
【WEBデザイン学習日記-119】48歳、転職活動に向けて始動
2024/4/1(月)~の学習日記です。時間割スタイルでに学習方法を変えてから、「1日の学習時間目標:1時間半以上」を達成しやすくなりました。また今まで3時間~10時間だった1週間の学習時間も15時間前後(目標は10時間以上/週)と落ち着いてきました。
☆★☆ ☆★☆ ☆★☆
2024年4月1日(月) デザイン課題のシェアオフィスのデザイン&架空サイトのWF作成:2時間40分
今日はエイプリルフール。朝起きた子供の嘘にまんまと引っかかりました💦
月曜日の朝の時間割は「デザイン」。
torikumuのサイトのデザイン課題の「法人向けシェアオフィス(レンタルオフィス)サイト制作」にとりかかることにしました。ヒアリングシート、WF、提供素材から選んでデザインブラッシュアップをしていくというもの。提出期限は着手から15営業日以内。4月19日までに提出できるように少しずつ進めていこうと思います。
今朝はまずはヒアリングシートを読み、参考サイトで競合のサイトを複数チェックし、サービスや施設を比較してみました。会社によっては初期費用がゼロのところ、ユニークなサービスをつけているところ(付加価値)など違いがあり、中にはユニークなサービスや設備がついているところもありました。自社のサイトデザインをする前に競合他社との比較・分析をしっかりした上で自社のどの部分を強調すべきが見えてくるような気がします。似たようなサービスを提供するWEBサイトから会社を選ぶ側(サイトを見る側)として一番知りたいのは「他社との違い」、「一番のアピールポイント」だと思います。
夜の時間割は「制作物」ということで近所の農産物直売所のサイトリニューアル(架空)のWF作成の続き。パーツごとに参考できるデザインを集めたこちらのサイトが役立ってます ↓
☆★☆ ☆★☆ ☆★☆
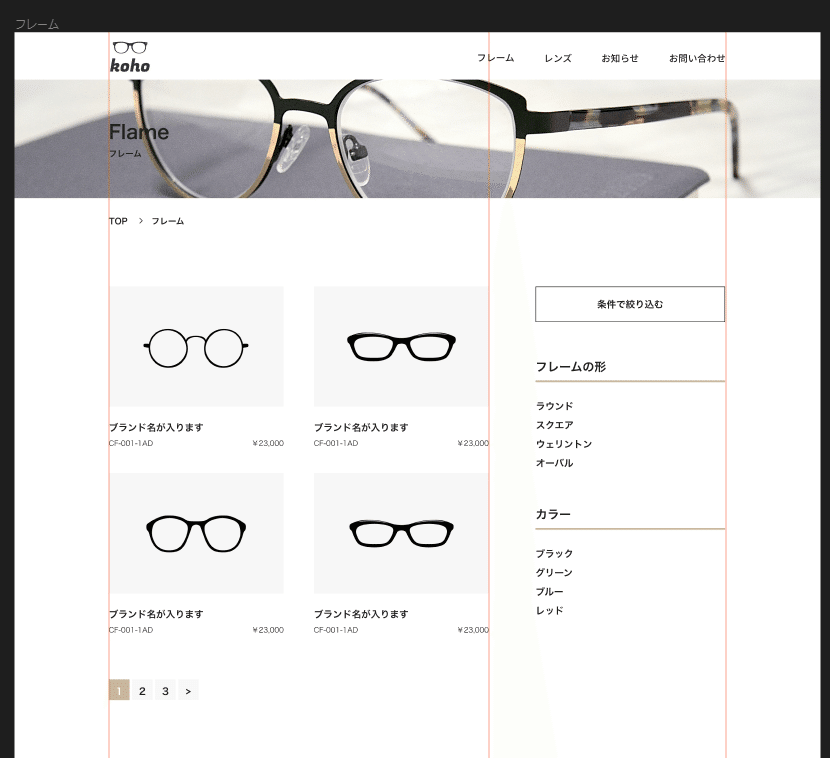
2024年4月2日(火) コーディング課題の眼鏡屋さんサイトの3つ目の下層ページのコーディング:1時間半
