
初めてUIトレースをしてみました。
Hello.
全てを振り切り、全くの未経験ながらUIおよびUXデザイナーを目指すと決めた28歳男児です。そしてそんな私は就職活動以外でやるべきことを考えたときに情報集や自分の考えを言語化すること以外で、「ツールに触れていく」ことは必要だと思い。ドキドキ
結構デザイン事務所の面接でも「今って未経験ながら何かされていますか?」と聞かれることもあり、基本的に手を動かすことは何も答えることができなかったので、UIトレースから初めていろんなAppのこだわりを知っていこうと思いました。
今回使っているツールはAdobe Xdです。無料で使えるし、サクサクで今後figmaを使う際にも使い方が似ているということで手をつけてみました。元々Keynoteの資料作成が大好きなので、比較的操作はそこまで困りませんでしたが、とても参考しているYoutubeを元にやってみました。
カイクンという方がとても親切にUIデザインや考え方、最初にやるべきこと、など初心者の視点からアドバイスすてくださります。(本当に助かっている、、、)
見様見真似ですが、やってみたので以下に載せていきます。
ひたすらにトレース!
選んだ最初のAppは「VSCO」です。iOS Appで私がとても好きなAppです。写真を撮ってはVSCOで編集し、Instagramなどに出します。基本的にシンプルなインターフェースなので初心者には簡単なのではと思って選びました。

こんな感じでトレースしていきました。(右がスクショで左が私がトレースしたもの)下の部分の透明感というか、アイコンのさらに後ろに画像は並んでいるのが僅かに見える部分の再現はできませんでした、、、どうやるの、、、
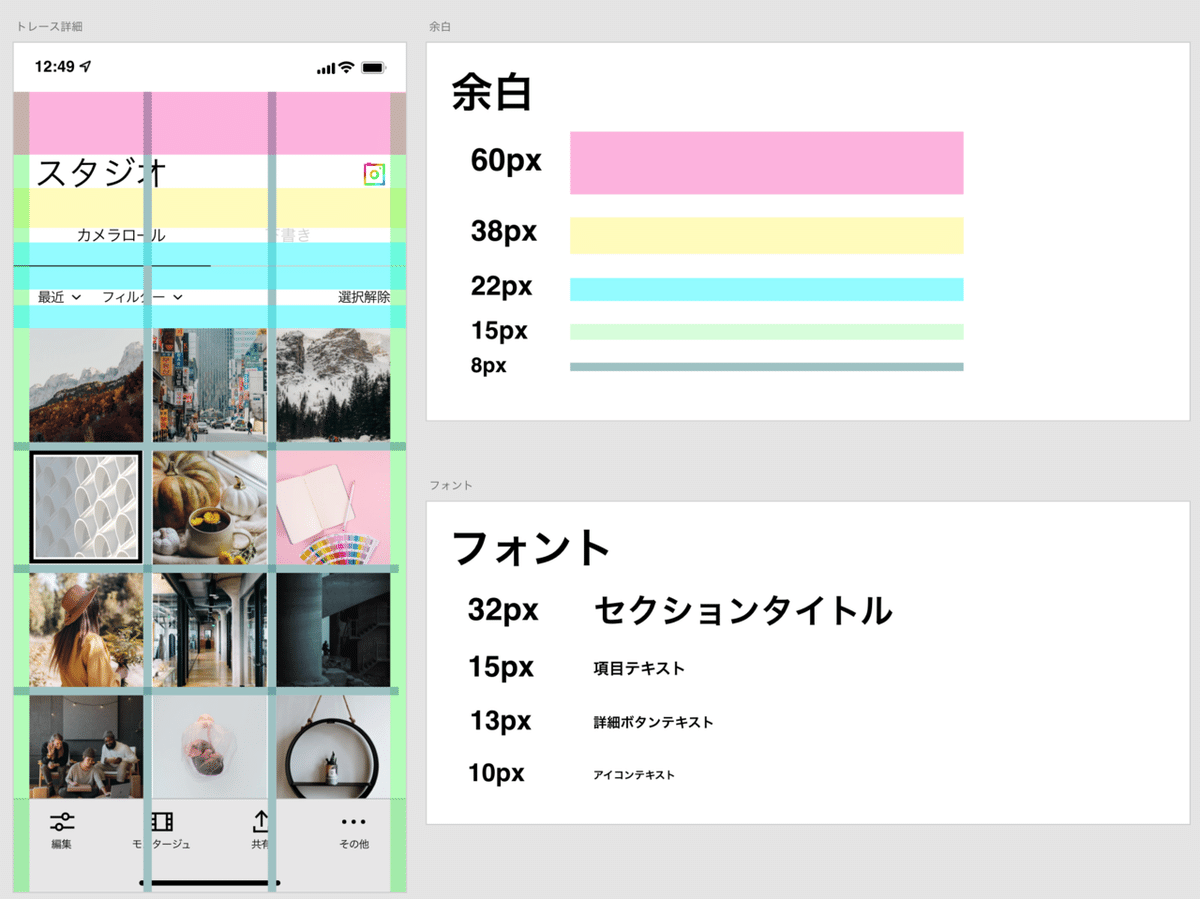
そして、余白など割り出し

「項目テキスト」や「詳細ボタンテキスト」など言葉はきっと間違っています。正式名称はわからずこうだろうと思った言葉を書いていますのでご容赦ください。
そして、アイコンや色なども

こんな感じでした。アイコンについては基本的に簡単なものだったので、直線などを組み合わせてグループ化させ作りました。シンプルな画面にはシンプルなアイコンがいいですね。所感にも書きましたが、虹色のアイコンが一つだけ使われていて、これはその場で写真を撮ったり動画を撮ってアップロードできる機能でした。Instagramのストーリーズのようなものですね。瞬間瞬間を切り取ったものをシェアしていく。そんなコンセプトを大事にしていて、機能をを使って欲しく虹色を使っているのかなという(虹もいろんな色で一人ひとり違うという意味も込めて)気が勝手にしているのですが、VSCOのコンセプトも調べてみました。
about VSCO
VSCO is a creative channel. We build creative tools, spaces, and connections driven by self-expression. Our mission is to help everybody fall in love with their own creativity.
とのこと。コミュニティを作り、そこで自分自身を表現して繋がりを持つ。クリエイティビティを発揮する。という感じの文面だと思うので、あながち間違っていないようにも思えます。
そんな感じで初めてのトレースは2時間ほどかかりました。40分くらいでできるようになれば、朝、仕事の前にやって出社する的なスケジュールできそうなので、頑張ってクオリティ落とさずに短い時間で訓練できるようにしたいです。(まず働く場所探せ)そしてアドバイスあればぜひみなさん、いただけると大変嬉しいです。泣いて喜びます。
そしてnoteのヘッダー画像もXdでこれもカイクンの動画を参考に作りました。
みなさんもぜひ、カイクンの動画、おすすめです。自分もできるかも。と希望をくれる動画たちですのでご紹介でした。
Have a good day.
