ステップ別・表情改変をしようの巻
前書き
みなさ〜〜〜ん
表情改変、してますか〜〜〜?
👂🤚

はい。表情改変してますか?
「表情改変が一番個性出せる」これはガチです。なぜなら体感8割くらいの人間はデフォルト表情を使っているので。
なので、改変の個性にお悩みの方はバンバンやっていただければよろしいのではないかと思います。
ただ、表情改変はAnimationやAnimator Controllerが絡むので、どうにも難しい印象を持たれがち。やってみれば(時間がかかりこそすれ)然程の難しさでもないとはご理解いただける。そういったものではないかと思います。
そこで、表情アニメーションの差し替えという簡単なところから、Animatorの自作あたりまでの初歩的なところを解説・説明していこうかなと思います。
解説として以下のアバターを使用しています
オリジナル3Dモデル「桔梗」
以下、目次です。
ステップ0. 基礎知識
※この項は読み飛ばしてOKです。必要になったら読みましょう
表情アニメーションって何?
簡単に言うと「アバターの顔を操作して表情を作るファイル」です。
ある程度詳細に言えば「ハンドサインやExpression Menuの操作に応じて、顔部分のメッシュに設定されたブレンドシェイプのパラメーターを操作て任意の状態(表情・その他アニメーション)にするよう設定されたAnimationClip」です。
概ね、アバターに設定されたFX LayerのAnimatorで使用されています。
表情アニメーションの中身
概ね、顔部分に設定されているブレンドシェイプ……Bodyに存在するBlend Shapeが入っています。目の形や眉の位置、口の形など。様々
それらの値を変えて色々な表情を作ります。
また、ロリ化・大人化のような場合も、ここで顔の調整をすることは多いです
どこで切り替えの操作がされてるの?
アバターのVRC Avatar Descriptorに設定された、Playable LayersのFXに設定されたAnimator Controller上で、表情切り替えの操作が定義されてます。ざっくりと言うと
ステップ1. 表情アニメーションを差し替えよう
1. 表情アニメーションセットを購入・DLする
例えば、以下のような表情アニメーションパック
DLしたファイルを解凍し、unitypackageをインポートします。
プロジェクト上で取り扱える状態にしておきましょう
2. FX Layerのアニメーターを開く
① Scene上に配置されたアバターのprefabをクリックし、Inspectorに表示されている中から、VRC Avatar DescriptorのPlayable Layersを探します
② その中の「FX」に設定されたAnimator Controllerをダブルクリックし、開きます
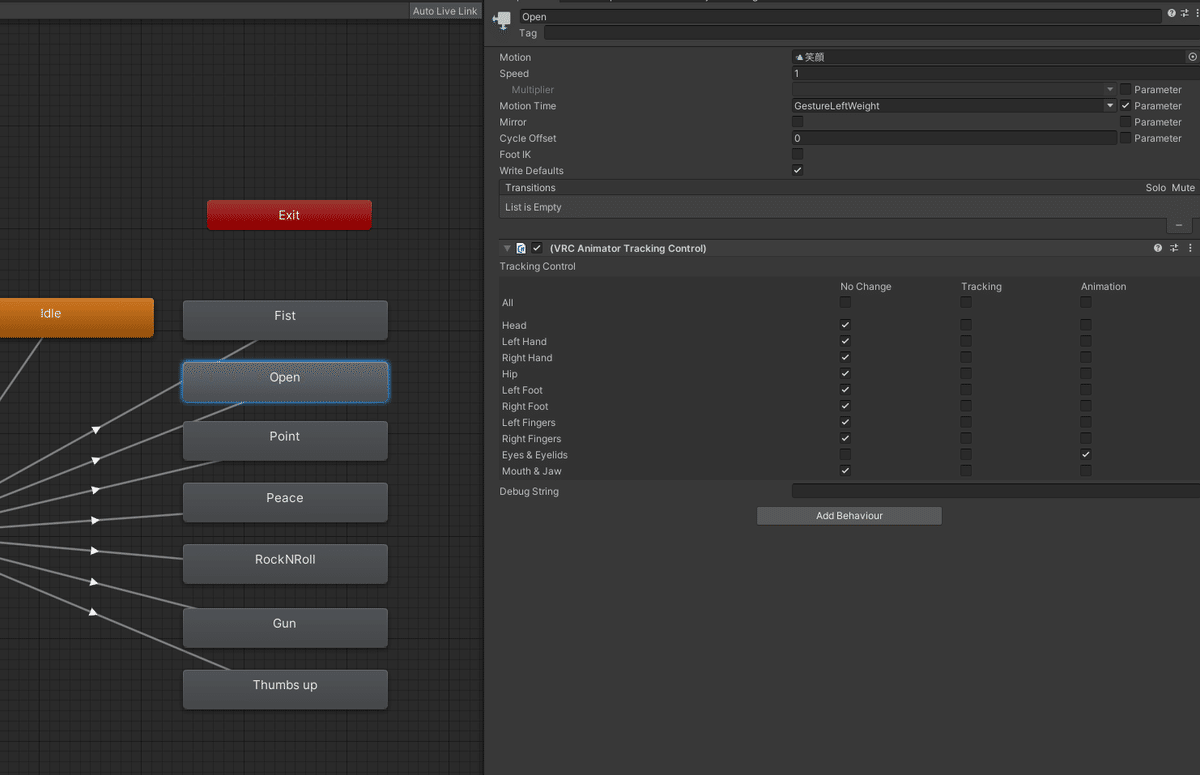
③ 桔梗ちゃんデフォルトであればLeft HandやRight Handといった名前で上の方にあるレイヤーを選択します
④ こんなのが開くので、OpenやPointなどを選ぶと表情のアニメーションが設定されていることがわかります

3. 表情アニメーションの差し替え
① FXレイヤーのLeft/Right Handの、Fist/Open/Point/Peace/RockNRoll/Gun/Thumbs upをどれか選択する
② Inspector上に表示された、Motionの項目にアニメーションが設定されているので、差し替えたいアニメーションをドラッグ&ドロップする
③ 差し替えたいハンドサイン全てにこれを適用する
④(Expression Menuから操作する表情の場合、該当するレイヤーを選んで同じ操作を行う)

