
フォトギャラリー用画像#20
この企画の目的
毎日投稿のバッジ獲得(365日)のため少ない労力で記事を書く
「みんなのフォトギャラリー」で使える数学の画像を増やす
理屈は抜きで、目で見て数学を楽しんで頂く
画像の説明
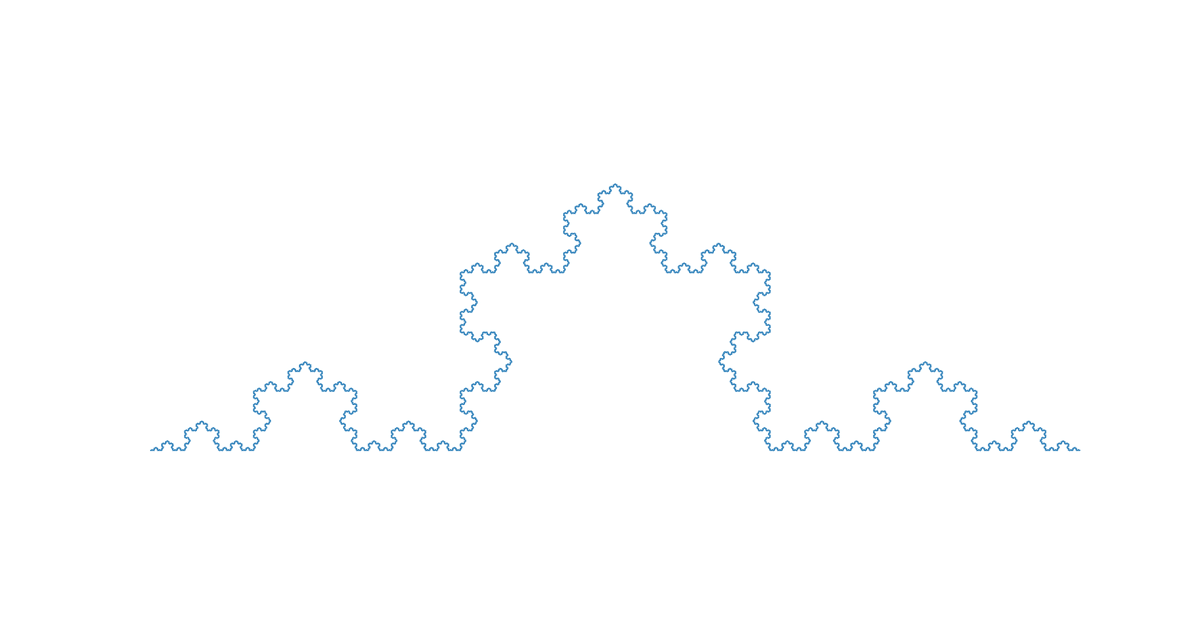
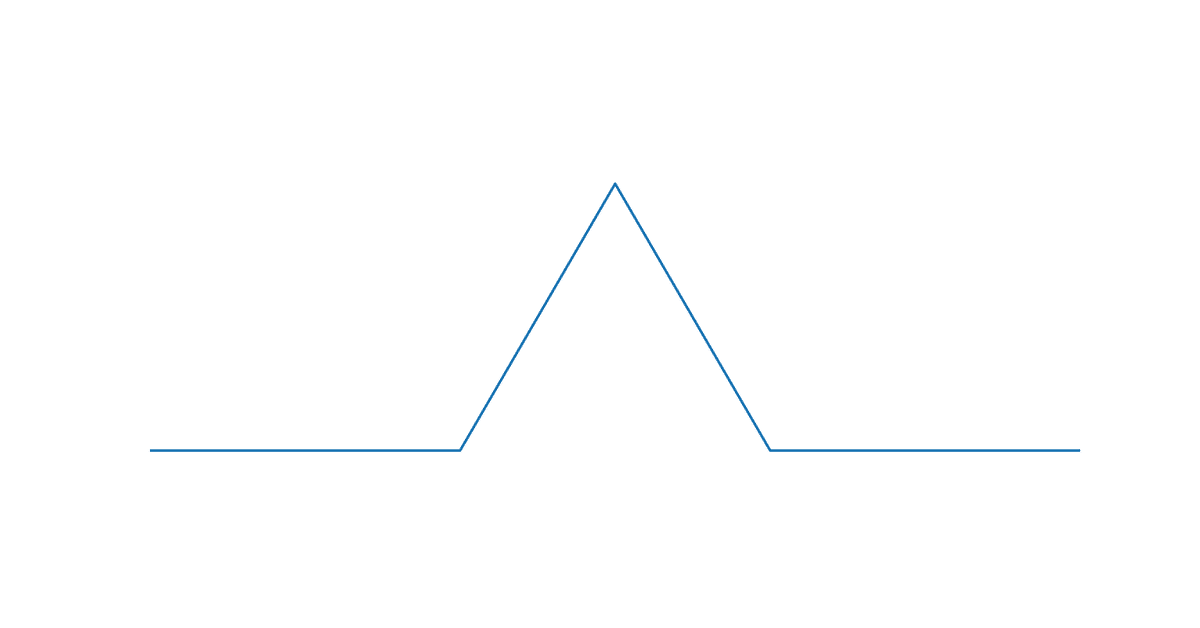
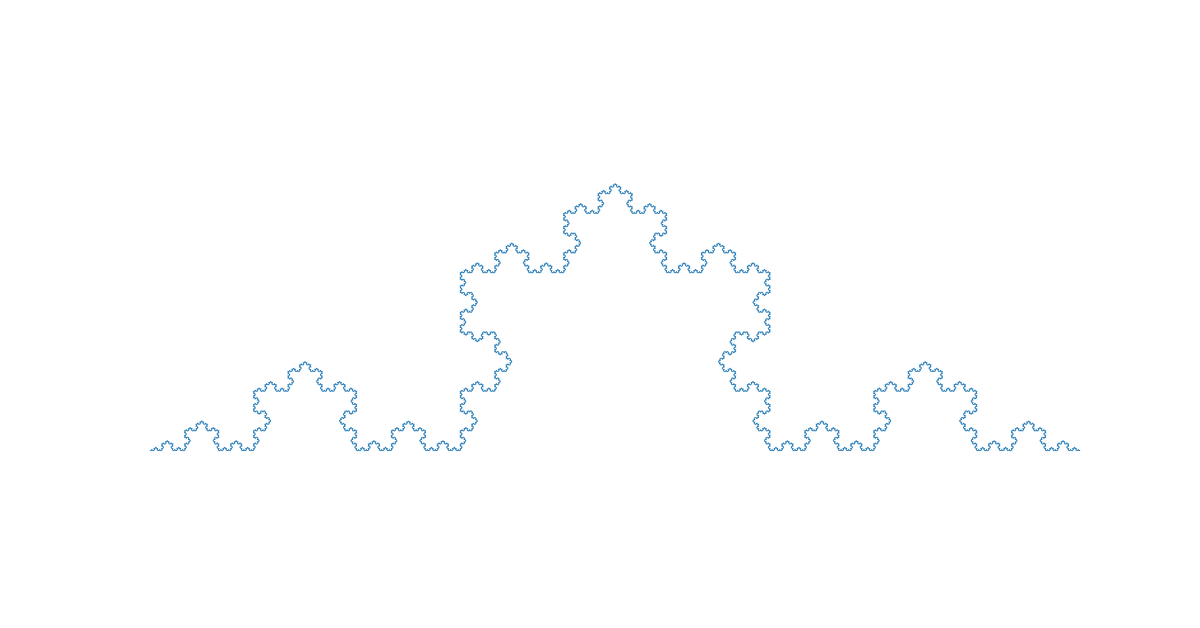
以下の記事に紹介されている方法で、コッホ曲線(の近似)を描きました。(1)から(3)までの知識を使っています。
数学的には「コッホ曲線の長さは無限大になる」などの話が面白いのですが、曲線の長さについて厳密に扱うのが大変過ぎるので立ち入りません。
以下は、関連画像です。






ヘッダ画像は n=7 のときのものです。
ソースコード
画像はGoogle Collaboratory で作成しました。共有リンク先に飛んで、Googleにログインすれば実行できるはずです。
pyファイルも置いておきます。
ソースの主要部分です。未定義の関数はno+e020.pyやGoogle Colaboratoryを参照してください。
##################
### メイン部分 ###
##################
for n in range(1,6):
s = gen_str('F', n) # 文字列の生成
#print(s)
X = make_path(s) # 座標の取得
#print(X)
# 図形の描画
plt.rcParams['font.size'] = 14 # デフォルトの文字サイズ
w = 1280; h = 670; r = w/h; Size = 5.0
fig, ax = plt.subplots(figsize=(r*Size,Size))
ax.axis("off")
x_max = np.max(X[:,0]); x_min = np.min(X[:,1])
W = x_max - x_min
H = W/r
y_mid = 0.5*(np.max(X[:,1])+np.min(X[:,1]))
ax.set_xlim(x_min,x_max)
ax.set_ylim(y_mid-0.5*H, y_mid+0.5*H)
ax.plot(X[:,0], X[:,1])
plt.savefig("math020-"+str(n)+".png",format="png",dpi=300)
plt.show()