
【WEBデザイン学習日記-115】WEBデザイン学習スケジュールの見直し
2024/3/16(土)~の学習日記です。以前から作ってみたかった近所の農産物の直売所のWEBサイトのリニューアル(架空)のコンセプト作りを開始しました。直売所の魅力を消費者にアピールできるサイトに作り変えるためにFigmaでせっせと案を練っています。
☆★☆ ☆★☆ ☆★☆
2024年3月16日(土) WEBサイトリニューアル(架空)のコンセプト作り:1時間半
今日も昨日の続きで近所の農産物直売所のサイトリニューアル(架空)のコンセプト作り。Figmaを使ってせっせとスライドを作成しています。サイトリニューアルの目的、ターゲット、ゴール。既存サイトの構成、リニューアルサイトの構成案、使用するフォントや色などを考えてスライドにまとめます。
もしも自分がサイトリニューアルを任されたらと仮定し、どんなサイト構成でどのような情報が掲載されていたら見やすいか(=消費者の目線)、どのような情報、画像を掲載するとお店の魅力を消費者に伝えられるか(=お店側・農家側の目線)を考えながらコンセプトを練るのはなかなか楽しい作業です。気づいたらもう23時。そろそろNetflixを見ながら寝たいと思います。
☆★☆ ☆★☆ ☆★☆
2024年3月18日(月) WEBサイトリニューアル(架空)のコンセプト作り:1時間
今日は市場調査の案件に取り掛かっていたので(20スライドぐらいにまとめ、先ほど納品できました)WEBデザインの学習は寝る前の1時間だけになってしまいました。昨日の続きのサイトリニューアル(架空)のコンセプト作り。
大まかなコンセプトができたので、TOPページのワイヤーフレームを作り始めました。一般的なファーストビューの高さをGoogleで調べ、TOPのファーストビューの部分に掲載する情報を考えます。サイトを訪問する人がどのような情報を一番求め、それを読んだ人が更に下層ページに進んでもらえるのかを考えてデザインする必要があります。なかなか難しいです。
3日前にSlackでレビューをお願いしたコーディング課題の眼鏡屋さんのサイトのコーディングレビューがメンターの方から返ってきていたので、明日フィードバックを見ながらコーディングの復習もしたいと思います。おやすみなさい。
☆★☆ ☆★☆ ☆★☆
2024年3月19日(火) デザイン考察&コーディング復習:1時間40分
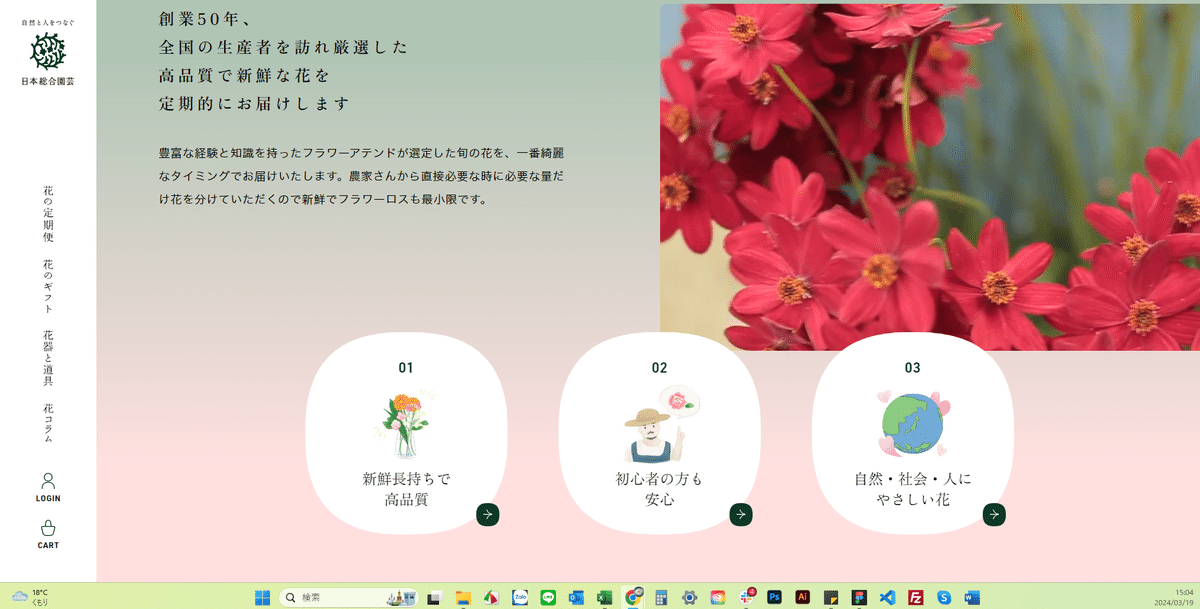
午後は久々のデザイン考察。2週間ぐらいあいてしまいましたが、今日デザイン考察に選んだのは日本総合園芸さんのサイトです。
まず目に留まったのが左側に固定されたファーストビューでナビゲーションバー。右側はその月の旬の花と花言葉が書かれており、素敵だと思いました。背景色に「B1C5B5」の色が使用されており綺麗だなと思ったのですが、ファーストビューからグラデーションがついて下のページにつながっているのがどのようにしたのだろうと気になりました。更に「B1C5B5」の色からグラデーションがつき、ピンク色に変わる箇所もあります。サイト全体は緑とピンクがベースカラーとして使用されていました。サイトの背景が所々グラデーションがついており、ふとCSSでグラデーションをつけられるのかなと気になり調べたところ、"background: linear-gradient"というものを使用してできるようです!今度試してみようと思います。
複数カラムのレイアウトをずらして配列したり、使用しているフォント(Hiragino Sans, Zen Old Mincho)からも洗練されたオシャレな印象を受けました。手書きのイラストからも親しみも感じました。素敵だなと思った箇所をスクショを撮り、デザイン貯金させていただきました。