表情の差し替えはこれだけ!
まずはBoothで好みの表情を探して、差し替えてみましょう!
ステップ2-1. 表情アニメーションを作ろう(FaceEmo編)
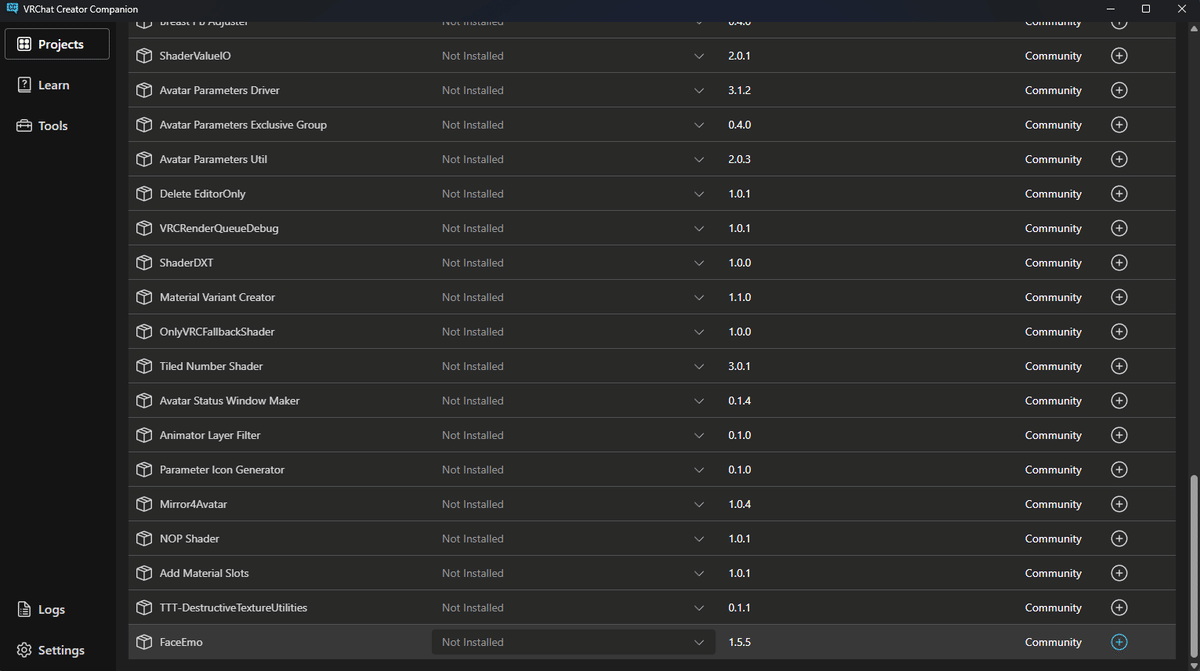
1. FaceEmoの導入
① ここ(https://suzuryg.github.io/face-emo/ja/)の「ダウンロード(VCC)」からFaceEmoをVCCに導入
② プロジェクトに追加する

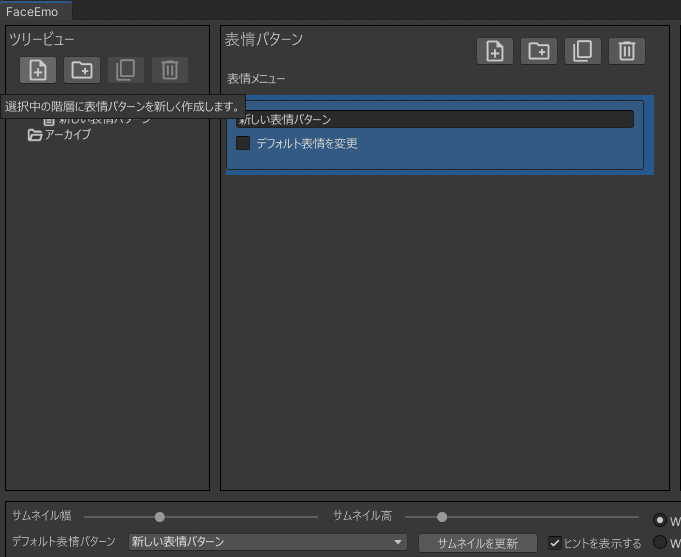
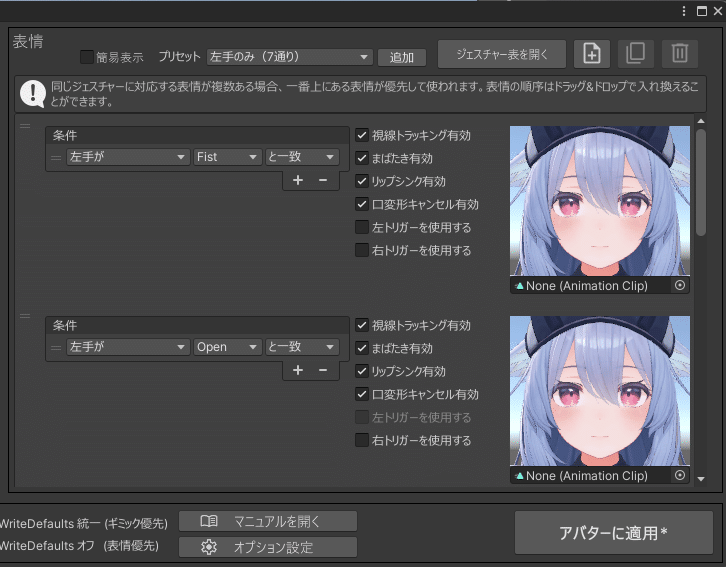
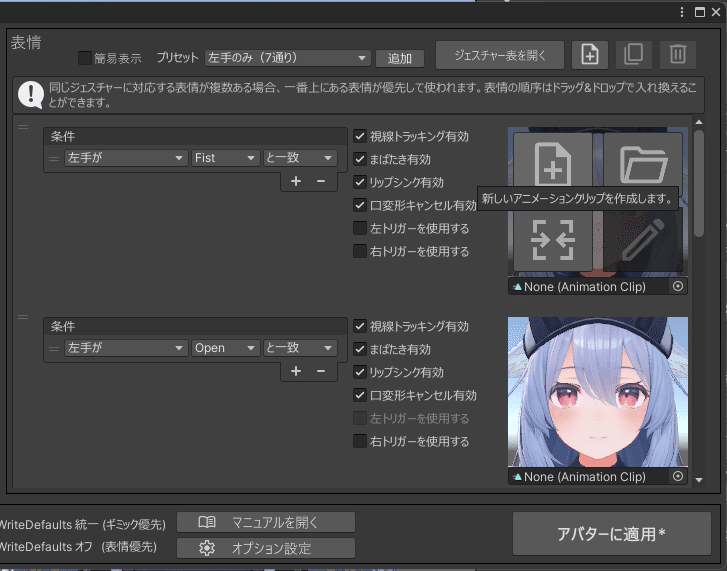
2. 表情の作成
ツールの使い方については割愛します。公式マニュアルを参照してください
新しく独自の表情パターンを作りたい場合は、もともとある表情パターンを消し、新しい表情パターンを作成・アニメーションの新規追加などを行いましょう