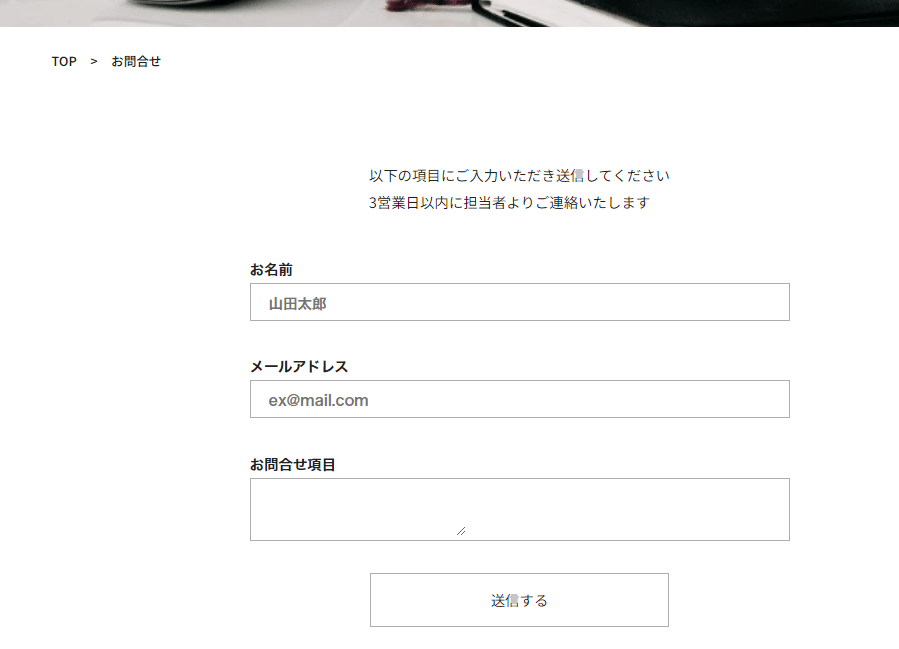
火曜日の朝の時間割は「コーディング」。コーディング課題の眼鏡屋さんのサイトの3つ目の下層ページのお問合せページのコーディングをしました。FormタグやInputタグを使用してフォームをコーディングするのは未だに苦手なので後回しにしようかと一瞬思いましたが、先に仕上げてしまうことに。
こちらのサイトが非常に分かりやすくまとめてくれており役立ちました。
下記のサイトを参考しながら何とか3つ目の下層ページのコーディング完成しました。 ↓

火曜日の昼、夜の時間割は何も予定を入れていないのでフリーです。1日の学習目標時間の「1時間半以上」は既にクリアしました。今日はフリーの時間を使って転職の求人チェック。torikumuの転職についての動画を視聴して転職活動の準備と心構えなどをおさらい。再度気持ちを引き締め直しました。明日から再度求人欄をリストアップ、企業研究を進め、毎週10社応募、4月以内に結果が出せるように動いていこうと思います。
☆★☆ ☆★☆ ☆★☆
2024年4月3日(水) デザイン考察&バナー模写:2時間半
水曜日の朝の時間割は「デザイン」。今朝はデザイン考察をしました。
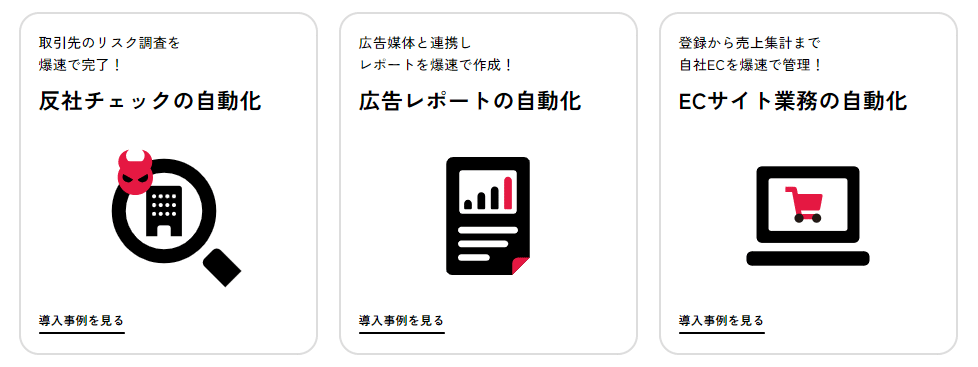
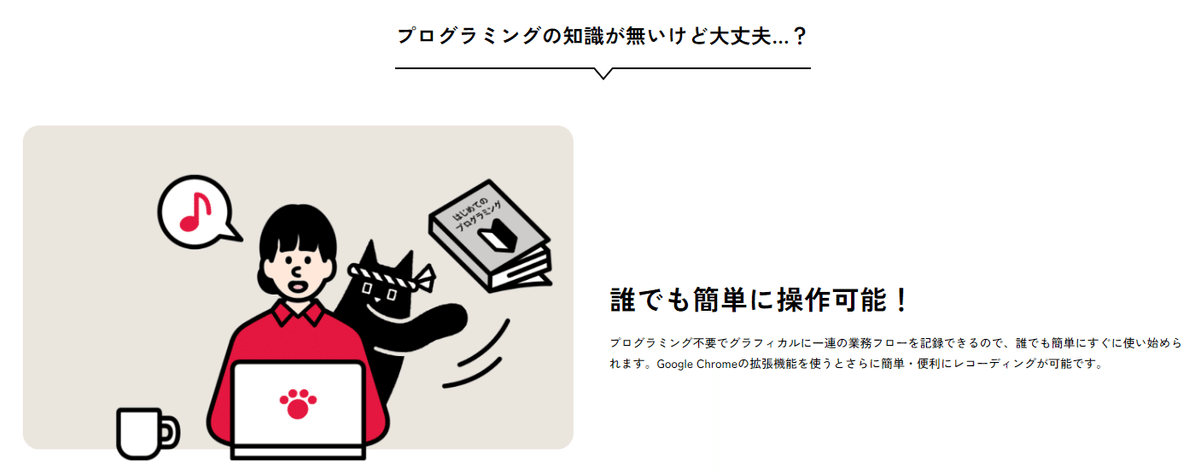
今日目に留まったサイトは赤の背景にクロネコが目を引くAUTOROさんのサイト。日々の単純作業に追われ人でも時間も足りずに猫の手も借りたいほど困っている事業主さん、個人の方=クロネコがイメージキャラ(猫ロボ)になったのだと思います。
サイトの至る所にクロネコのかわいいイラスト、肉球(ロゴを始めとしてマウスカーソルも資料請求の部分も肉球)が使用され目を引きます。フォント全体は白、黒、赤でまとめられ、フォントはZen Kaku Gothic Newが使用されていました。サイト全体の印象としては文章も簡潔でイラストが効果的に使用されておりサービス内容がとても分かりやすいサイトだと思いました。


