
【ピクセル共有上限数が無制限に!?】〇〇を使って直接広告アカウントにピクセルを共有するFBハック - Facebook広告 meta広告
こんにちは。
大阪で細々とアドアフィをやってるマルコスと申します。
ピクセルをシェアする際、皆様はどのような方法でシェアしていますか?
通常であれば、
ピクセル所持BM上で
ビジネス設定 → ピクセル → パートナーを割り当て → 共有先BMを入力
が通常のシェア方法だと思います。
しかし、通常のシェア方法では
ピクセルシェアに上限数が存在する
作りたてBMだとシェアできない、シェアを受けれない
なんて問題が…
そこで活躍するのが今回ご紹介する方法。
通常のBMへピクセルをシェアする方法では無く、
直接、広告アカウントへピクセルをシェアする方法でございます。
ちなみに直接広告アカウントへシェアする方法だと
ピクセルシェアに上限が存在しないみたいです。
(テストで20広告アカウント以上へ連続シェアできました)
FBで運用する上で、
ピクセルを所持していたBMが死んでしまった…
なんて問題もあったりしますよね。
上記を防ぐためにも
この方法を利用して、ピクセルはピクセル専用BMを作成して
放置しておくのがベストかなと。
広告を配信せず放置していることが一番の個人アカ、
BMのBAN対策だと思いますので。
◆シェア方法について
直接広告アカウントへピクセルをシェアするために
特殊なツールを利用する方法もありますが、今回ご紹介する方法は
facebookデベロッパーツールの「グラフAPIエクスプローラ」を利用してピクセルをシェアする方法になります。
簡単に説明すると、グラフAPIエクスプローラで
シェア元・シェア先を指定してapiをぶっ叩くようなイメージです。
※注意事項※
・2022/12/8時点では本記事の方法でシェアは可能ですが、
facebookのアップロードによっては使用できなくなる可能性があります。
・本記事の方法によって多少なりBANリスクがあるかもしれません。責任はとれません。
クライアントからの共有ピクセルのみで配信している方には今回の方法は不必要かもしれません。
弊社ではAPIを利用した自社作成のピクセルや、ピクセル設置可能な案件でのみ今回の方法を利用しています。
メーカーの方で、ピクセルを大量に共有する必要がある方にも役立つ情報となっております。是非ご活用ください。
有料部分では具体的な手順を記載しておりますので、
興味のある方は是非是非。
購入いただきありがとうございます!
下記具体的な手順になります!
1. グラフAPIを利用するためにまずは共有元BM上でアプリを追加
①新しいアプリを追加

②ビジネスを選択

③アプリ名は任意のものを入力

④BM上にアプリが表示されていたら完了です。

2.グラフAPIエクスプローラを開く
①下記リンクからグラフAPIエクスプローラを開いてください。
※こちらのリンクは予めピクセル共有に必要なパラメータを追加しております。グラフAPIエクスプローラを開く際は上記から開くようにしてください。
四角で囲んだ部分にそれぞれIDやアクセストークンを入力していく形になります。

共有元ピクセルID
共有元ビジネスID
共有先広告アカウントID
共有元アクセストークン
3.ID、アクセストークンの取得方法
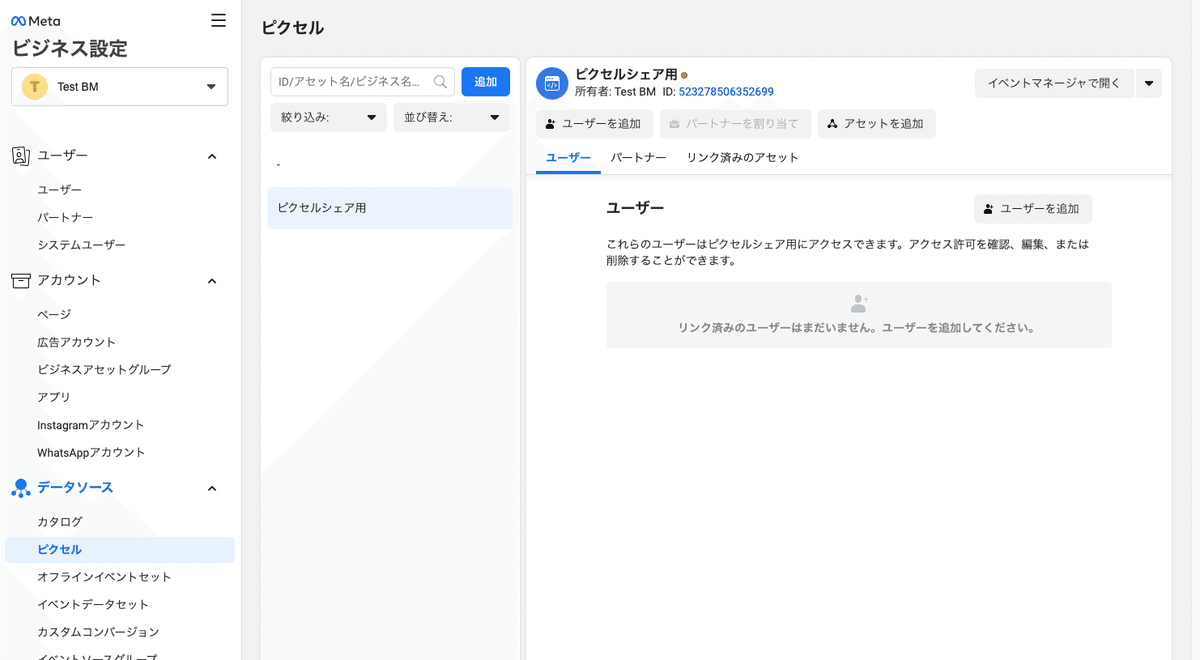
①共有元ピクセルID
【共有元BM上で操作】
ビジネス設定→ピクセル