3. 表情の差し替え
・FaceEmoでの作成後、そのまま使う場合
・マニュアル通りに操作した場合、そのまま使用可能です。
ただし、既存のFXレイヤーを上書きする挙動になる可能性があります
・FaceEmoで作成した表情を既存のFXレイヤーの表情へ差し替えたい場合
・FaceEmoで表情アニメーションを作成する場合、任意の場所に保存可能
です。わかりやすい場所に保存しておきましょう
・ステップ1と同じ方法で差し替えてください
ステップ2-2. 表情アニメーションを作ろう(手打ち編)
1. Animationファイルを作る
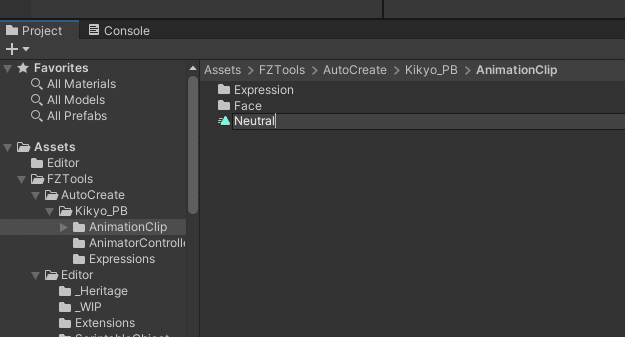
① Unityプロジェクト内の任意の場所で右クリックし、コンテキストメニュー内のCreate > Animationをクリック

② とりあえずNeutralとかDefaultとでもリネームしておく

2. アバターの表情を編集する
① BodyのBlendshapeを好きにいじり、まずアバターのデフォルト表情を作成する。現状のままでよければこの工程は飛ばしてよい

3. AnimationファイルにBlendshapeを追加する
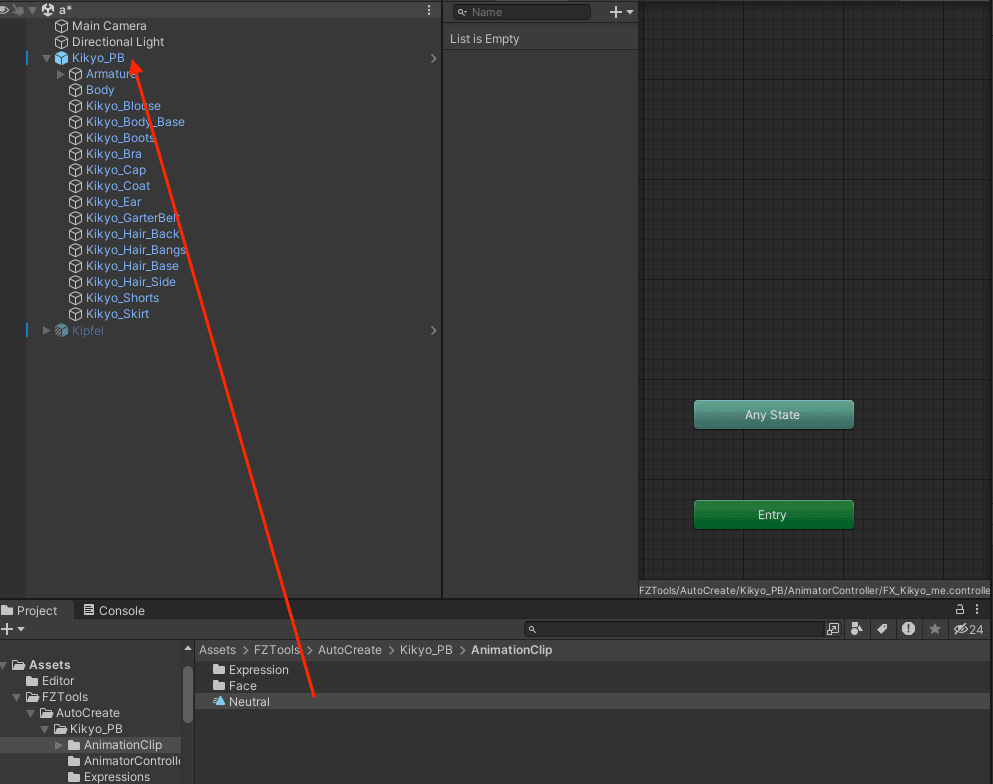
① Scene上にあるアバターに、↑で作成したAnimationファイルをドラッグ&ドロップする

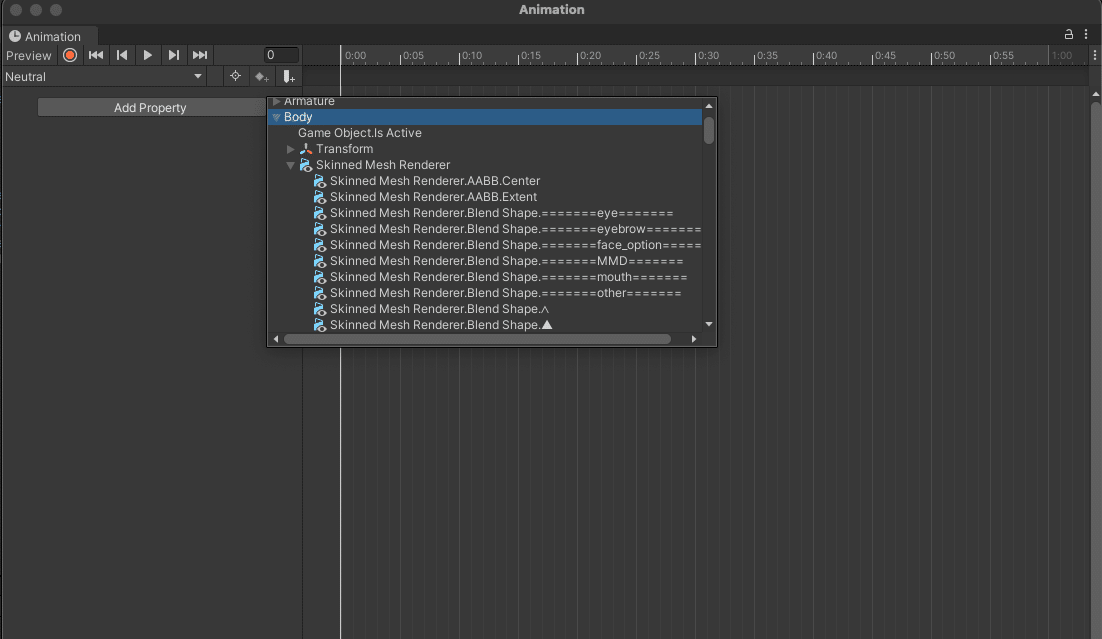
② Scene上のアバターを選択し、Ctrl+6を押してアニメーションウィンドウを開く