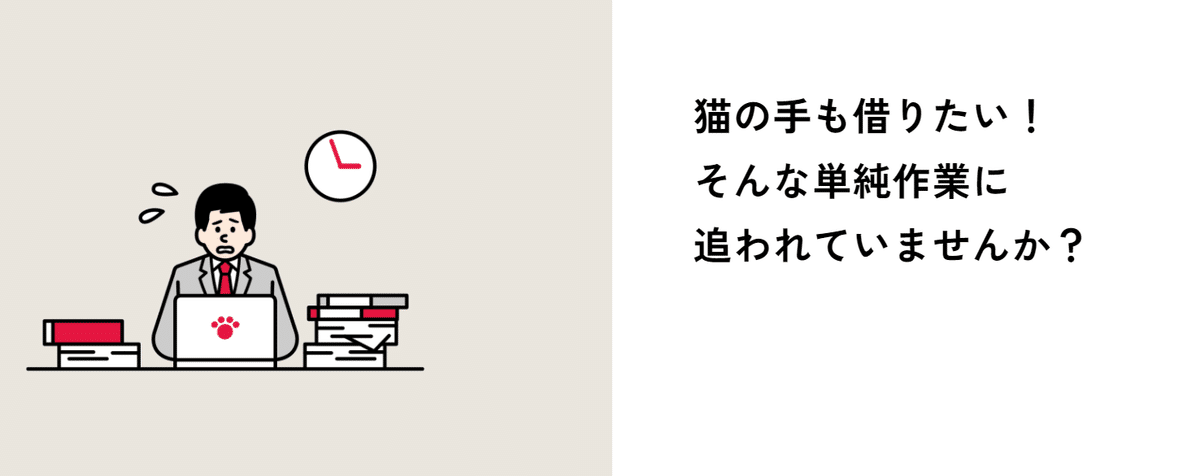
↓ こちらの「AUTOROとは」の下層ページでは、スクロールしていくとイラストの時計の経過と書類の山が変化していくところが凝っているなと感心しました。何度もスクロールして見てしまいました。



ホバーアニメーションも凝っていると思いました。お客様の声の箇所ではイメージキャラクターのクロネコがカラムの下から現れます。今回もいくつかスクショを撮ってデザイン貯金をさせてもらいました。

デザイン考察の後はバナー模写をしてみました。torikumuのバナー30本ノックの25日目。1時間半で模写できました。緑色の背景を斜めに切る方法が分からなかったので下記のリンクのYoutubeを参考にさせていただきました。とても分かりやすく解説されており勉強になりました。

夜の時間割は「制作物」でしたが、求人欄をチェック、リストアップ作業をしていました。風邪をひいたのか昨日から鼻水とくしゃみがひどく、今日は早々と寝ることにします。
☆★☆ ☆★☆ ☆★☆
2024年4月4日(木) ポートフォリオ更新&課題の眼鏡屋さんのサイトの4つ目の下層ページのコーディング:1時間20分
朝起きると少し頭が重い。長いこと寝ると腰が痛くなるので、いつも通り起床し、朝食後に学習開始。木曜日の朝の時間割は「コーディング」ということで、ポートフォリオを更新したものをサーバーの旧バージョンと差し替えました。その後はコーディング課題の眼鏡屋さんのサイトの下層ページのコーディングの続き。4つ目のコーディングも完成しました。
午後からは求人リストのチェック。夜は頭痛が続いているので早々と就寝。
☆★☆ ☆★☆ ☆★☆
2024年4月5日(金) シェアオフィスデザインカンプ作成:1時間
金曜日の朝の時間割は「デザイン」。
デザイン課題のシェアオフィスのサイト制作を少し進めました。ワイヤーフレームに基づきデザイン、デザインブラッシュアップをしていきます。ヒアリングシートを元に使用する色や雰囲気などを考えるのですが、ワイヤーフレームをどの程度崩していいのか去年のオンライン授業の時と同じ悩みが出てきます。作業は思ったように進まず。
