
【WEBデザイン学習日記-136】細く長く続けていきます
9月に入り、少しずつ新しい仕事にも慣れて生活リズムが整ってきました。少し気持ちに余裕ができてきたたので日記を再開しました。
昨年47歳でWebデザインを学ぶために去年4月にクリエーターズファクトリーさんに入学。自分のモチベーションの維持と日々の学習記録を残すためにこのnoteを始めました。日々のつぶやき、学習記録をただ綴ったものですが、気づけば80人近い方にフォロー登録いただき、最近では「むしさん」にこの学習日記のことを取り上げていただきました(私も引用させていただきました ↓)。ありがとうございました。
再就職後は以前のようにがっつり学習に時間が割けなくなり(仕事で関わるようになったのでがっつり学習を継続する必要があるかという迷いも)、この日記を書くのもやめようかと思い始めたところ、むしさんの記事を拝読して今後も超スローペースながらも細く長く続けていこうと思い直しました。ありがとうございます。むしさん。
ちなみにむしさんが「作業時間」のことに言及されていましたが、私は「集中」という携帯のアプリを活用して学習時間や副業に費やした時間を記録してます。後ほど日、週、月、年で何にどれだけの時間を費やしたのか振り返ることができるし、グラフで可視化されるのでとても便利です。
☆★☆ 仕事のこと ☆★☆
早いもので仕事を始めてもうすぐ3ヶ月が経とうとしています。
週に2回ほど在宅を混ぜながら、ハイブリット勤務スタイルでお仕事をさせていただいています。入社当初は全く触ったこともなかったノーコードツールですが、操作方法も理解し、サイトの制作スピードも速くなってきました。まだまだ分からない事だらけですが、日々学習しながらスキルアップに努めたいと思っています。もっと使いこなせるようになったらノーコードツールの認定資格も目指したいという新たな目標もできました。
☆★☆ Webデザイン学習 ☆★☆
以前のようにがっつり学習に時間を割けていませんが、無理のない程度に隙間時間を使って学習を継続しようと思います。1週間の学習目標時間は最低2時間(転職活動中は10時間以上にしていました)。特に苦労して身に着けたコーディングスキルはすぐ忘れてしまいそうなので、できるだけ手を動かして復習していきたいと思います。
1) 2カ月ぶりにコーディング課題に挑戦
7月に仕事を始めてから2カ月間ノーコードツールの操作方法の習得、サイト制作をしていて、スクールで学んだHTMLとCSSの”がっつり”コーディングをしていませんでした。副業案件も全て納品し終わり、少し時間ができたのでがっつりコーディングしたくなり、torikumuのコーディング課題に挑戦することにしました。
すごくシンプルなレイアウトの初心者向けのコーディング課題なのだけど久しぶりすぎて手がなかなか動かない。指はなんとなく覚えてはいるけどスピードはかなり落ちてるし、作り方があやふやなところがある💦
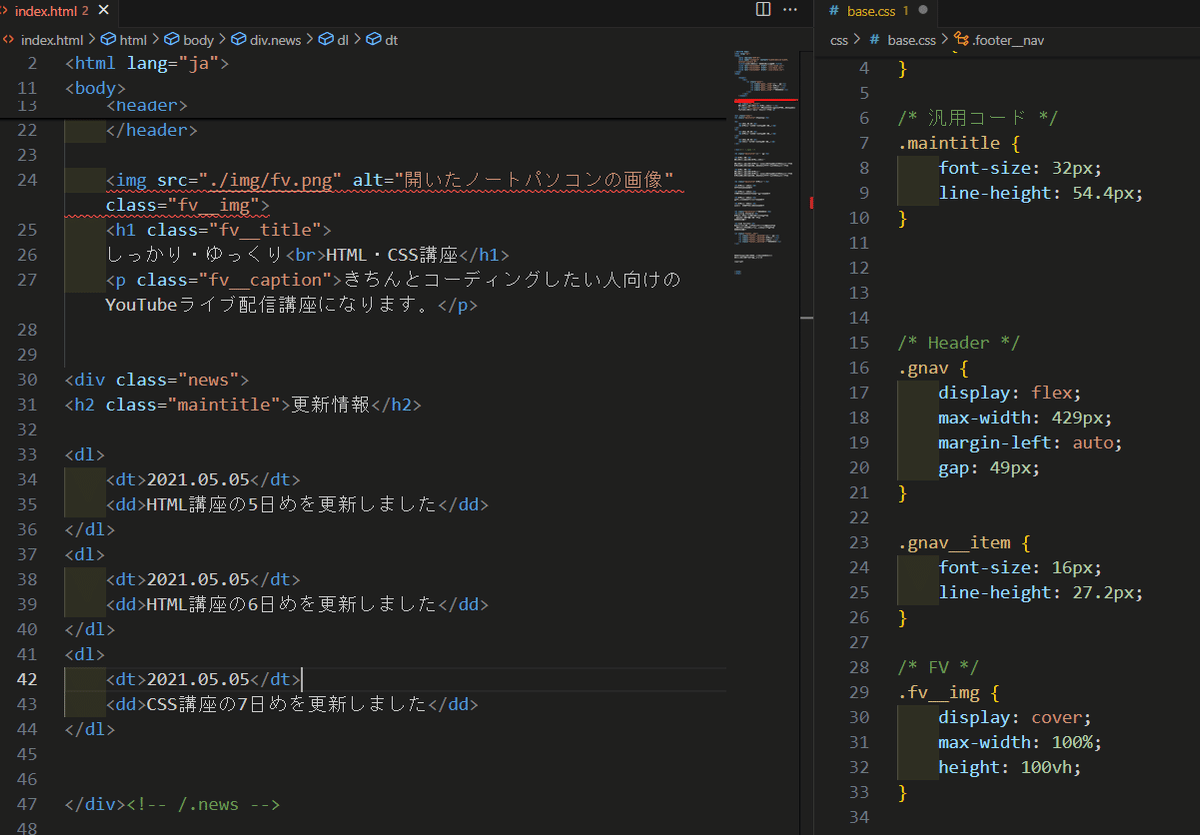
ニュース欄を作るところで少し止まってしまった。
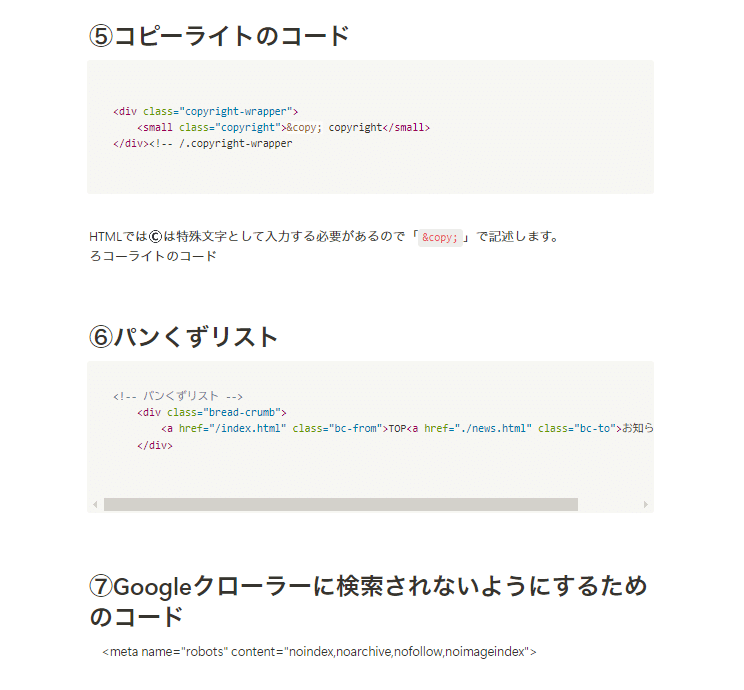
