
【WEBデザイン学習日記-132】 デザイン会社で仕事スタート
2024/7/1(月)~の学習日記です(ほぼ日記)。思ったより長引いて鬱になりそうだった3ヶ月間の転職活動の末、地元のデザイン会社から内定をいただくことができました。今後の学習は若干スローダウンしますが、カメのようにゆっくりながらも地道に学習を継続していこうと思います。という気持ちから見出し画像をカメに変えてみました(笑)
☆★☆ ☆★☆ ☆★☆
2024年7月1日(月) 初出勤日
今日はデザイン会社での仕事初めでした。パソコンに必要な設定をしていただいた後、仕事で使うノーコードツールの操作に慣れるためにずっと終業時間までGoogle検索で操作方法を調べながらサイトトレースをしていました。スクールではFigmaでのデザインカンプ作成、HTML, CSS, JavaScriptを使って1からコーディング・実装するスキルを学んだのですが、ノーコードツールを触るのは全く初めてなので、基本操作から学ぶ必要があります。
※再就職先でのお仕事のことを色々書きたいところですが、企業の事業戦略や機密事項に関わるので自分の学習のことを中心に書くことにします。
今までは日中は「生活のための仕事」、夜は「自分のスキルアップのためのWebデザイン学習」でしたが、日中の仕事もWebデザインとなったので、お給与をいただきながら終日Webデザインの学習ができるのは本当に贅沢だなと思いました。1日も早く即戦力になれるように基本操作の習得に努めます。いつか担当するかもしれない案件のために基本操作だけでなくデザイン力も磨いていかないと。
今年1月末から始めたデザイン考察(1つ気になるWebサイトをじっくり考察して、気になるパーツをスクショしてデザイン貯金する)もためになることが分かったので、今度考察頻度を上げていこうと思います。1月末から始めて26サイト考察させていただきました。考察をしたサイトを作った方からnoteにコメントをいただいたこともあり、いいと思ったパーツのアイデアを自分のポートフォリオに取り入れたり、学ぶこと多しです。
今日は4カ月ぶりにモグラ生活から社会復帰&終日ディスプレイ画面を見ていたので眼精疲労&疲れがピークに達し、少しノーコードツールについての座学動画を見てから早めに就寝します。
☆★☆ ☆★☆ ☆★
2024年7月2日(火) 2日目
午前中お客様との打ち合わせに同行させていただくことになりました。横でお話の内容をメモ取りしながらお客様へのヒアリング姿勢、マーケティングのこと色々勉強させていただきました。午後からはチュートリアル動画を見ながらノーコードツールの基本操作の勉強。まだ勉強段階なのでツールに慣れるため練習の日々が続きます。
前職では自分の職歴や関心とは関連のない仕事だったこともあり、毎朝重い腰を上げて出勤する日々でしたが、今回のお仕事はそれがなく楽しさの方が勝っています。前職より通勤時間がかかりますが、苦になりません。
今日も眼精疲労が・・・帰りに目薬と栄養ドリンクを買って帰りました。年齢を感じます💦
日中ずっと画面を見ているので夜にPCに向かう気力がありません。新規の副業案件をいただきましたが、仕事に慣れるまではこなせそうにないので1週間案件を止めてもらいました。
☆★☆ ☆★☆ ☆★☆
2024年7月3日(水) 3日目
今日もノーコードツールの操作をチュートリアル動画を使って勉強。チュートリアル動画を何度も巻き戻し再生し手を動かし、少しずつ操作方法が少しずつ分かり始めました。
今週は仕事を始めたばかりで夜のWebデザイン学習は体力的にしんどくてほとんどできず。今週のnoteはWebデザイン学習日記ではなく、ただの日記になってしまいそうです。今まで転職活動をしながらたっぷり学習に時間を費やせたので毎日notetに学習記録を綴り、毎週更新をしていましたがこれからは更新スピードをスローダウンしようと思います。
眼精疲労がすごすぎて帰宅後すぐにコンタクトを外し、寝る前はクエン酸飲料を飲んでいます。。。これからクエン酸飲料常備せねば。
☆★☆ ☆★☆ ☆★☆
2024年7月4日(木) 4日目
今日もノーコードツールの操作を調べながら、いいなと思うサイトを参考にしながらサイト作成。FigmaやPhotoshopとは異なる操作方法で少し戸惑います(Shift+Altで複製ができなかったり)。今までコードを1から打ってサイトを作ってきたので(これも楽しいから好きなのですが)ノーコードツールでこんなに簡単にサイト構築、アニメーションがつけられることに驚きです。
通勤経路がまだ定まらず、毎日道を変えて走りやすい通勤経路を模索中。
☆★☆ ☆★☆ ☆★☆
2024年7月5日(金) 5日目
今日もチュートリアル動画を見ながら手を動かしていました。YouTubeで分かりやすい動画を見つけたので、そちらを見ながらサイト構築。今日は下層ページの作り方、アニメーションの付け方など新たに学びました。レスポンシブ対応が難しい。
週末にもっとしっかり基礎固めをしたいと思います。
☆★☆ ☆★☆ ☆★☆
2024年7月6日(土) デザイン考察&LPサイト制作:4時間
今まで転職活動をしている時は毎日が日曜日でしたが、働き始めると改めて夜の寝るまでの隙間時間、週末のありがたさを痛感します。今週の学習日記は疲れた~、眼精疲労が~とぼやいているだけのただの日記になっていますが、土日はちょっと頑張ってノーコードツールの基本操作を復習しようと思います。Photoshopやコーディング(HTML/CSS)も使わないとすぐ忘れてしまうため時々やろうと思います。
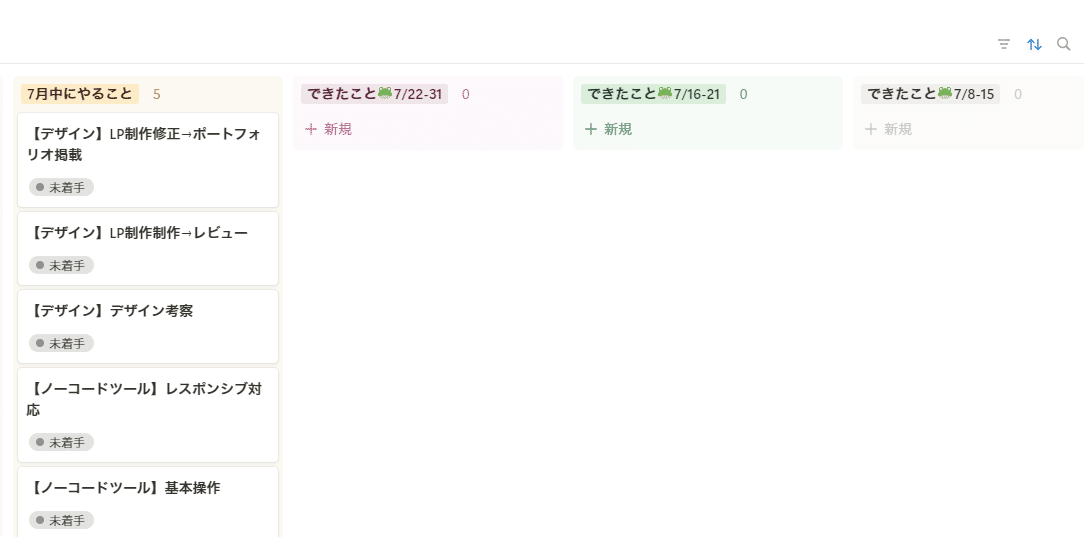
notionのタスク管理シートも見直し。7月中にやりたいことをリストアップし、毎週「やること」の羅列ではなくて、その週にできたことを「やりたいリスト」欄からドラッグして「できたこと」の欄に移動させていくことにします。プラスαで何かできた場合は新規で追加して。以前よりペースを落としてマイペースにやっていきます。毎日少しずつでも手を止めないようにしたいと思います。

