
Finally started "Daily UI"
おつかれさまです。
お元気でしょうか。私はGAFAの一つの企業で28歳までSales Teamに所属し、28歳から本当は夢見ていたUIデザイナーを目指している人です。
UIデザイナーならほとんどの人が知っているかもしれないこのDaily UIというサービス。海外のサービスなのですが登録をすると毎日お題がメールで届き、それを#100続ける。というもの。そうすると嫌でも自信につながるよね。というものです。100個の作品をポートフォリオに入れる人もいるようで、質を高めるために数をこなす、というのは一定必要かと思います。やり方を「考える」ということももちろん大切です。
私は現在2つのプロジェクトでクライアントワークの中でUIデザインをしています。UIデザイナーになって2週間なので0から1のデザインはできないものの、ニーズに合ったUIを日々作り、改善し、クライアントにあて、、、当てる前にボツになり、、、などを繰り返しています。毎週2回はメンターとのチェックインがあるので、毎回その時に後悔の内容に死ぬ気で思考を絞り、何個も考えられる角度からUIを作り、参考にし、作り、という流れです。
その中でいよいよDaily UIもやっていこうかなということで、Figmaの操作も少しずつ慣れてきているところなのでここで自分の型みたいなものを作れる一歩になれたらと思い始めました。
そんなDaily UIを始めるにあたり、幾つか自分のルールも設けていきたいと思います。
まず
1. 毎日やらなくてもいい
2. これ試したい、というものを事前に探せ
3. 試したいことは一つのお題でもとことん試す
4. 真似るものは徹底的に真似てみる
これを大切にしていこうと思います。毎日やろうと意気込んでできなくなるのも嫌だし、ということもあり、自分のペースでやっていこうと思います。
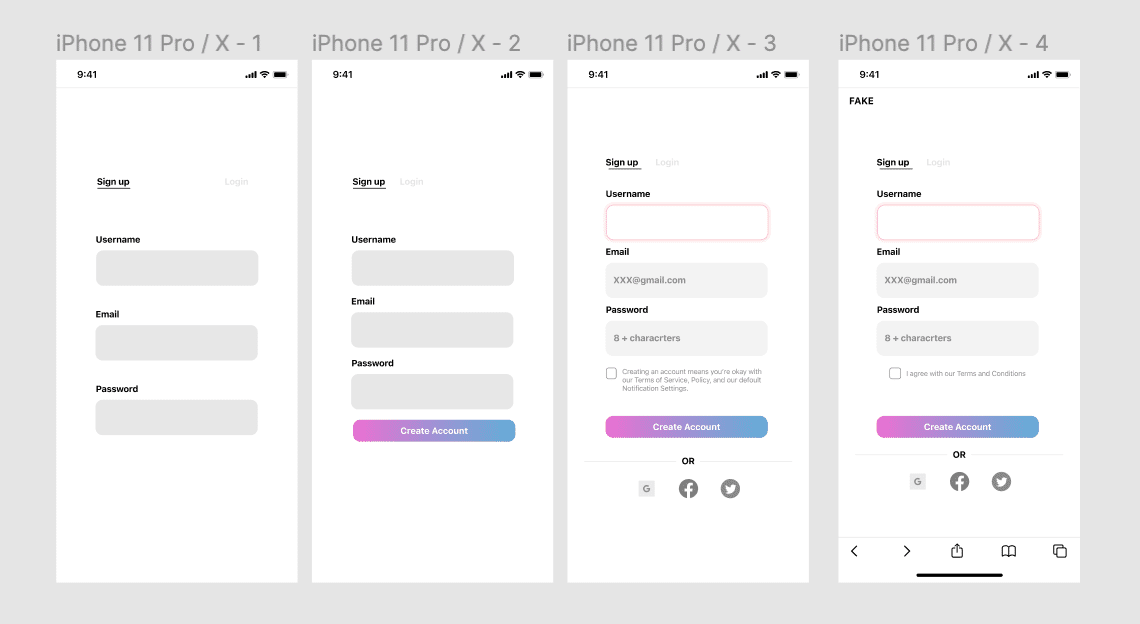
最初のお題は "Sign Up"
登録画面ですね。いいですね。私は個人的にUI desingerのカイクンさんをよく見ているのでカイクンさんがやっているBONOの登録画面を参考に作りました。こちら

意識した部分はいろいろありますが、基本的に海外の人も見れるように英語にしてみました。基本的にシンプルなUIが好きなのであまり項目が多くないようにしてみました。タップしやすいようにボタンも大きめに。そして選択している箇所がわかるようにしたり、SNSアイコンはしっかり各所Guidlineからとってきたりして、ちょっと時間をかけて制作。今更だけどORがなぜか大文字になっていて、デザインの大原則である反復ができていないことに書いている今気がついた。
ちなみに、やりながら複製して作っていったので、実際はこんな感じの工程です。

Anyways.
次も楽しみながらやっていこう。
https://www.facebook.com/brand/resources
https://about.twitter.com/en/who-we-are/brand-toolkit
https://developers.google.com/identity/branding-guidelines