②共有元BMID
【共有元BM上で操作】
ビジネス設定→ビジネス情報

③共有先広告アカウントID
【共有先BM上で操作】
ビジネス設定→広告アカウント
※共有したい広告アカウントを選択してください。

④アクセストークン
【共有元BM上で操作】
ビジネス設定→ピクセル
④-1 共有したいピクセルを選択してください。

④-2 選択した状態で検証ツール(デベロッパーモード)を開きます。
◆Google Chromeの場合
windows : 「右クリック→検証」 or 「キーボードF12」
mac : 「右クリック→検証」 or 「command+option+i」

◆firefoxの場合
windows : 「右クリック→調査」 or 「キーボードF12」
mac : 「右クリック→調査」 or 「command+option+i」

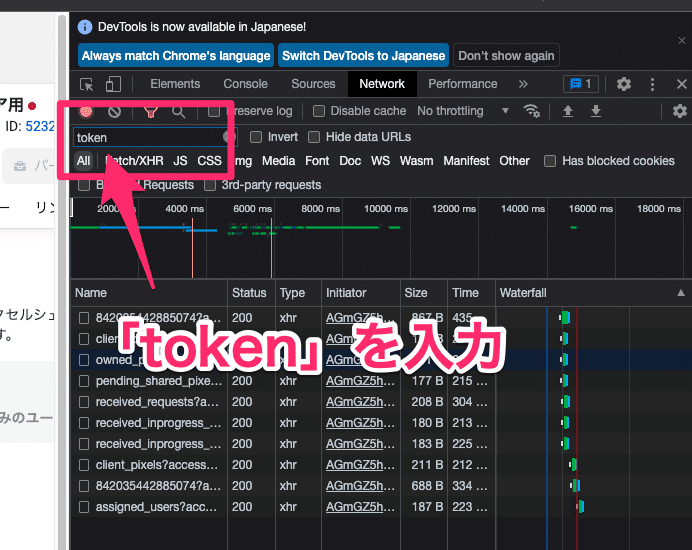
④-3 検証ツール上の項目で「Network,ネットワーク」を選択

