
フォトギャラリー用グラフ#10
no+eの毎日投稿が地味にストレスになっているので、今日はグラフを描き貯めます。
この企画の目的
毎日投稿のバッジ獲得(365日)のため少ない労力で記事を書く
「みんなのフォトギャラリー」で使える数学の画像を増やす
理屈は抜きで、目で見て数学を楽しんで頂く
画像の説明
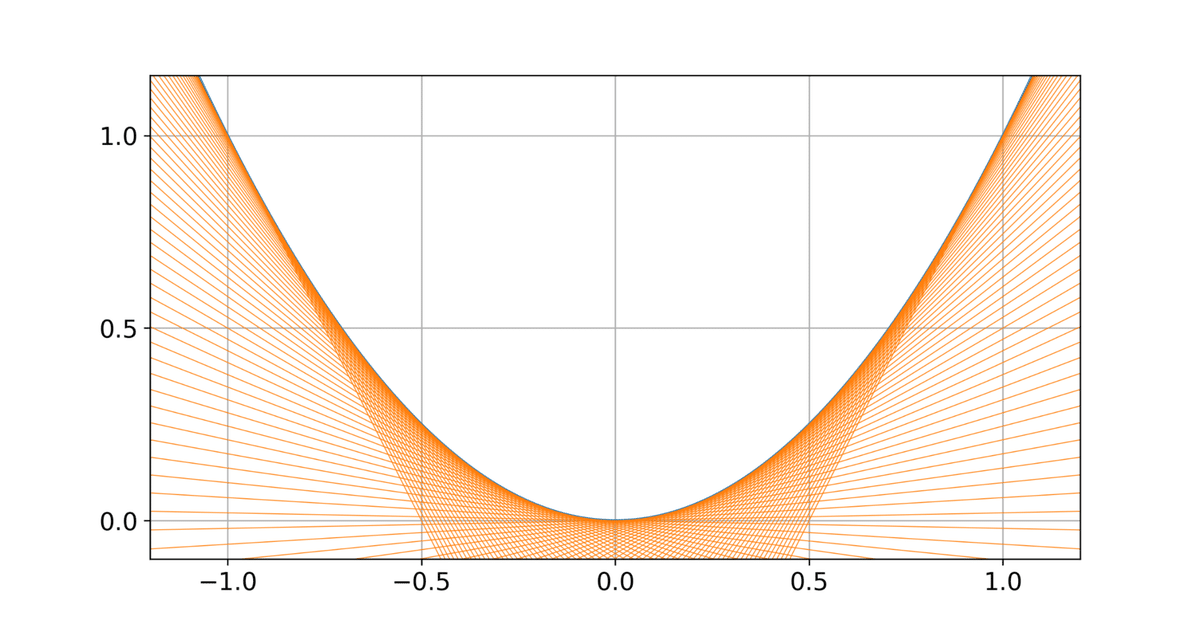
$${y=x^2}$$のグラフの接線をたくさん描きました。
ソースコード
以下は、グラフの描画に用いたPythonのコードです。Google Collaboratory で実行しました。
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['font.size'] = 14 # デフォルトの文字サイズ
r = 5.0
fig, ax = plt.subplots(figsize=(1.91*r,r))
W = 1.2 # x軸の表示範囲
ax.set_xlim(-W,W)
eps = 0.1; ax.set_ylim(-eps, 2*W/1.91-eps)
ax.set_xticks(np.linspace(-1, 1, 5))
ax.set_yticks(np.linspace(0, 1, 3))
ax.grid()
x = np.linspace(-W, W, 300)
y = x**2
ax.plot(x,y)
x = np.array([-W, W])
for x0 in np.linspace(-1, 1, 100):
y0 = x0**2; a = 2*x0
y = a*(x-x0)+y0
ax.plot(x,y, linewidth=0.5, color='#ff7f0e')
plt.savefig("graph.png",format="png",dpi=300)
plt.show()