
【WEBデザイン学習日記-133】 身体が"もぐらモード"から"仕事モード"になってきました
2024/7/8(月)~の学習日記です。今週からは日々の日記ではなく、その週の出来事や仕事、学習内容についてまとめて書き綴っていこうと思います。新しい職場での仕事は二週目に入り、帰宅毎に感じてた目も開けられないくらいの眼精疲労と全身の疲労感がマシになった気がします。3連休の週末は心待ちにしていた蓮の花の撮影に出かけてきました。
☆★☆ ☆★☆ ☆★☆
2024年7月8日(月)~7月14日(日)
ドッグフードのLPレビュー提出&デザイン考察:7時間
先週末、子供が風邪で40度近い高熱を出してダウンしたため、月曜日は急遽在宅勤務にしていただきました。 前職は在宅ができない仕事で、各曜日に決まった業務があり、業務を代行できる人は忙しそうで仕事を頼みづらく休みがとても取りづらい職場でしたが、新しい職場は自分のPCとモニターがあれば在宅でも仕事ができるのは本当にありがたいです。
基本的には毎日出勤するつもりですが、学校行事などで数時間遅刻が必要な時などは在宅を活用させていただくことにします(通勤時間が勿体ないので)→結局今週は2日も在宅にさせていただきました。たまに在宅を挟むと気分転換にもなり、生産性が上がって仕事がはかどります。
7月上旬、この時期大好きな蓮の花が満開を迎えています。週末さっそく一眼レフ片手に二日連続で撮影を楽しんできました。以前は蓮の花全体を撮っていましたが、最近は葉や花の水滴、花びらにフォーカスした写真を撮ってます。毎年撮影していますが、やはり蓮は美しい。



☆★☆ 仕事のこと ☆★☆
仕事の詳細は記載できませんが、コーポレートサイト制作に携わらせていただくことになりました。参考となるサイトを複数考察したり(今年から始めたデザイン考察が役立っていると感じます)、ノーコードツールの操作に慣れるために分からない操作は調べ、自分でも手を動かすようにしています。
ツールを自由に使いこなして色んなサイトをさくさく制作できるようになるのが目標です。スキルアップのためにも難なく操作、サイト制作ができるようになったら副業案件も取れるようになりたいです。
☆★☆ Webデザイン学習 ☆★☆
日中仕事でWebデザインに関われるようになってから、目をかなり酷使するので(8時間)帰宅するとパソコンに向かうのが以前より少し億劫になってしまいましたが、新しく作り直した時間割(この日記の下記に記載)の曜日ごとの学習内容に沿って最低でも30分は手を動かすようにしています。以前は1日の学習目標時間を1時間半にしていましたが、再就職後は少しきつく、30分にハードルを下げたら気持ちが楽になりました。
3ヶ月の長い転職活動期間中(もぐら生活と呼んでいます)は、Webデザイン学習をしていてもこの先仕事につなげられるか分からず、学習中ふとこれが将来何かにつながるのだろうか・・・と思うことが多々ありました。再就職できた今は、どんな小さなことでも学習していることが仕事にも活かせるはずと思えるので、家でのWebデザイン学習が楽しくなりました。
今週のWebデザイン学習はこちら ↓
①デザイン課題のドッグフードのLP制作のレビュー提出&修正作業
<7/10(水)レビュー提出1回目>
CTAの部分のデザインと配色がしっくりせず、2つデザイン案を作成、とりあえず一度メンターの方にアドバイスをいただこうとSlackで一度目のレビューを提出しました。初めてこんな長いページのデザインをしました💦

<7/11(木)メンターの方からフィードバック>
早速メンターの方より丁寧なフィードバック動画が返ってきました。沢山ダメ出しをくらうと覚悟をしていたのに、全体的に見ていて楽しい雰囲気で良い感じ、配色もGoodと好評価をいただきました。細かい部分を丁寧にレビューいただき(フォントサイズ、余白、効果、画像処理のことなど)、再度微調整をしてから提出しようと思います。
<7/12(金)1回目の修正作業>
フィードバックに基づき修正作業。色んな気づきをいただけました。 ↓
・フォントの太さが足らない時に何気なく文字パネルの太字ボタンをクリックして使用していたのですが、文字が潰れてしまうために基本的にはこれは使わないとのこと。デザインの表現の幅を広げるためにもフォント選びの際にフォントウェイトがあるフォントを選ぶこともポイントとのこと。なるほど。→修正中見て見たらほとんどのテキストに使っていたので、全て修正しました💦
・本文テキストのフォントサイズが大きすぎる(16~20pxに訂正)
・基本的なことですが、上下左右の余白バランスに気を付ける
・画像処理(全体になじむように明るさ調整)にも気を配る