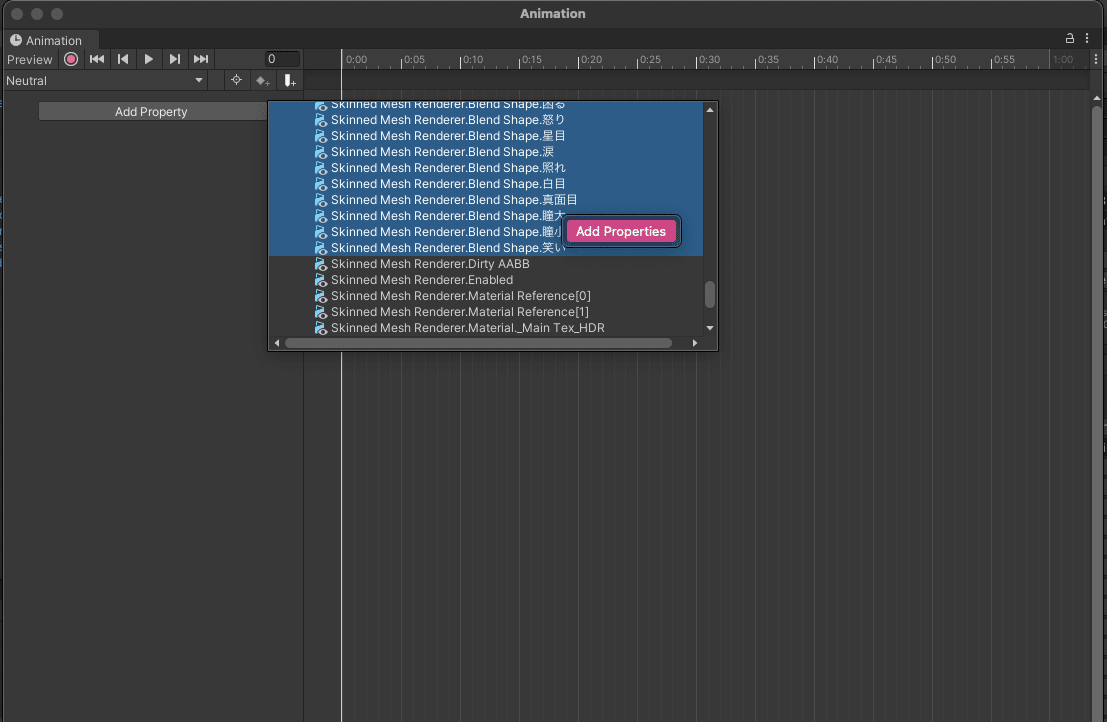
③ まっさらな状態なので、Add Propertyをクリック

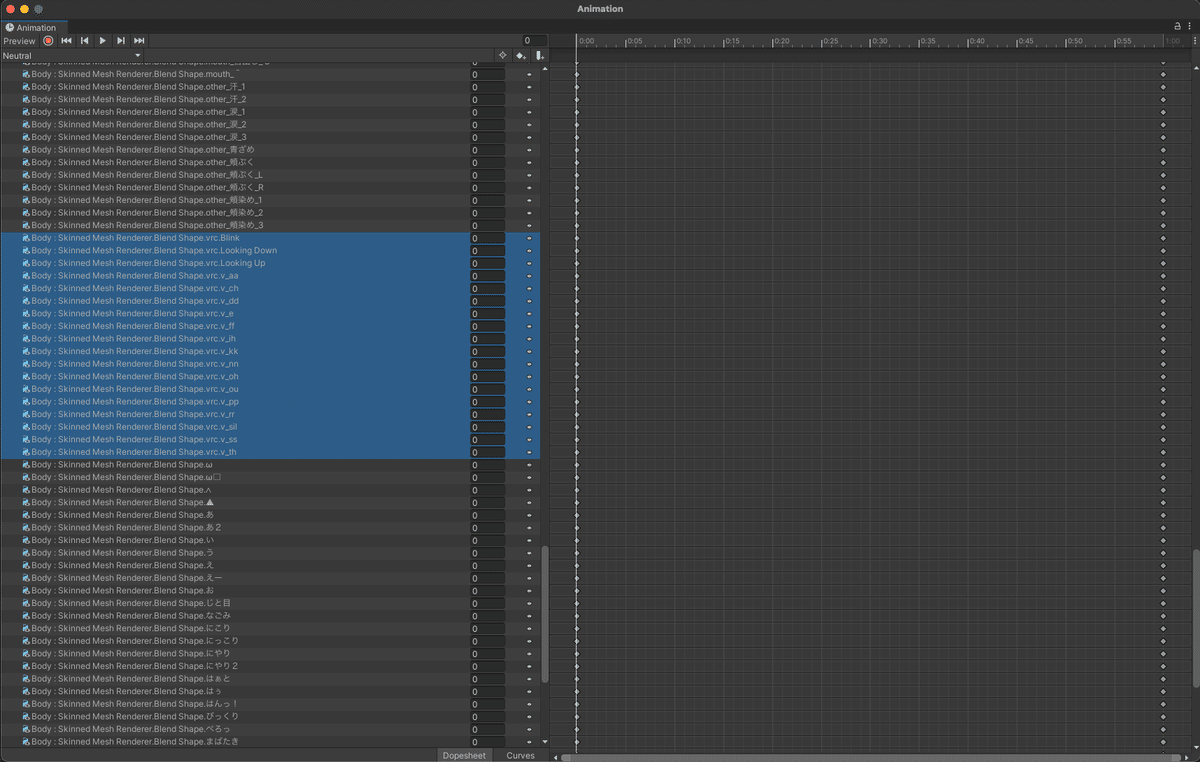
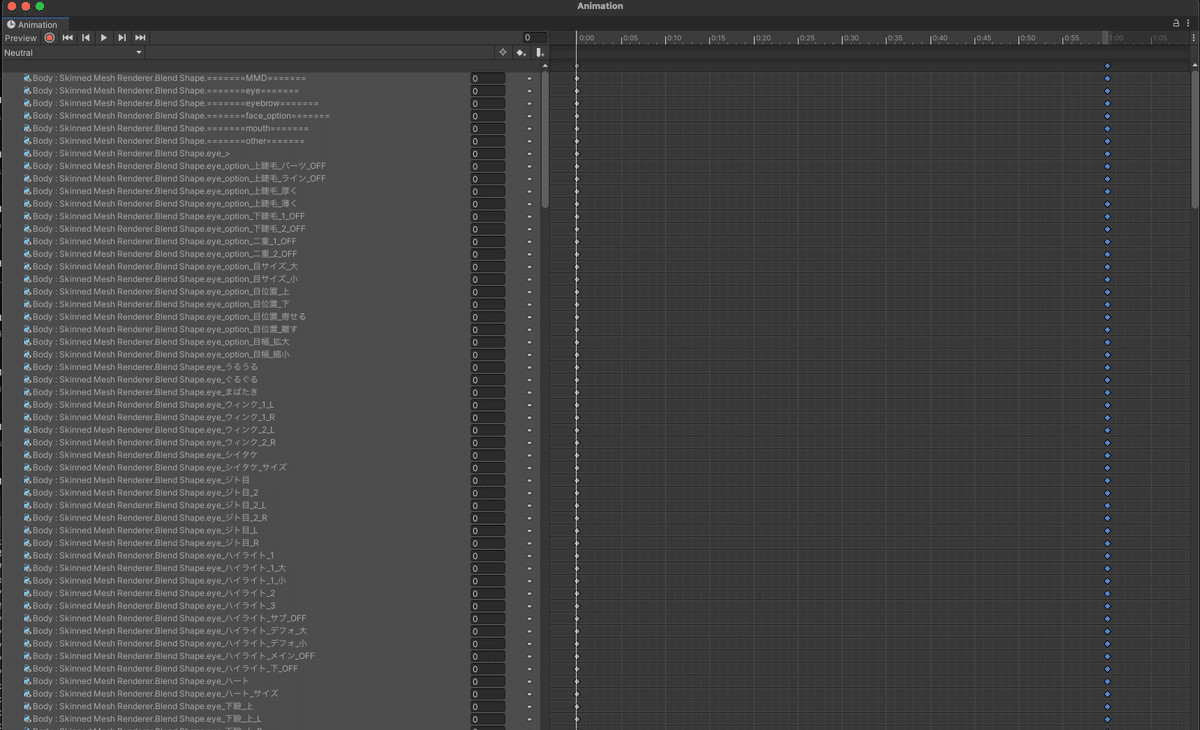
④ Body > Skinned Mesh Rendererと開いてゆき、Blend shape. で始まる名前のBlendShapeを全て選択し、右クリック。追加する