④-4この状態で一度サイトをリロードしてください
↓リロードすると訳のわからない情報が一覧で表示されると思います。

④-5 検索窓口に「token」を入力してください

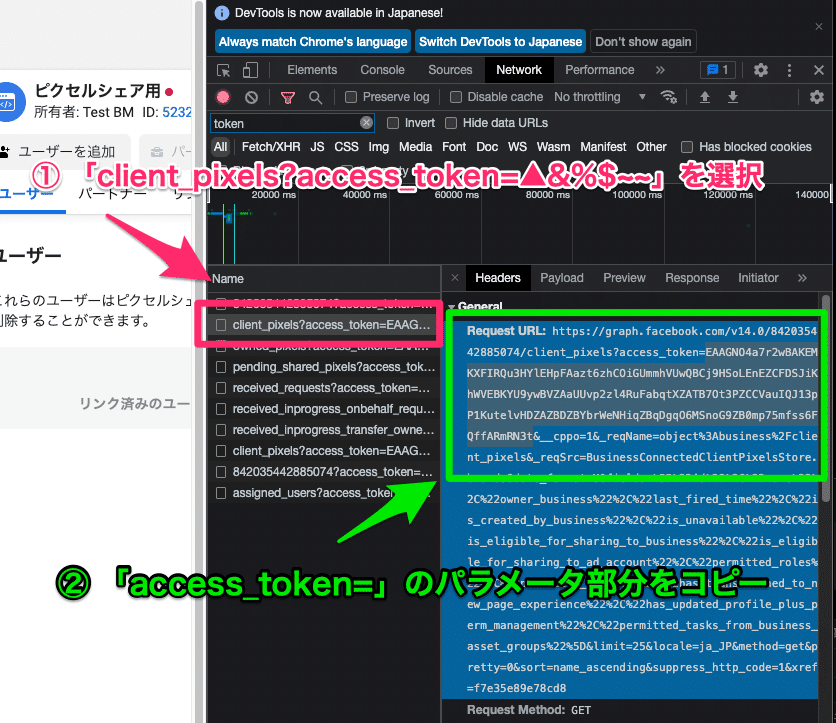
④-6 アクセストークンを見つけてコピー

これですべての情報が取得できました。
3.グラフAPIエクスプローラに入力
2.で取得した情報をグラフAPIエクスプローラーに入力してください。

入力後、右上の送信ボタンをクリックして、
「"success": true」が表示されたら成功です!

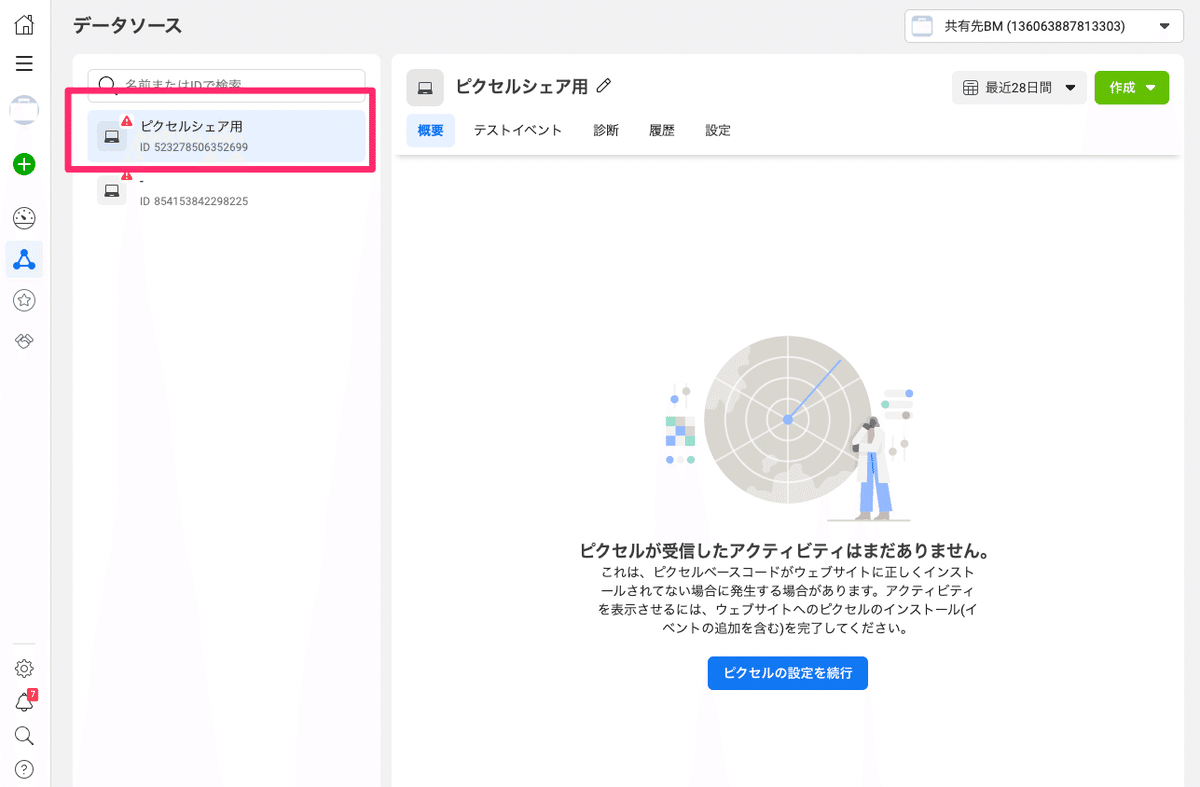
共有先アカウントのイベントマネージャーを確認してみてください。

無事に共有されていたら成功です。
最後に
もし、上手くできなかった。手順がよくわからない。
などがあればTwitterからDMしてください!
この度はご購入いただきありがとうございました。
この情報が少しでもお役に立てれば幸いです!
では✋