使用しないとのこと。フォントウェイトがあるフォント選びをすることも
表現の幅を広げるために大切とのこと

光彩やドロップシャドウをつけることが多いとのことで、つけることでクリック
できると勘違いさせてしまう可能性があるとのこと
Photoshopの文字パネル何気なくよく分かってないままに使用していました。こちらのサイトで復習を ↓
<7/14(日)修正1回目のレビュー提出>
少し時間がかかってしまいましたがメンターの方にいただいたフィードバックを参考に修正作業が終わり、先ほど再度レビューに提出しました。初めてのLP制作、完成したら先日リニューアルしたばかりのポートフォリオに更新しようと思います。今までデザインの制作物と言えばバナーばかりだったのですが、これからは時間はかかりますが、どんどんLPやチラシのような大きなものにも挑戦していこうと思います。
☆★☆
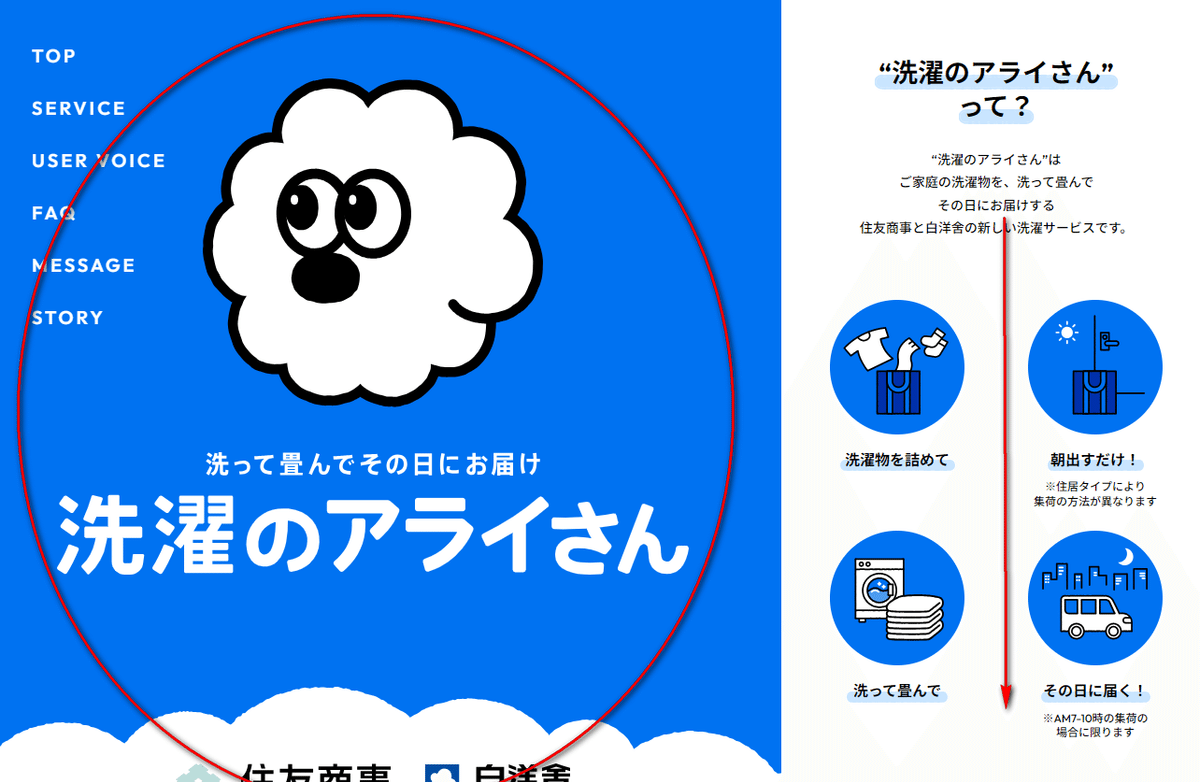
②デザイン考察:洗濯のアライさんのサイト(https://arai-san.com/#story)
いつもデザイン考察をする際は”SANKOU!”のギャラリーサイトを利用するのですが、上部に掲載されていたかわいいキャラクターの青を基調としたサイトに目が留まり、考察させていただきました。
(考察コメント)
・使用フォントはOutfitというフォントで欧文でも和文でも読みやすい。Googleフォントにあったので私も早速インストールしました。
・「これは面白い!」と思ったのは1024pxまでのPC画面の時に左側(画像の赤丸部分)が固定で動かず、右側の部分が縦スクロールできて読み進める形のデザイン。ずっと左側が固定になるので「洗濯のアライさん」がしっかり頭に残り、印象付けられる気がします。
・縦スクロールで読み進めていきましたが、サービス内容、強み、お客様の声などがとても簡潔に分かりやすくまとめられていていいと思いました。
・アライさんのようにサイトにかわいいキャラクターがいると、サイトの魅力を引き立ててファンを増やせると思いました。以前考察したこの猫のことを思い出しました(→https://autoro.io/)
・構成はTOP1枚とサービス部分が下層ページになっており、その他の項目は長いTOPページのそれぞれの箇所に飛ぶようになっていました。


そしてアライさんが可愛い・・・

今週の学習時間は7時間。週の目標時間の8時間にはわずかに足りませんでしたが、LPサイトをレビューに出せたのでよしとしましょう。
☆★☆ ☆★☆ ☆★☆
<7/8(月)~7/14(日)に出来たこと>
【デザイン】デザイン考察×1つ、LPサイト制作&修正
【コーディング】ノーコードツールの基本操作
<転職活動報告> 2024年2月退職、4月から転職活動開始→6月下旬に内定
2023年11月~12月ポートフォリオ作成、公開
2024年2月 前職を退職
2024年4月~転職活動開始(転職エージェントへの登録、求人応募)
2024年5月 媒体をindeed, ハローワークへの応募へ切り替え
2024年6月 内定、転職活動終了
応募数:約60社
結果: 返信なし15社、書類選考落ち37社、書類選考通過5社(不採用2社、辞退2社、内定1社)
<WEBデザイン学習の時間割>

☆★☆ ☆★☆ ☆★☆
<今後の目標>
★2024年中に近所の農産物直売所のサイトリニューアル(架空)とレストランのリニューアル(架空)を完成させ、営業をかける
★Webデザインの学習と制作活動を地道に続けながら少しずつ実績を積み、年内にWebデザイン関連の継続案件を取る
★2024年中に「色彩検定UC級」、「Webクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