午後は副業の市場調査(デスクリサーチ)の作業を数時間進め、先ほど納期より早めに納品できました。
その後は求人リストアップ。毎回求人を見ていて思うのは、WEBデザイン未経験の48歳がいきなりIT業界に飛び込むのはあまりにも無謀すぎると感じるので、少しでも書類選考で目に留めていただけるよう、今まで滞在していた東南アジアに関連のある企業をリストアップしています。今までの東南アジアの職務経験も活かしつつ、WEBデザインの仕事にも関わりたいという気持ちから。先ほど初めて1社応募してみました。久しぶりの就職活動ですごくドキドキします。
☆★☆ ☆★☆ ☆★☆
2024年4月6日(土) 眼鏡屋さんのサイトの5つ目の下層ページのコーディング:40分
昨日の金曜ロードショーの「雀の戸締り」、2年前に映画館で鑑賞したのですが、何度見ても感動します。昨日、金曜ロードショーで放映後すぐにNetflixでも配信が始まったので今朝またNetflixで鑑賞しました。「君の名は」と同じぐらい好きです。
今日の午前は昨日新たにいただいた市場調査(デスクリサーチ)の案件に取り掛かっていました。調査しやすい内容だったため数時間で終わり、午前中に納品できました。
午後からは時間割に基づき「コーディング」。コーディング課題の眼鏡屋さんのサイトの下層ページのコーディング5つ目、先ほど40分ほどでできました。

☆★☆ ☆★☆ ☆★☆
2024年4月7日(日) 企業研究&デザイン考察&シェアオフィスデザインカンプ作成:1時間半
数日前から体調を崩していたのもあり(もう回復しました!)、メンタルも少し落ちこみ気味でした。そんなメンタルでの転職活動はやはり思うように進まず。体調不良で思考もマイナス気味でしたが、日記にモヤモヤを書きだしたら少しすっきりし、また前に一歩進み始めることができました。
