
【WEBデザイン学習日記-71】 スローペースながらもコツコツ学習
9/25(月)~27(水)の学習記録です。9月も最終週を迎えました。WEBデザインの学習を始めてから早くも5カ月が経とうとしています。やることてんこ盛りで焦ることもありますが、年内に転職を目指して頑張りたいと思います。
☆★☆ ☆★☆ ☆★☆
2023年9月25日(月) ワイヤーフレーム制作:1時間半
先週は子供の部活の大会やら副業があったため、学習はお休みだったのですが、なんだか寝る前に色々モヤモヤして(時々波があり、ネガティブな波が押し寄せてきて色んな思いが交錯してモヤモヤすることがあるのです)、久々に日記を書いてみて自分の思いを吐き出したらすっきりしました。
夜は全ての用事を済ませてから21時すぎからのスロースタート。個人制作のワイヤーフレームのTOPページの2回目のデザインブラッシュアップ。題材にしている現地の会社から画像の素材がなかなか届かないので、写真を入れられませんが、CTAやアクセスの部分のデザインのあしらいを少し変えました。
☆★☆ ☆★☆ ☆★☆
2023年9月26日(火) コーディング50分+ワイヤーフレーム50分
今朝は出勤前に少し時間があったので、15分だけコーディングをしてみました。ヘッダーのナビゲーションの作成の復習。右側の5つの項目の垂直方向の配置がうまく出来なかった。justify contentとalign itemsを正確に理解できてないままやってるからだ。夜は朝できなかったのが気になり、再度おさらいしてみました ↓
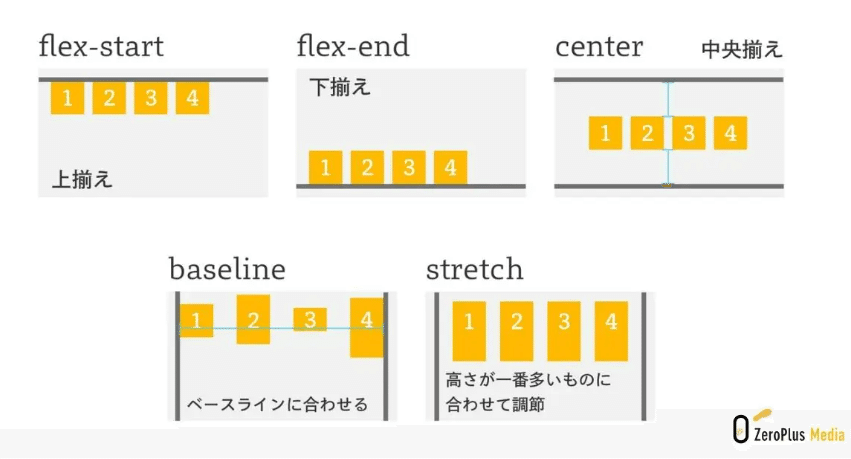
【align-items】 Flexアイテムを垂直方向のどこで揃えるかを指定できるプロパティ。display:flex;とセットで使用し、親要素(=flex container)に記述が必要とのこと。

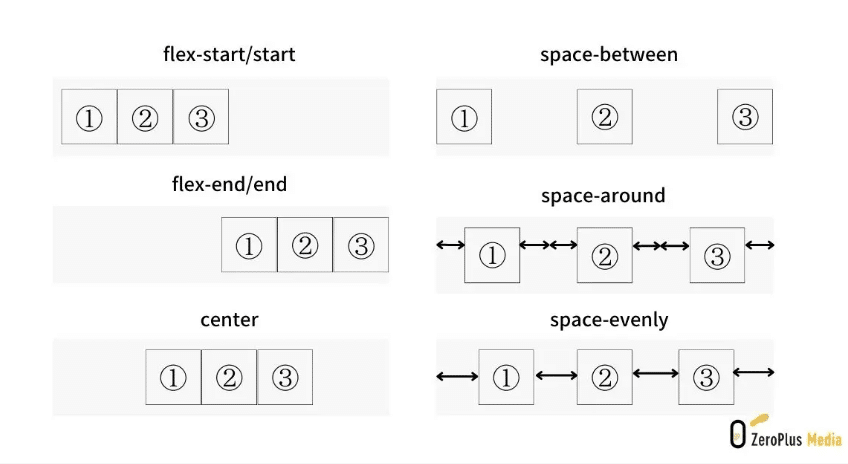
【justify content】Flexアイテムの水平方向の配置を指定するプロパティで、左寄せ、中央寄せ、右寄せなどの配置やFlexアイテム同士の余白を指定できるとのこと。display:flex;とセットで使用する必要あり。

サイトの解説を読むと「なるほど、そうなのか~」と理解できるのですが、いざ自分でコーディングするとすっかり頭から抜けてしまいます💦どっちがどっちだったかごちゃ混ぜになります。何かいい覚え方はないものだろうか。
夜はワイヤーフレームのTOPページのデザインブラッシュアップの続き。アクセス部分を少しいじってみた。メインビジュアルの画像の上にメッセージを乗せて、画像が3-4枚切り替わるようにしてみたくてGoogleで調べるもまだ解決できず。プロトタイプでそんなことできるのだろうか。明日、先生に聞いてみよう(その方が早く解決できる)。
☆★☆ ☆★☆ ☆★☆
2023年9月27日(水) コーディング30分&ワイヤーフレーム1時間半
今日は夜に少しだけコーディング。昨日の続きでalign-itemとjustify-contentを再度復習したくてまたサイトの解説を読み、実際ヘッダーのナビゲーションを作ってみました(何度もこの練習してます)。
寝る前は1時間半ほど個人制作のワイヤーフレームのTOPページのデザインブラッシュアップ。少しずつあしらいを変えてブラッシュアップしていきます。アイデアがなかなか浮かばず、途中色んなサイトを参考にしながら無い知恵を絞る・・・明日現地の会社から画像が届きそうなので、また明日続きをしたいと思います。
おやすみなさい。
☆★☆ ☆★☆ ☆★☆
<9/25(月)-9/30(土)の学習目標>
よくばって色々目標を立てても達成できないので、今週はずばり「月内にワイヤーフレームを完成させること!!」これ1本です。
#転職
#海外
#オンライン
#Webデザイン
#主婦
#制作
#Photoshop
#未経験
#学習日記
#クリエーターズファクトリー
#デザイン
#Figma
#初心者
#コーディング