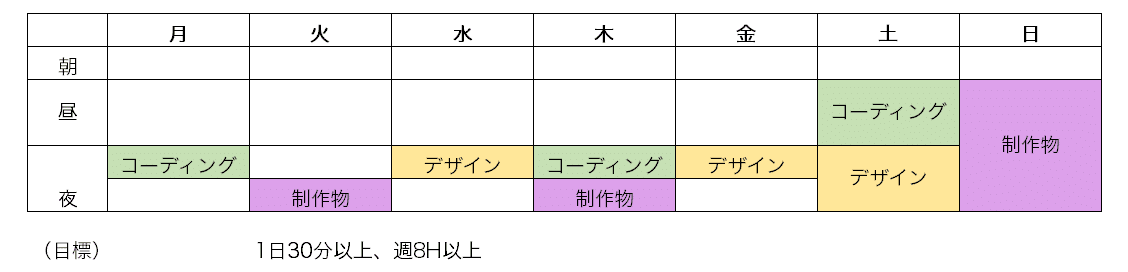
以前まで活用していた自宅でのWebデザイン学習用の時間割ですが、1日の学習目標1時間半以上、週に10時間以上と目標を立てていましたが、働き始めると少し難しいことが分かり(働き始めたばかりというのもあるでしょうが)、1日30分以上、週に8時間以上に最低ラインを下げました。余力があって目標時間できればよし!という感じで。
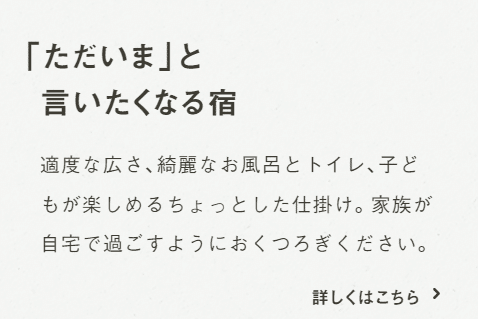
今朝は約1ヶ月ぶりにデザイン考察をしました。ギャラリーサイトで目に留まったのは愛媛県にある「やまいだし憩いの里温泉」さんのサイト。
【考察したサイト】やまいだし憩いの里温泉さんのサイト
【考察したところ】
・FVの不揃いの動く円の中で切り替わり表示される施設の画像と手書きのキャッチフレーズから既に施設の暖かい素敵な雰囲気が伝わってきて訪れたくなる
・フォントがとても読みやすく、2種類のフォントが使われていました。タイトル部分は”見出しゴMB31”というモリサワのフォント。本文は”Yaku Han JP”というフォントでした。
・所々に手書きのキャッチフレーズと手書きの可愛いイラストが使用されているところが柔らかい雰囲気を出していていいと思った。
・TOP画面の真ん中で部屋、料理、温泉などの画像が横スクロールで流れる部分があり「おっ!」となりました。縦スクロールが長ぎると飽きてしまうのですが、途中で横スクロールに切り替えることで変化を与えて飽きさせないのはいい演出だなと思いました。
・画面幅768pxで出てくるハンバーガーメニューの横に出てくる3つのアイコン(メール、電話、アクセス)がいいと思いました。スマホで情報を検索する人が多いと思うので、「この場所いいな!どこにあるのかな」「予約したいな」と思った時にハンバーガーメニューから探さなくてもすぐにアイコンをタップして連絡、アクセス情報を得ることができるのは便利。
今日もいいなと思ったパーツをいくつかスクショしてデザイン貯金させていただきました。やまいだし憩いの里温泉さん、いつか泊まってみたいな。