日曜日の朝は時間割はフリーにしてあるので、その時間を使って求人リストのピックアップ。私はデザイン(デザイナー)よりもコーディングやWEBサイト構築(フロントエンド)の方に興味があります。今まで海外生活で日本との懸け橋的なお仕事を経験し、強いやりがいを感じました。クライアントとエンジニアをつなぐWEBディレクターのお仕事にも興味があります。
求人リストで気になる求人をまずは数社リストアップ。その後に企業サイトをじっくり読ませていただき、コンセプトやビジョンに強く共感し、ここで働きたい!と強く思えたところに応募していくことにします。手当たり次第に応募するのではなくて、途中で少しでも違うなと感じたところは応募前にリストから外すことができるので企業研究は非常に重要だと思いました。
求人の中には経験が浅くてもコーダーとして働いてみたいという人を採用し、成長させていただけそうな求人を見つけたので、応募してみたいと思います。地方に住んでいるためフルリモート勤務が条件ですが(フルリモートOKの求人もありますが)要相談です。48歳という年齢はどう悩んでも、落ち込んでもどうすることもできません(笑)。今までの経験を活かして今後どんな働き方をしていきたいのか、そのために何をしないといけないのかをじっくり考えて動いていこうと思います。
日曜日の午後の時間割は「デザイン」。午前中時間があったので「デザイン考察」を1つしました。いつもギャラリーサイトから目に留まったサイトを考察させていただくのですが、今日目に留まったのはこちらのサイト ↓
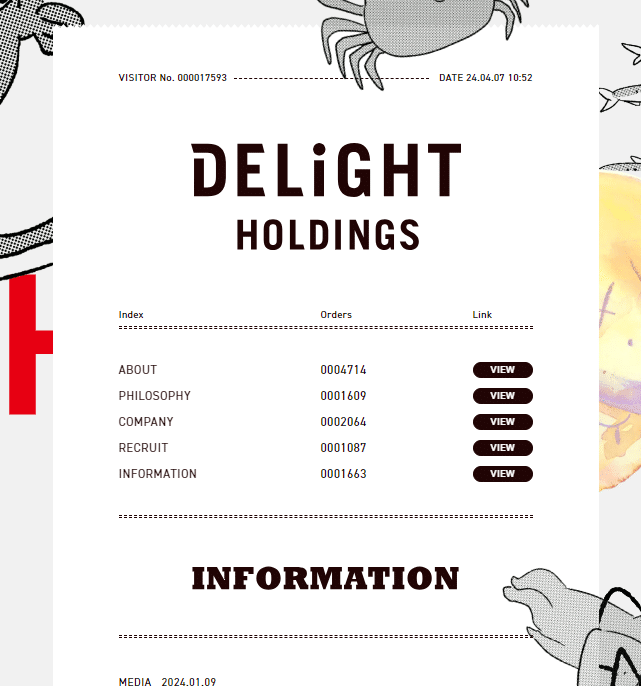
愛知県、静岡県に店舗を構えるローカルスーパー「クックマート」の運営をされていらっしゃるデライトホールディングさんのコーポレートサイトです。ファーストビューがともかく賑やかで遊び心が満載のサイトだという印象です。テイストの異なるイラストがクルクル回転しながら上から下に流れていくファーストビューです。ともかくにぎやか。
デザインですが、TOP1枚の構成で画面中央にレシートを連想させるコンテンツページがあり、メニューをクリックするとバーコードを読み取る際の音とレジの音の効果音付きで該当の箇所に移動するのがすごく面白いと思いました。欧文フォントはDIN-2014、日本語のフォントは「ドットゴシック16」という昔のドット文字のゲーム画面や、携帯、パソコン画面の雰囲気を印刷物で表現できる書体が使用されており、イラストと合っていてこだわりを感じました。
