
Daily UI #005
みなさん、あけましておめでとうございます2021🐯
最近、Daily UI全然できておらず、、でしたが、その中でCocodaのDaily UIも始めました。理由はDaily UIは自分が作りたいイメージを作ってしまうことが多く、与えられたテーマに合わせたデザインを作り上げる力というのも大切であると思ったので、仕事でもやりつつ、Cocodaでもやっていこうと思い、スタートしています。Cocodaの最初はSNSのプロフィール画面で20代女性のセーラームーンが好きな人をイメージしたいので、また紹介したいと思います。
年明け一発目のDaily UI #005
Daily UI #005は「App icon」でした。
とうとう来たな!という感じで、App iconはグラフィックデザインのイメージが強く、自分はあまり向いていないかも...と感じていましたが、チャレンジしました。
AppのサービスはFlower Cam
Appのサービスを考える時に、お花の写真を撮った時に花の名前、花言葉、詳細、そしてそれを保存できる、というサービスのAppのアイコンを作りたいと思っていました。元々花を家に飾るのが好きだったのですが、花についてはあまり詳しくなく、自分のすきな花くらい名前を覚えようと思って既存サービスを使っていたのですが、Appのアイコンがあまりキャッチーではないな、と思うこともがあって、いつか自分で考えてみたいと思ってみました。(App Storeで検索する時にアイコンのイメージでダウンロードをするかしないか決めるなーという自分の行動にも気がつけました)
必要な要素やイメージの洗い出し
まず、お花をカメラでとる。というAppなのでアイコンになり得るデザイン素材としては「花」と「カメラ」だなと思いました。(当たり前か)
両方イメージできるようすにするのか、片方をメインにするのか、どちらかだけにするのか、というのは難しいなと思ったのですが、メインのオブジェクトや伝えたいメッセージは「花」のAppである。だったので花をイメージとしてデザインを始めました。

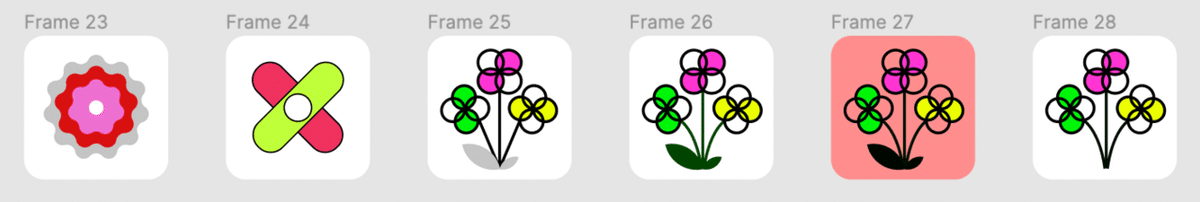
こんな感じでお花っぽい右側のイメージのもと、もう少しシンプルにできないかな。と思いながら左側も模索しながら手を動かしていました。
参考にしたApp
https://dribbble.com/tags/daily_ui_005
自分のiPhoneに入っているAppを見る
色々みたのですが気がついたポイントは2つで
・言葉は入っているアイコンはイメージしにくい、覚えにくい
・背景色が結構グラデーションのあるものが多い(単色がメインと思っていた特にiPhone純正App)
・四角アイコンの中にロゴでさらに四角で囲うロゴなどはちょっとみにくい(IKEAなど)
感覚ベースではあるものの、ぱっと見で触りたいと思えるようにしないといけないから、「わかりやすさ」「みやすさ」「映えるカラー」「統一性」などは考えるべき要素だなと思いました。
AppleのHuman Interface Guidelineも確認
詳しく考えるべき要素が紹介されていました。

やはりごちゃついていると識別しずらい点や、認識可能なもの、考えさせないもの、そして単語やロゴの一部or必須の場合のみ記載をするなど、Appを見た時に感じていた部分を包括する内容が掲載されていました。サイズ感などもありますが、割愛します。

こういうカメラの中にお花があるという、サービスの内容を表現しているものも作ってみたのですが、これは結局お花の部分が小さすぎる、と識別の問題を鑑みてボツに。
シンプルに触りたくなるもの
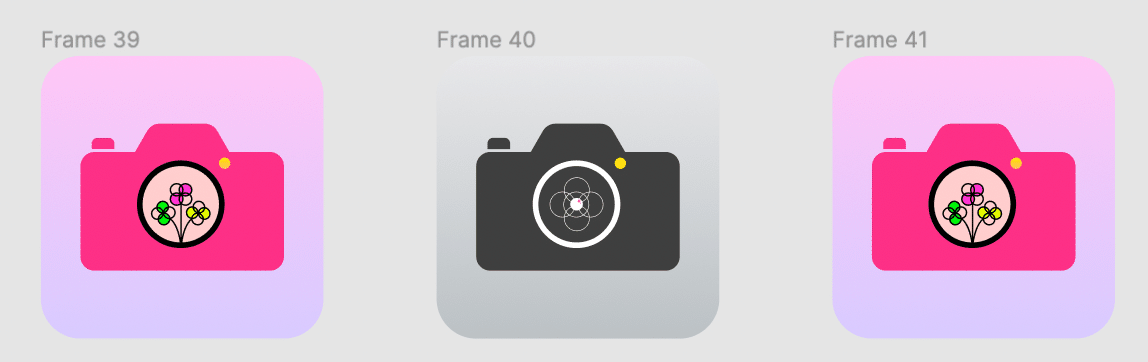
結果的には以下のアイコンにしようと思いました。

えー!丸重ねただけやーん!しかも花かもカメラかもわからんー!というものになったのですが...これにした理由は
・お花のイメージを最大限に出したくて丸を採用
・シンプルなものでかわいいアイコニックなアイコンにしたかった(アイコニックな印象を強めるためにStrokeは2に)
です。カメラのイメージはそこまで落とし込めていませんが、個人的には真ん中の丸がカメラレンズのイメージをしています。よりレンズっぽいものもデザインしたのですが、ちょっと誇張している感じで統一感がなく、うーんという感じでした。

サンプルは作るだけ作ったほうがいい
ほんとうに実装するAppであれば100を超えるデザインを作成して、直感的にイメージが伝わるものを作成する必要があります。
Netflixで紹介されているInstagramのリデザインを担当したイアン・スパルターのドキュメンタリーでも昔のアイコンから、たくさんのデザインをしている部分が描かれています。
https://www.youtube.com/watch?v=PHXxKZkeFmc
たくさんサンプルを見る
どうしても最初からデザインをする、という事は難しいと思います。
・提供したいサービスはなんなのか
・デザインはどんな要素、オブジェクトが必要なのか
・一番表現したいものはなんなのか
から、洗い出しをしたり、自分が使っているアイコンの共通項を探したりなど情報を集める必要があると思いました。
言語化する
こういう感覚っぽいデザインをする時、なぜそのデザインにしたのか、なるべく言語化していく必要があると思っています。とくに私のように直感的に誰でも好きになれるデザインを作れる天才ではない人は言葉にして、形にしていく事で自分も納得感を持ちつつデザインが作れるし、何か違った場合もなぜ違うのかを自分が把握することができると思っています。そうでないといつまで経っても改善できない自分よがりのデザインとなっています怖さがあります。。。
以上、#005 App iconでした!