Torikumuのどこの部分に書いてあったかなーと調べ始めた時にふと思い出した。コーディングをしていた時に自分が苦手なところをまとめたり、よく使うコードを「コードスニペット」としてNotionにまとめていたんだった。。。それさえも頭から抜けていた。去年、スクールの校長先生がおっしゃられていた言葉「たまったデザイン&コードが資産になり、案件になる」という言葉が好きで、パソコンのディスプレイに貼り付けてあります。
やはりコーディングは楽しい。



2)クリエイト歯科のサイト制作に再挑戦
今までスクールの課題に挑戦と言うとバナー制作(模写30くらい、オリジナル7個)とLP制作(1つだけ)、基本的なコーディング課題しか挑戦してきませんでしたが、学習を開始して1年半経過した今なら去年より少しはいいものが作れるようになっているかも知れないと、サイトのデザイン課題に挑戦することにしました。
課題に選んだのは「クリエイト歯科のサイト」制作。ワイヤーフレームとヒアリングシートを元にデザインのブラッシュアップをしていきます。実はこちらの課題は去年スクールのオンラインクラスでFigmaの操作方法を学んだ際に授業で一度挑戦した課題でした。その当時はFigmaの操作方法を学んだばかりで、デザインと言って提供されたワイヤーフレームに色をつけて画像やイラストをはめ込んだだけのもので精一杯でした💦色んなサイトをデザインン考察し、トレースした今なら少しは違うデザインが作れるかも。
2か月ぶりぐらいにFigmaを開き、ワイヤーフレームの指示、ヒアリングシートを読み、提供された画像素材、ロゴデータ、使用する色を決め(ロゴの色から抽出し、原色大辞典を使って補色や類似色を参考にして使用色の候補をピックアップ。フリーアイコンサイトで歯医者のサイトで使用できそうなアイコンを先ほど選んだ色で複数ダウンロードし素材の下準備。作業が楽しくてあっという間に時間が経ちます。今月末までに仕上げて、レビューに提出しようと思います。
☆★☆ ☆★☆ ☆★☆
時間に追われていると気持ちに余裕がなくなり、やらなくてはいけない諸々のことを考えて焦り、気持ちが落ち着かなくなるのですが、抱えてた&煮詰まってた副業案件を全て納品し終わり、ふと自由な時間ができて久々にWebデザインの学習に時間を費やすことができた時、とても幸せな気持ちになります。色んなことをあまり詰め込み過ぎず、多少の時間のゆとりを作るのも大切ですね。
何かと言い訳をつけてサボっていた運動、週に2日の在宅の日ができ、涼しく過ごしやすい季節になってきたのでそろそろ重い腰を上げて、早起きしてジョギング(ジョギングよりウォーキングの方が好きですが)する習慣をつけよう。
今まで毎週更新してきた学習日記ですが、今後はかなりスローペースにはなりますが、モチベーション維持のためにも不定期に更新していこうと思います。
☆★☆ ☆★☆ ☆★☆
<今後の目標>
★再就職後もスローペースでもいいのでWebデザインの学習と制作活動を地道に続けながら少しずつ実績を積み、年内にWebデザイン関連の継続案件を取る
★ノーコードツールの操作に慣れ、認定資格を取る、副業案件を取る
★2024年中に「色彩検定UC級」、「Webクリエイター能力認定試験」のスタンダードに合格する
・
