
画像からグラデーションを抽出!AdobeColorの超便利機能
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
画像からグラデーションを抽出!
AdobeColorの超便利機能
でございます!
もうタイトルの通りではありますが、AdobeColorにはなんと読み込んだ画像ファイルからグラデーションを抽出してくれる神機能があります!
これがもうとにかく便利で神機能なのでぜひぜひ紹介させてください!イラレやフォトショでグラデーションを作るの苦手だよ〜って方もこの機能を使えば超簡単にグラデーションが作れちゃいます!
それでは実際に使ってみましょう!!
【1】グラデーションを抽出したい画像を用意する

今回はこちらのメタル画像を用意しました!画像をそのまま使用するわけではないのでフリー素材でなくて大丈夫ですよ!
ネットで検索して出てきた画像をそのまま使っちゃいましょう!
【2】AdobeColorのWEBサイトを開く

上のアドレスからAdobeColorにアクセスして、グラデーションを抽出(赤枠部分)を選択しましょう!
ちなみにグラデーションを抽出するだけであればCreativeCloudを契約していない方でも問題なく使えます!契約している方はCCライブラリにグラデーションとして保存することができます!

この画面を開ければOKです!
【3】画像からグラデーションを抽出する

用意した画像をブラウザに直接ドラッグアンドドロップしましょう!一瞬でグラデーションが抽出されます!

CreativeCloudを契約している人は右上からCCライブラリ内の保存先を決定すれば保存することができます!
※illustratorはCCライブラリのグラデーションをサポートしていないようです
契約していない人はグラデーションを抽出した後に下部に出てくるこのカラーコードをコピーして、イラレ やフォトショでグラデーションを自分で設定してあげればOKです!(クリックするだけでカラーコードをコピーできます)

【4】CCライブラリからグラデーションを適用する

Photoshopで試してみましょう!
新規でレイヤーを作成したら、そのレイヤーに対してCCライブラリから先ほど保存したグラデーションを開いて右上オプションからグラデーションを適用を選択するだけでOKです!

あっという間に抽出したグラデーションを適用することができました!めちゃくちゃ簡単ですね!
【番外編】複雑なグラデーションを抽出する part1

先ほどはシンプルなメタルグラデーションを抽出しましたが、今度はより複雑なグラデーションを抽出してみましょう!
このような複雑なグラデーションの画像も、AdobeColorでは簡単に抽出することができます!

先ほどと同じように画像をドラッグ&ドロップしたら、左上にあるグラデーションの分岐点の項目を右にスライドして数値をあげてあげましょう!
こうすることで画像に対してより精度の高いグラデーションを抽出することができます!
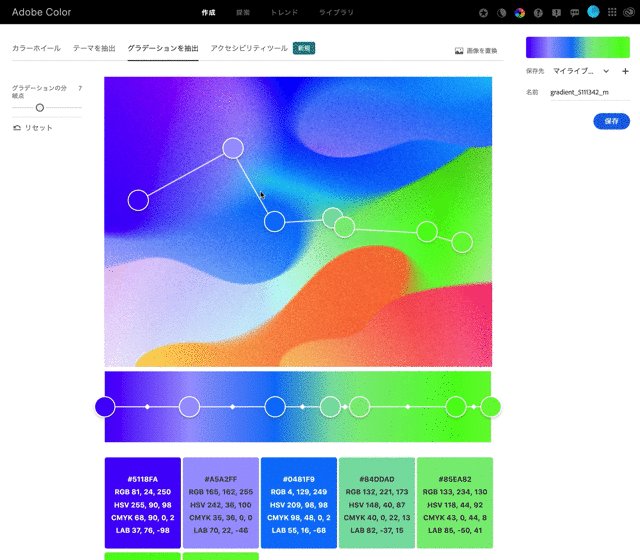
【番外編】複雑なグラデーションを抽出する part2