本文はとても読みやすい”YakuHanJP”というフォントが使用されていました

欲しい情報をすぐに入手できていいなと思いました
午後は6月に始めてまだ完成していなかったスクールのデザイン課題のドッグフードのLP制作の続きをしました。細切れですが3時間ほどかけて一番下までデザイン完成。ただやはりデザインがとても”ダサい”ので明日再度デザインブラッシュアップをしてからSlackでレビュー依頼に出したいと思います。

☆★☆ ☆★☆ ☆★☆
2024年7月7日(日) LPデザインブラッシュアップ続き&ノーコードツールの基本操作:2時間半
今日は終日外出していたため、Webデザイン学習は午前中(LPデザインブラッシュアップ)と夜(ノーコードツールの基本操作)のみ。
明日からまた新しい1週間がスタートします。
引き続きノーコードツールの基本操作学習を続け、実務に活かせるように頑張ります。
今週のWEB学習時間は8時間でした。週の学習目標時間10時間ですが、
仕事を始めたばかりということで達成はならず。来週からは週の学習目標時間を8時間に下げます。
☆★☆ ☆★☆ ☆★☆
<7/1(月)~7/7(日)に出来たこと>
【デザイン】デザイン考察×1つ、LPサイト制作続き
【コーディング】ノーコードツールの基本操作
<転職活動報告> 2024年2月退職、4月から転職活動開始→6月下旬に内定
2023年11月~12月ポートフォリオ作成、公開
2024年2月 前職を退職
2024年4月~転職活動開始(転職エージェントへの登録、求人応募)
2024年5月 媒体をindeed, ハローワークへの応募へ切り替え
2024年6月 内定、転職活動終了
応募数:約60社
結果: 返信なし15社、書類選考落ち37社、書類選考通過5社(不採用2社、辞退2社、内定1社)
<WEBデザイン学習の時間割>

☆★☆ ☆★☆ ☆★☆
<今後の目標>
★2024年中に近所の農産物直売所のサイトリニューアル(架空)とレストランのリニューアル(架空)を完成させ、営業をかける
★Webデザインの学習と制作活動を地道に続けながら少しずつ実績を積み、年内にWebデザイン関連の継続案件を取る
★2024年中に「色彩検定UC級」、「Webクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