⑤ 追加したBlendshapeから、lipsync関連のBlendshapeを選んで削除する
また、1:00のキーフレームも削除しておく


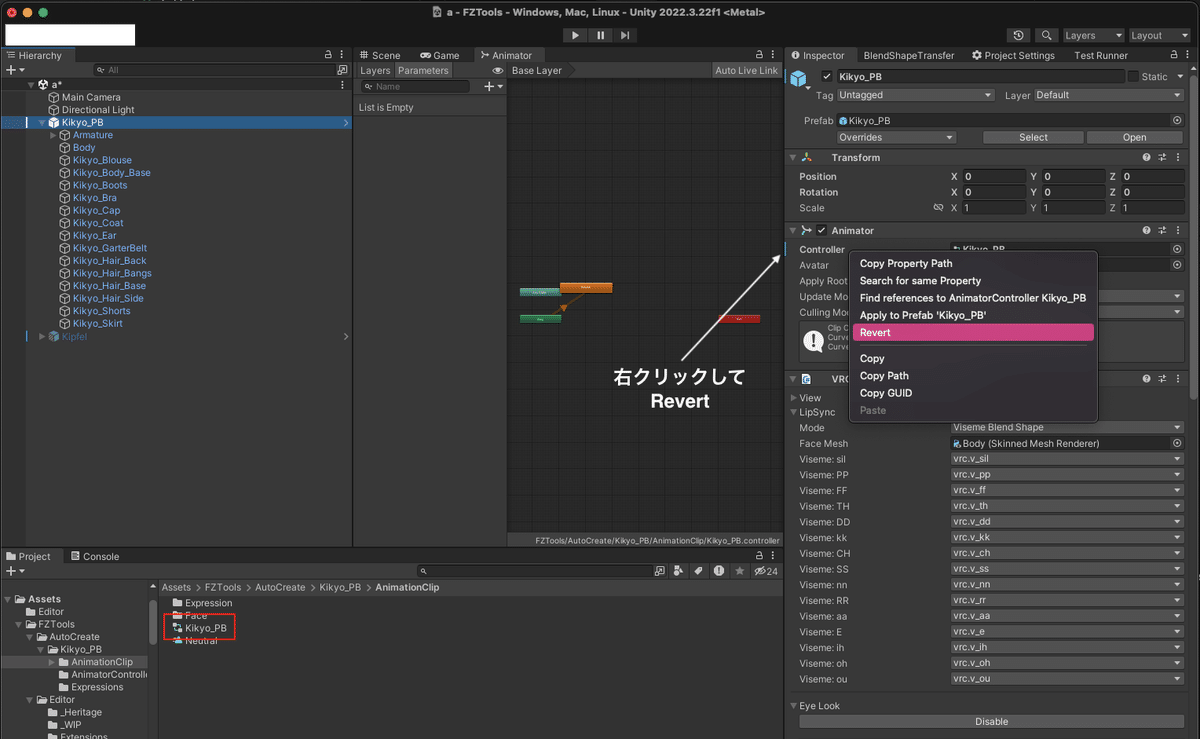
⑥ Animationと同じディレクトリに、不要なAnimatorが生成されるので削除する。また、Scene上のアバターprefabを選択し、Animatorの項目をrevertする