WEBの学習ですが、Notionで毎週、毎月の目標を立てて消込はしているのですが、いまいちうまく管理できていないので再度スケジュールを作成し直しました。
携帯の「集中」アプリで学習時間を記録していて、去年の11月、12月の週の学習時間を見ると15時間前後WEBデザイン学習に費やしていましたが(ポートフォリオをせっせと作成していた時期)、今年に入ってからは3~8時間ほどで10時間にも満たない💦
これからはちゃんとシフトスケジュール化し、1日1時間半以上、週に10時間以上WEB学習に充てる目標を立てました。
月~日まで朝、昼、夜(仕事が見つかったら平日の昼はできなくなりますが)と3つの時間帯に分け、デザイン、コーディング、制作物の3つの分類に分けて何曜日のどの時間帯に何をするか大まかなスケジュールを作りました。具体的に何をするかはNotionでタスク管理をしていきます。あまりタイトに入れすぎると計画倒れになるので(いつもこのパターン)、余裕を持ってスケジュールを組み、時間的余裕があればスケジュールに+αでやることにしました。
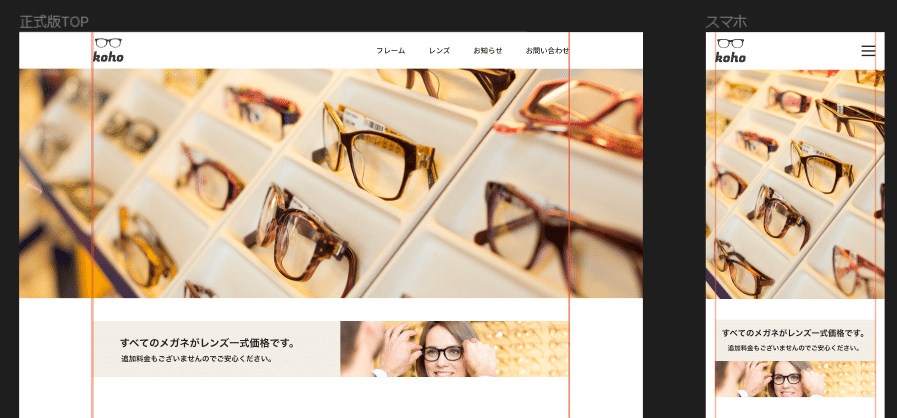
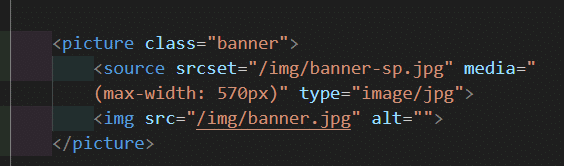
夜は、コーディング課題の眼鏡屋さんのサイトのコーディングFBが来ていたので、FB動画を何度も巻き戻しながら確認。実際に手を動かしながら数カ所修正しました。レスポンシブ対応で画面サイズを縮めたらバナー用の画像に切り替えるpictureタグを使ったのですが、何度やっても画面に反映されずに困っていましたが、メンターの方のFBを参考にすると、pictureタグのコードの記述に不足している箇所があり、そこを修正したらちゃんと反映されました。

picutureタグのmedia="max-width: 570px" と記載している箇所、メンターの方に見ていただいたところ、max-witdhの外側に ( )が抜けていました。括弧がいるのか・・・一つ勉強になりました。
続きはまた明日にしたいと思います。

☆★☆ ☆★☆ ☆★☆
<3/16(土)~3/22(金)の学習目標>
◎ 毎日30分のデザイン考察を習慣づける
◎ 求人欄リサーチ&企業研究
◎ マークアップ基礎実践コーディング → FBが返ってきたので修正します
◎ 近所の農産物直売所のサイトリニューアル(架空)コンセプト作り→ようやく開始!
◎ バナー模写1つ
☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年3月末までにWEBデザインでの副業案件を1つ取る!
★ 2024年3月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