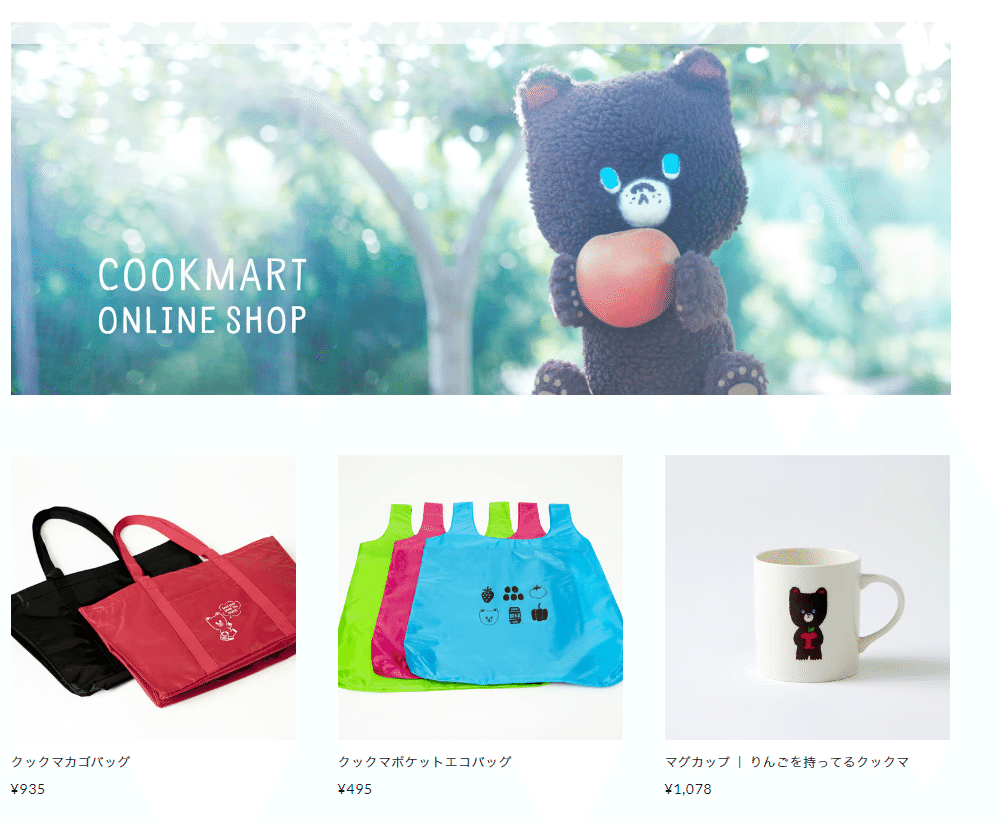
ハンバーガーメニューはどこにあるのだろうと探してみると画面中央下にありました。遊び心溢れるユニークな社風、良いローカルスーパー作りへの熱い想いが伝わるサイトでした。クックマートにも興味を覚え、クックマートのサイトも訪問してみました。クックマートどんなスーパーなんだろう。



午後からはtorikumuのデザイン課題のシェアオフィスのデザインカンプ作成に1時間ほどとりかかりました。あらかじめ作られたWFとヒアリングシートの要望、参考サイトを見ながらデザインを考えていきます。課題に取り組むことで完成できるとポートフォリオに掲載ができるのでがんばって期限までに作業を進めたいと思います。
今週も週の学習目標である10時間以上をクリアできました。時間割を使った学習方法、自分に合っているようです。
☆★☆ ☆★☆ ☆★☆
<4/1(木)~4/7(日)に出来たこと>
◎コーディング課題の眼鏡屋さんサイトの下層コーディング×3つ
→あと1つコーディングして、全下層ページを微調整、レスポンシブ対応にしてレビューをしていただいたら制作物(コーディング課題)としてポートフォリオに掲載できます
◎バナー模写×1つ
◎デザイン考察×2つ
◎副業の市場調査×3つ
◎気になる求人リストアップ、企業研究
<自分仕様のWEBデザイン学習の時間割>

☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年4月末までにWEBデザインでの副業案件を1つ取る!
★ 2024年中に近所の農産物直売所のサイトリニューアル(架空)を完成させ、営業をかける
★ 2024年4月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