4. Animationファイルを編集する
① 3で作成したAnimationファイルを複製し、それぞれリネームする。ハンドサイン形状に合わせた名前(Fist/Open/Peaceなど)でも良いし、表情に合わせた名前でも良いと思います。
② 複製したAnimationファイルを選択し、Ctrl+6でアニメーションウィンドウを開く
③ Inspectorの下にあるプレビューに、Scene上にあるアバターをドラッグ&ドロップし、顔が見えるようにする

④プレビューを確認しながらアニメーションウィンドウ上で各Blendshapeの数値をいじって、表情を作成していく
5. 表情の差し替え
これはステップ1と同じ方法で可能です。そちらを参照してください
ステップ3. FX Layerを自作しよう
1. Animator Controllerを作成する
① Unityプロジェクト内の任意の場所で右クリックし、コンテキストメニュー内のCreate > Animator Controllerをクリック

② FX_Kikyo_me とでもリネームしておく。なんでもいいです
2. 最低限必要なレイヤーを追加する
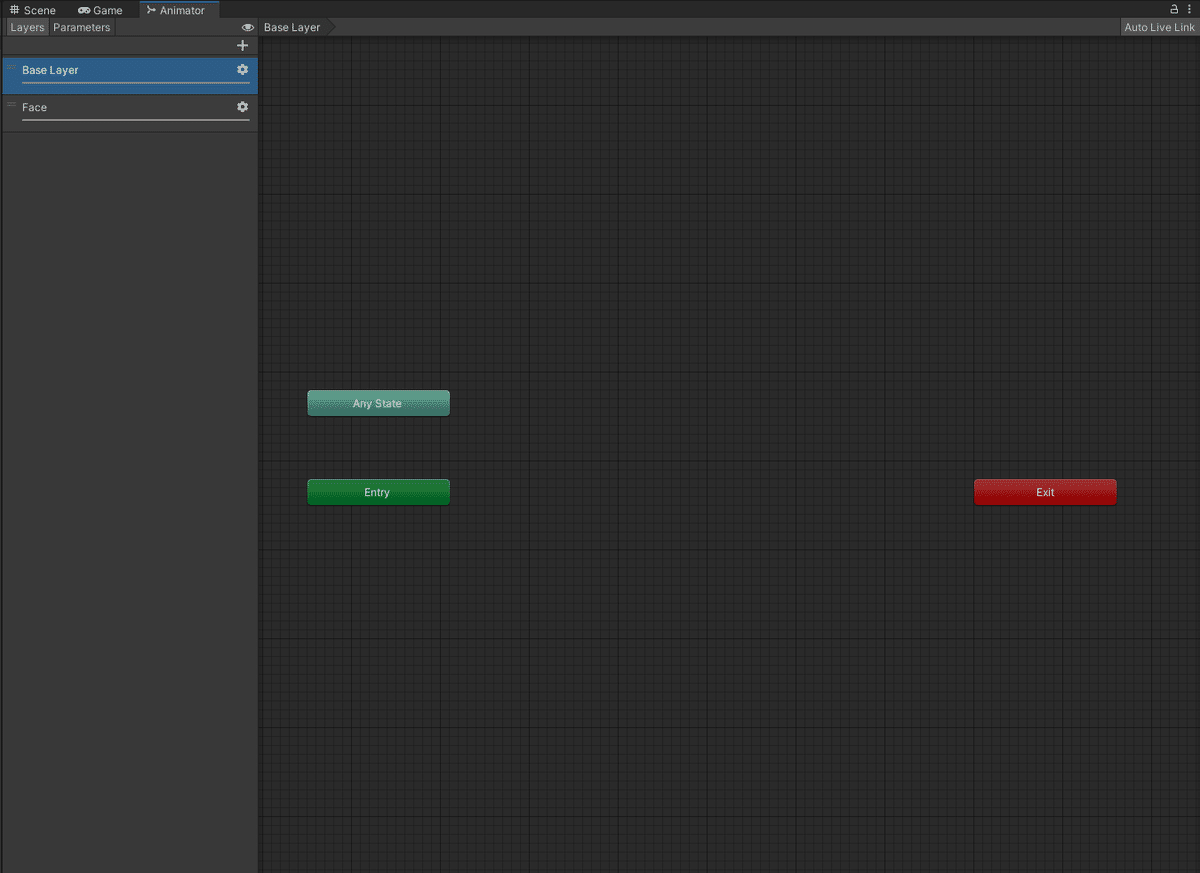
① 作成したAnimatorをダブルクリックで開く
② まっさらな状態だと思うので、追加ボタンを押してレイヤーを追加する。
追加したレイヤーにはFaceと名前をつけておく
③ 追加したレイヤーに対して、歯車のマークからWeightを1にする

④ 最終的に以下のような状態になればOK

3. パラメーターを追加する
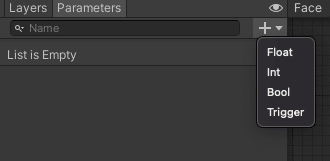
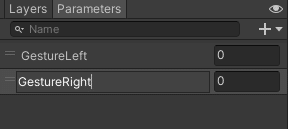
① Parametersのタブを選び以下のようにする

② +ボタンで新規にパラメータを追加する。今回はIntでGestureRightと
GestureLeftを追加する


③ 表情以外のパラメータも同様の方法で追加可能です。例えば衣服やアクセ
の着脱などはBoolで管理すると良いでしょう
4. 簡単な遷移とステートの追加
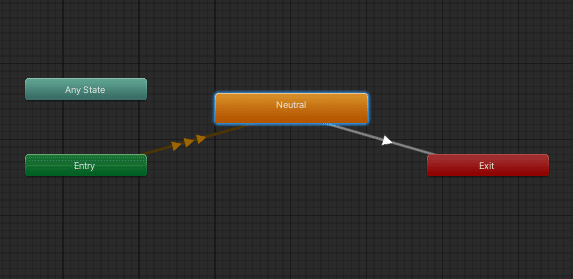
① 何もないところで右クリックし、Create State > Emptyを選択する