先ほどまでは左から右に流れる単純なグラデーションでした!
ですが上のような複雑なフリーグラデーションの画像からグラデーションを抽出したい時もAdobeColorなら簡単です!
先ほどと同様にファイルをドラッグ&ドロップしたのちに、グラデーションの分岐点の数値を上げてあげましょう。
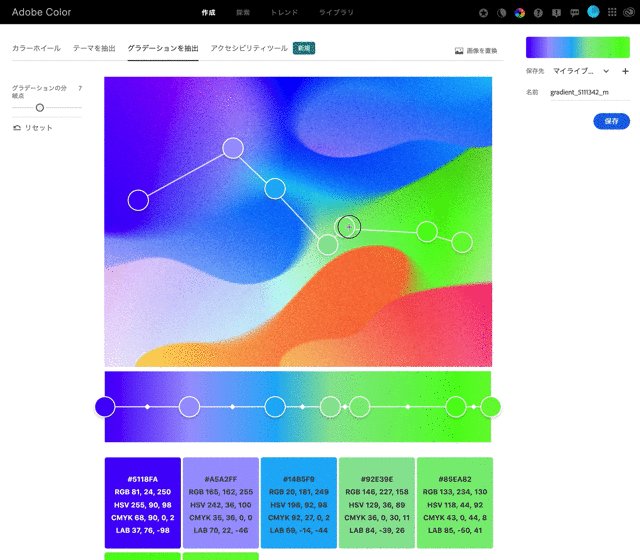
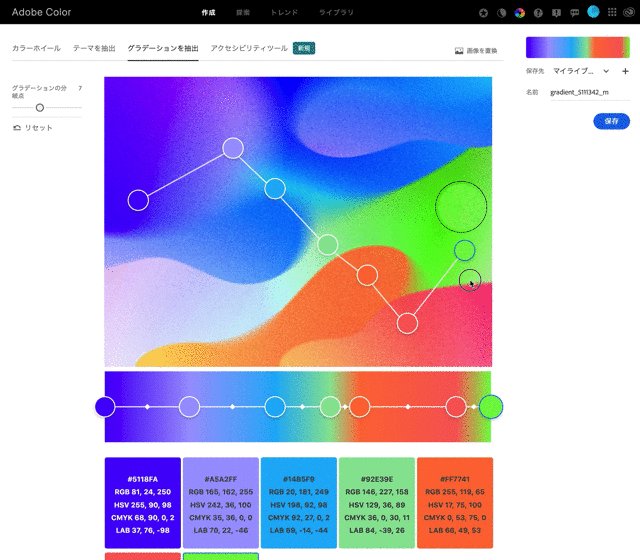
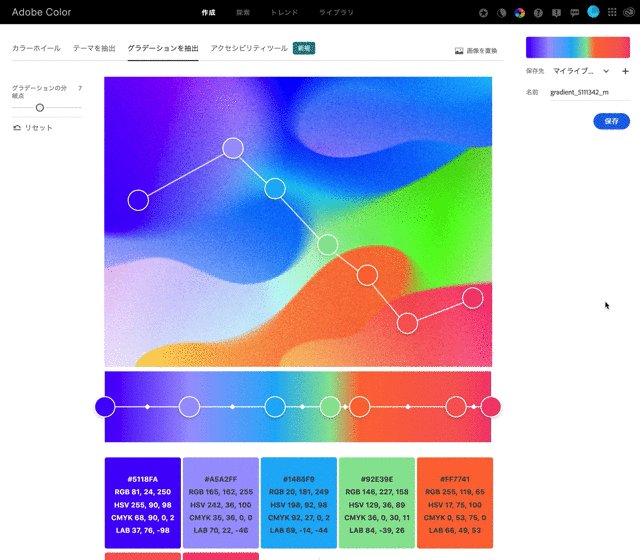
続けて画像に表示されたグラデーションの分岐点のポイントを動かしてみましょう!

こうすることでどの分岐点を画像のどこの色から抽出するかを簡単に設定することができます!

このように抽出するポイントも自分で調整することができるので、どんな画像からでもグラデーションを作ることができますね!
ーーーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
メタル系のグラデーションを作るのが苦手だという人もネットで金属系のテクスチャを検索して、出てきた画像をAdobeColorにポンッと読み込むだけでとっても簡単にグラデーションが作れちゃいます!
CreativeCloudを契約している人もしていない人も絶対に使いたい神機能です!
是非是非お試しください!
そんじゃまたなお前らwwwwwwwwバァイwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
