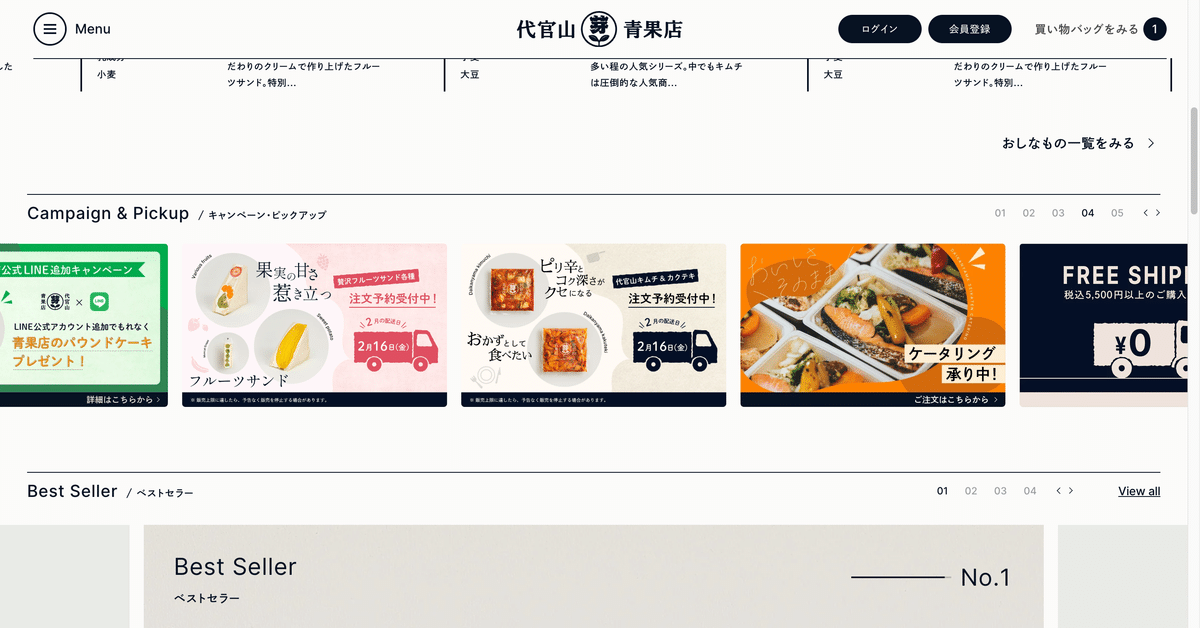
20代後半〜50代くらいの男女(キャンペーンバナーのデザインがシンプルながらも華やかさがあったので)
ギフトを探している人や、普段から百貨店などで質の良いものを買っている方
目的
購入してもらう
知ってもらう
03. デザイナー目線で考えてみる
配色と文字

配色について
ベースは完全な白ではなく、ほんの少しクリームがかった色で、少し柔らかい印象を持つ
アクセントカラーは黒に近い色で、ボタンや商品名、フッター背景に使用されている。白っぽい中での黒のアクセントカラーはとても目立って良い。
白と黒のシンプルなカラーを使っているからこそ、色鮮やかな商品写真が映えて、より美味しそうに見える。
文字について
フォント数が多い気がする!と思い、他のサイトもざっと見てみたが、2~3くらい。英語はどんな環境でも理想の文字に近づけたいこだわりからなのか。。。?
DNP 秀英角ゴシック 銀 は私の好きなZen Kaku Gothicに似てる〜!読みやすさの中に少しこなれ感がある気がしている。
04. まとめ
気づいた点
バナー画像の下部が全て黒長方形になっていて統一されていて綺麗に見える

トップの商品説明にアレルギー表示が書かれていて、消費者のことを考えられている
お店の雰囲気をそのままWebサイトにしたような世界観がすごくいい!サイトを見ればどんなお店か想像がつく。
コンテンツが全て直線で区切られていて統一感がある且つわかりやすい。
ホバーの動きがすごくかっこいい!何のホバーなのか調べてみたりしたけど知識が疎すぎて分からず、、、今度スクールの先生に聞いてみることにします( ; ; )
About usのところの説明は後ろの背景のせいで少し読みづらくなっていたので、背景に色をつける方がいいかも
個人的には、一番上のRecommend/お店からのおすすめがずっと動いていて、そこにばっかり目がいってしまったので、動きは無しで、左よせでもいいかも
トップページ画像

感想
実店舗の世界観とマッチしていて、シンプルかつ商品が映えるデザインで思わず買ってみたくなるようなサイトでした🌟写真も少しシックな感じになっていてより統一感がありました。
これにて第一回サイトレビュー終了です!
ではまた〜👋
この記事が気に入ったらサポートをしてみませんか?