② New Stateが作られるので、これをNeutralやIdleといった感じの名前にしておく

③ Entryで右クリックし、Make Transitionを選択後、出てきたTransitionの矢印をStateに向け、クリックする



④ NeutralのStateを右クリックしてMake Transitionを選び、今度はExitに向ける

これが基本的なステートと遷移の作り方になります
5. ハンドジェスチャーと表情固定の作り方
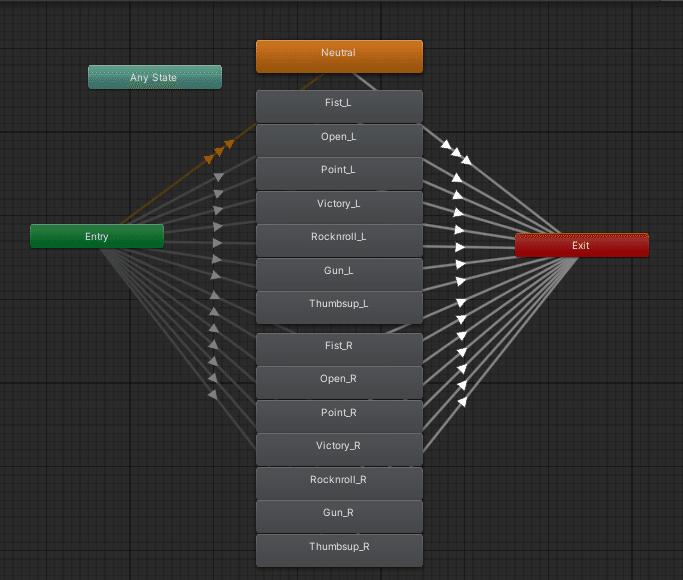
① 4で作った基本的なステートと遷移ですが、これをジェスチャーの個数分作ります。
右手と左手のレイヤーを分割する場合は、1レイヤーにあたりNeutralに加えてFist/Open/Point/Peace/RocknRoll/Gun/ThumbsUpの7つを追加。
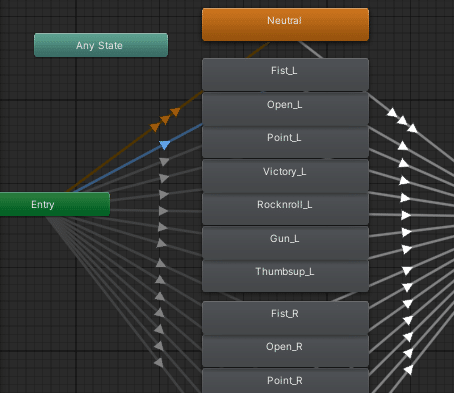
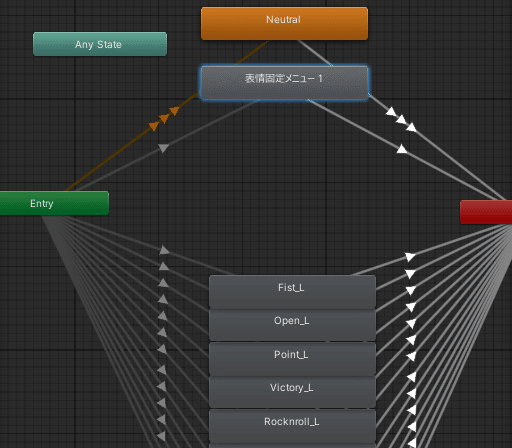
分割しない場合は1レイヤーに両手分の7*2=14個を追加し、以下のような形にします

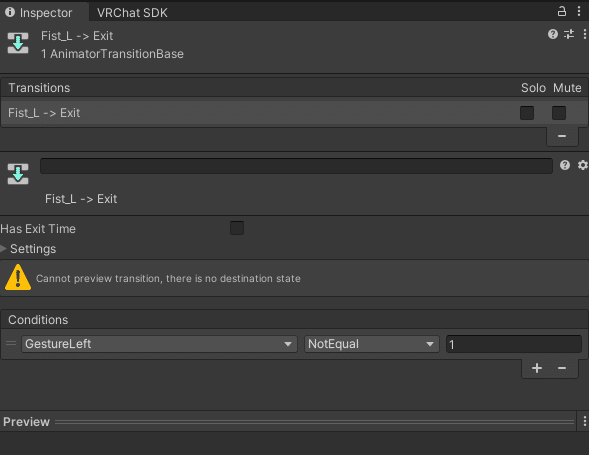
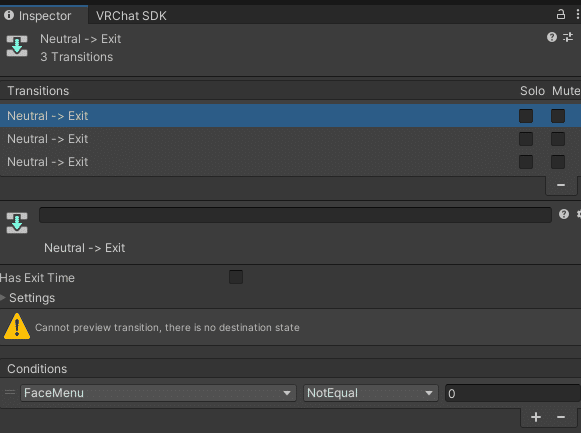
② 舌の画像のように、矢印をクリックするとTransition条件を設定できます。EntryからのTransitionは「GestureLeft Equals 1」のように設定します
ExitへのTransitionは「GestureLeft Not Equal 1」のようにします



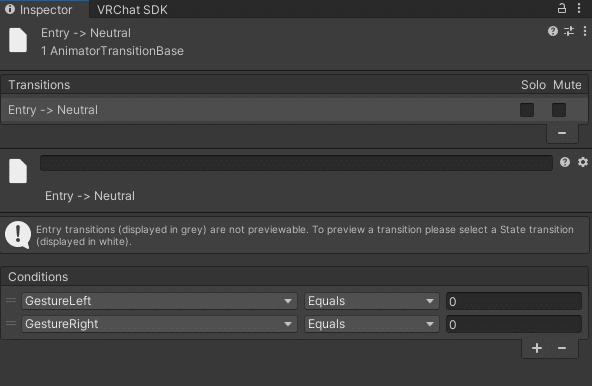
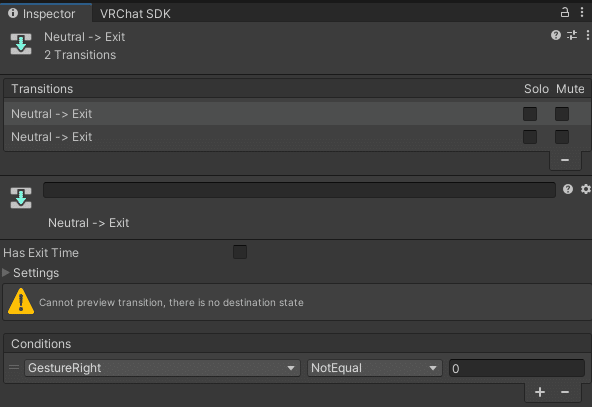
③ Neutralの場合のみ、以下のようにします。
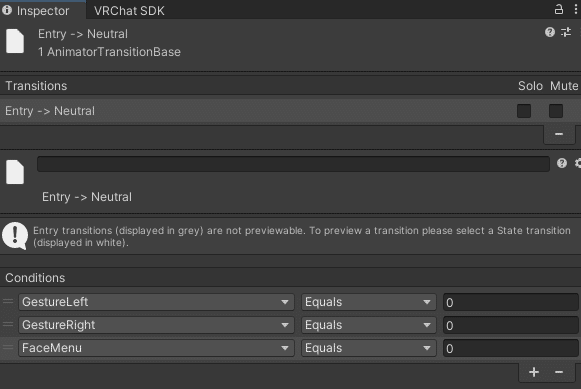
Entryからは「両手が0の場合」
Exitへは「どちらかの手が0でなくなった場合」



ジェスチャーによる表情変更はこのように作成します。
④ 表情固定メニューを作る場合、同じように遷移とステートを作り、以下のようにします

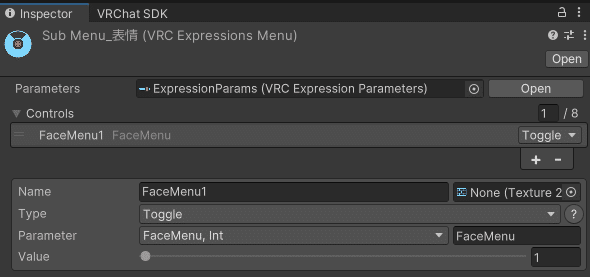
⑤ パラメーターにFaceMenuなどのような名前でパラメータを追加し、固定メニューの遷移パラメータを
Entryからの遷移「FaceMenu Equals 1」
Exitへの遷移 「FaceMenu Not Equal 1」
のように作ります。
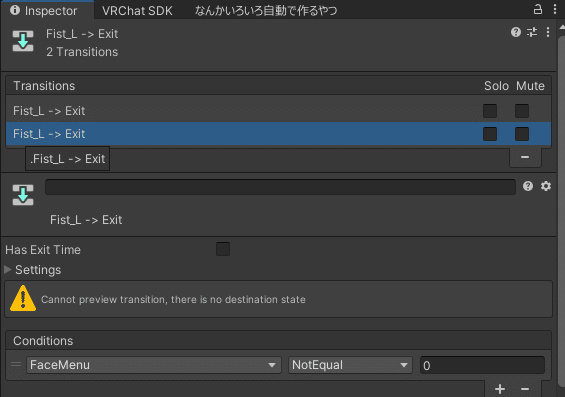
⑥ ハンドジェスチャー側の遷移を以下のようにする
Entryからの遷移 既存Transitionに「FaceMenu Equals 0」を追加
Exitへの遷移 MakeTransitionを行い、追加したTransitionに「FaceMenu Not Equals 0」を追加


⑦ Neutralの遷移についても同様、Entryからの遷移はAnd条件として、Exitへの遷移はOR条件としてFaceMenuの値に応じた条件を追加する


これを固定したい表情の分追加します。
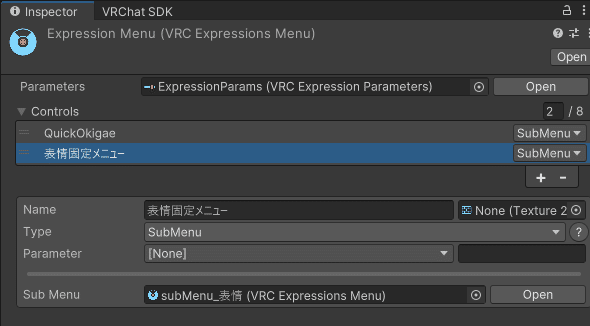
その後、ExpressionMenuに以下のような形で追加します。SubMenuを作り、そこに追加すると良いでしょう


⑧ 各ステートを選択し、Motionのところに作成した表情アニメーションを設定します
ジェスチャーによる表情切り替えと固定メニューによる表情切り替えを行えるAnimatorの、基本的な作り方は以上です
6. オマケ:服や小物の出し入れ
① まず最初に言っておくんですが、Modular AvatarとMenuCreatorを使って作る方が楽です。それらのツールが内部的にやっていることの簡易的な解説になります
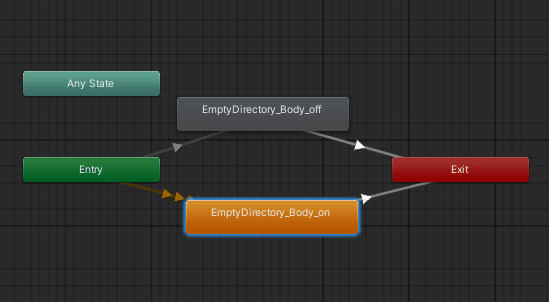
② とは言え、やることは簡単です。OnとOffの2つのステートを作成し、それぞれEntryとExitを繋ぎます

③ ParameterをBoolで追加します。名前は適宜よしなに…
④ Transitionの条件を以下のように設定します
Entry→Onのステート:パラメータがtrue
On→Exitのステート:パラメータがfalse
Entry→Offのステート:パラメータがfalse
Off→Exitのステート:パラメータがtrue
⑤ 別途作成した表示・非表示切り替えのアニメーションを、各ステートのMotion部分に割り当てる
基礎的なFXレイヤーの作り方は以上です。最近はツールでサクサク作れますが、いったん自分で作ってみるというのもオツなものです(?)
あとがき
つ、疲れた……
真面目なテキストを書くのは疲れますね
ただ、これを見て表情改変をする人が増えてくれたらいいなと思います。
自分で表情を作る人もまた…
